1. float와 inline의 차이점
- 이미지를 인라인으로 넣으면 하나의 글자로 인식된다
- float로 이미지를 삽입할 경우, 이미지가 차지한 나머지 자리를 텍스트가 채우게 됨
- float로 블록을 넣게 되면, 부모 container의 height가 0으로 인식됨

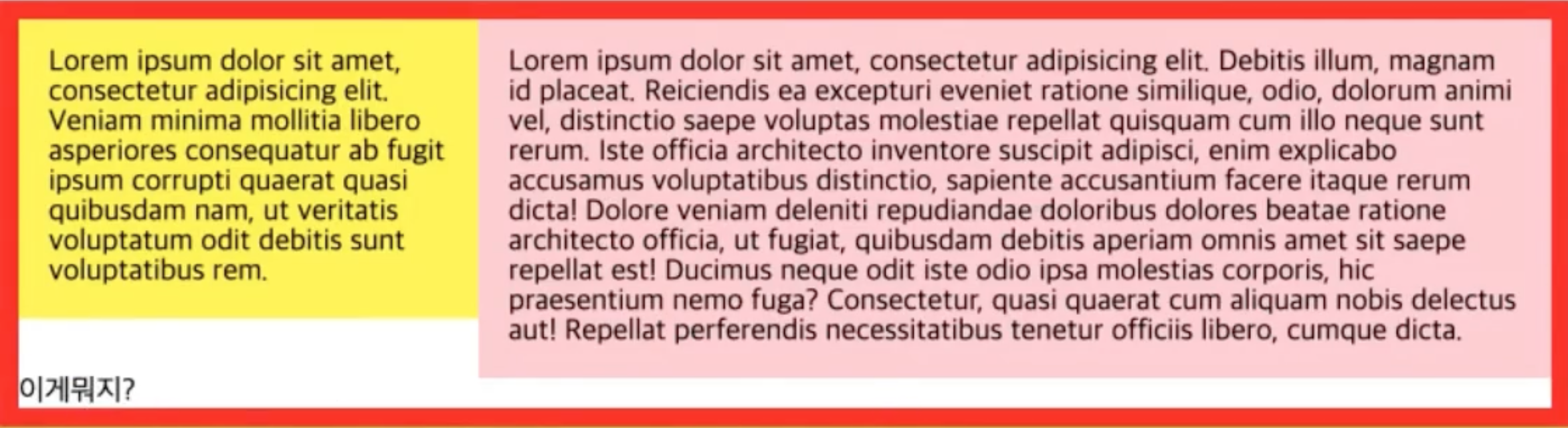
- 위 이미지에서도 노란색과 핑크색 블록은 float로 지정되어 있다.
- 붉은색 section과 초록색 footer 위에 떠있는 것을 확인할 수 있다.
2. 가상 element 생성
1️⃣ 하위 section들의 상위 class를 찾는다
- 하위 section들을 위한 빈 배경을 생성하고자 한다.
- 배경을 지정해줄만한 section 바로 위의 class를 찾는다.
2️⃣ CSS에 clear 속성 지정
- CSS 문서에서 원하는 class에 clear 속성을 추가한다
- section들을 묶는 clear 블록을 생성하게 된다.
.content-container:after {
content: '이게 뭐지?'
clear: left;
}- 위 스니펫의 결과는 아래와 같다.

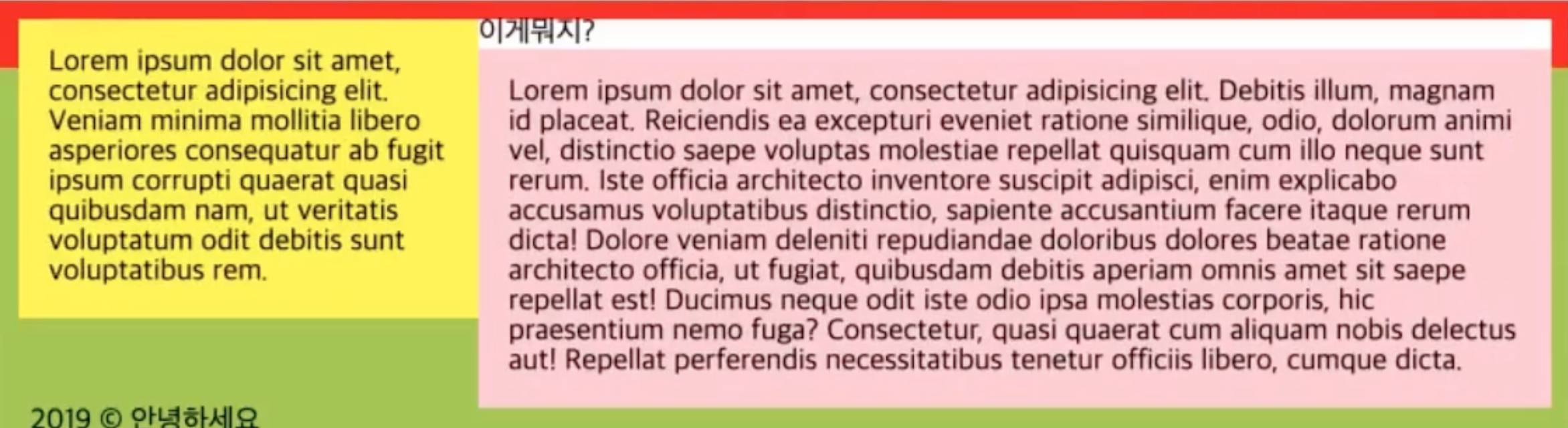
3️⃣ 가상 element의 위치 지정
- CSS 문서에서 가상 element가 어떤 위치에서 표현될 지 또한 지정해줄 수 있다.
- 가상 element의 속성이 after로 지정되어 있다면, clear 속성을 지정한 class의 가장 마지막 순서에 들어가게 된다.
- before로 지정해주면, 가장 처음 순서에서 드러나게 된다.
.content-container:before {
content: '이게 뭐지?'
clear: left;
} 
4️⃣ 기타 안전장치
.content-container:after {
content: "",
clear: left;
display: block;
height: 0;
visibility: hidden;
}- display 속성을 block으로 한번 더 확실하게 지정
- height 없애기
- visibility를 지정하여 보이지 않게 처리
- 노란색 블록과 분홍색 블록을 각각 float left, right값을 줄 경우
- 양쪽에 붙는 식으로 자연스럽게 정렬 가능하며, 사이 공백이 생김
- %로 width 비율 지정해주었을 경우 생기지 않는 문제