
DAY #7
- 문제
👉 문제 바로가기
Notifications, Search and Menu: The three cornerstones of any application? Brought together in the smallest possible space.
이번에는 알림, 검색, 메뉴가 합쳐져있는 조그마한 창을 만드는 문제이다!!
- 돋보기 버튼을 누르면 ✨검색창✨이 나타남
- 메뉴 버튼을 누르면 창이 옆으로 이동되며 뒤에 숨겨져있던 ✨메뉴바✨가 나타남
- 페이지 진입 시에는 알림들이 순차적으로 ✨샥 샥 샥✨ 하고 나타남
이 세 가지 기능이 주 기능인 것 같다.
차근차근 만들어 보자!!
일단 헤더를 만들다가 문득, 저 돋보기🔍 아이콘은 어디서 가져온 거지?? 라는 생각이 들었다.
이 챌린지에서는 내가 사용할 이미지를 서버에 올릴 수도 없고, 이미지를 가져올 방법이 없었는데, 그래서 찾아보게 된 것이 바로 폰트어썸!!
👉 Font Awesome이란?
아이콘을 폰트로 제공하는 사이트
아이콘을 폰트로?? 라고 해서 무슨 말인가 했더니
아이콘을 가져온 뒤 크기 커스텀이 필요해서 width, height 조정을 했더니 안먹는것이다!!
그래서 혹시...? 하고 font-size를 조정했더니 먹었다!!
아이콘을 폰트처럼 제공해 준다는 말이 이런 뜻이었다!! 😮
우선 Font Awesome의 사용법을 알아보자면,
1. https://cdnjs.com/libraries/font-awesome 접속
- 여기서 제일 위에있는 CDN을 가져오고

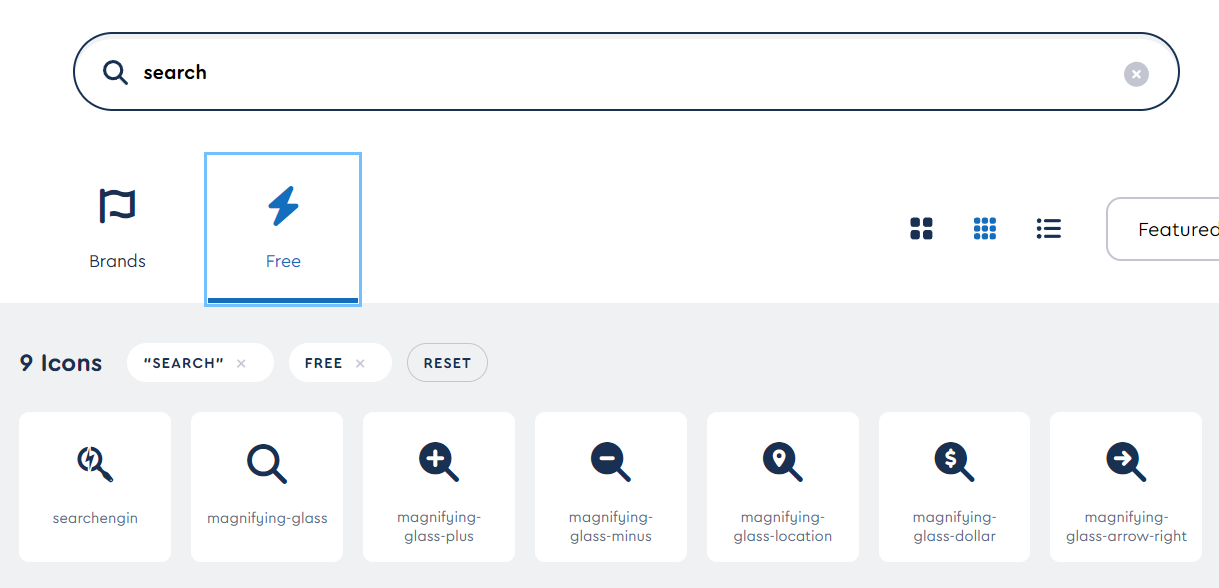
2. https://fontawesome.com/icons 접속
- 여기서 필요한 아이콘을 검색한다.

3. 원하는 아이콘 검색 (무료)
- Free를 클릭하여 무료 아이콘을 사용한다. PRO라고 써있는 것들은 유료이다.

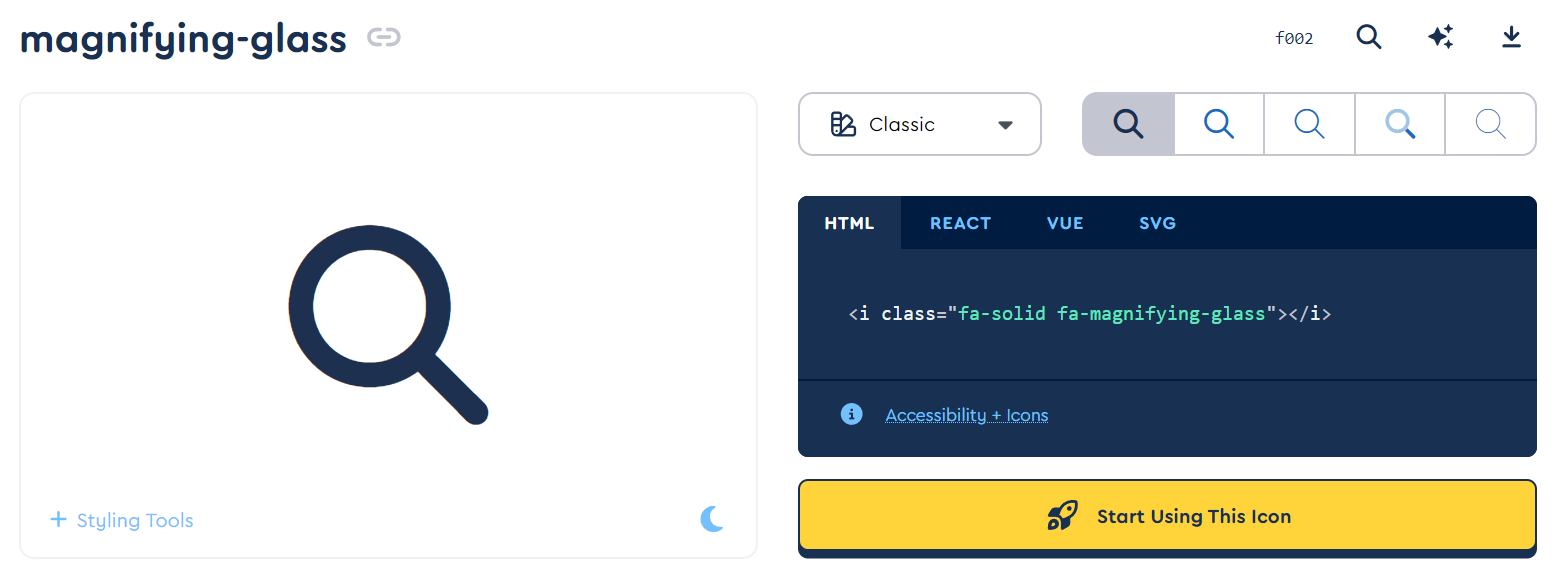
4. 코드 복붙하여 사용
- 제공해주는 코드를 가져다가 사용하면 된다.

이렇게 무료 아이콘을 쉽게 사용할수 있게 제공해주는 사이트가 있다니..
이미지를 찾아다니고 저장하고 src 경로 지정해주고 하는 귀찮은 일을 안해도 된다니.. 너무 기쁘다🥳🎉
위에서 말했던 1,2번 클릭 이벤트들은 헤더와 메뉴를 만들고 toggleClass를 이용해 구현했다.
이제 알림 내용들을 만들 차례!!
여기서 궁금했던 점!!
이 동그라미는 어떻게 만든거지?? 🤔
동그라미를 만드는건 어렵지 않은데...
border: 2px solid #5f98cd;
border-radius: 50px;
background: #fff;이렇게 만들면 되긴 하는데....
동그라미 바깥에 또 다른 하얀 테두리가 있었다!!😮 이걸 어떻게 하지?!
뒤에있는 회색 선을 이렇게 4개의 구간으로 나누어서 만들어야 하나 싶었는데 이건 너무 복잡시럽고... 더 좋은 방법 없나?! 해서 찾아본 방법!!
👉 box-shadow 기능
box-shadow 는 말그대로 요소에 그림자를 만들어주는 속성인데, 이 속성을 잘 활용하면 테두리처럼 만들수가 있었다!!
아래처럼 사용하면 된다.
box-shadow: x-position y-position blur spread color 그래서 나는 이렇게 사용했다.
box-shadow: 0 0 0 3px #fff;이렇게하면 흐림처리 없는 3px의 테두리 선의 효과를 얻게된다!! 👍GOOD👍
💡 만들던 도중 알게된 것
누군가에게는 별게 아닐수도 있지만! 만들다가 알게된 개인적으로 궁금했던 꿀팁!🍯
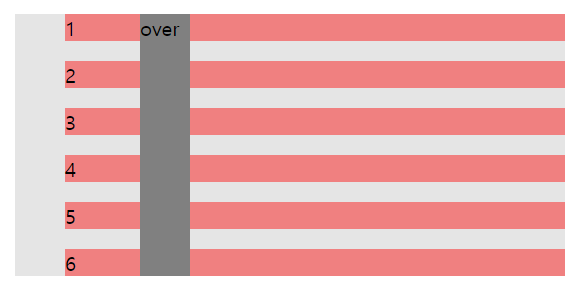
형제 요소들 중 맨 앞에있는 요소(over)에 position: absolute;를 사용하게 되면 뒤에 있는 요소들 보다 z-index가 높아져 뒤에 있는 요소들이 가려지게 된다.
<ul>
<li class="over">over</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
... css 생략이럴때 나는 뒤에 있는 요소들 모두에 z-index을 설정해 주어 순서를 정해주었었다.
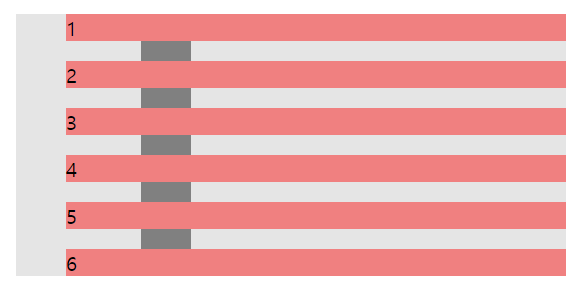
그런데 더 간단한 방법이 있었다는것을 알았다.
ul li {
position: relative; // absolute 위에 뜨게 하려면 relative 주기
}나머지 요소들에 하나하나 z-index 를 주는 대신 position: relative; 하나면 바로 absolute위로 올라오게 된다!!
왜 이걸 몰랐지? 싶으면서도 이제라도 알게 되어서 다행이라고 생각한다 😌
자, 이제 거의다 만들었다.
3번, 페이지 진입시 알림들이 순차적으로 ✨샥 샥 샥✨ 올라오게 만들기만 하면 끝이다!!
@keyframes goUp {
from {
transform: translateY(50px);
opacity: 0;
}
to {
transform: translateY(0);
opacity: 1;
}
// from ~ to는 0% ~ 100%와 동일
}
...
&:nth-child(1) {
animation: goUp 0.5s ease-out 0.3s both;
}
&:nth-child(2) {
animation: goUp 0.5s ease-out 0.5s both;
}
&:nth-child(3) {
animation: goUp 0.5s ease-out 0.7s both;
}
@keyframes 을 이용하여 애니메이션을 만들고
animation-delay 를 0.2초씩 주었다!
이제 완성~!~!~!~!
- 내가 만든 CHALLENGE Code
- 결과물
뭔가 쉬웠으면서도? 굉장히 까다로운 문제였던 것 같다!
클릭 이벤트, 키프레임, 아이콘 등 다양한 예들이 한군데 모여있어 연습하기 좋았던 문제였다 ㅎㅎ
끝