https://reactnative.dev/docs/flatlist_
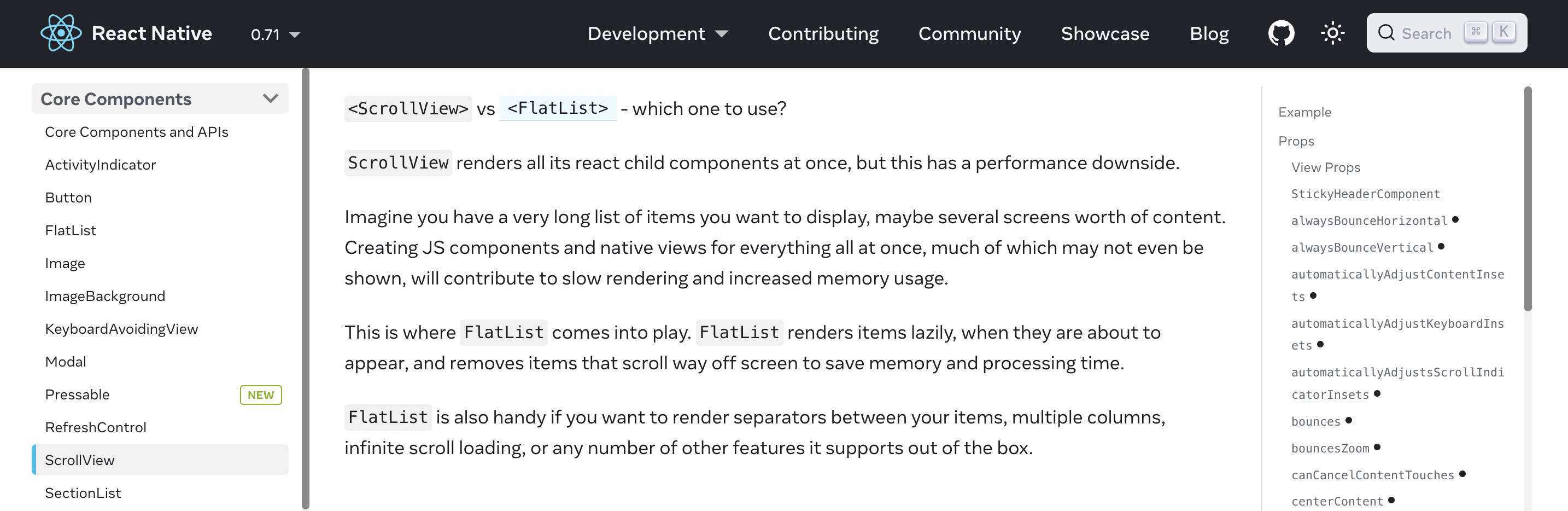
<ScrollView>와<FlatList>의 차이점
둘다 'react-native'에서 기본적으로 제공되는 기능들이다.
import {ScrollView , FlatList} from 'react-native'데이터가 화면 밖을 벗어났을 때 스크롤 기능이 작동되는 기능들이지만 차이점이 있다.
<ScrollView>는 모든 하위 데이터를 한번에 렌더링 한다.
즉 list가 10개 정도면 그나마 괜찮은데 많약 100개 이상이 넘어간다고 하면 한번에 100개 이상의 데이터를 렌더링하기 때문에 불필요하기도, 속도도 저하되기도 한다.
출력해야하는 데이터가 고정적이고 데이터양이 많지 않을 때 사용이 권장되는 컴포넌트이다.
<FlatList>는 화면에 보여지는 부분만 렌더링한다.
데이터 양을 알 수 없고 데이터 길이가 고정되지 않은 상황에 사용하도록 권장하는 컴포넌트이다. 덕분에 불필요한 렌더링이 실행되지 않아 더욱 효율적이다.
<FlatList>사용예제
<View style={styles.goalsContainer}>
<FlatList
data={courseGoals}
renderItem={(itemData) => {
return (<GoalItem text={itemData.item.text} id={itemData.item.id}]/>)}}
// 모든 항목에서 key를 가져오려고 호출하는 함수
keyExtractor={(item, index) => {
return item.id}}
/>
</View>
// 여기 item은 FlatList가 내부적으로 생성한 객체이다!!
// 데이터 배열 내 개별 데이터 항목으로 감싸 준 객체
- react-native 공식 문서에 적힌 내용!!
https://reactnative.dev/docs/scrollview