리액트는 컴포넌트로 이루워져있다.
컴포넌트란?
화면에 있는 Input 하나, 버튼 하나하나가 컴포넌트이다. 만약 React로 볶음밥을 만든다고 한다면 당근 컴포넌트, 양파 컴포넌트, 밥 컨포넌트 가 나눠진 상태에서 하나의 볶음밥이 만들어진다고 생각하면 된다.
컴포넌트에도 종류가 있는데 클래스 컴포넌트와 함수형 컴포넌트가 있다.
이 둘을 구분하는 방법은 선언하는 방식에서부터 차이가 있다.
클래스 컴포넌트 (class component)

클래스 컴포넌트는 class로 정의하고 Component로 상속을 받고 render함수에서 JSX코드를 반환한다.
클래스 컴포넌트의 특징은 state기능 및 라이프 사이클 기능을 활용할 수 있다는 점과 render함수가 반드시 필요하고 JSX에서 반환해야한다는 특징을 가지고 있다.
함수형 컴포넌트 (function component)

함수형 컴포넌트는 function으로 정의하고 return문에 JSX 코드를 반환한다.
"javascript함수의 형태로 만들기 때문에 함수형 컴포넌트라고 한다"
그리고 function을 적지 않고 화살표 함수로도 정의가 가능하다.
요즘 클래스 컴포넌트보다 함수형 컴포넌트가 더 많이 쓰이고 있다는 소리도 들리는데 함수형 컴포넌트의 장단점을 살펴보자면
장점
- 클래스 컴포넌트보다 선언하기 편하다는 것
- 메모리 자원도 클래스보다 덜 사용한다는 것
- 큰 차이가 나지 않지만 파일 크기가 좀더 작다는 것
단점
- state와 라이프사이클 API의 사용이 불가능하다는 점이 있었지만 이 부분은 Hooks라는 기능을 도입한 후 대부분 해결되었다.
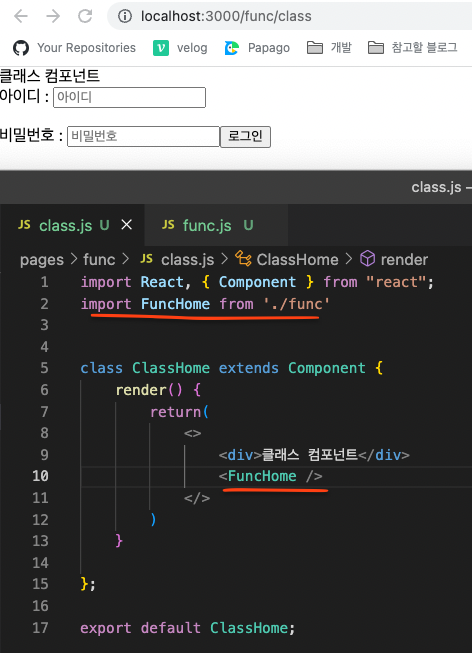
컴포넌트 간단한 적용 예제
상황 : 함수형 컴포넌트를 만든 후 클래스 컴포넌트로 export/import 하기
① 함수형으로 로그인 요소 컴포넌트를 만든다.

② 클래스 컴포넌트에 import하여 넣는다.

이처럼 하나의 컴포넌트를 만들면 다른 여러 화면에서
export/import를 넣어 사용이 가능하다. 하나의 컴포넌트로 여러 곳에서 사용이 가능하니 나중에 수정하게 될 때에도 유지보수가 용이하다.