1. display 속성 중 하나
- flex box는 display의 속성 중 하나
- 아래와 같이 display의 속성들 중 flex를 선택하여 지정 가능
<style>
.container {
display: flex;
height: 80vh;
background: gray;
}
</style>
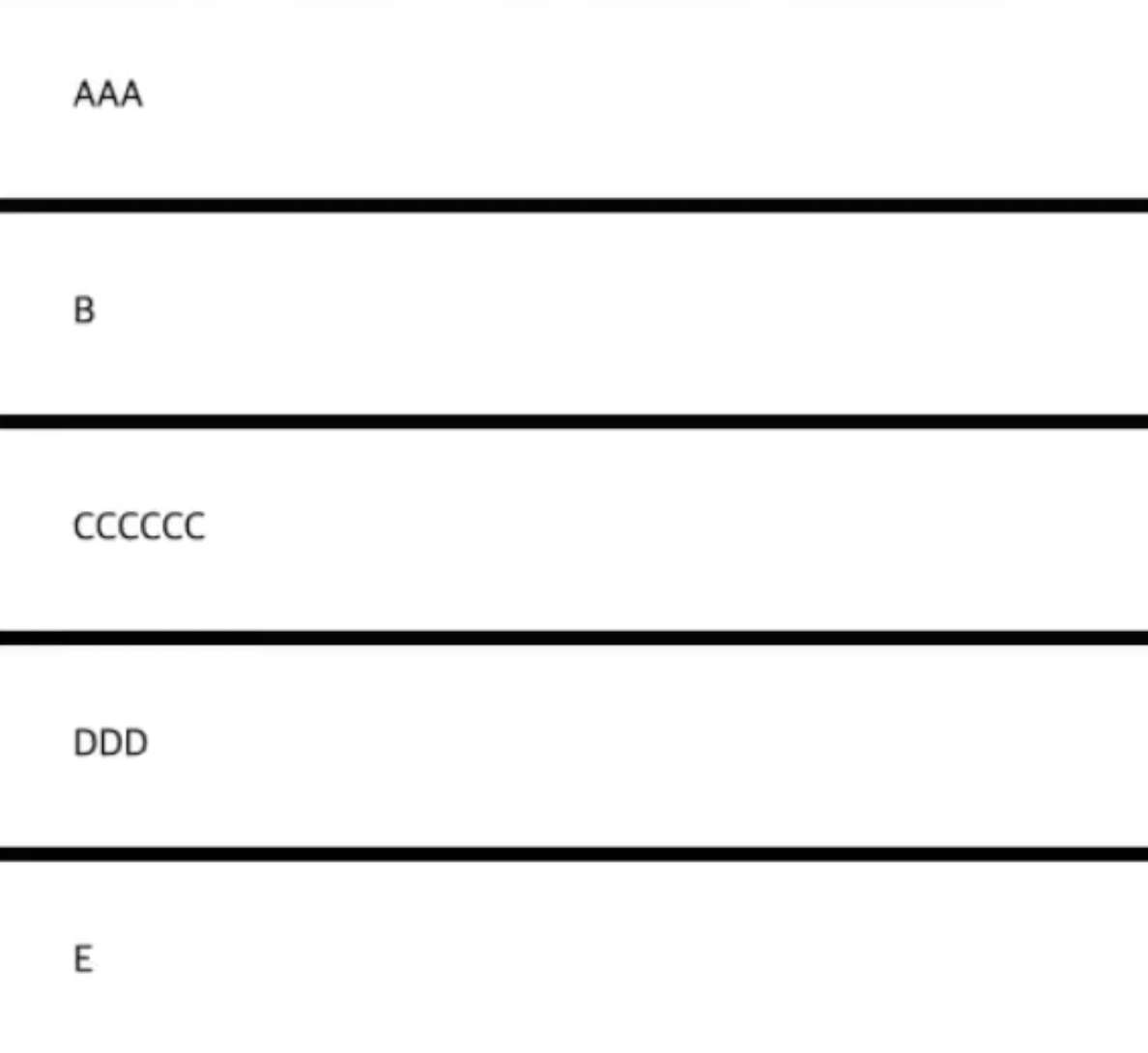
2. Direction
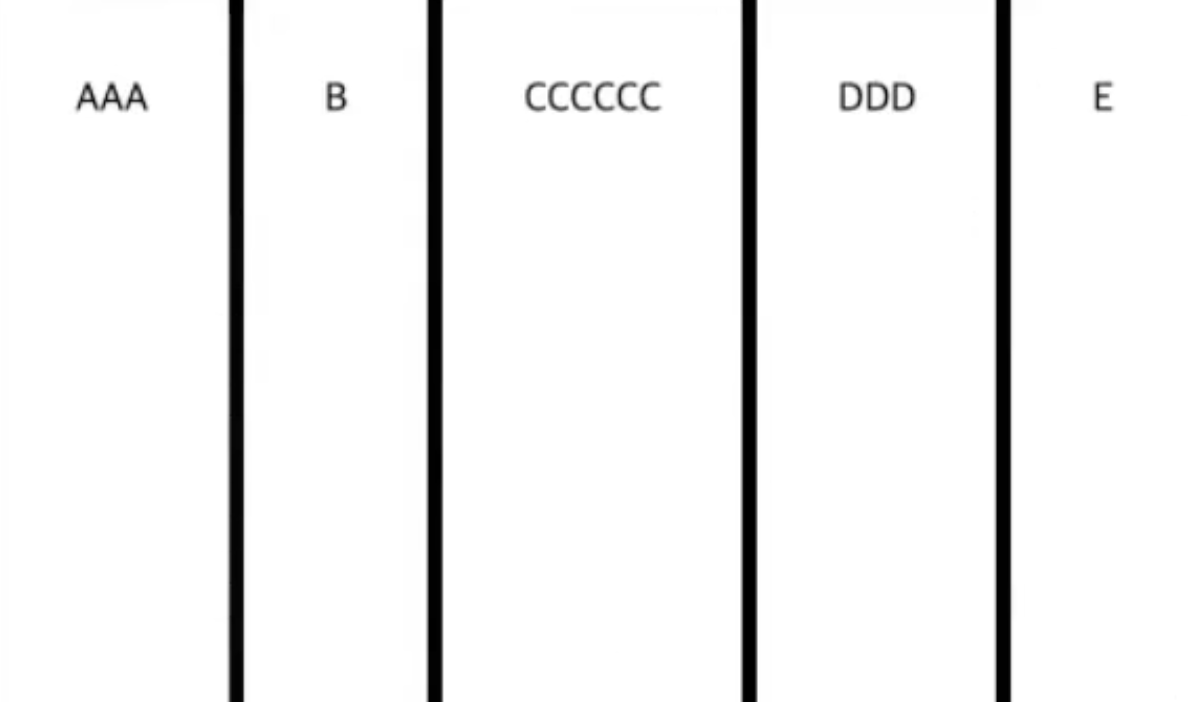
1️⃣ row와 column
- flex의 기본값은 row(행)
- 별도로 방향을 지정해주지 않으면, 행을 기준으로 유연하게 늘어나는 방식으로 표현
- 아래와 같이, 보기에는 열 기준으로 분리되어 있으나 조절되는 것은 행의 길이임
- 즉, '축'이 되는 행을 기준으로 열의 width가 조절되기 때문

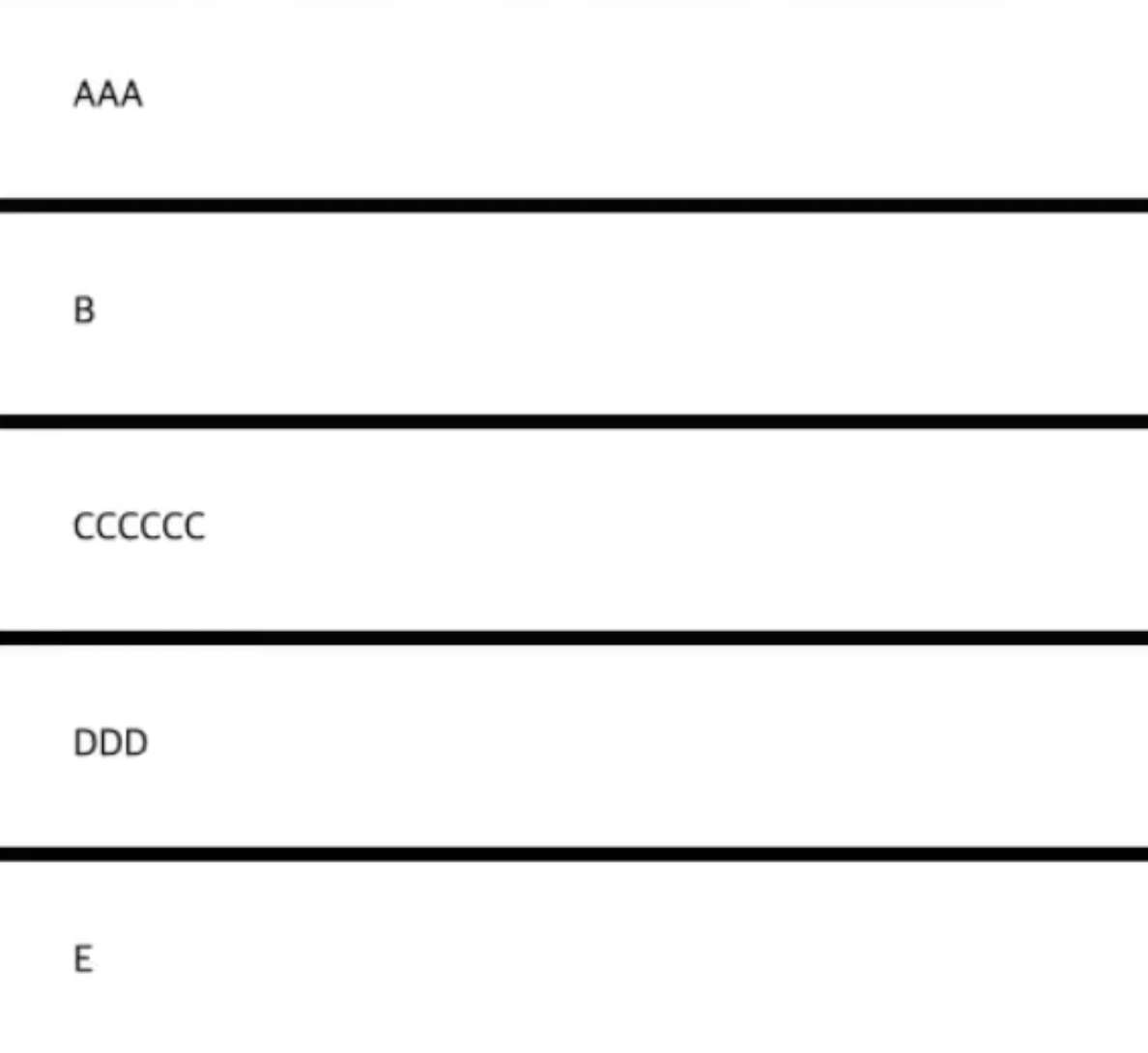
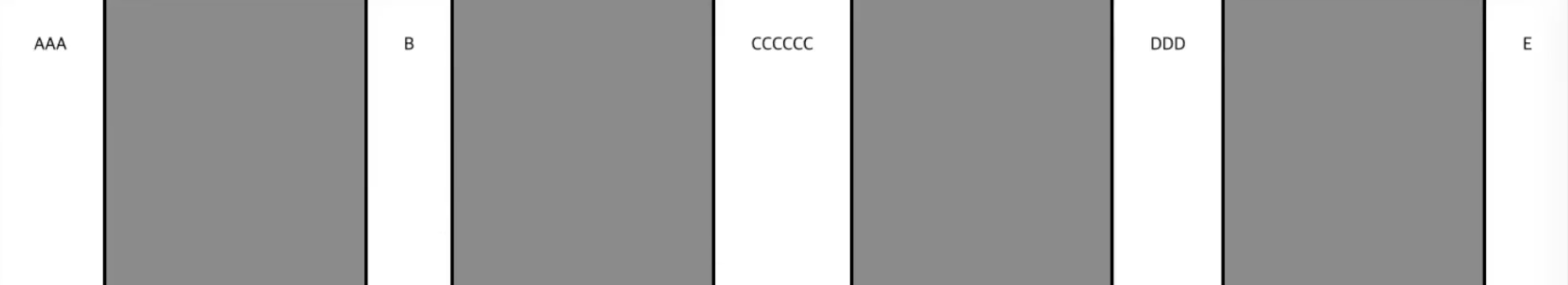
- flex-direction 속성을 column으로 지정 시, 다음과 같이 표현
- 어묵을 꽂은 꼬치 마냥 열을 기준으로 행의 height가 조절

2️⃣ reverse
- column-reverse: 아래로 정렬
- row_reverse: 오른쪽 정렬
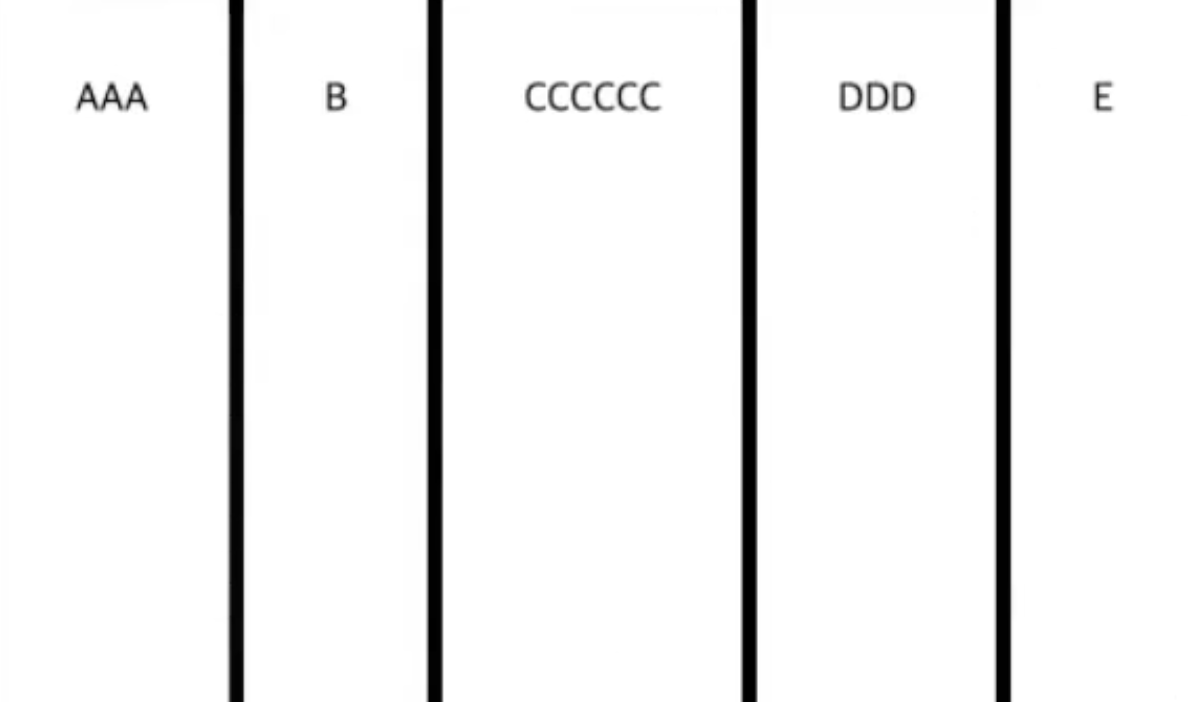
3. justify content
- 기준이 되는 축 (row, column)을 기준으로 정렬
- 기본값: flex-start
- 종류: flex-start, flex-end, center
- space-between이라는 속성을 사용하면, 열과 열 또는 행과 행 사이의 공간을 기준으로 정렬

- space-around는 between과 유사하지만, 바깥 마진 또한 생성된다.
- 행 또는 열의 좌우 여백이 동일한 크기이다.

- 축이 row, column 모두 될 수 있기 때문에 left나 right가 아니라 start, end 등의 워딩
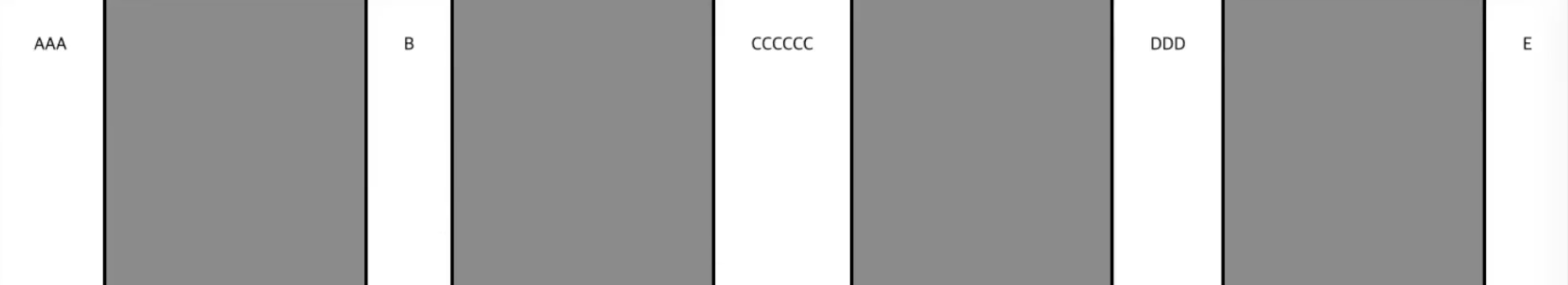
4. align-items
- 기본값: stretch
- 기준이 되는 축의 수직 방향으로 정렬
5. flex-grow
- 컨텐츠의 width를 제외한 여백의 width를 모두 일치시켜서 확장
- 수치를 입력하면 창에 맞게 늘어남
- 입력한 수치는 비율을 지정해줄 때 100%에 해당하는 값 (=전체 width 또는 height가 되는 기준)
6. flex-basis
- 기본값: auto
- content가 차지할 영역을 지정
- 0으로 지정해줄 경우, 1 : 1 : 1 .. 과 같이 간격이 동일하게 일치하게 됨
flex: 1;을 사용해도 동일한 효과