[멋쟁이 사자처럼] 프론트엔드 스쿨 2기
1.01. 기초 상식과 HTML Elements

멋쟁이 사자처럼 두번째 클래스! 수업 전 알아야 할 기초 상식 / HTML의 기초 / HTML Living Standard / Document element & metadata / Sections / Grouping content / Fragment
2.[CodeLion] Day2 기록 🦁

멋사에서 공부하는 방법 기록
3.02.HTML Text/Embeded-element

Text-level semantics / Embeded Contents
4.[CodeLion] Day3 실습 기록 🦁

피자레시피로 html 작성하기 실습
5.[CodeLion] Git & Github 🦁

Git & Github 의 기본 개념 / 레포지토리 생성/ 커밋/ 그 외 유튜브 배속 팁
6.[CodeLion] 빔캠프님 CSS 특강 TIL🦁

Day5 CSS의 최강자 빔캠프님의 특강 / Profile 만들기
7.03.HTML-Tabular Data

HTML Table 특징 및 속성
8.01. CSS란?

CSS 란? /CSS 버전 / 역할 / 기본 구조 / CSS 를 적용하는 방법과 cascading 순서 / Reset css
9.04.HTML-블록요소 VS 인라인요소

HTML CSS 블록요소 vs 인라인 요소
10.02. CSS - 선택자와 우선순위

셀렉터- 전체선택자/타입선택자/아이디선택자/클래스선택자/ 후자우선의 원칙/ 구체성의 원칙/ 중요성의 원칙
11.03. CSS Box Model

박스모델 / 블록요소 인라인 요소 / border-radious
12.04. CSS 단위와 Background image

단위 (units) / background-image
13.05. CSS 마진 병합 현상과 해결방법 / Box-sizing

마진병합현상과 해결방법 , 대체박스모델 box-sizing
14.06. CSS 가운데정렬 뿌시기

이미지를 가운데정렬 해주는 4가지 방법
15.07. CSS overflow:hidden과 display:none

스크린리더가 필요한 사용자들을 위한 웹접근성과 UI 구성을 위해 요소를 숨기는 방법들/ display: none과overflow: hidden 의 차이점
16.08. CSS | Float 집나간 자식 찾아 삼만리

float , 집나간 자식을 찾기위한 방법정리
17.CSS 08. Flex 에서 헷갈리는 자식요소 적용 속성

자식 요소에 사용하는 flex-basis / flex-grow / flex-shrink
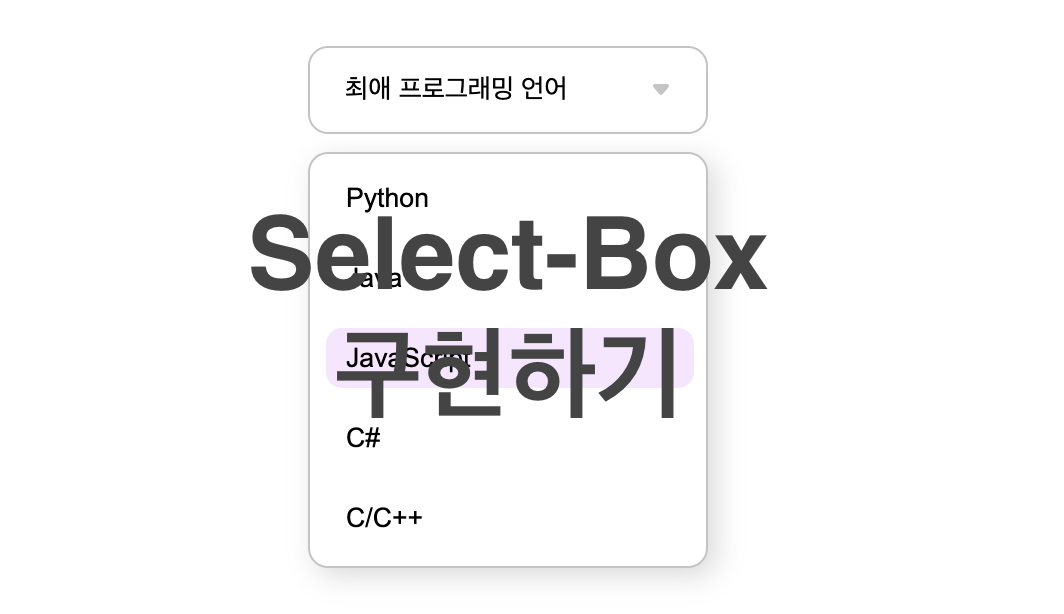
18.CSS . 셀렉트 박스를 구현하며 봉착한 난관들

심플해보이지만 꽤나 날 시험했던 셀렉트박스 구현하기 .
19.CSS 실무테크닉 & 레티나 대응법

CSS 인풋 체크박스 사용법 / IR기법 / 이미지 스프라이트 / 이미지 레티나 대응법 / 실습
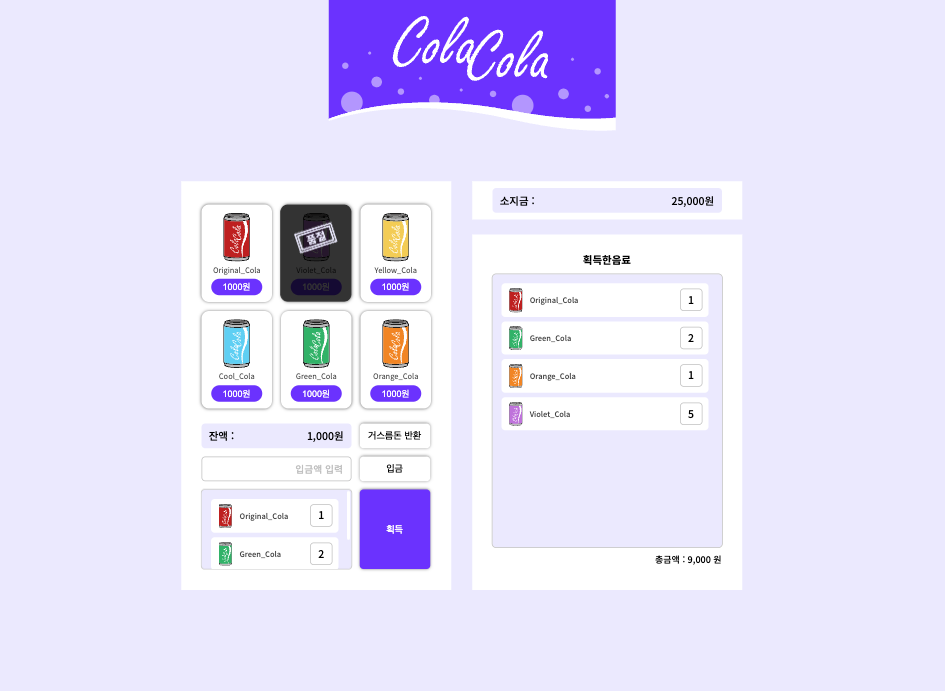
20.CSS 밴딩머신 만들기 코드리뷰

'2022년 4월 20일 오전 11시경' 내 생애 첫 코드리뷰 .. 😱 내가 작성한 코드를 해부 당하는 것,.? 제법 민망한데 재밌는 경험이었다 .. 👽
21.CSS 반응형 백그라운드 이미지

반응형 이미지 / iframe 반응형 동영상 불러오기
22.Codelion 일단만드는 JS 강의 정리

코드라이언 일단 만드는 JS 강의 정리
23.자바스크립트 변수와 자료형

자바스크립트 변수선언과 할당/ 객체란 / 원시자료형 문자열 자료형 숫자형 자료형
24.GitHub 모던자바스크립트 튜토리얼 오픈소스 기여하기

모던 자바스크립트 튜토리얼 오픈소스 기여 과정 그리고 오류파티
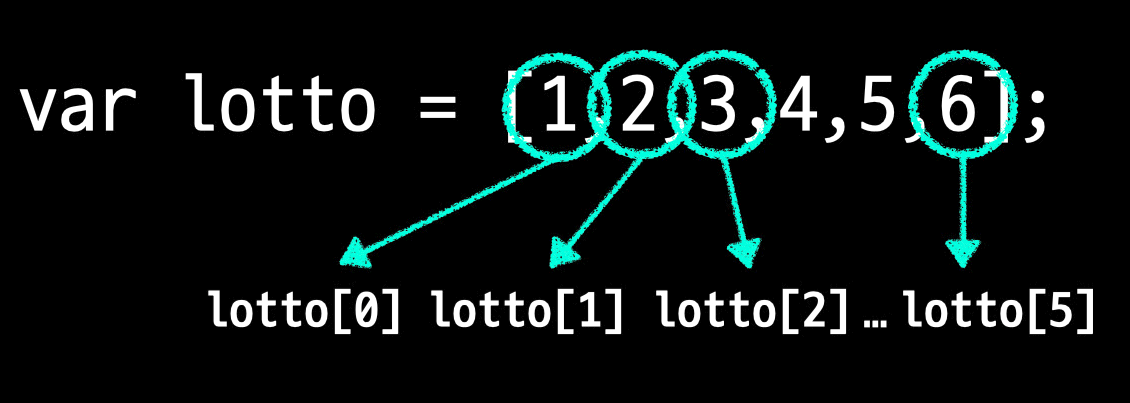
25.자바스크립트 배열과 메서드

배열과 배열의 다양한 메서드
26.자바스크립트 반복문 뽀개기 (+ 활용문제)

자바스크립트 반복문 for , while , do while, break, continue, 레이블 , for in , for of , object/array 반복문 , 구조분해할당, 전개구문
27.자바스크립트 함수의 이해

함수/ 함수선언/ 지역변수/ 전역변수/ 반환값/ 화살표함수/재귀함수/콜백함수
28.자바스크립트 DOM (문서객체모델)

DOM 은 HTML문서 내용을을 트리형태도 구조화하여 웹페이지와 프로그래밍 언어를 연결시켜주는 역할을 한다.