Button 으로 Hello 출력
- IOS Study 1 에서 했던 것처럼
App을 선택하고 Next
Product Name : MyAlbum ,
Interface : StoryBoard ,
Life Cycle : UIKit App Delegate ,
Language : Swift 으로 만들어 줍니다.
ViewController ?
- 스크린을 관리
- 사용할 앱의 인터페이스를 관리
Button Hello 출력
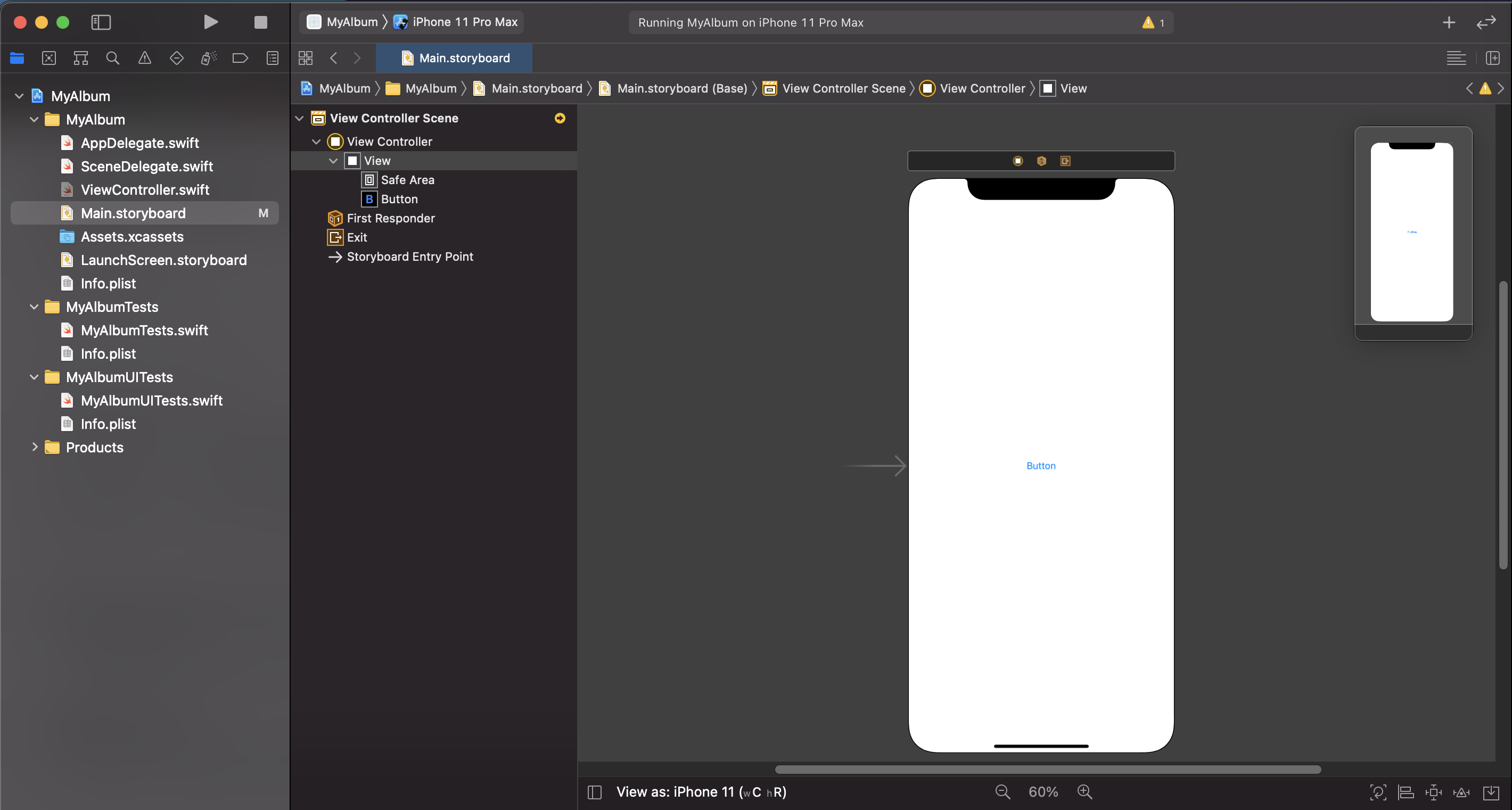
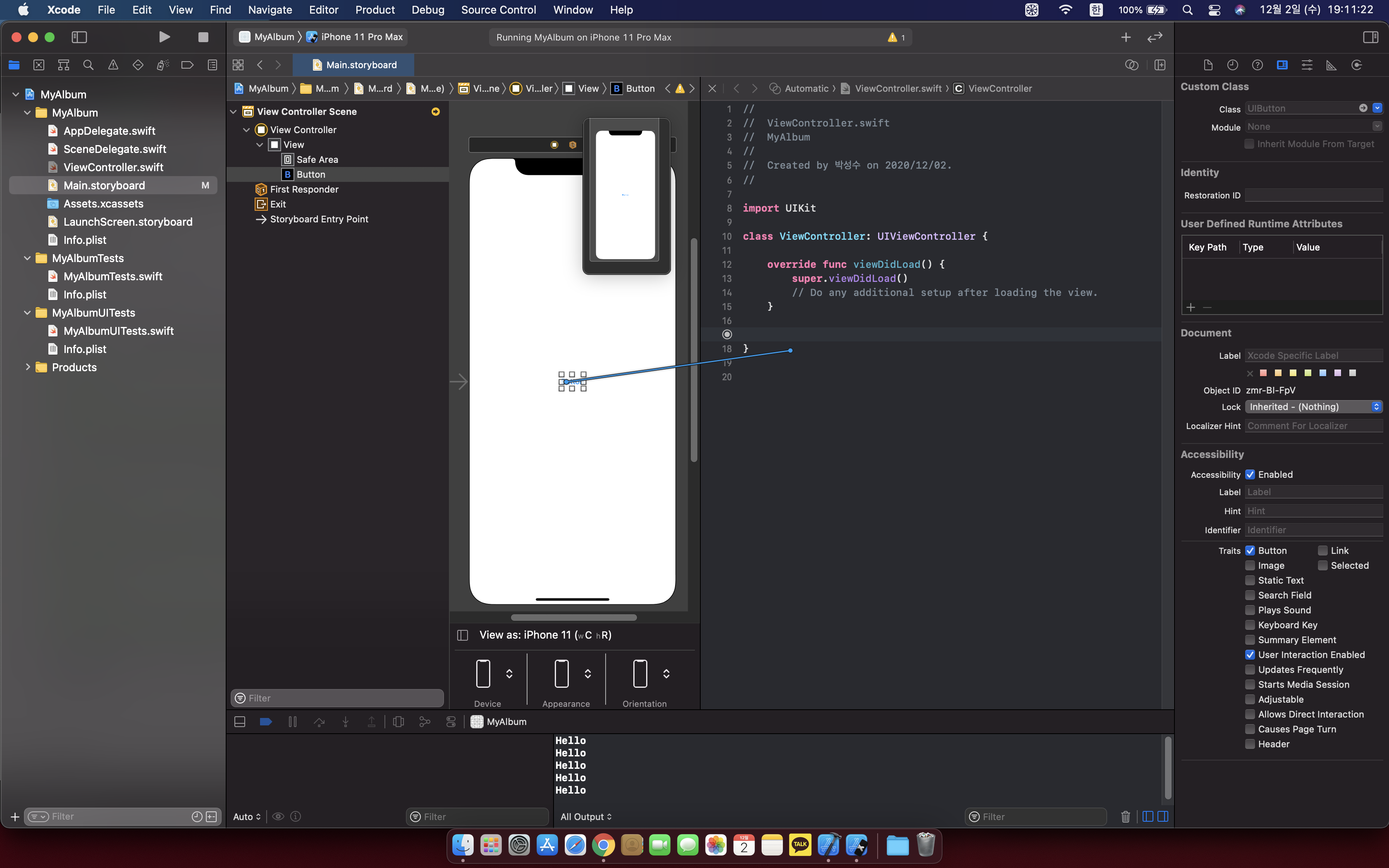
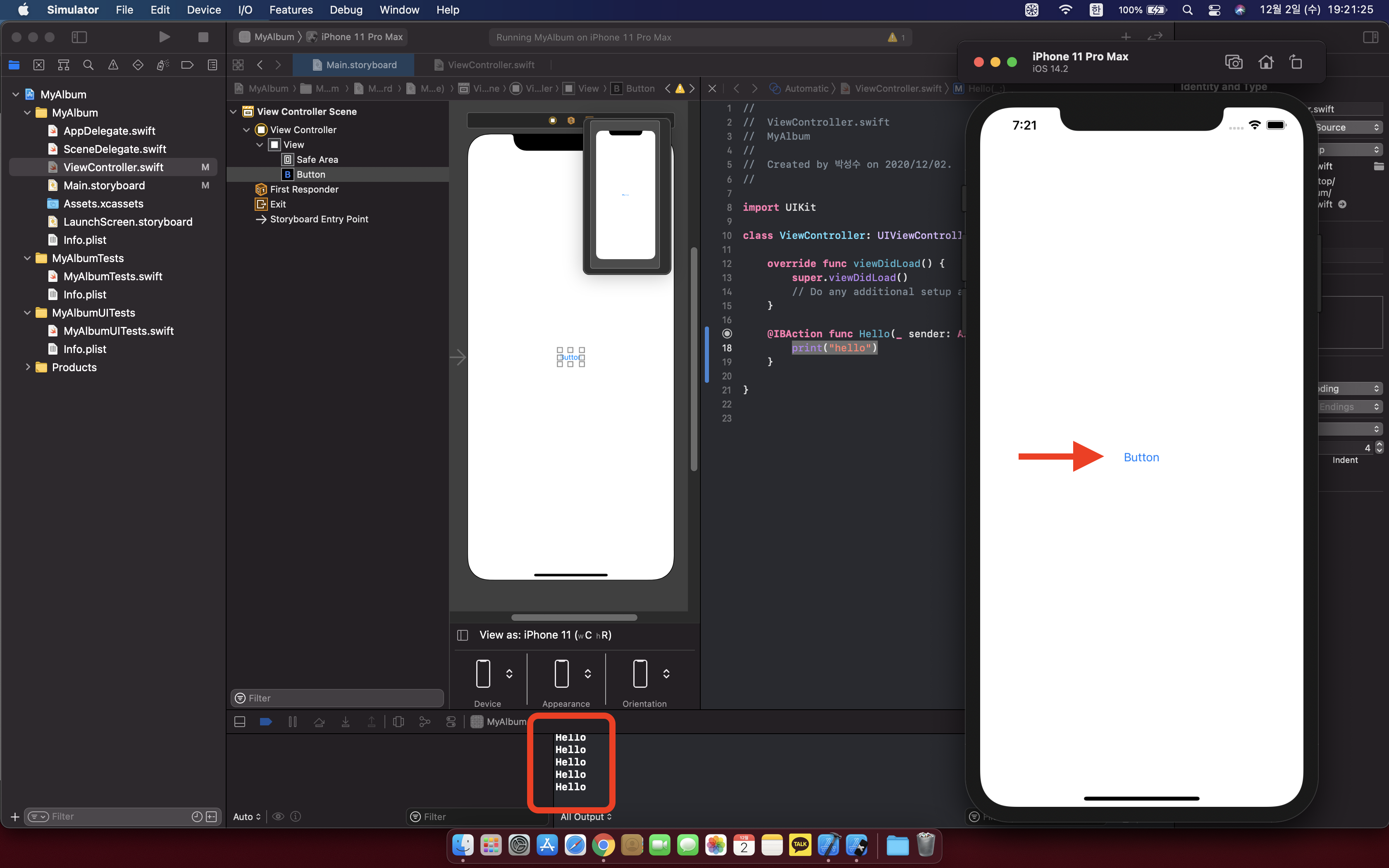
- MyAlbum 프로젝트를 만들면 Main.Storyboard가 보입니다.

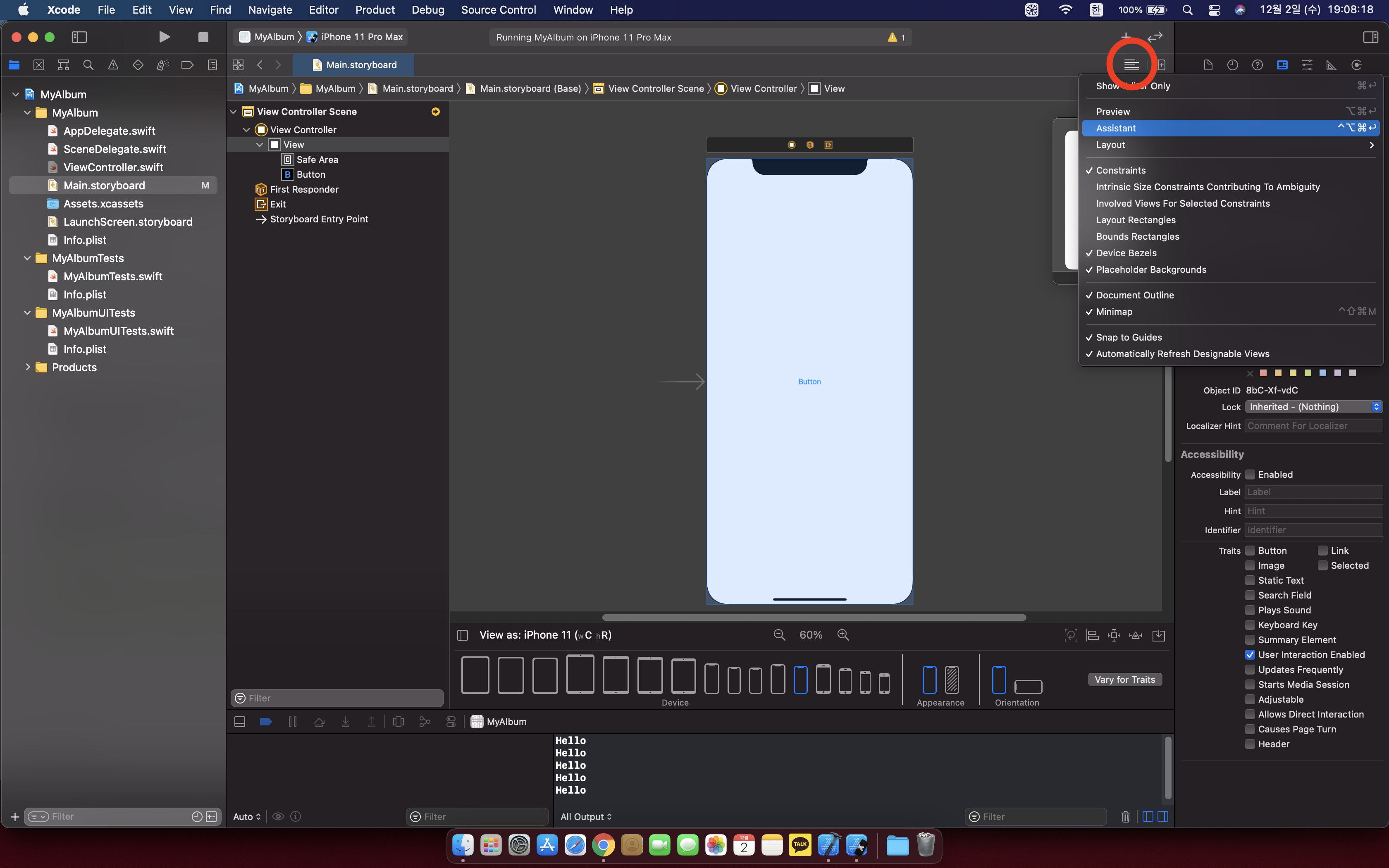
- 사진 속 우측 상단의 버튼 눌러 Assistant 를 표시해줍니다.
( storyboard 와 우측에는 해당하는 ViewController.swift 를 표시해줍니다.)

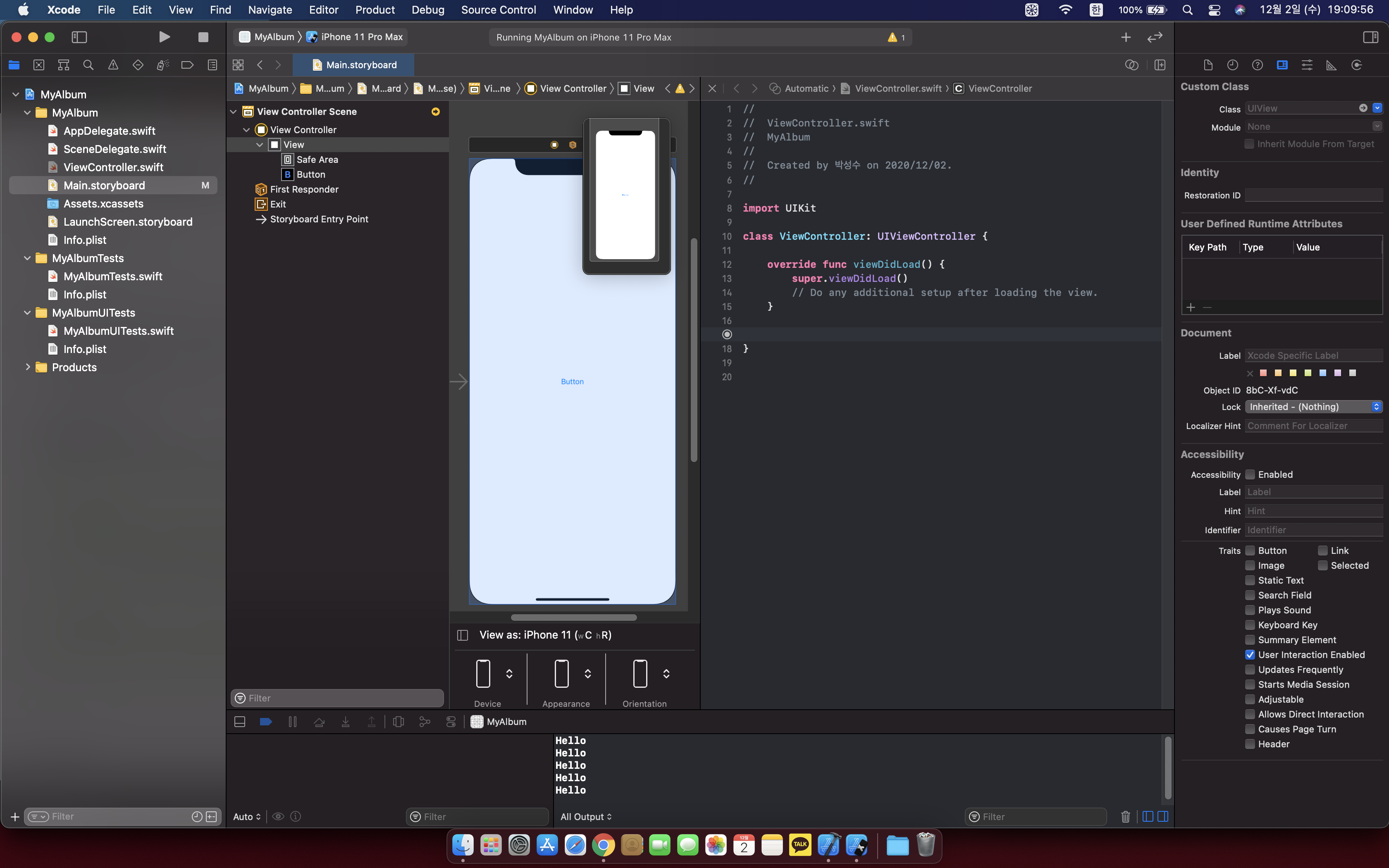
- View Controller 에 넣어준 버튼을 Control 키와 함께 우측 ViewController.swift 로 드래그 해줍니다. ( 드래그 하면 라인이 생깁니다. )

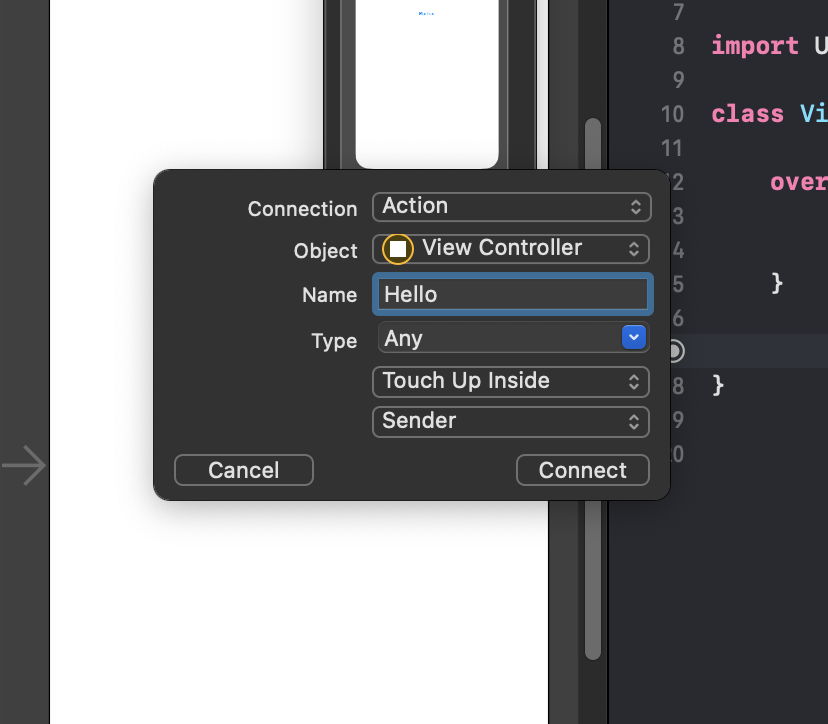
- 드래그를 하면 선택한 아이템의 방식과 Name, Type를 설정해줄 수 있습니다.
우선 Hello 라고 이름을 붙이고 Connect 시켰습니다.
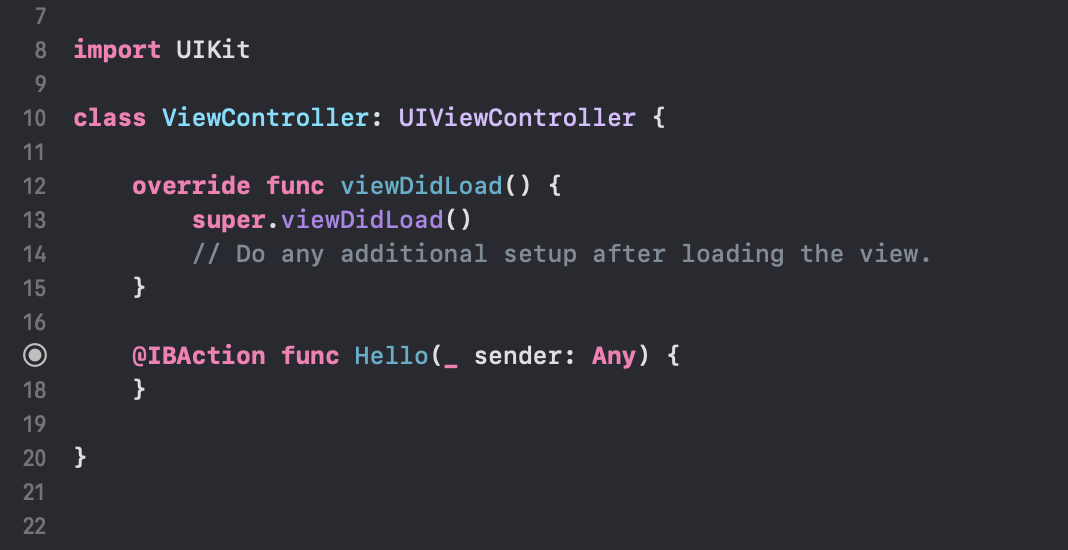
- ViewController.swift 에 다음과 같이 코드가 생긴 것을 확인

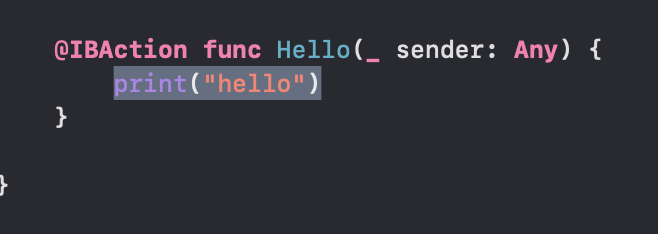
- 생긴 func 에 수행할 코드를 입력합니다.
- print("hello") 를 추가했습니다.

- 빌드를 하여 가상머신으로 버튼이 잘 작동하는지 확인합니다.

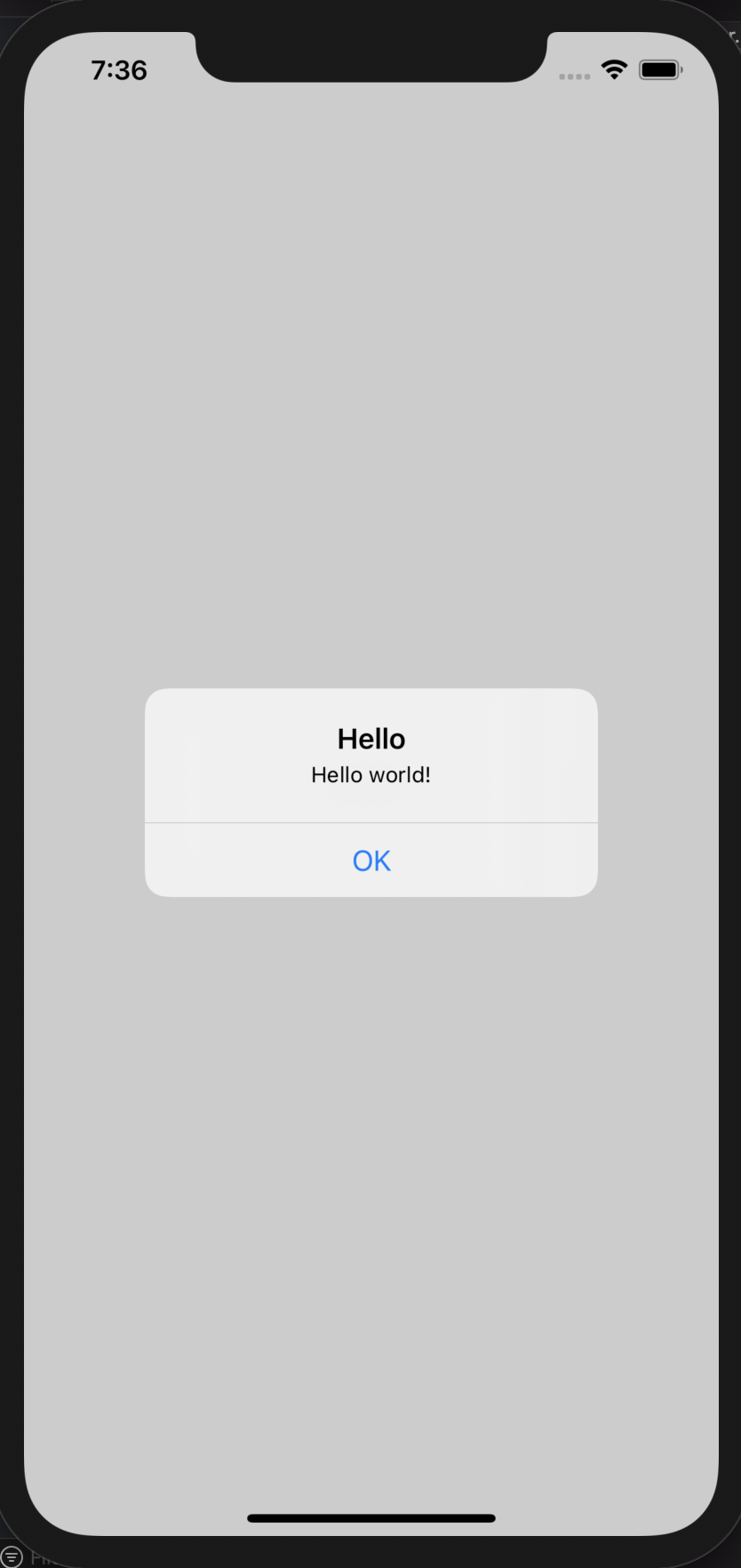
Button Alert Hello 출력
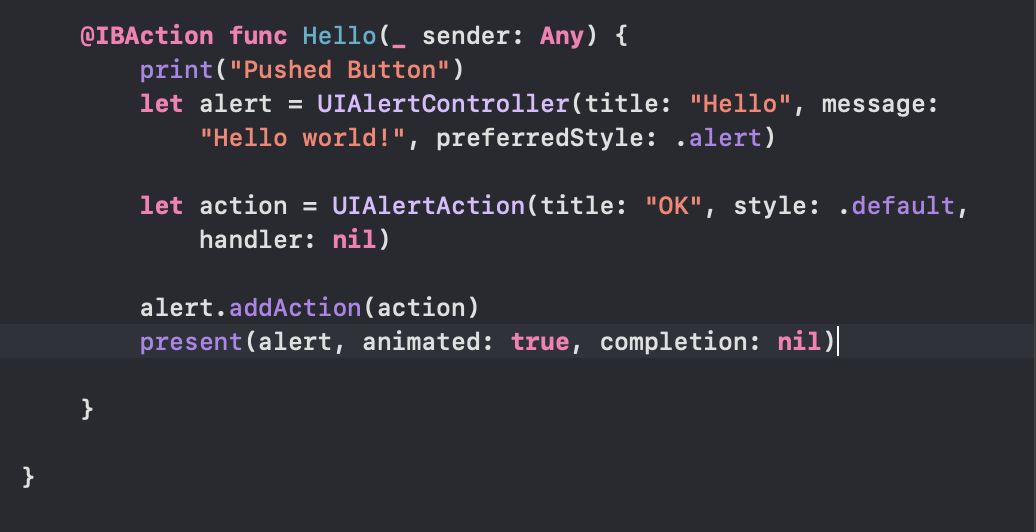
- 다음과 같이 코드를 입력합니다.

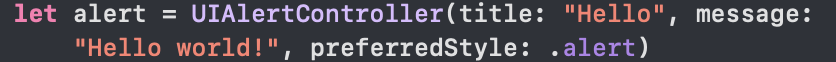
- 제목은 "Hello", 메시지 내용은 "Hello world", Style은 alert

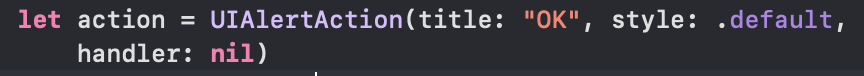
- alert의 action은 "OK"

- "OK" 설정했던 alert를 alert에 추가

- present 를 통해 alert 를 출력합니다.

- 빌드하여 확인합니다. 버튼을 누르면 Alert가 뜹니다. with OK