100 days CSS challenge
1.100 DAYS CSS CHALLENGE #DAY1

100 Days CSS: An easy start into the challenge with a custom build number with gradient.
2.100 DAYS CSS CHALLENGE #DAY2

Menu Icon: Used on almost every website by now, simple but impressively animated it becomes a real eye-catcher
3.100 DAYS CSS CHALLENGE #DAY3

The Pyramide: Not as challenging as the real pyramids in Egypt, but the shadow path is not easy.
4.100 DAYS CSS CHALLENGE #DAY4

Loading: The best are always websites that do not need a loading status. If they do, here would be a calming one.
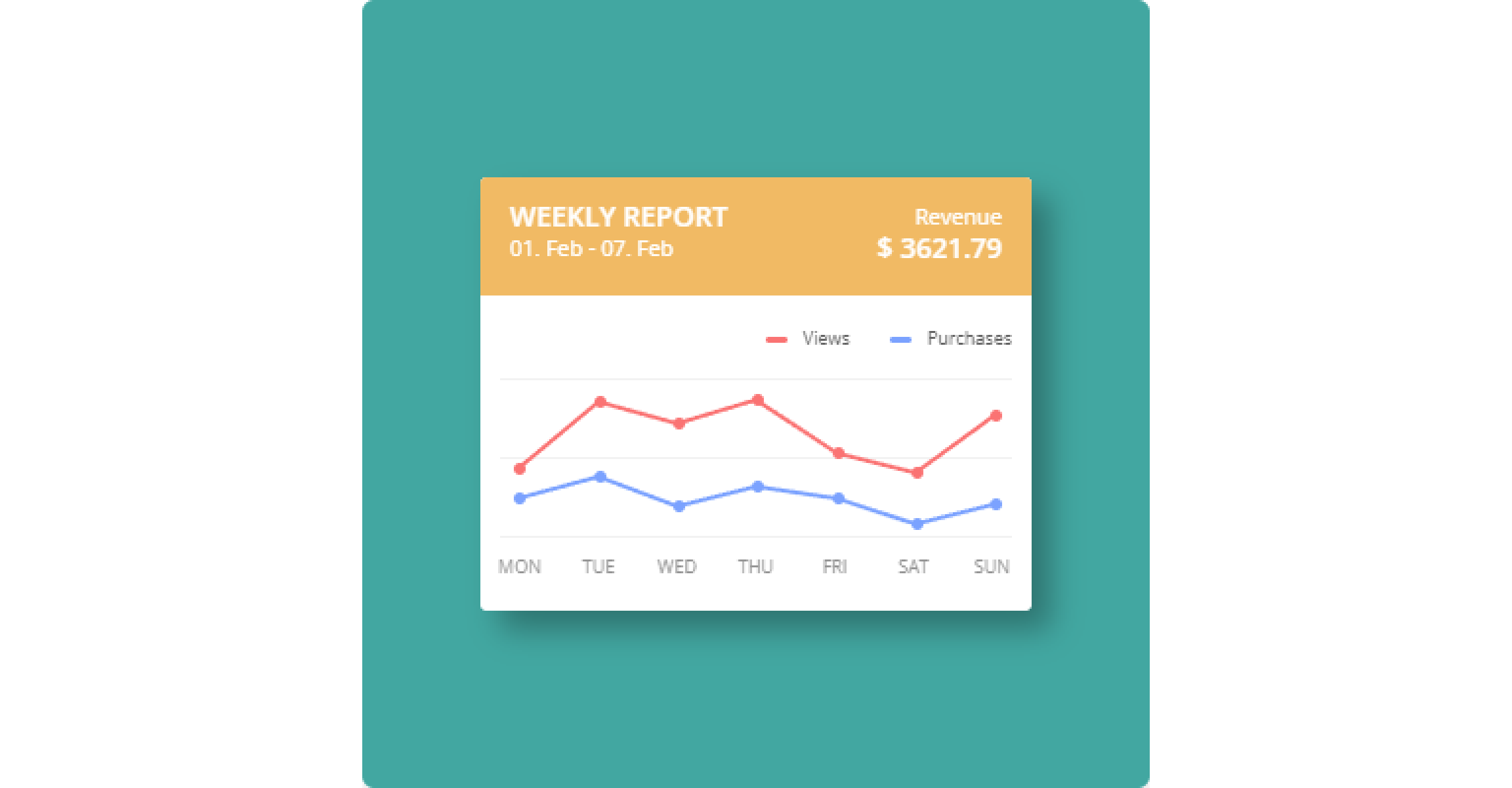
5.100 DAYS CSS CHALLENGE #DAY5

Statistic: In a world of numbers, it is important to be able to interpret them correctly. Beautiful statistics help to capture these data.
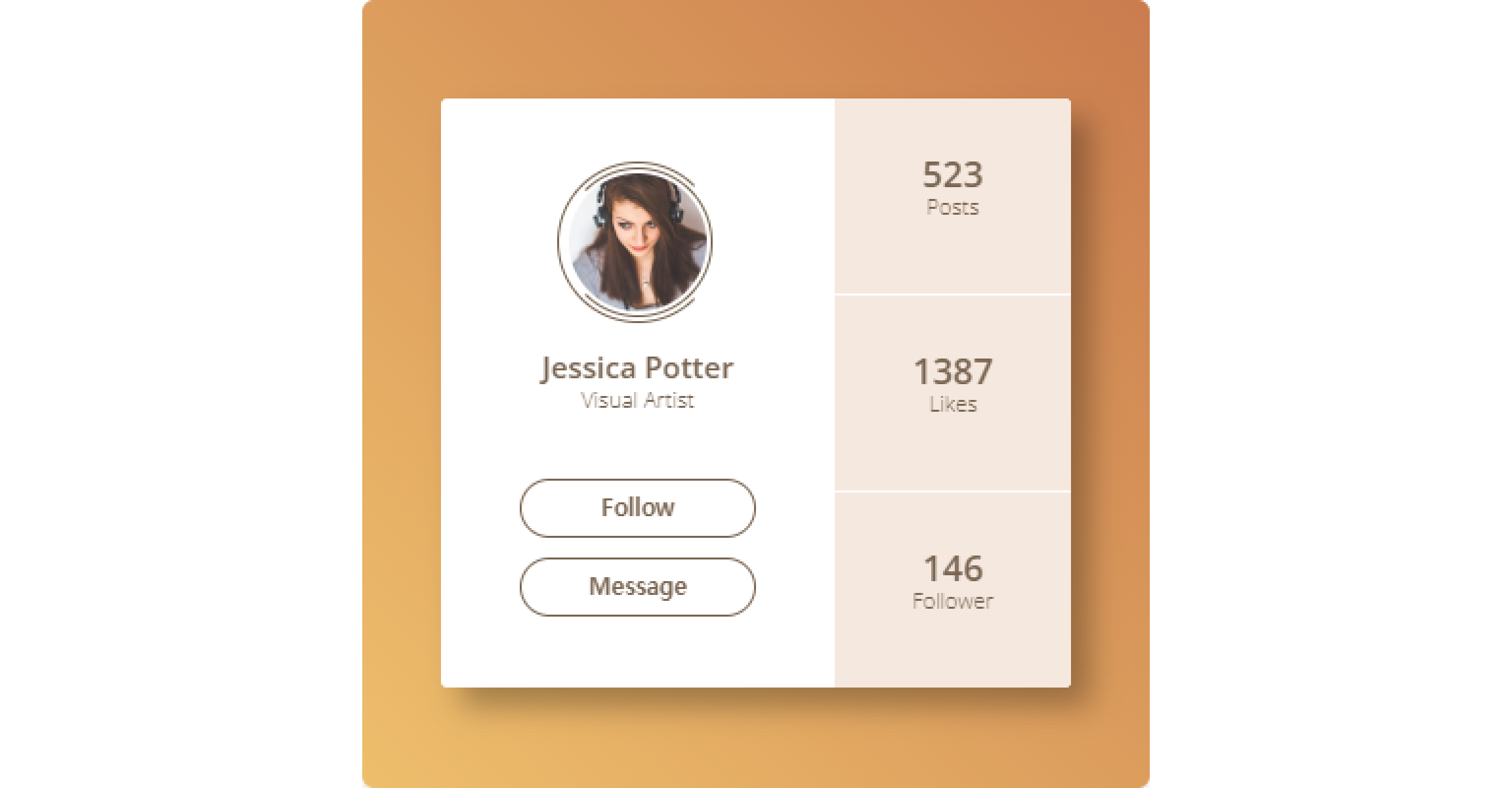
6.100 DAYS CSS CHALLENGE #DAY6

Profile: Who of you knows how many social media profiles you have already created? For a refreshing twist, you can also create one yourself.
7.100 DAYS CSS CHALLENGE #DAY7

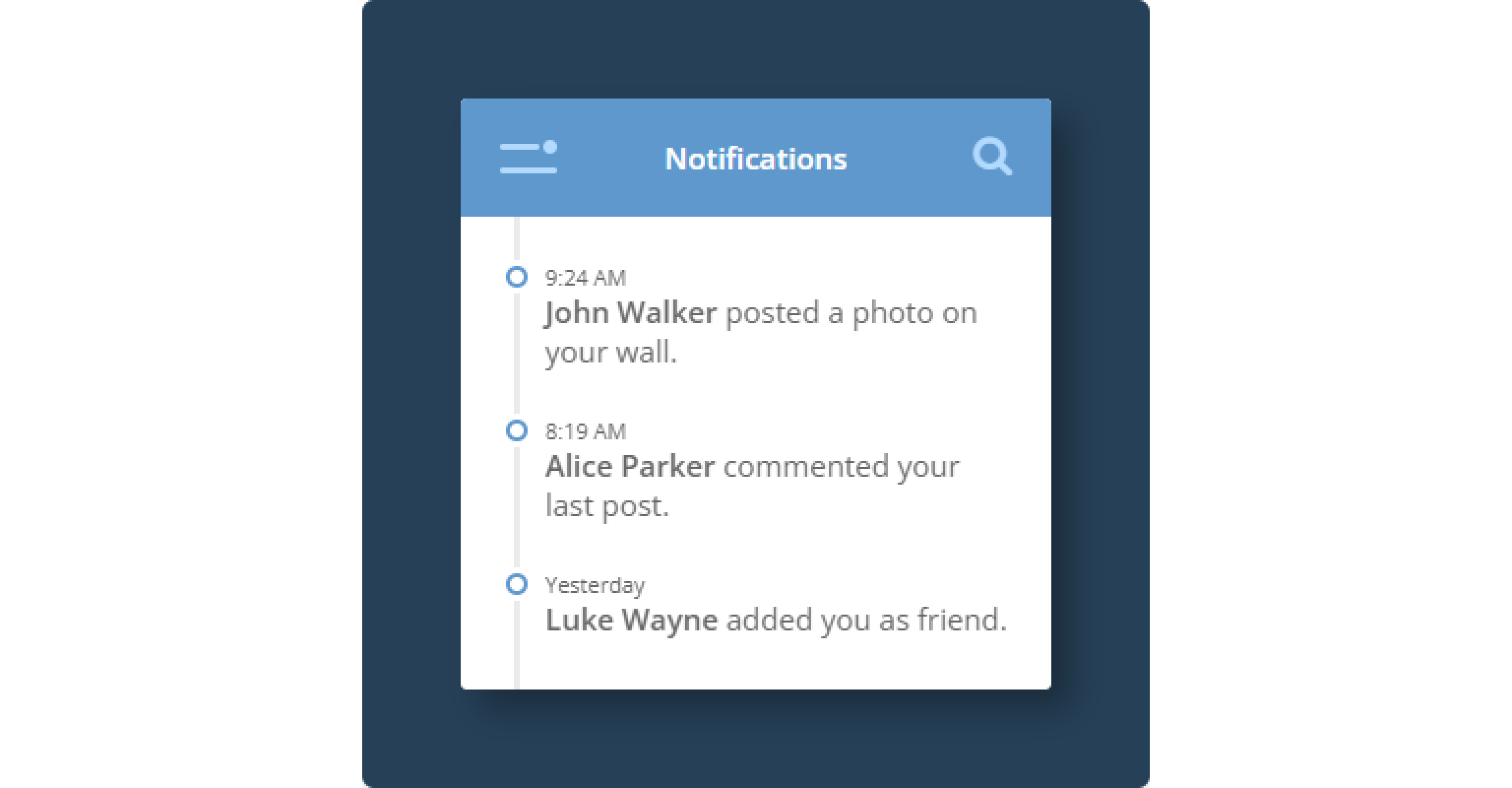
Notifications, Search and Menu: The three cornerstones of any application? Brought together in the smallest possible space.
8.100 DAYS CSS CHALLENGE #DAY8

Metaballs: At first glance impossible to implement with CSS, but filters make this possible too.
9.100 DAYS CSS CHALLENGE #DAY9

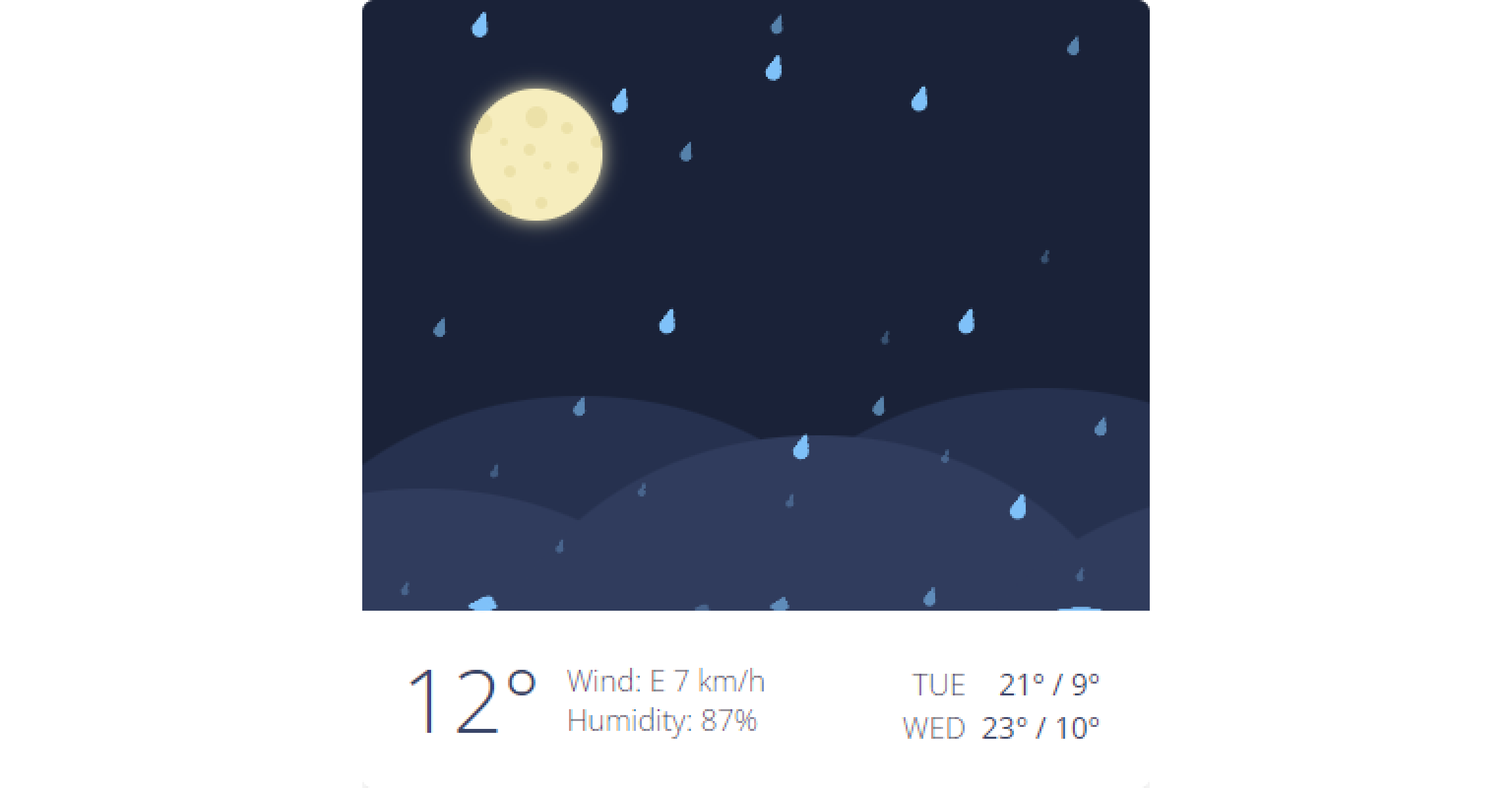
Rainy Night: The perfect time of day and the perfect weather to program in peace. The raindrops even shatter on the ground.
10.100 DAYS CSS CHALLENGE #DAY10

Watch: Classic, noble, modern or playful? What do you want your favorite watch to look like?
11.100 DAYS CSS CHALLENGE #DAY11

Walking Boots: These boots are made for walking. Where are they going and for how long?
12.100 DAYS CSS CHALLENGE #DAY12

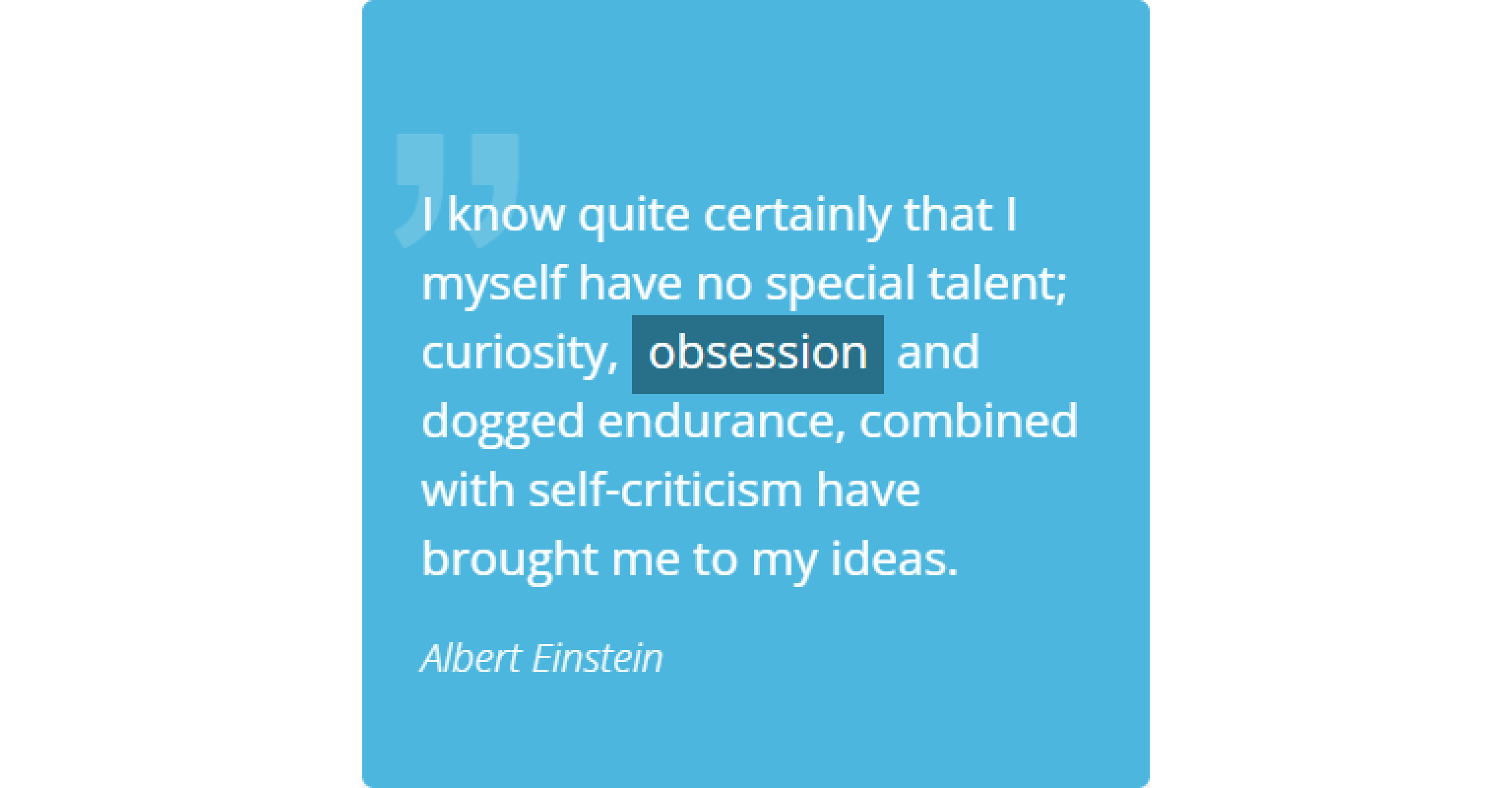
Tooltip: I'm quite sure, you already know what obsession means. But you can look it up anyways.
13.100 DAYS CSS CHALLENGE #DAY13

User Gallery: An idea for a transition between user overview and profile page.
14.100 DAYS CSS CHALLENGE #DAY14

Byciclopter: Which side of the card do you want to use? Either drive or fly to work in the morning?
15.100 DAYS CSS CHALLENGE #DAY15

Upload: Yes, you can actually drag and drop a file in there. But don't worry, the upload process is faked.
16.100 DAYS CSS CHALLENGE #DAY16

Blobby: It appears, wobbles, changes its shape and disappears again. Just like that.
17.100 DAYS CSS CHALLENGE #DAY17

Penrose Triangle: CSS makes even the impossible possible. Can you find out how it was done?
18.100 DAYS CSS CHALLENGE #DAY18

Elastic: I thought for a long time about the best way to achieve this effect. In the end, the solution was easier than expected.
19.100 DAYS CSS CHALLENGE #DAY19

Slider with Radio Buttons: Why use JavaScript when you can use CSS? Selectors can be wildly combined with each other.
20.100 DAYS CSS CHALLENGE #DAY20

Send Mail: Surprise your visitors with a nice animation instead of a simple "request sent".
21.100 DAYS CSS CHALLENGE #DAY21

Pac-Man: Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka Waka…
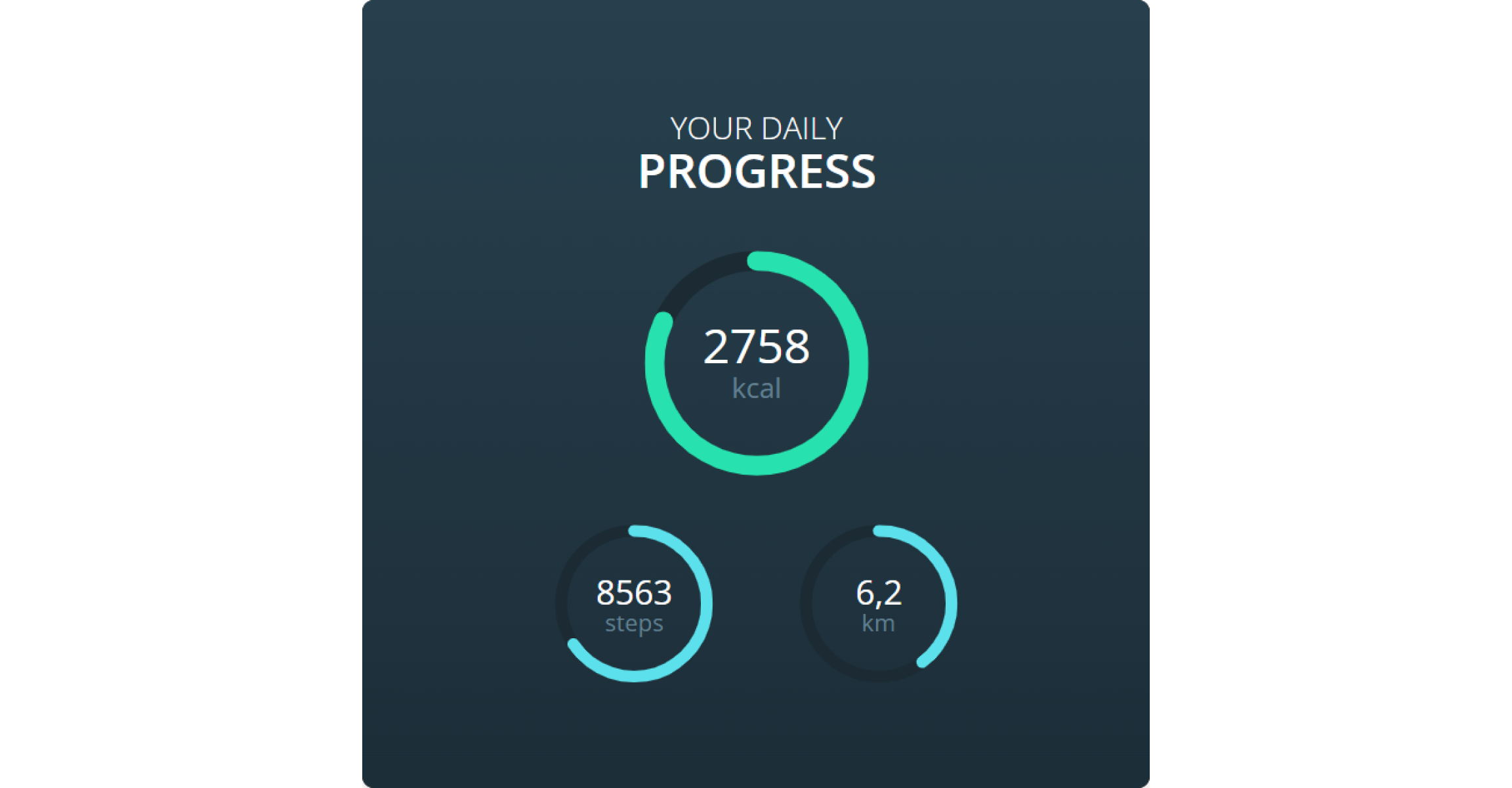
22.100 DAYS CSS CHALLENGE #DAY22

Fitness Tracker: Don't sit on your chair all day long. Get up, jump, run, exercice and burn some calories.