공부 시작
-
4학년 2학기 대학생이라 많이 늦은 시기라고 생각하지만, IOS 개발 공부를 하고 싶었기 때문에 늦게나마 블로그와 강의 수강과 함께 시작하게 되었습니다. 내년까지는 내 앱 하나는 출시해 보는 것이 목표입니다. 1도 모르는 0 부터 무작정 보고 따라하는 단계인지라 틀린 부분과 실수가 있을 수 있습니다.
-
블로그의 글들은 제가 수강하게 된 패스트컴퍼스 강의를 들으며 후에 기억하고 다시보기 위해 작성하였습니다.
-
오타와 틀린 부분은 지적해주시면 감사하겠습니다.
글에 문제가 있을 경우 알려주시면 바로 삭제하겠습니다.
IOS 앱 개발 준비물
- MacOS ( 맥, 맥북 ) : Big Sur
- Xcode
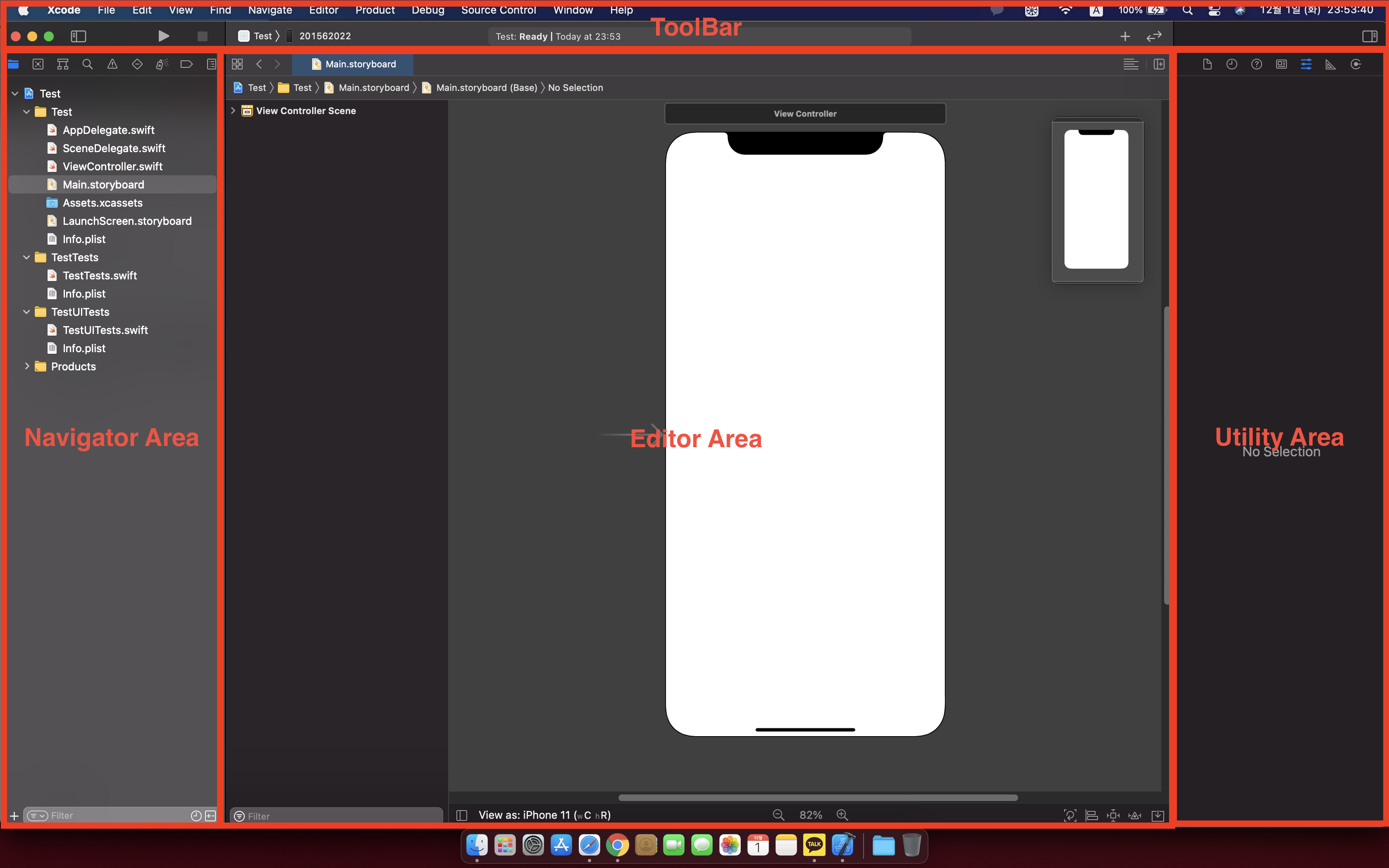
Xcode 의 4가지 영역

Xcode 시작해보기
- 먼저 다운받은 Xcode 를 다운로드 받고 실행합니다.
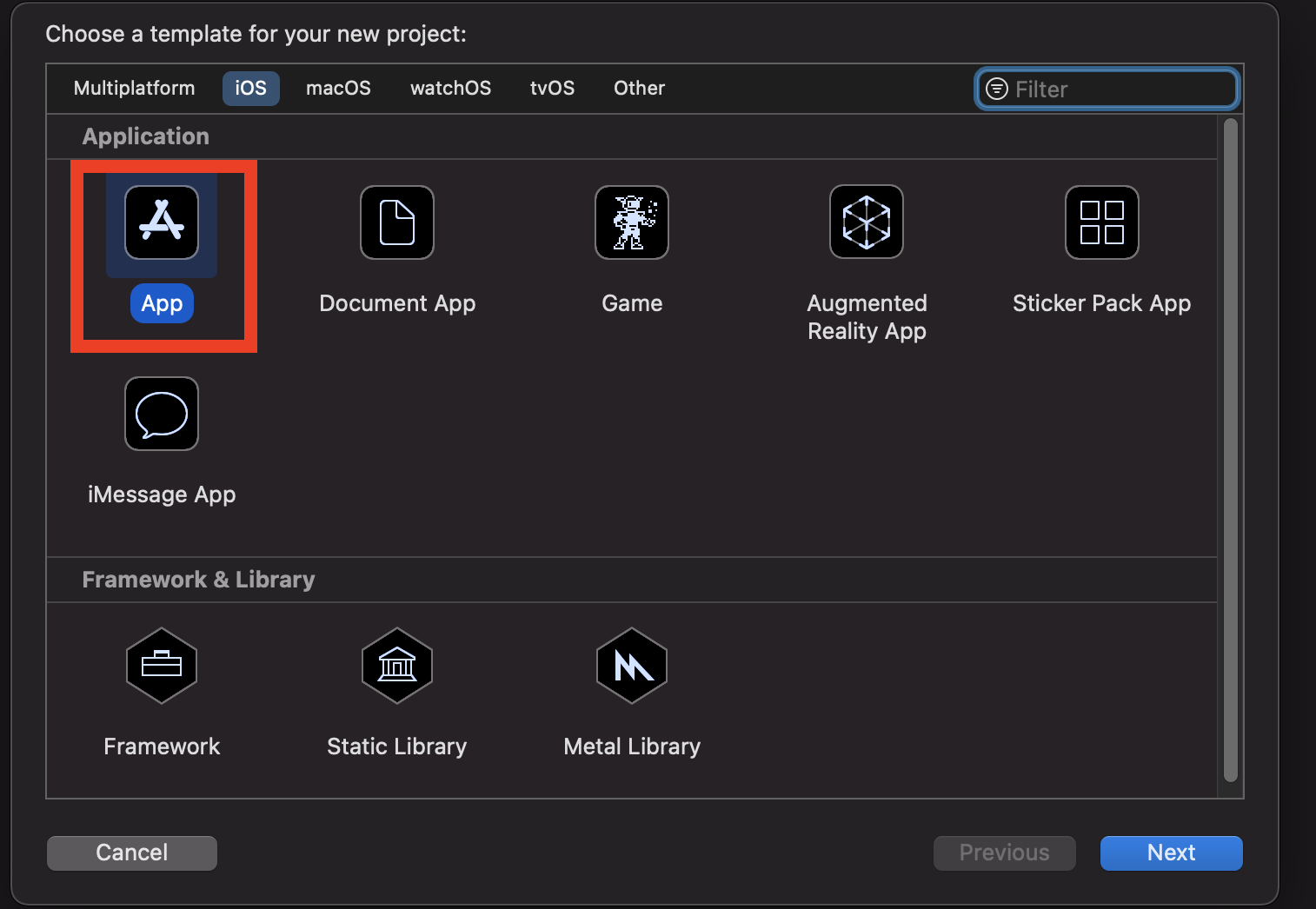
- Create a new Xcode Project 를 눌러 App을 누른 뒤 Next

- 프로젝트의 이름을 Test
Interface : StoryBoard ,
Life Cycle : UIKit App Delegate ,
Language : Swift
로 세팅하고 Next - 저장하고 싶은 위치에 두고 만듭니다.

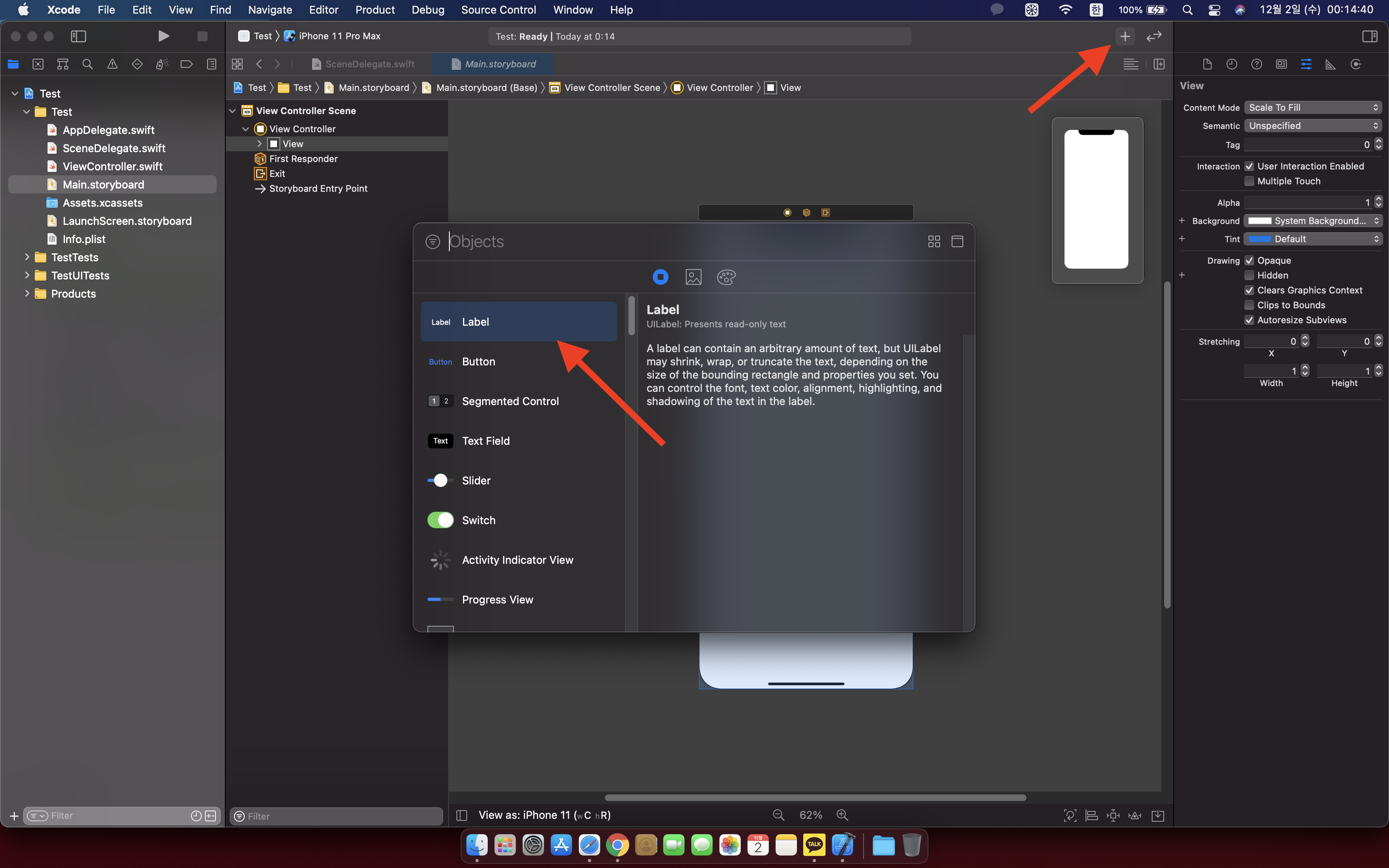
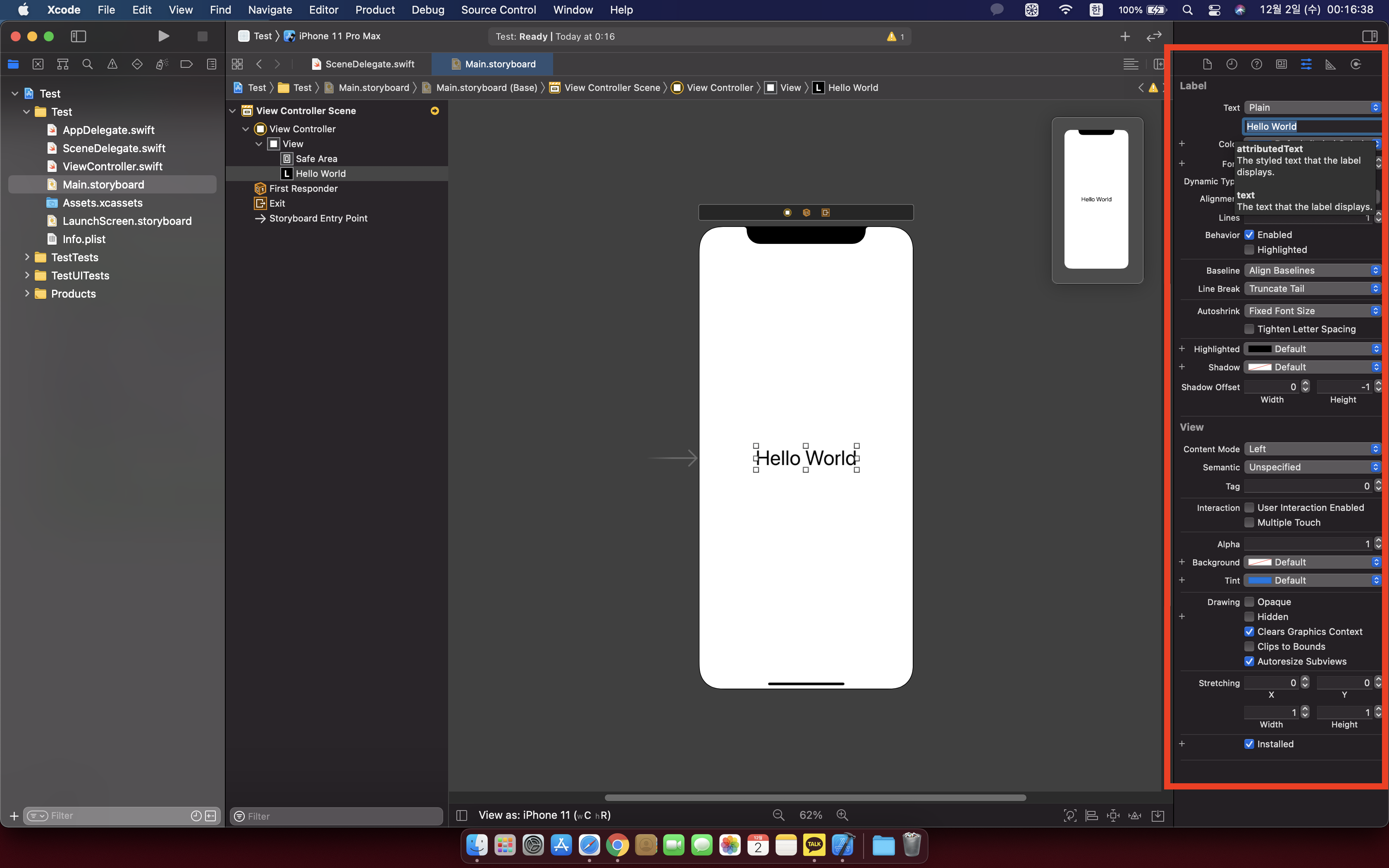
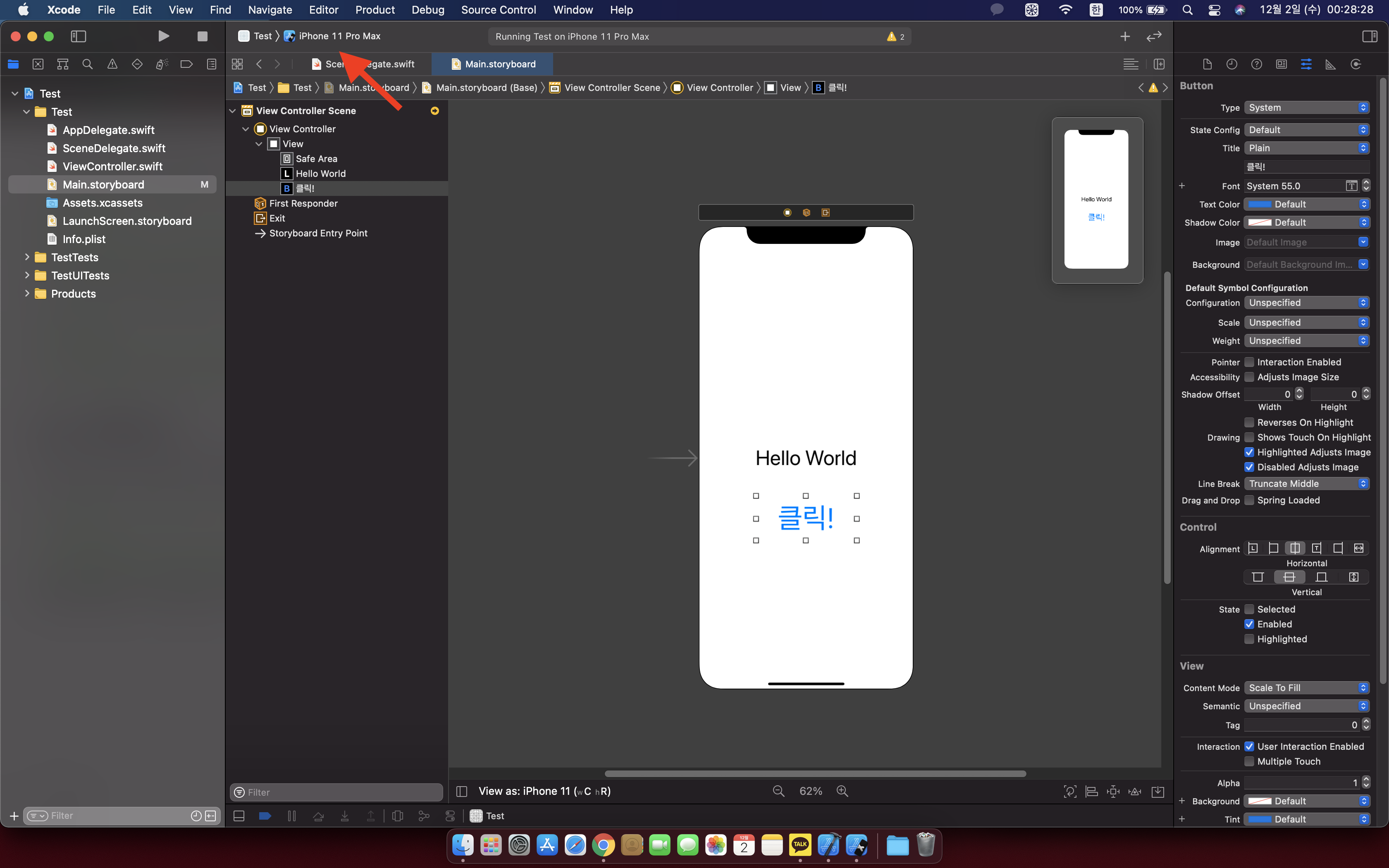
Hello World
- 우측 상단의 + 버튼을 통해 라벨을 추가시킵니다.

- 라벨을 누르고 밖으로 원하는 위치에 드래그 드롭 시킵니다.
- 추가한 라벨을 누른 상태에서 우측 부분을 보면 제목부터 폰트, 색상, 사이즈 등을 설정할 수 있습니다.

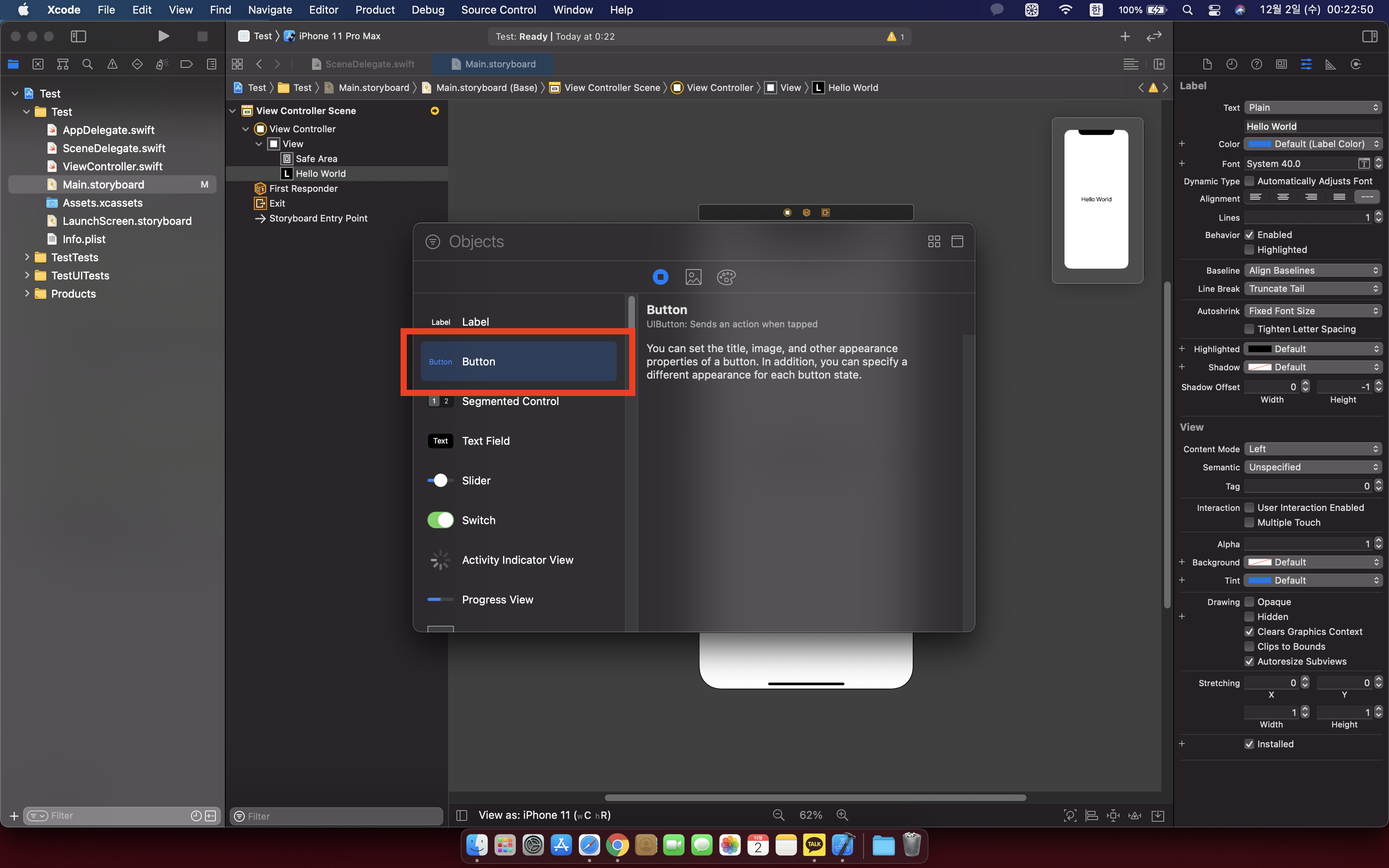
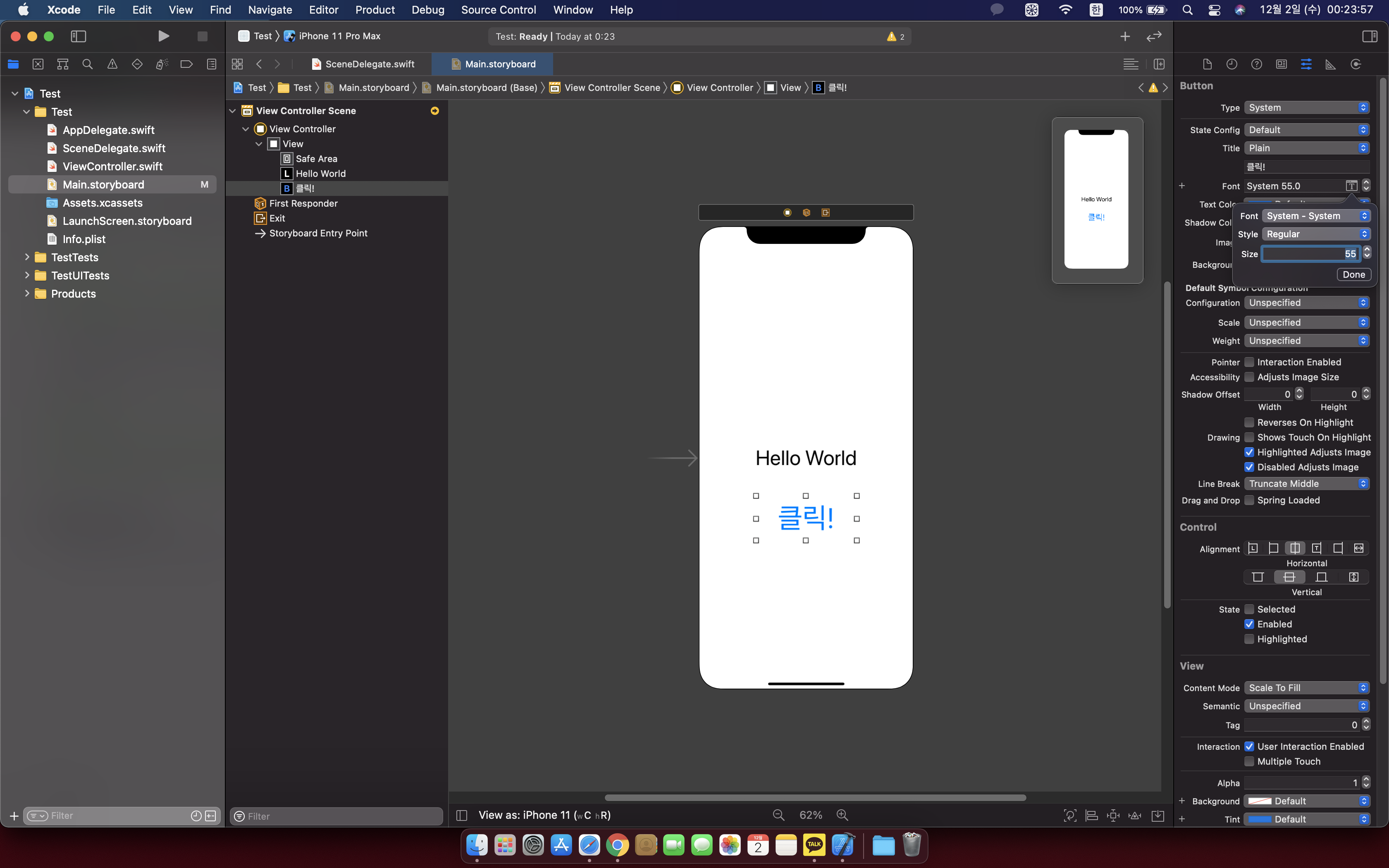
Button
- 라벨을 추가시킨 동일한 방법으로 우측 상단 + 에서 버튼을 가져옵니다.

- 마찬가지로 우측에서 원하는 텍스트, 사이즈, 폰트를 설정해줍니다.

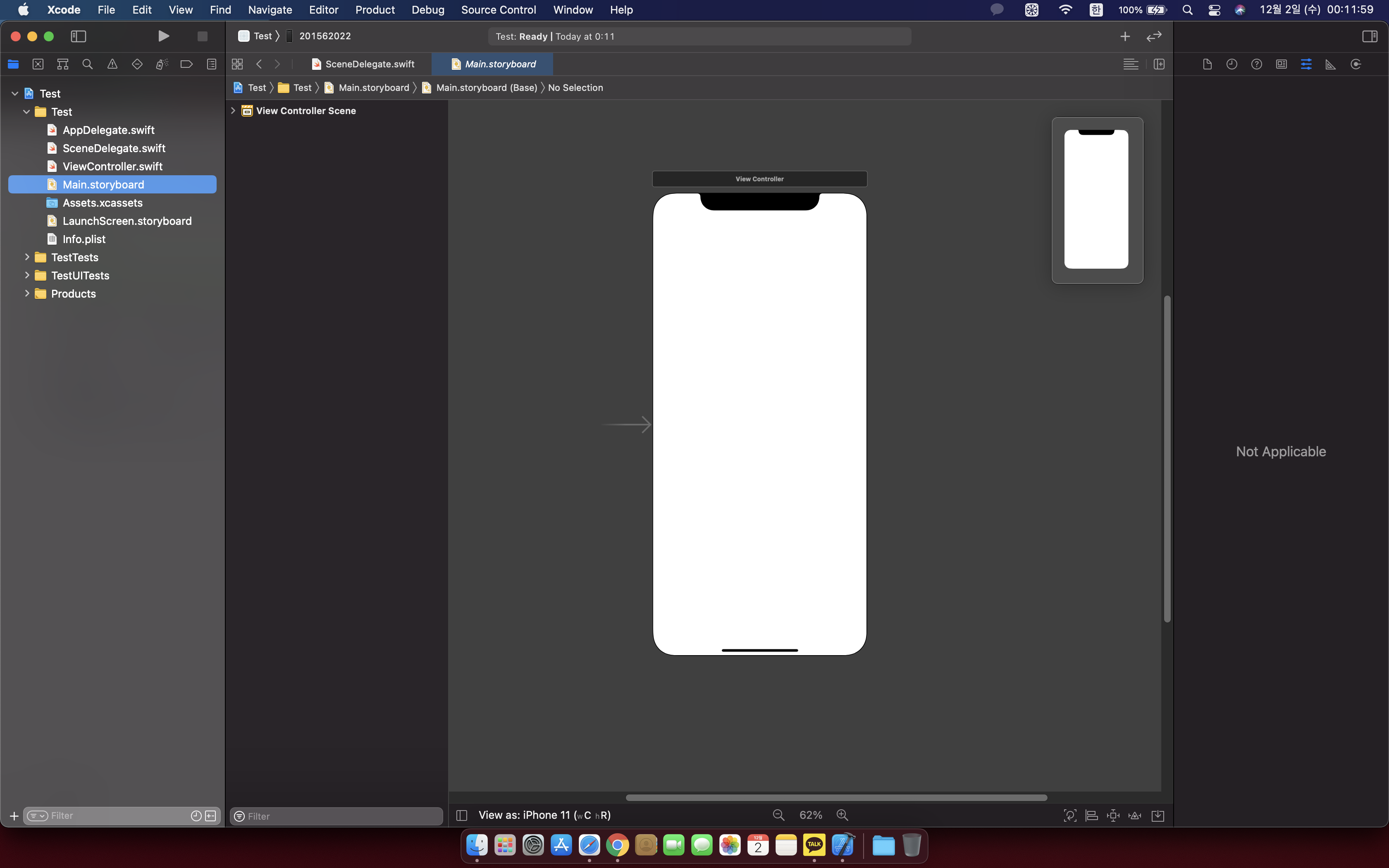
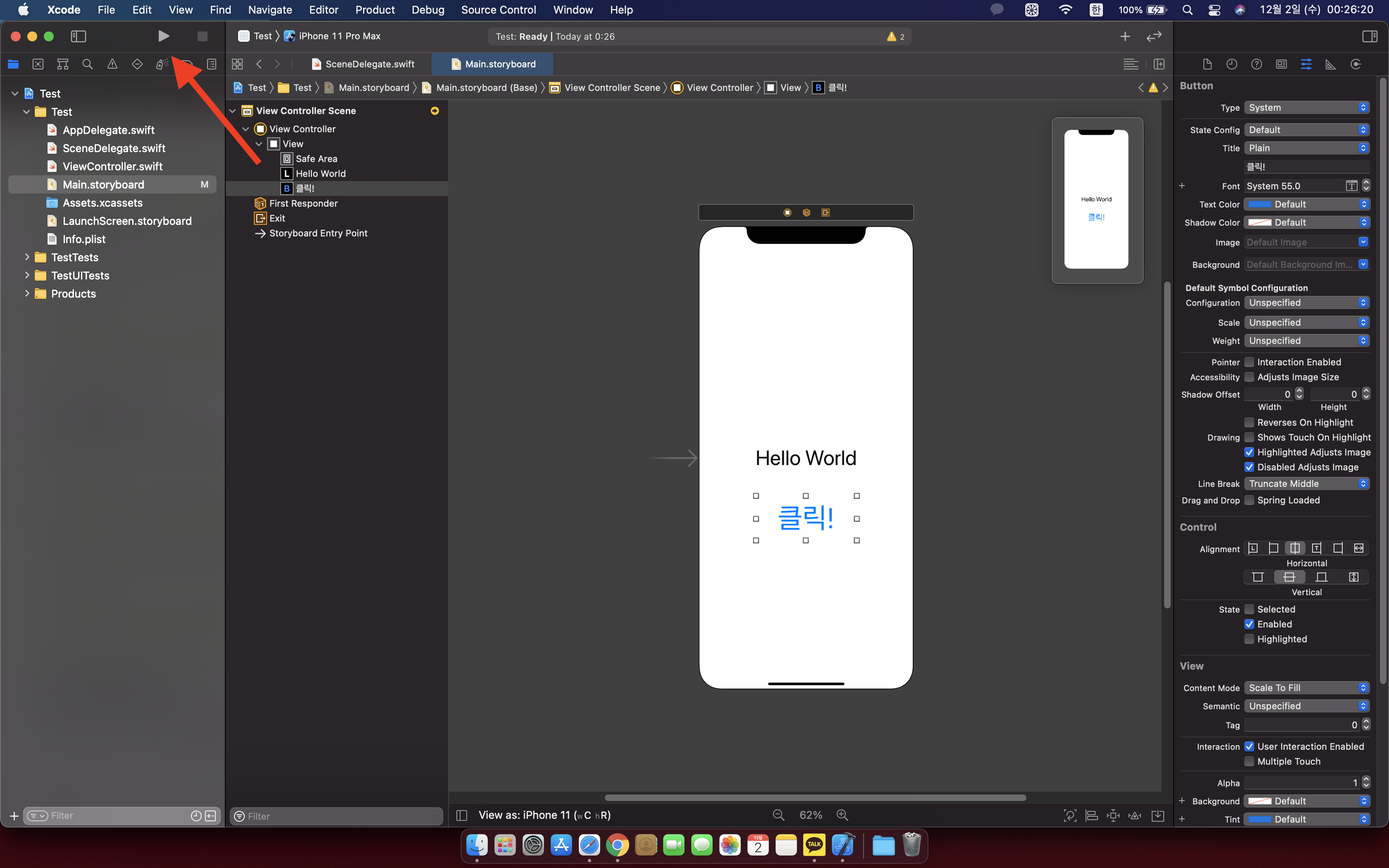
확인하기
지금까지 추가해 보았던 라벨과 버튼을 확인하기 위해
좌측 상단의 있는 플레이 버튼을 누릅니다.

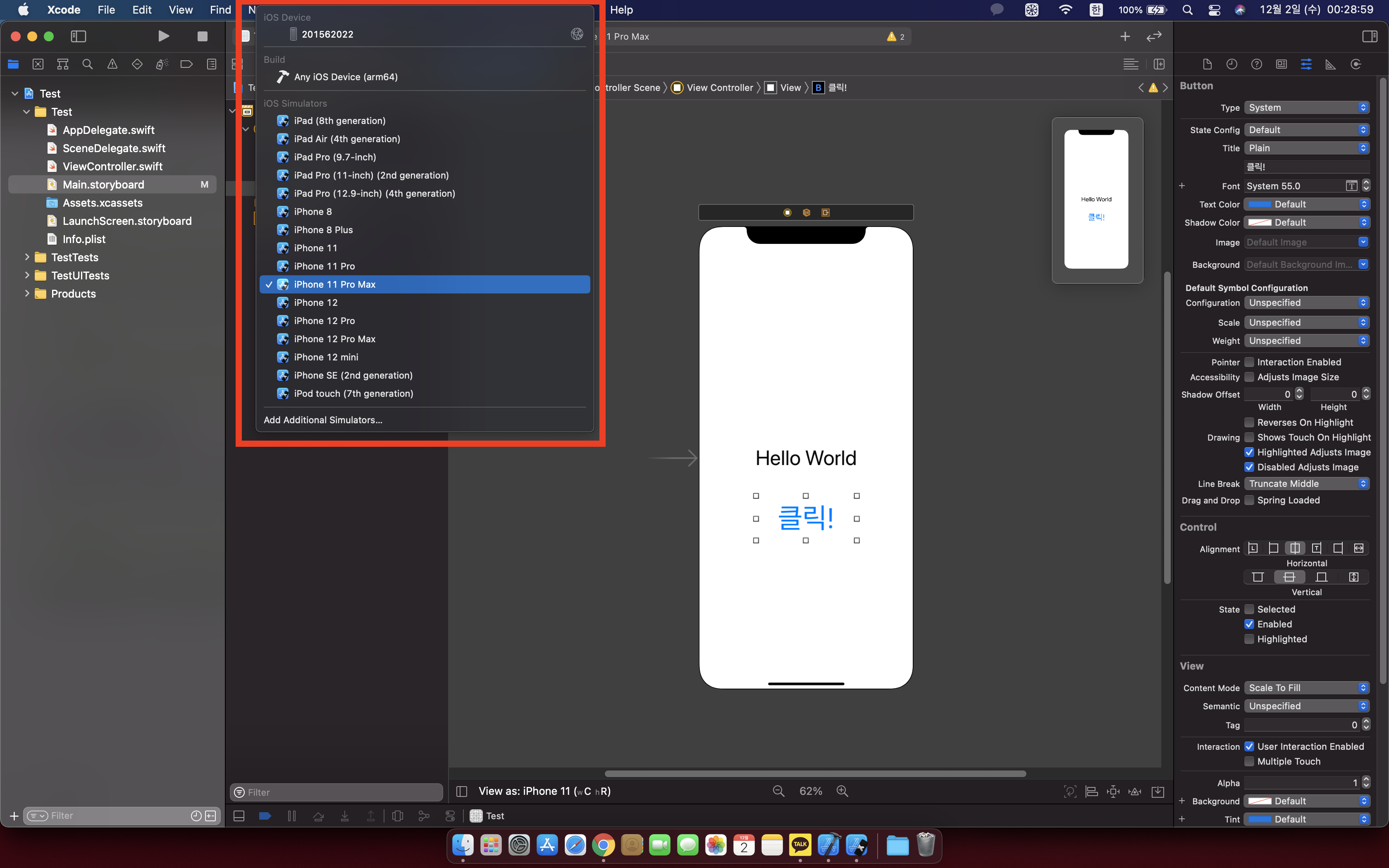
원하는 기종으로 확인하는 방법
원하는 기종이나 시도해보고 싶은 기종이 따로 있다면 선택 후 빌드 (플레이 버튼) 을 누릅니다.


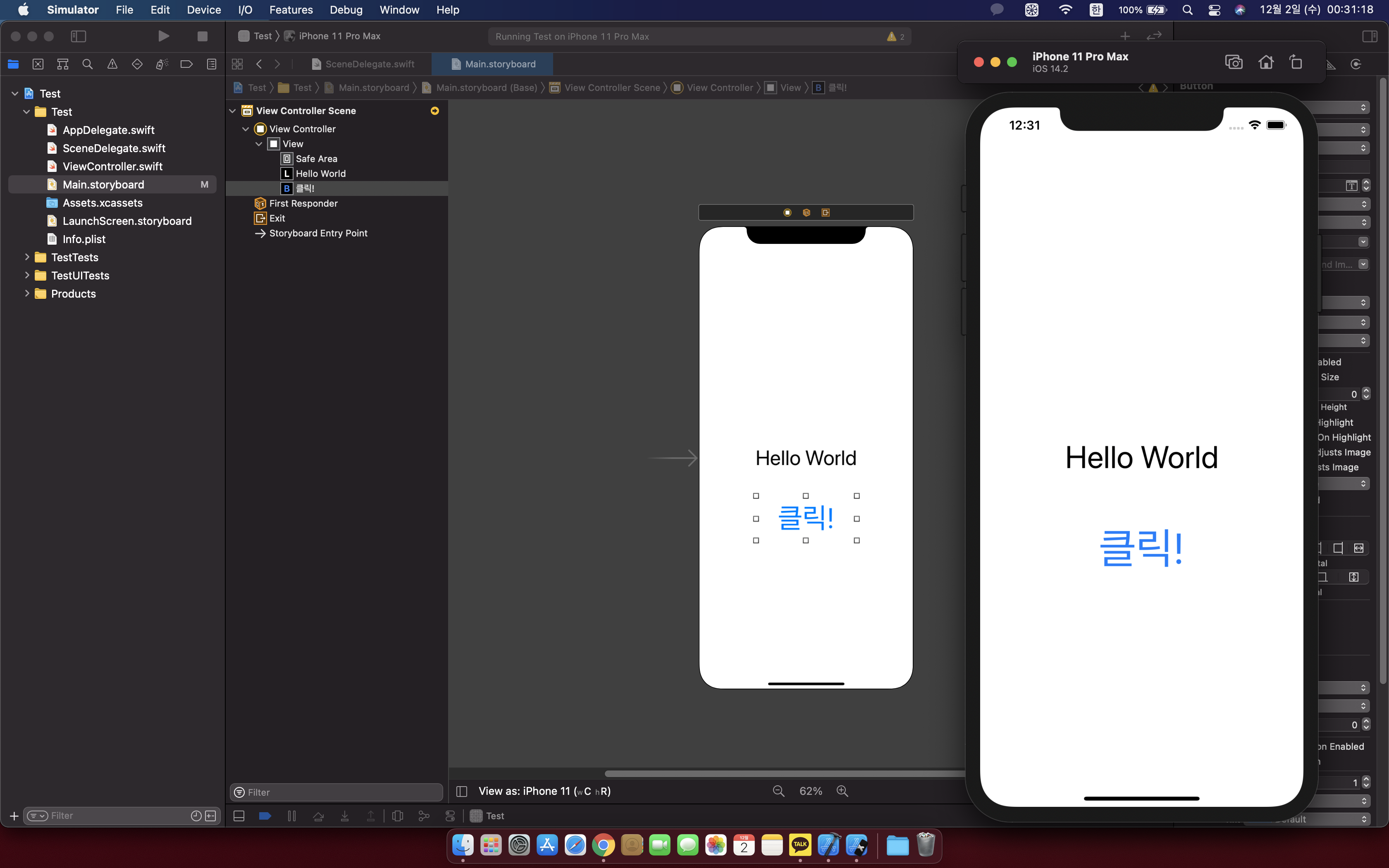
가상머신으로 구동해 본 결과

추가 요약
- 왼쪽 네비게이터 영역에서는 프로젝트 구조를 확인하고 Delegate에서는 코드를 storyboard 에서는 UI를 다룹니다.
- 우측의 바에서는 선택한 아이템의 속성을 확인할 수 있습니다.
- 상단의 툴바에서는 대표적으로 실행, 중단, 가상머신 혹은 가지고 있는 아이폰으로 빌드를 할 것인지 선택할 수 있는 선택 메뉴 등이 있습니다.
