chrome에서 redux dev tools를 설치해도 안 나오는 경우가 있었다.
그럴 때에는
1. 터미널에서
npm install redux-devtools-extension --save yarn add redux-devtools-extension --save(각자 사용하는 패키지로) 설치해주고
2. createStore을 선언하는 파일에
import { composeWithDevTools } from 'redux-devtools-extension';임폴트를 하고
3. 추가해주면 된다.
const store = createStore(rootReducer,composeWithDevTools());
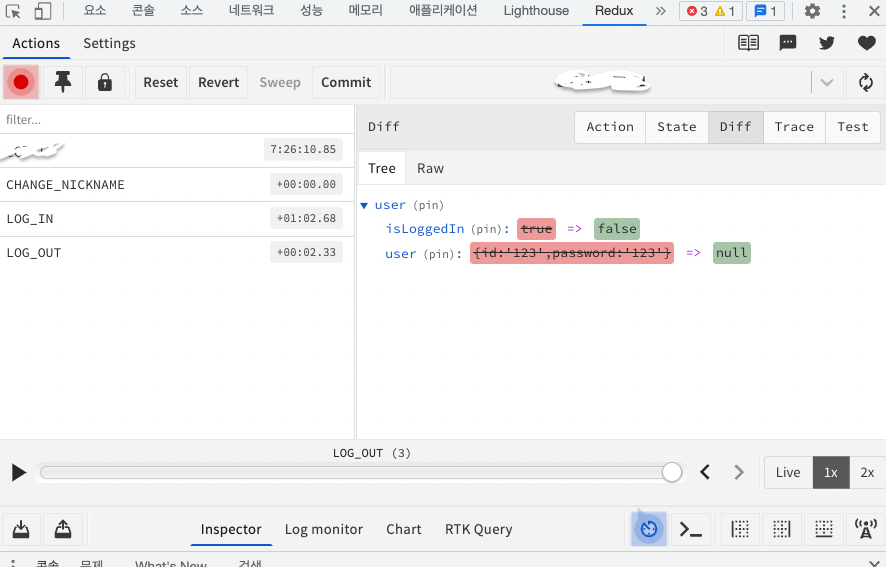
그럼 처음에는 안 나오는 창이 나오게 된다!!

구글링 해보니 여러 방법들이 나와있지만 이 방법이 제일 간단한 것 같다!