
DAY #9
- 문제
👉 문제 바로가기
Rainy Night: The perfect time of day and the perfect weather to program in peace. The raindrops even shatter on the ground.
저번부터 같은 요소가 엄청 반복되는 문제가 나오고 있다..!!
저번 문제는 다수의 물방울 요소가 필요했고, 이번엔 다수의 빗방울이 필요하다...!!
저렇게 랜덤하게 다량으로 나오니까 정확히 몇개가 필요한지도 모르겠을 뿐더러
이렇게 많은 물방울 요소를 하나하나 div로 만드는 것도 너무 비효율적이라는 생각이 들었다...
javascript의 반복문을 이용해서 동적으로 div를 생성할 수 도 있지만
html에서도 반복문을 이용할 수 있다면 어떨까? 라는 생각을 한 적이 있다.
그런데 웬걸, 진짜 사용할 수 있었다.
- 모범 답안의 코드 (Slim)
Slim 이란❔❔
Slim은 어설프게 숨기지 않고 핵심 부분에 대한 구문을 줄이는 것을 목표로 하는 템플릿 언어입니다. Slim의 초기 디자인은 홈페이지에서 볼 수 있습니다. 그것은 표준 HTML 템플릿(<,>, 닫는 태그 등)에서 얼마나 많은 것을 제거 할 수 있는지 알아보기 위한 연습으로 시작되었습니다. 더 많은 사람들이 Slim에 관심을 갖게됨에 따라 기능이 향상되었고 구문의 유연성도 향상되었습니다.
✨Slim✨이라고, html을 되게 간단하게 표현할 수 있게 해주는 HTML 전처리 언어인데
마크업을 더 빠르고 간단하게 표현할 수 있도록 하는 목적을 가지고 있다고 한다.
내가봤을때 Slim의 장점은 간결하다, 반복문을 사용할 수 있다 정도인 것 같다.
이 언어를 사용하려면 사용법을 공부해야하기도 하고, 익숙치가 않아서 그냥 html 로 만드는 것이 훨씬 빠를 것 같다는 생각이 들었다.
그래도 div 를 막 20개씩 만드는 것 보다는 ✨코드가 훨씬 간결✨해지기 때문에 이러한 경우에만 사용하는 것이 좋지 않을까 생각한다!!
나는 Slim 사용법이 익숙치 않기 때문에 일단 html 로 구조를 작성한 후, 코드가 너무 길어진다면 Slim 으로 변환해 주기로 했다.
- 내가 만든 CHALLENGE Code
일단 화면을 풍경구간, 날씨정보 구간 이렇게 두 구간으로 (.content_top / .content_bottom) 나누었다.
구름 모양은 커다란 원 5개를 만들어 적절 위치에 배치한 다음 .content_top 부분에 overflow: hidden 을 주어 구름모양처럼 만들었다.
달 모양도 마찬가지로 모양을 만든 뒤 적절 위치에 배치해 주었다.
이 문제에서 제일 중요한건 ✨물방울 모양✨ 만들기와 이 물방울이 ✨후두둑 떨어지는 모션✨을 만드는 것이다!!
일단 물방울 모양을 만드는 법부터 알아보자!!
💧 Fancy Border Radius를 이용해 물방울 모양 💧 만들기
원래 내가 아는 border-radius 는 꼭지점 4군데만 조절 가능하다고 알고 있었는데
알고보니 8군데 조절이 가능했다!! 😲

우선 이 사이트에 들어가면!! 저 꼭지점을 원하는 위치로 옮길수가 있는데!!
이를 이용하여 물방울 모양을 만들었다!! 대박👏

쨘!! 이렇게 물방울 모양을 만들었으면, 아래에 나오는 코드를 복사하여 사용하면 된다~!!
.
.
.
이제 모양을 만들었으니 물방울을 떨어뜨릴 차례이다.....😭
너무 어렵당 어떻게 하는거징 엉 엉 엉 😭😭 하며 울다가 그냥 정답 코드를 까서 분석해보았다.

애니메이션을 제거 해보니 물방울이 그냥 저렇게 일렬로 나열 되어있었다!
호오🤔 흥미롭구만
이렇게 나열해 놓은 물방울들을 어떠한 애니메이션을 주어서 저렇게 랜덤한 위치에서 떨어지게 되는건지를 파악해 보았다!!
drop animation 분석💦
@keyframes drop {
0% {
transform: translate3d(40px,-320px,0) scaleX(1) scaleY(1) rotate(17deg);
}
85% {
transform: translate3d(0,0,0) scaleX(1) scaleY(1) rotate(17deg);
}
100% {
transform: translate3d(0,0,0) scaleX(3) scaleY(0) rotate(0deg);
}
}호오.....🤔 이 코드를 분석해보자!!
우선 X축을 40px 만큼 우측으로 옮기고, Y축을 320px 만큼 위로 올린다.
크기는 기본값 (1) 로 고정!
rotate(17deg) 는 문제에 있는 물방울 모양이 기울어진 모양이 아니라 회전시킨건데, 내가 만든 물방울 모양은 애초에 45도 기울어져 있기 때문에 약간 덜 기울어지게 하기 위해서
rotate(-25deg) 정도 주면 될듯하다!!
그리고 85%가 되면 translate3d(0,0,0)로 가게 하는데, 이는 물방울이 우측 상단으로 옮겨졌다가 원래있던 자리로 되돌아오게 하여 마치 위에서 좌측 하단으로 떨어지게 만들게 해주는 역할을 한다.
또한 문제를 잘 보면😲, 물방울이 땅에 닿는 시점에 챱!💦 하고 땅에 붙어 없어지는 모션이 나타난다!
이 부분을 표현하기 위해 scaleX(3) scaleY(0) 을 써서 가로 크기가 커짐과 동시에 높이는 0이 되어 마지막엔 납작하게 챱! 하고 사라지게 된다.
자, 이를 이제 내가만든 구조에 적용해보자.
나는 크기가 다른 물방울 ( big / middle / small ) 3가지를 각각 10개씩 만들어 두었다.
<div class="drop">
<div class="drop_big">
div*10 //중략
</div>
<div class="drop_mid">
div*10 //중략
</div>
<div class="drop_small">
div*10 //중략
</div>
</div>물방울들의 큰 틀 dropbig drop_mid drop_small 에 공통으로 position: absolute; 와 bottom: -6px; 를 주었다.
(-6px을 준 이유는 물방울이 바닥에 챱! 달라붙는 위치를 바닥과 가까이 하기위해서)
다음으로 display: flex; 를 주어 물방울을 가로로 정렬했다!
그리고 대망의 애니메이션 적용 부분...
drop animation 적용💦
animation: drop (0.7 + random(2) / 10) + s linear (random(50) / 25) + s infinite;이 코드를 분석해 보자.
drop 애니메이션을 (0.7 + random(2) / 10) 초동안! 균일하게! (random(50) / 25) 초의 지연시간을 가진 다음, 무한으로 동작하게 하는 코드이다!!
여기서 random(50) 함수는, ✨0에서 50 사이의 무작위값✨을 내어준다. (random(2) 도 마찬가지)
random() 함수 덕분에 물방울이 한번에 와르르 쏟아지지 않고 각각 다르게 내려오는 효과를 줄 수 있었던 것이다!! 😲
.
.
//drop_big
animation: drop calc(0.9 + random(2) / 20) + s linear calc(random(50) / 25) + s infinite;
animation-fill-mode: both;
//drop_mid
animation: drop calc(1.3 + random(2) / 10) + s linear calc(random(50) / 25) + s infinite;
animation-fill-mode: both;
//drop_small
animation: drop calc(1.9 + random(2) / 10) + s linear calc(random(50) / 25) + s infinite;
animation-fill-mode: both;
나는 drop_big drop_mid drop_small 각각에 위와같이 시간을 조정하여 애니메이션을 주었다.
이렇게 하면 크기가 다른 물방울💧 들이 떨어지는 지속시간이 달라져 더 자연스러운 랜덤한 빗줄기가 생성될 것이다!! 👍
여기서 animation-fill-mode: both; 를 준 이유는?
애니메이션이 시작될 때 원래 있던 자리 죽, 맨 밑바닥부터 시작되지 않고, 애니메이션의 시작부분, 즉 translate3d(60px,-400px,0) 이 위치에서 시작되게 하기 위해 추가해 주었다.
그리고 마지막으로 달이 위로 떠오르는 모션까지 추가!!
@keyframes rise {
from {
top: 400px;
left: 24px;
}
to {
top: 40px;
left: 56px;
}
}.moon {
animation: rise 1.6s ease-in-out;
}
이렇게 하면 모션 완성이다!!
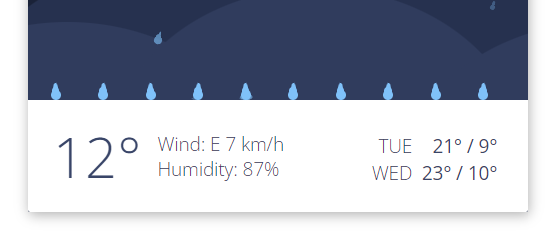
- 결과물
html을 Slim으로 변환하는 작업은 나중에 하려고 한다.
코드가 단축되는건 좋긴 한데, 구조를 파악하기에는 직관성이 부족해서 보기가 불편했다.
이번 문제는 꽤나 어려웠던 문제인 것 같다!!
CSS에서 랜덤 함수도 써보았고, 저렇게 물방울이 챱!💦 하고 떨어지는 모션을 구현하는 방법을 생각해내는 것이 참 어려워서 머리를 싸맸던 것 같다.
결국은 정답을 까보아서 코드 분석을 하긴 했지만!! 이렇게 분석하는것도 나중에 엄청난 도움이 된다고 생각한다. 👍
끝!