✍️ Stack View
의미 그대로, 쌓는 View라고 생각하면 된다. Auto layout을 이용해 여러 View를 배치할 수 있는 것인데 방향은 수직 또는 수평으로 가능하다.
필자는 같은 크기의 3개의 View를 수직으로 쌓고 싶다. 각각의 View에 대해 제약을 걸면 되지만 이러한 방법 보다는 Stack View를 사용하면 된다.
아래와 같이 View가 있다고 가정하자. 우리는 이 상태에서 원하는 결과인 3개의 View를 수직으로 쌓을 것이다.

Stack View를 만드는 크게 3가지이다.
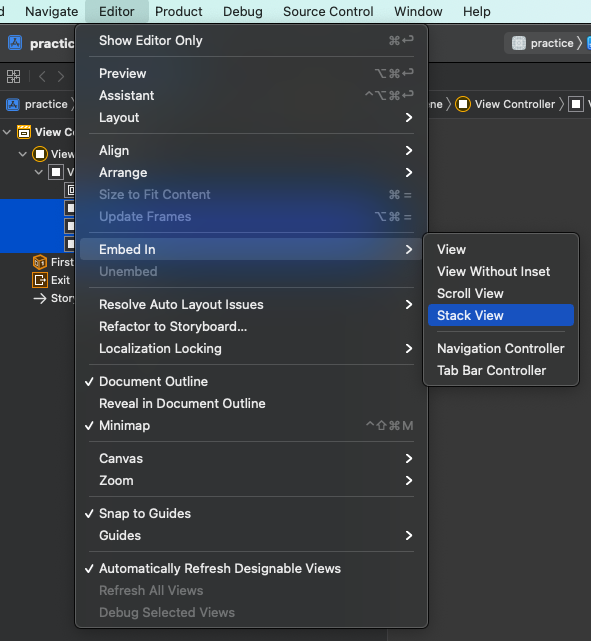
- 3개의 View를 선택하고 아래와 같이 클릭한다.

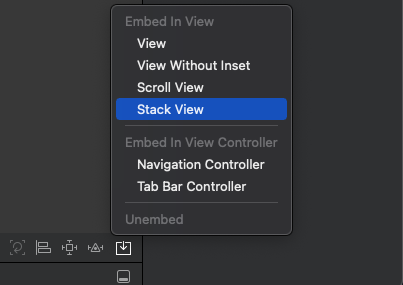
- 3개의 View를 선택하고 아래와 같이 클릭한다.

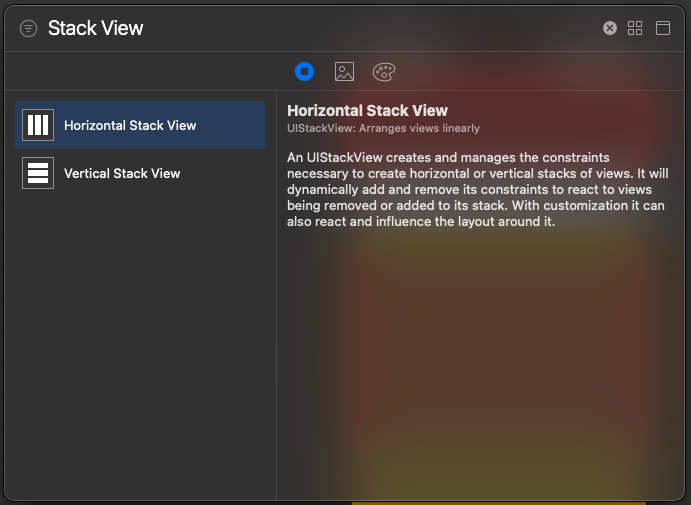
Object library에서 Stack View를 검색한다. 이와 같은 방법으로는 우리는 미리 3개의 View를 만들었기 때문에 Stack View 안에 3개의 View를 넣어줘야 한다.

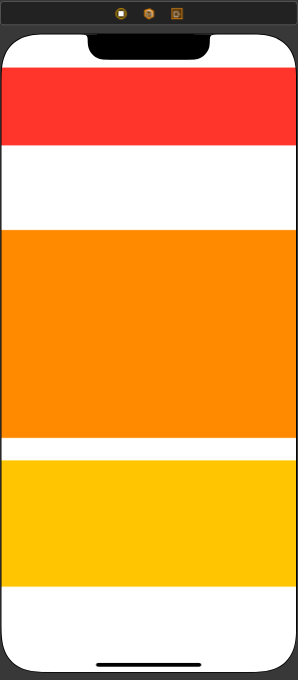
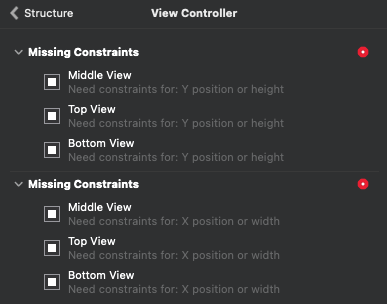
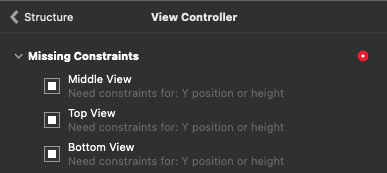
이렇게 Stack View를 생성했으면 바로 에러가 발생할 것이다. 차근차근 해결해보자. 이는 3개의 View의 Width와 Height를 지정해주지 않았기 때문에 발생한 것이다.

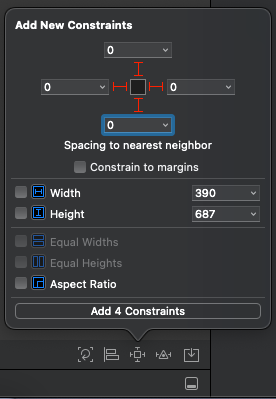
먼저, Stack View를 선택하고 아래와 같이 Safe Area을 기준으로 0이 되도록 하면 각 View들에 대해 Width는 해결했다.


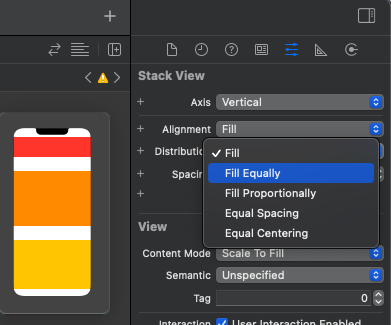
이제 Height에 대해서 해결하면 되는데 우리의 목표는 3개의 View를 수직으로 쌓을 것이기 때문에 이때 Stack View의 힘이 발휘가 된다.
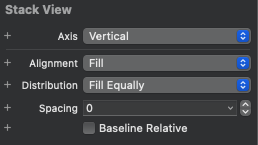
Stack View를 선택하고 우측에 있는 Inspector Area에서 Fill Equally를 클릭한다.

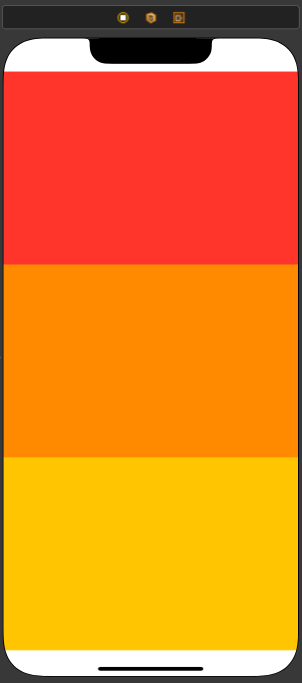
그 결과로 모든 에러를 해결하게 되는데 각 View들 사이에 여백이 존재한다면 Spacing 값을 0으로 주어 우리가 원하는 결과를 얻을 수 있게 되었다.