1. ImgaeBackground
import { ImageBackground } from "react-native"
<ImageBackground resizeMode="cover|contain|repeat|...">
- 웹 css의 object랑 같은 개념!
- 이미지를 화면크기에 맞게 꽉차게 보여줄지, 반복해서 보여줄지 등 설정하는 것!
<ImageBackground imageStyle={}>
- ImageBackground컴포넌트는
style={}도 적용할 수 있고,imageStyle={}도 적용할 수 있다.- 차이는
style={}은<View>와 같이 한 공간에 전체적으로 스타일을 적용한 것 이라면,imageStyle={}은 오직 이미지에만 스타일을 적용하는 것이다.
📓 예시 📓
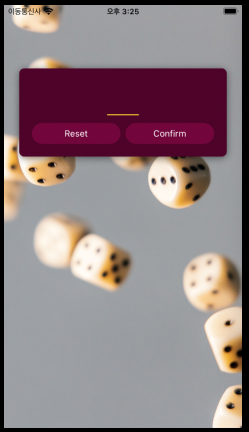
imageStyle={} 적용 전

<ImageBackground
source={require("./assets/images/image.png")}
resizeMode="cover"
style={styles.rootScreen} // rootScreen은 flex:1만 들어가 있는 상태
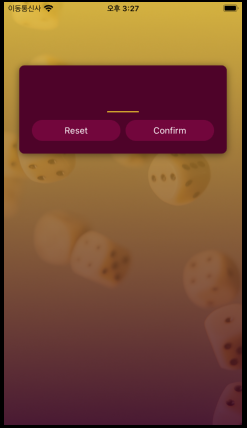
>imageStyle={} 적용 후

<ImageBackground
source={require("./assets/images/image.png")}
resizeMode="cover"
style={styles.rootScreen}
imageStyle={styles.backgroundImage} // opacity: 0.15
>2. SafeAreaView
import {SafeAreaView} from 'react-native'
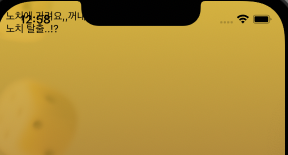
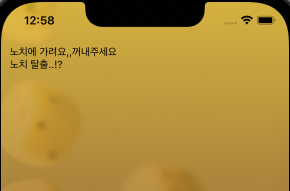
애플은 맨 위에 노치에 가려 입력한 데이터들이 안 보일 수도 있다. 이 컴포넌트로 감싼 태그들이 노치에 가리지 않도록 자동적으로 자리를 설정해주는 컴포넌트이다.
<SafeAreaView> 적용 전

<SafeAreaView> 적용 후

<SafeAreaView style={styles.rootScreen}> // rootScreen => flex:1
{children}
</SafeAreaView>- 해당 컴포넌트를
<SafeAreaView>로 감싸주기만 하면 끄읏-! 🤓 - 굳이 padding을 쓰지 않고도 하나의 컴포넌트로 해결이 가능해서 깔끔하고 좋다.
- App컴포넌트 전체style에 적용하면 한번만 넣어주고 끄읏!!