
수업 시작하기 전 알아야 할 기초 상식
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ href │
├──────────┬──┬─────────────────────┬────────────────────────┬───────────────────────────┬───────┤
│ protocol │ │ auth │ host │ path │ hash │
│ │ │ ├─────────────────┬──────┼──────────┬────────────────┤ │
│ │ │ │ hostname │ port │ pathname │ search │ │
│ │ │ │ │ │ ├─┬──────────────┤ │
│ │ │ │ │ │ │ │ query │ │
" https: // user : pass @ sub.example.com : 8080 /p/a/t/h ? query=string #hash "
│ │ │ │ │ hostname │ port │ │ │ │
│ │ │ │ ├─────────────────┴──────┤ │ │ │
│ protocol │ │ username │ password │ host │ │ │ │
├──────────┴──┼──────────┴──────────┼────────────────────────┤ │ │ │
│ origin │ │ origin │ pathname │ search │ hash │
├─────────────┴─────────────────────┴────────────────────────┴──────────┴────────────────┴───────┤
│ href │
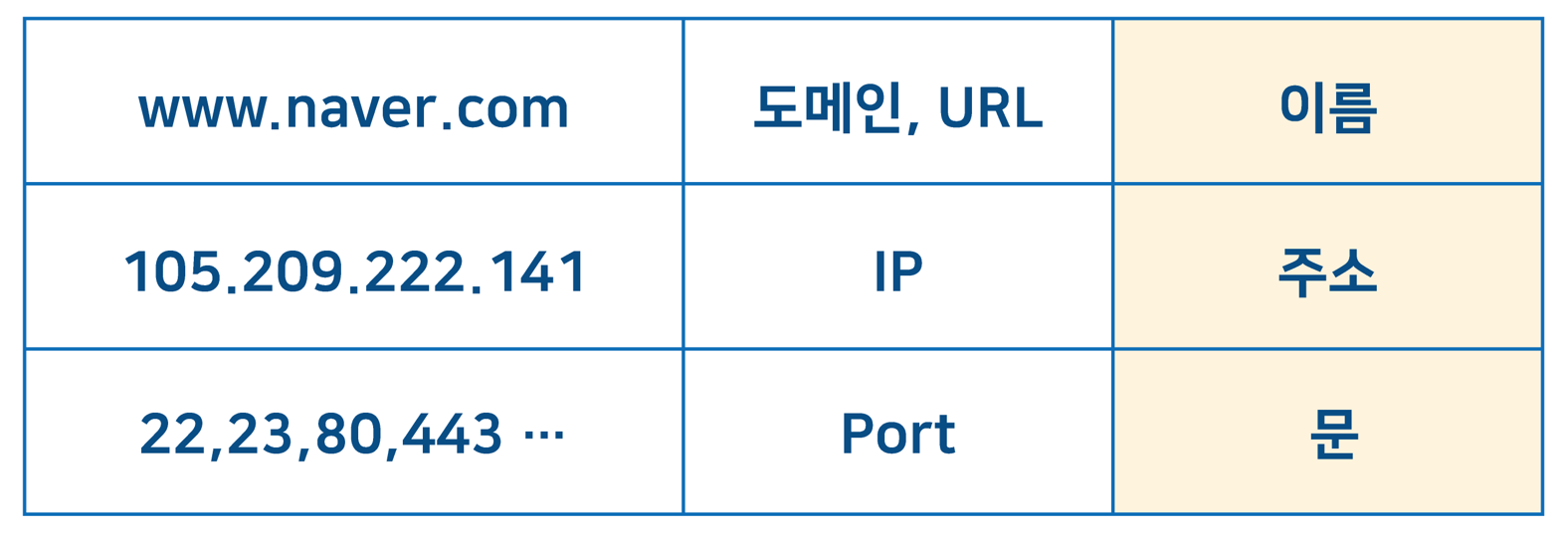
└────────────────────────────────────────────────────────────────────────────────────────────────┘1. 도메인 / URL : 이름
DNS에 저장되어있는 이름
주소를 대표하는 이름이라고 생각하면 된다.
ex> www.naver.com
2. IP : 주소
이름으로 가는 주소
주소창에 IP주소를 입력해도 해당 페이지로 이동함
ex> 105.209.222.141
3. Port : 문
도메인과 IP가 같지만 들어가는 문에 따라 어디로 갈지 다르다!
ex> 22,23,80,443 ...
http://naver.com:443
https://naver.com (s는 :443를 생략한것)

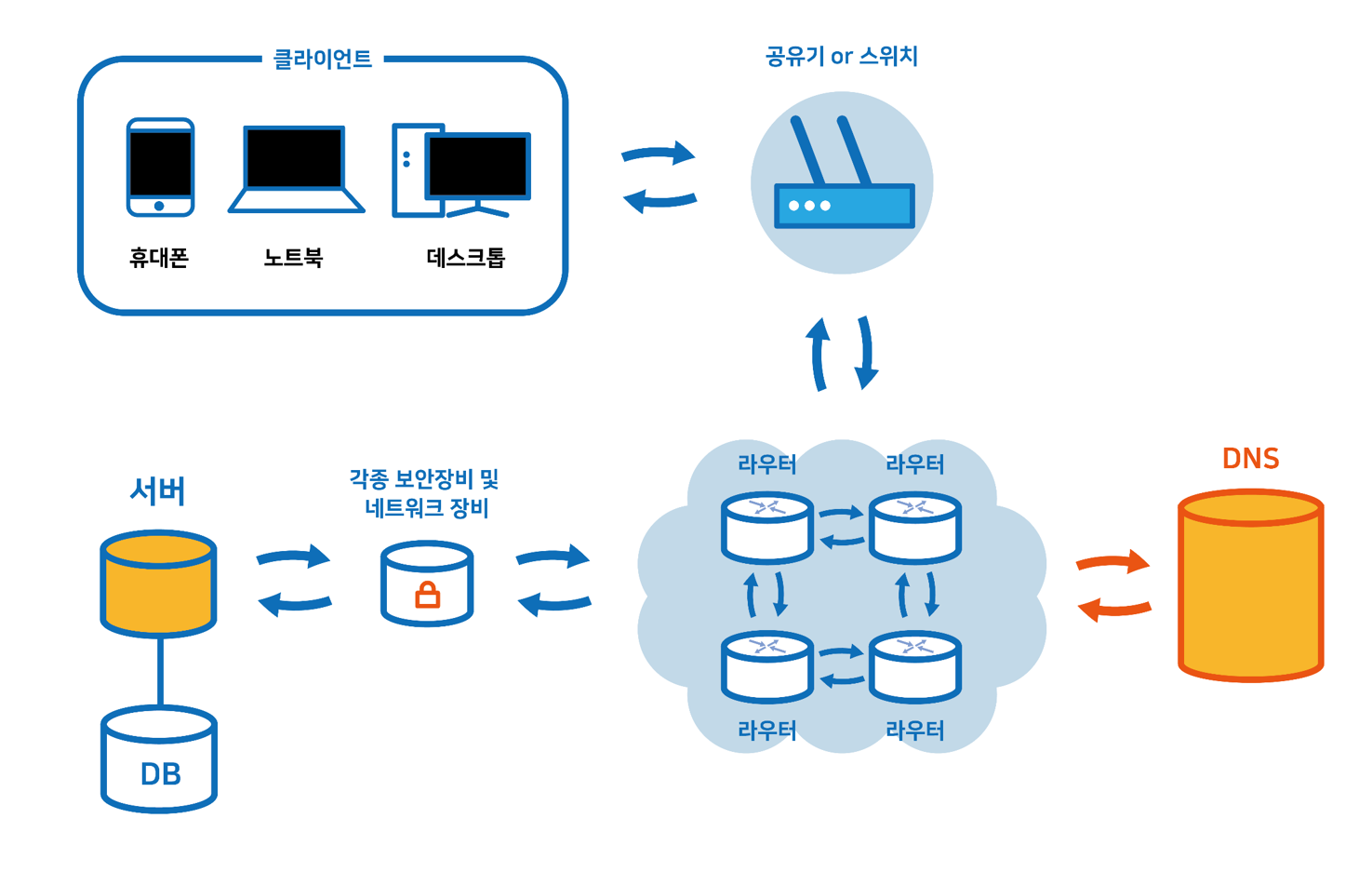
각종 보안장비 및 네트워크 장비

▶︎NAT
▶︎DDX (= Anti DDos)
▶︎Dos 공격
Denial of Service attack, 서비스 거부 공격
비정상적으로 컴퓨터의 리소스를 고갈시켜 사용자가 인터넷 상에서 평소 잘 이용하던 자원에 대한 서비스를 더 이상 받지 못하게 하는 것
ex. 1초에 만번 알림을 하게끔 해서 서버 이용 못하게끔
정보를 몰래 빼내가거나 그 외의 다른 보안상의 피해를 유발하지는 않지만 표적이 된 개인이나 기업에 시간과 비용 면에서 큰 손실을 안겨준다.
▶︎DDos 공격
Distributed Denial of Service attack, 분산 서비스 거부 공격
(누군가 서비스를 디도스당해서 요금폭탄 맞을 수 있음)
디도스 공격은 완벽한 방어방법은 없다 ,,
▶︎IPS(IDS) - 행위
▶︎FW(FireWall) - IP , PORT
서버장비
▶︎APP Server
Djanggo Server, Express Server ...
동적인 서버 제공
ex. 사용자마다 다른 이름 적용
▶︎WEB Server
Nginx
정적인 서버 제공
ex. 똑같은 서버 페이지 전달
▶︎DB Server
HTML Living Standard
☀️ HTML Living Standard 란 무엇일까?
직역하면 살아있는 표준, 간단하게 말하면 HTML문법 등을 규정한 표준
종종 비공식적으로 HTML5라고 불리기도 함
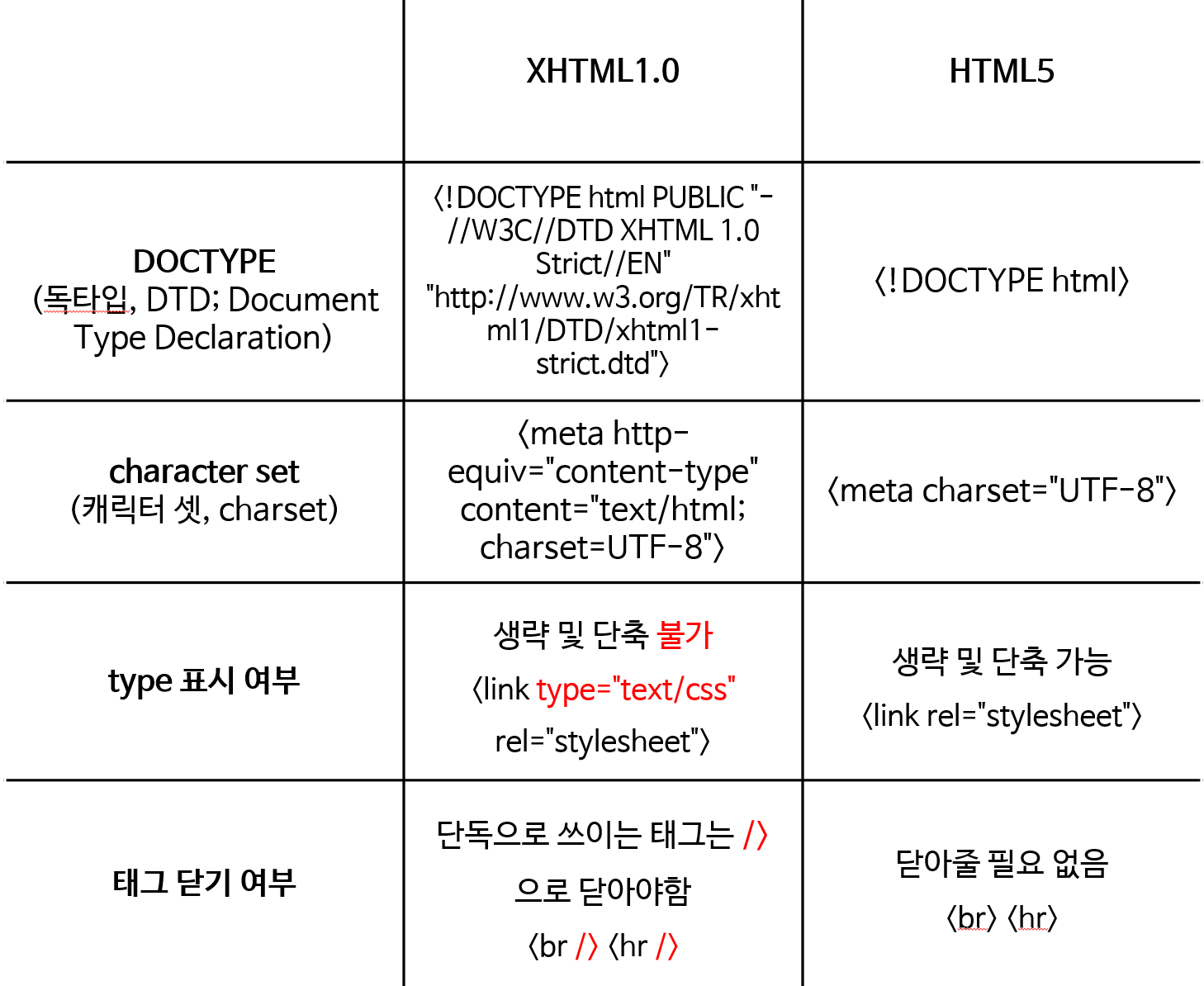
XHTML 과 HTML living standard
XHTML이란 웹페이지를 제작하기 위해 사용되는 HTML4(지금 사용하는 HTML living standard의 전 전 버전)를 XML에 맞도록 재정의한 언어
HTML5보다 구조화된 형식, 엄격한 문법을 가지고 있음

(이미지 출처 멋쟁이사자처럼)
html living standards => 버전이라고 봐도 되는데 버전이라는 개념은 아님. 그때그때 수시로 유동적으로 업데이트되는 상태
HTML
☀️ Document element & metadata
<!DOCTYPE html>
DTD (document tyle Definition) 이라고 불리며 문서의 타입에 대한 정보를 제공. 제거하면 쿼크모드로 html을 렌더링할 수 있고, *쿼크모드에서는 브라우저마다 구현 방식이 조금씩 다르기 때문에 반드시 문서 최상단에 선언.
*쿼크모드(quitks mode) : 하위 호환성 모드
표준 모드와 호환 모드 : https://developer.mozilla.org/ko/docs/Web/HTML/Quirks_Mode_and_Standards_Mode
[The document element]
html: 문서의 최상위 요소 , 스크린리더의 작동에 언어 설정이 영향을 미침
[Document metadata]
-
head: 문서에 적용되는 메타데이터의 집합 -
title: 문서의 제목 의미. 반드시 한번만!! 사용되어야 한다 -
link: 외부 자원 연결 -
style -
meta: 해당 문서의 메타 데이터 나타냄-charset : 문자의 인코딩 상태 UTF-8 로 설정하면 전 세계 언어 지원가능 -name="author" : 페이지를 작성한 개발자 이름 -name="description" : 페이지에 대한 설명 정보를 나타냄. 검색엔진이 사용자에게 결과 화면 출력할 때 중요한 고려 요소 -name="viewport" : 모바일 장치에서 사용자 화면 사이즈에 대한 값 설정함 -http-equiv="X-UA-Compatible” : 프라그마 지시문 ( 컴파일러에게 특정 기능 지정)으로 브라우저에 어떤 행동을 지시하려는 목적으로 사용. "X-UA-Compatible" 속성값은 브라우저에서 페이지를 어떠한 형식으로 랜더링할지 지정할 수 있으며 content='IE=edge'는 IE8 버전 이상에서 항상 표준모드로 랜더링 되도록 한다.
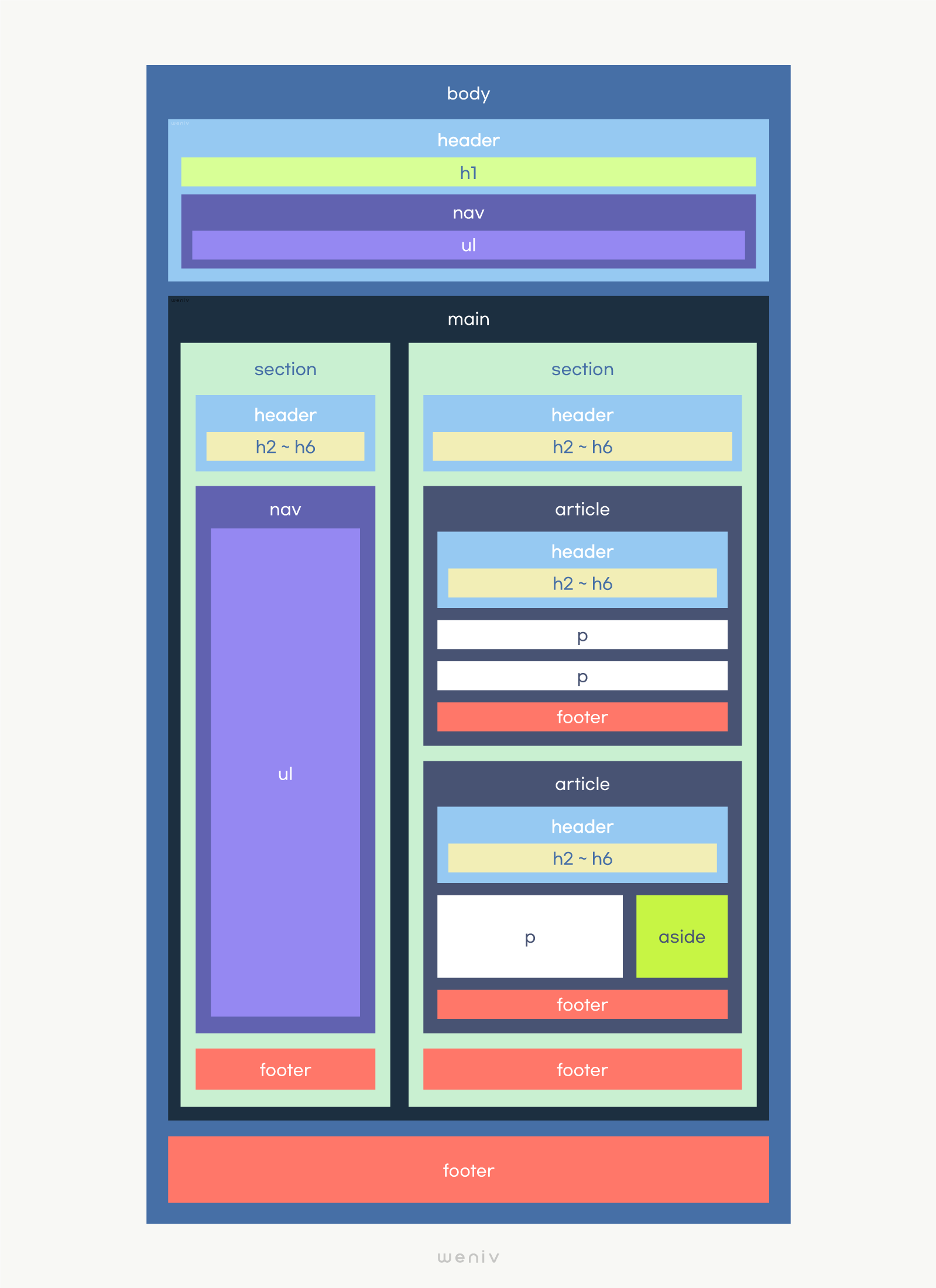
☀️ Section
 (출처 : WENIV DB)
(출처 : WENIV DB)
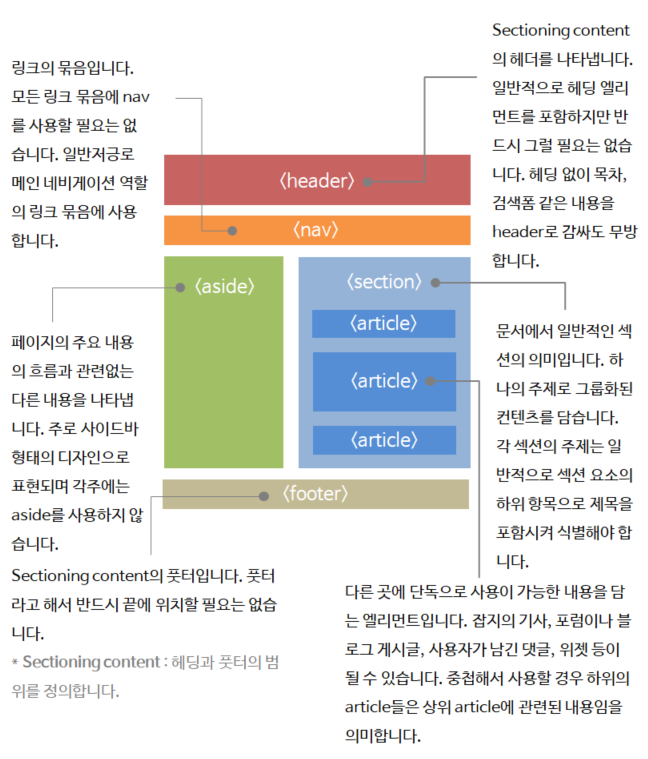
[sections]
-
body: 실제로 사용자에게 보여지는 문서의 컨텐츠 요소 -
article: 독립적으로 구분하거나 재사용할 수 있는 구획 나타냄 -
section: 일반적으로 연관성 있는 문서의 구획을 나누고자 할때 사용💡 section vs article
- article 요소는 독립적 콘텐츠(다른 서비스에 가져다 놔도 이상하지 않음)
- section 요소는 사이트 내 연관 콘텐츠(다른 서비스에 가져다 놓으면 이상함)
- article과 section 요소는 heading 요소와 함께 사용하는 것을 권장(높이 없이 비워두기도 함)
-
nav: 네비게이션, 탐색 보통 메뉴에 많이 사용<nav> <a href="https://paullab.co.kr">바울랩</a> <a href="https://naver.com">네이버</a> <a href="https://google.com">구글</a> </nav> -
aside: 사이드바 혹은 광고 영역 -
h1,h2,h3,h4,h5,h6
:heading은 제목을 지정하기 위해 사용되고h1은 페이지당 한 번만 사용할 것을 권장 ! Reset CSS 가 되더라도 제목은 h를 사용하기<h1>hello world</h1> <h2>hello world</h2> <h3>hello world</h3> <h4>hello world</h4> <h5>hello world</h5> <h6>hello world</h6> -
header: 특정한 컨텐츠의 시작 부분을 나타내는 요소. 일반적으로 구역의 제목을 포함 -
footer: 요소가 속한 가장 마지막 구획의 작성자 정보, 저작권, 관련된 링크 등의 내용을 담는 구획 요소 -
address: 가장 가까운 부모article이나body요소의 연락처 정보를 나타냄 . 연락처 정보에는 전화번호, 메일주소 , 우편 주소 등이 있음.<address> <a href="https://velog.io/@ewaterbin"> 홈페이지</a>.<br> <a href="mailto:ewaterbinr@naver.com"> 메일 주소</a>.<br> 오시는 길:<br> 지구별 </address>
 (출처: 제주코딩베이스캠프)
(출처: 제주코딩베이스캠프)
✨ 보통 이렇게 작성한다.
<body>
<header></header>
<nav></nav>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>☀️ Grouping Content
-
p: 단락 표시 ,p안에p사용하면 안됨 ! -
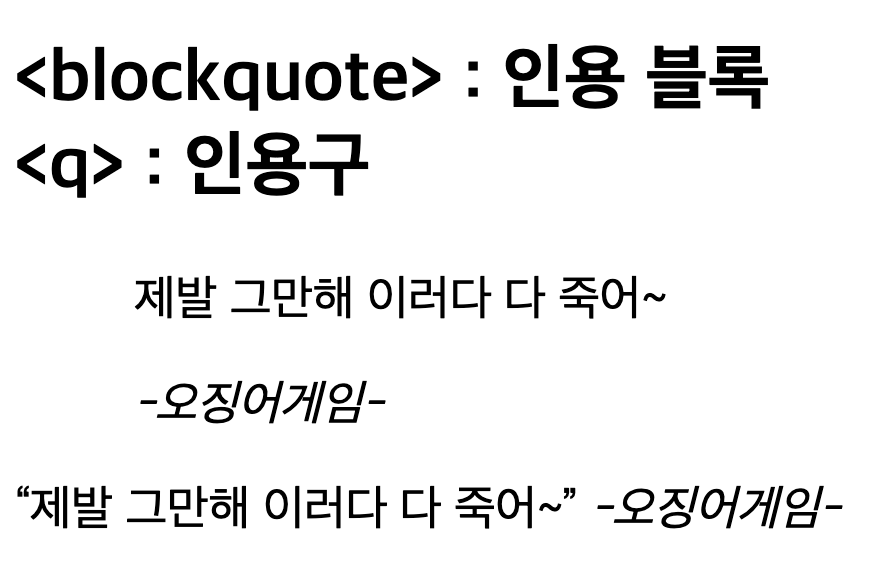
blockquote: 인용블록 /q: 인용구<blockquote> <p>제발 그만해 이러다 다 죽어~</p> <cite>-오징어게임-</cite> </blockquote> <q>제발 그만해 이러다 다 죽어~</q> <cite>-오징어게임-</cite>
-
목록을 정의할 때 쓰이는
olliul
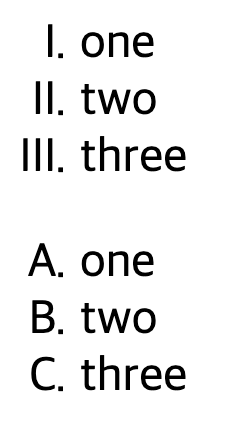
-ol: ordered list /li: list item<p> ol type : a, A, I, i</p> <ol type="I"> <li>one</li> <li>two</li> <li>three</li> </ol> <ol type="A"> <li>one</li> <li>two</li> <li>three</li> </ol>
-ul: unordered list<ul> <li>one</li> <li>two</li> <li>three</li> </ul>
-
dldtdd: 사전처럼 어떠한 것을 정의할 때 쓰이는 목록
스크린리더 쓰는 사람들에게 접근성을 높여줄 수 있다.<!-- definition list --> <!-- definition term --> <!-- definition description --> <dl> <dt>HTML</dt> <dd>마크업 언어입니다.</dd> </dl> ``` -
figurefigcaption: 캡션(자막, 설명)이 있는 이미지<figure> <h2><Figure></h2> <img src="./a.jpg" alt="엄마코끼리와 아기 코끼리" width="auto" height="100px"> <figcaption> 관심 받고 싶어하는 아기 </figcaption> </figure> -
pre: HTML 에 작성한 내용 그대로 화면에 표시. 주로 컴퓨터 코드 표현할 떄 사용<pre> <code> let val= 1; function myFunc(value){ return value; } myFunc(val); </code> </pre>
-
main: 문서의 주요 콘텐츠 . 메인 요소 안에 들어가는 내용은 문서의 유일한 내용이어야 한다. 다른 페이지나 섹션에서 반복적으로 표시될 수 있는 정보, 예를 들어 사이트 로고, 검색 폼, 저작권 정보 들은 들어가지 않는다. -
hr: 가로줄을 표현하는 태그였으나 단락 혹은 문장을 구별하는 의미를 가짐
(p태그 안에 사용은 웹표준에 어긋난다!) -
div: 레이아웃을 나눌 때 사용. 컨텐츠의 현태를 변형시키지 않고 하위에 있는 여러 요소를 묶어 스타일 변경이 가능!
💥 div 는 최후의 수단
위 태그들을 최대한 사용하고 대응할 태그가 없을 시 사용한다.
- Fragment

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fragment</title>
</head>
<body>
<a href="#one">1 </a><a href="#two">2 </a><a href="#three">3</a>
<p id="one" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
<p id="two" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
<p id="three" style="height: 1200px;">Lorem ipsum dolor sit amet, consectetur adipisicing elit
. Necessitatibus tenetur aut saepe ad cupiditate,
corporis ipsum blanditiis at, ipsa reprehenderit voluptatum nemo,
facere excepturi. Magnam iusto vitae nemo odio facere.</p>
</body>
</html>링크를 눌렀을 때 fragment가 따라온다
맨뒤의 주소가 아이디값을 가진다!
1을 눌렀을 때
http://127.0.0.1:5500/D4-HTML/fragment.html#one
2를 눌렀을 때
http://127.0.0.1:5500/D4-HTML/fragment.html#two
3을 눌렀을 때
http://127.0.0.1:5500/D4-HTML/fragment.html#three
☀️ 참고 사이트
▶︎ 태그마다 사용할 수 있는 브라우저 확인
can i use 로 확인할 수 있다!
https://caniuse.com/
▶︎ CSS Reset
https://meyerweb.com/eric/tools/css/reset/
▶︎ 한글 입숨
▶︎ emmet cheatsheet
emmet 치트시트 참고하기
https://www.pinterest.co.kr/pin/103512491414656085/
▶︎ 인스타 클론코딩 해보기 (for fun)
https://ridibooks.com/books/2773000045?_rdt_sid=category-bestsellers&_rdt_idx=10
☀️ 참고 자료
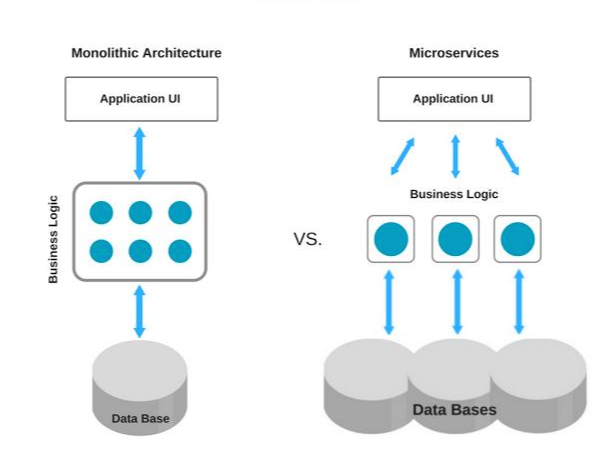
모놀리식 아키텍처와 마이크로 서비스 아키텍처의 비교

출처
Dom Tree 구조 이해하기
<body>
<h1>hello</h1>
<!-- ulclassname$*2>li{list$}*2 -->
<!-- ul.classname$>li{list$}*2 클래스네임넣는법-->
<ul>
<li>List</li>
<li>List <span>span</span> </li>
</ul>
<!-- .wrap>.box${box$}*3 -->
<div class="wrap">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
</div>
<span>Have A Good <em>Coding</em></span>
</body>Dom은 설계구조이다 !
마크업후에 콘솔창에서 확인해보면 어떤 요소가 몇번째인지 알 수 있다
친숙해지면 좋다! JS할때 유용하기때문에

