
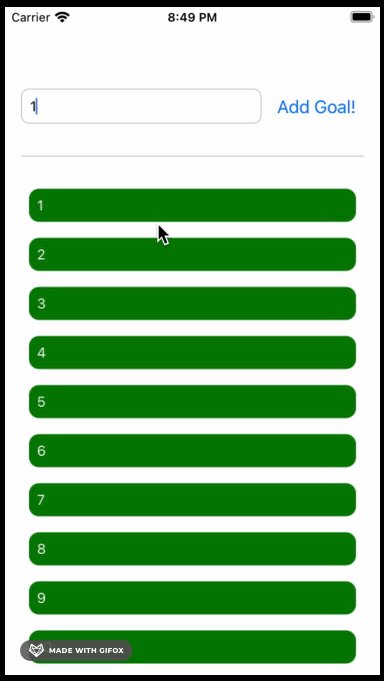
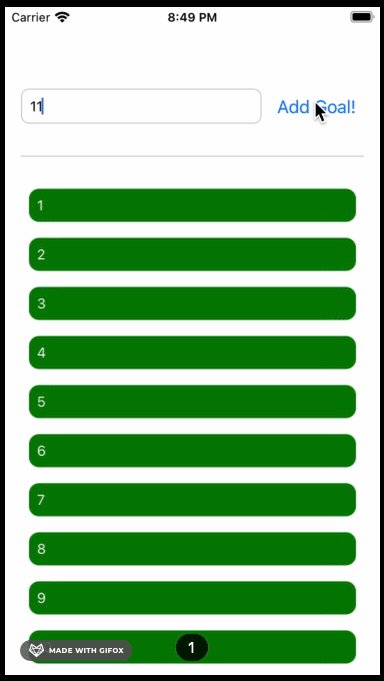
화면에 1~10까지 적은 후 11을 입력했지만 11을 볼 수 없었다. 왜냐하면 스크롤 기능이 들어가 있지 않기 때문이다. react-native에서는 scroll기능을 추가해줘야 한다.
💡React-Native에서 제공하는 전용 컴포넌트가 있다!
💻 ScrollView 💻
<View>를 비롯한 컨테이너 요소에 스크롤이 가능한 속성을 제공한다.
import { ScrollView } from 'react-native';
<ScrollView style={styles.goalsContainer}>
<View style={styles.Wrapper}>
{arr.map((goal, index) =>
<View style={styles.Item} key={index}>
<Text style={styles.Text}>{goal}</Text>
</View>)}
</View>
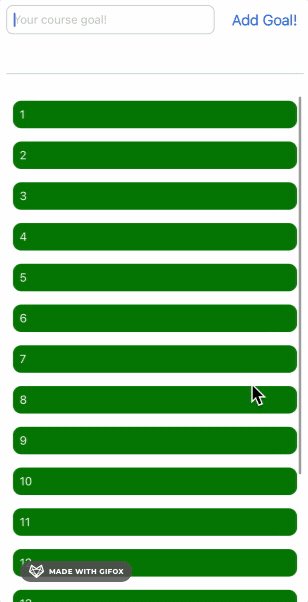
</ScrollView><ScrollView>를 적어준 후 앱을 확인해보면,,

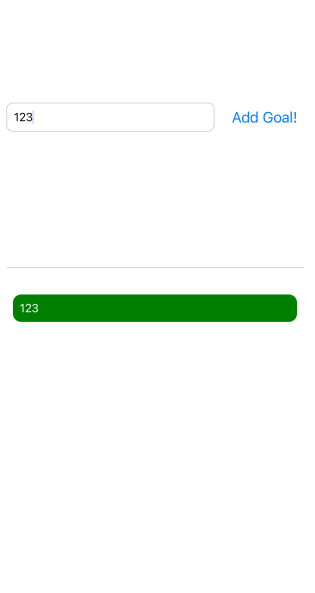
- 잡아놓은 css가 망가져있다..??
- 근데 스크롤은 된다...
- 그저 Scroll감싼 것 뿐인데 왜 이렇게 되는 걸까?
이러한 이유는 스크롤이 가능한 영역은 부모 요소가 결정하기 때문이다.
☝🏻 즉..!!
<View>로 감싼 후 <View> 높이를 제한하고 <View>의 style을 적용하면 된다!
import { ScrollView } from 'react-native';
<View style={styles.goalsContainer}> // <- 이 부분을 추가! <View>로 <ScrollView>를 감싸줌!!
<ScrollView>
<View style={styles.Wrapper}>
{arr.map((goal, index) =>
<View style={styles.Item} key={index}>
<Text style={styles.Text}>{goal}</Text>
</View>)}
</View>
</ScrollView>
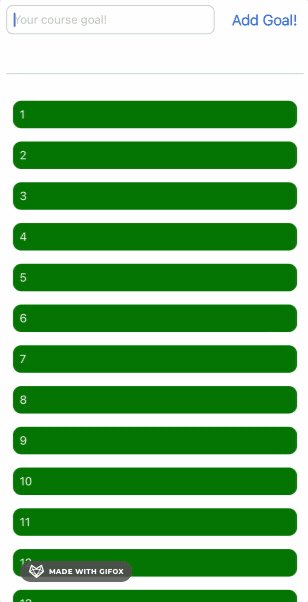
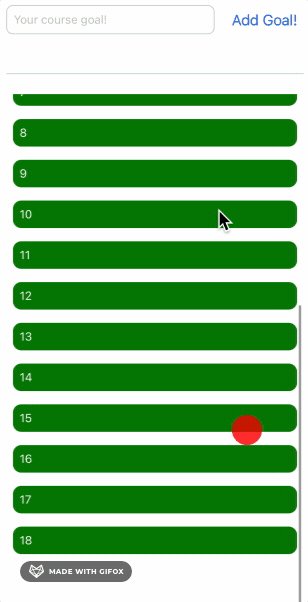
</View>💻 <View>로 감싸준 후 모습!

style도 처음 설정한대로 잘 나오고, scroll로 잘 된다.
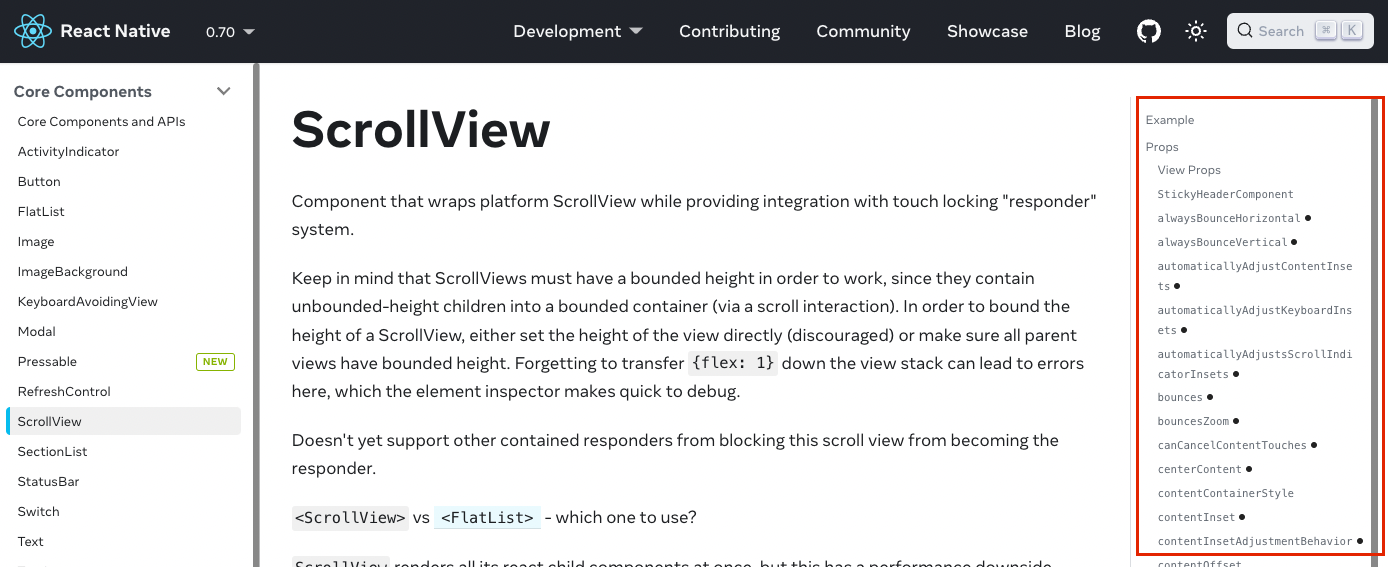
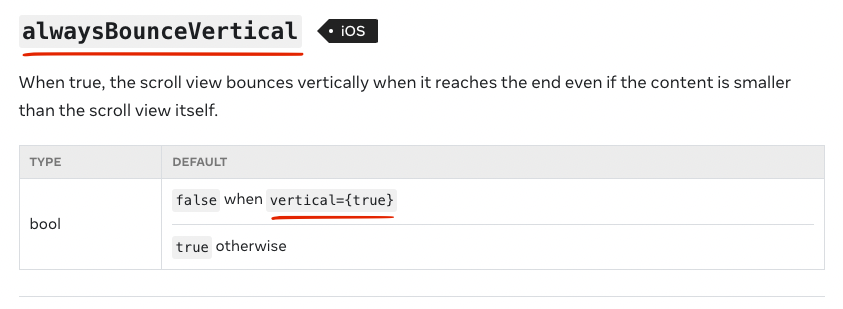
▶️ docs에 보면 ScrollView관련 기능들이 있다.


아래로 내려보면 사용 방법들이 있는데 그중
alwaysBounceVertical은 스크롤 바운스를 boolean값에 따라 실행이 될 수도 안 되게 할 수 도 있다.
사용 예제
<ScrollView alwaysBounceVertical={false}> // 넘나 간단,,
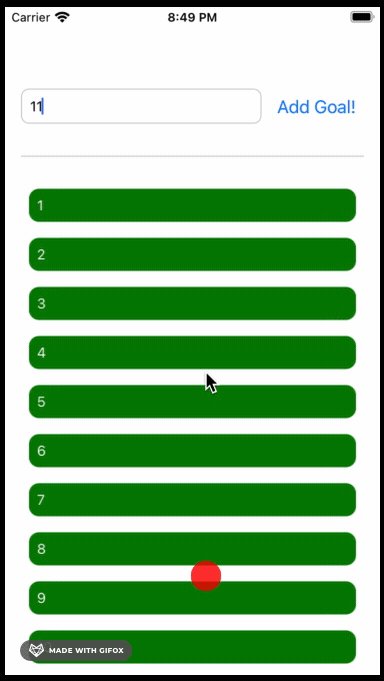
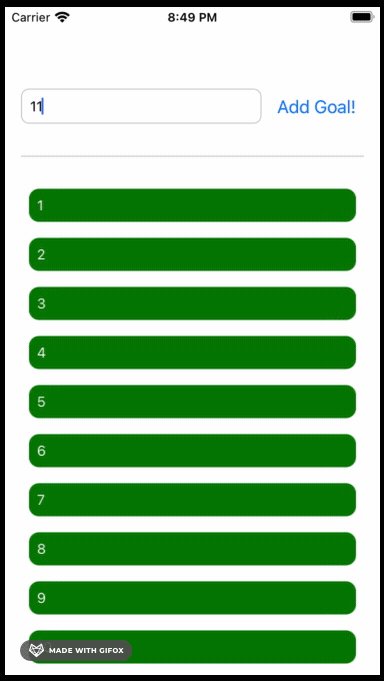
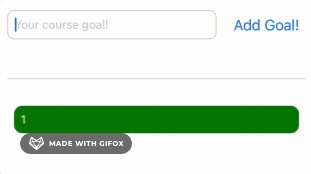
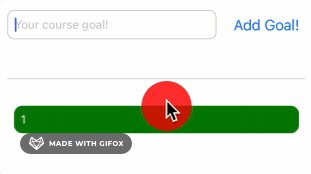
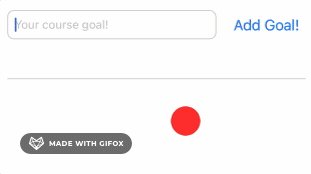
적용된 모습 전,후
적용 전

적용 후

- 스크롤을 내려도 bounce기능이 사라짐!