1. inline-block이란?
- display 속성 중 하나
- 특정 section을 inline-block으로 지정 가능
- 속성을 지정하면 section을 하나의 블록으로 인식하여 원하는 대로 배치 가능
- 하위 section의 width를 직접 비율로 지정할 수도 있다 (%등 활용)
2. padding
- 배치하고자 하는 블록에 padding이 들어가있는 지 확인할 것
- calc() 함수 활용 시, CSS에 계산식 활용 가능
- 아래 코드와 같이 padding에 calc함수를 활용하여 원하는 사이즈 지정
.content-section {
display: inline-block; /*inline block 속성을 상위 섹션에서 지정*/
padding: 1em; /*원하는 패딩값 지정*/
}
.content-section-a {
width: calc(70% - 2em); /*왼쪽 패딩 너비 1em + 오른쪽 패딩너미 1em만큼 빼주기 */
background: yellow;
}
.content-section-b {
width: calc(70% - 2em)
background: pink;
}3. 공백과 개행
- 각 section들은 문자처럼 취급되며, section 간 줄바꿈은 공백문자로 인식됨.
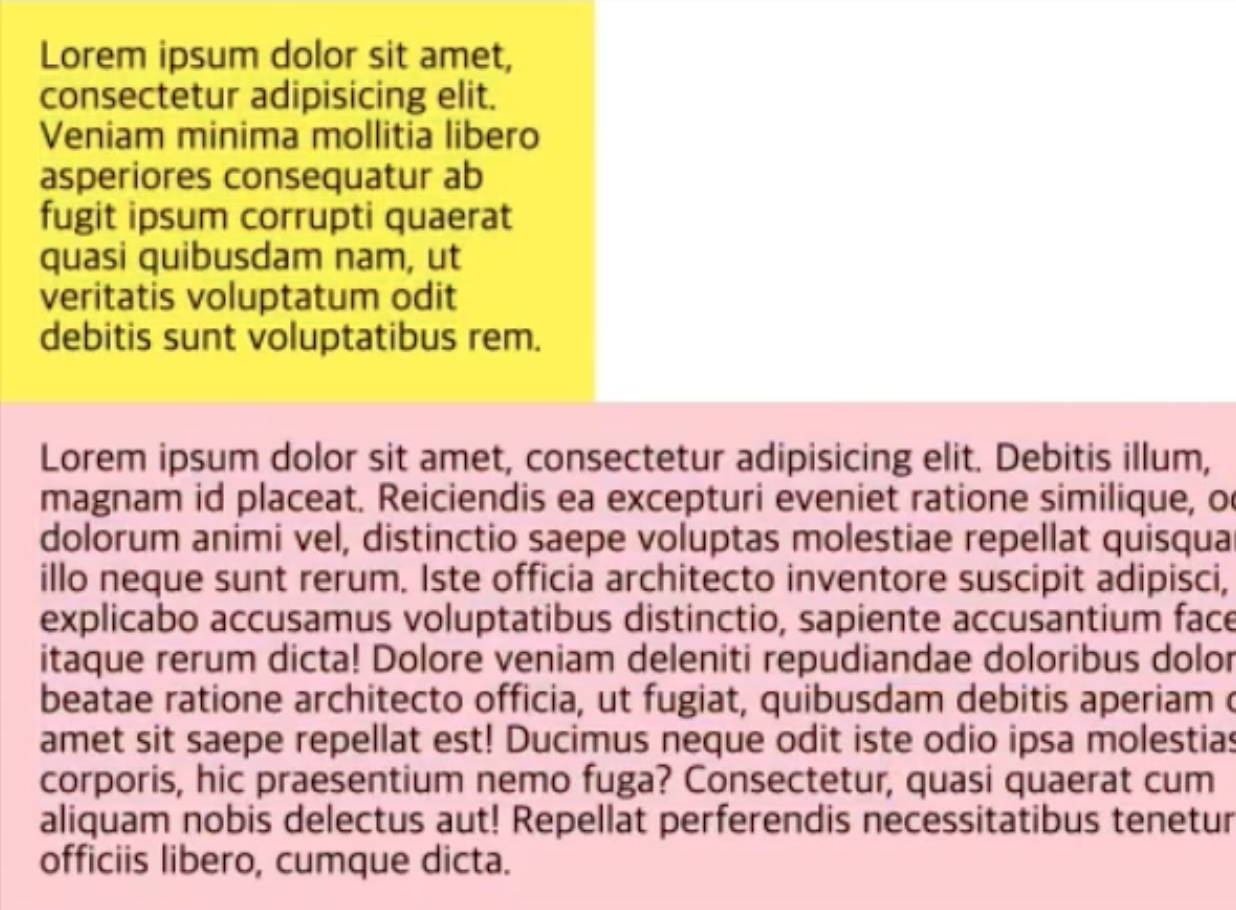
1️⃣ html의 공백 == 개행
<div class="content-container">
<section class="content-section content-section-a">
<p>Lorem ipsum</p>
</section>
<section class="content-section content-section-b">
<p>Lorem ipsum</p>
</section>
</div>위와 같은 코드를 입력하면, 개행이 일어난 상태이므로
다음과 같이 section위에 section이 쌓인 형태가 된다.

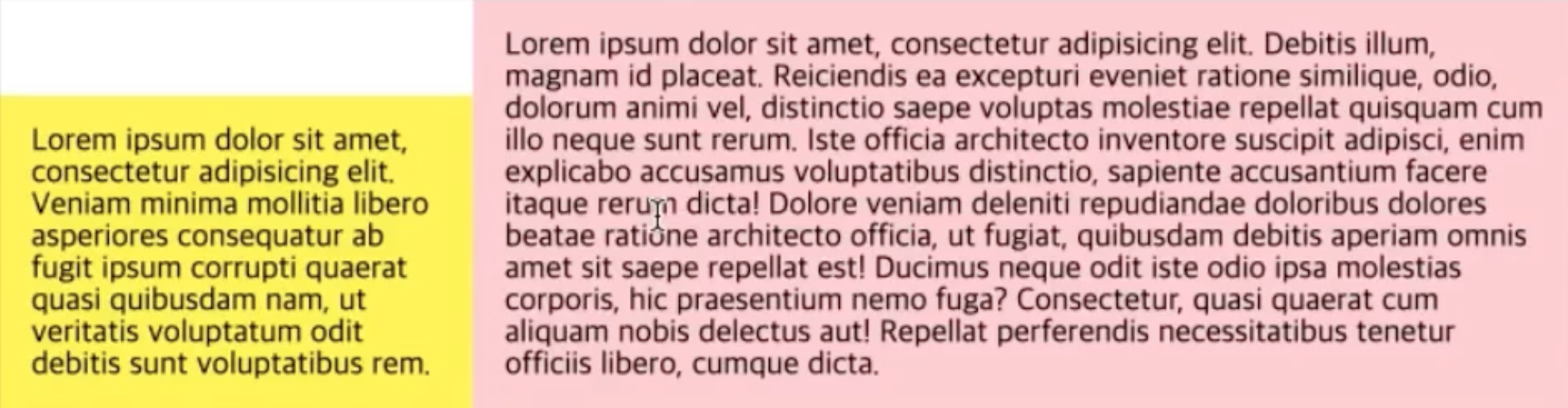
2️⃣ 개행 없애기
블록 단위로 개행이 일어나지 않게 하려면, 다음과 같이 section과 section 사이 공백을 없애준다.
<div class="content-container">
<section class="content-section content-section-a">
<p>Lorem ipsum</p>
</section><section class="content-section content-section-b">
<p>Lorem ipsum</p>
</section>
</div>그렇게 입력하면 다음과 같이 나란히 블록이 나열된다.

3. font-size
1️⃣ 상속
- content-container의 font-size를 0으로 지정하면
- 자식 class가 font-size를 상속받아서 모든 블록들이 사라진다.
- 이때 인라인으로 font-size를 1rem으로 지정해주면 다시 나타난다.
2️⃣ rem과 디폴트 사이즈
- rem의 r은 root를 의미하며, 최상의 요소인 html태그에 적용된 스타일을 끌어온다는 의미이다.
- 따로 font-size를 지정해주지 않았다면, 디폴트 사이즈는 16px로 적용되므로 해당 사이즈를 가져온다.
4. 정렬
- 영어는 baseline이 아래에 있기 때문에, 블록의 정렬 또한 텍스트처럼 인식하여 아래를 기준으로 정렬된다.
- 따라서, 원하는 section에 따로 속성을 지정해주어야 top을 기준으로 정렬된다.
.content-container {
display: inline-block;
vertical-align: top;
padding: 1em;
font-size: 1rem;
}