
select box 구현실습
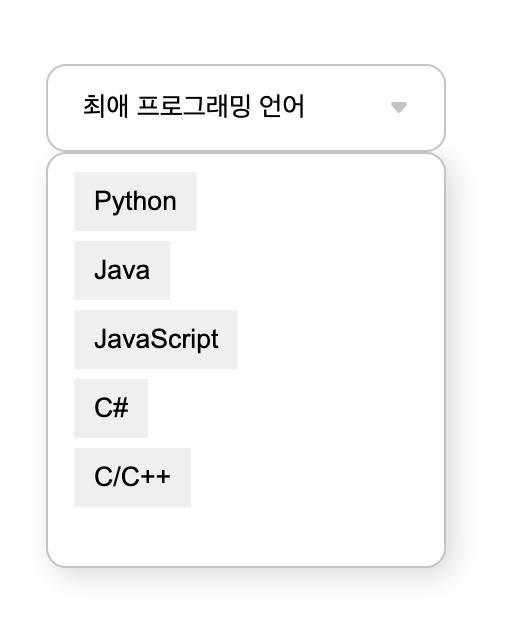
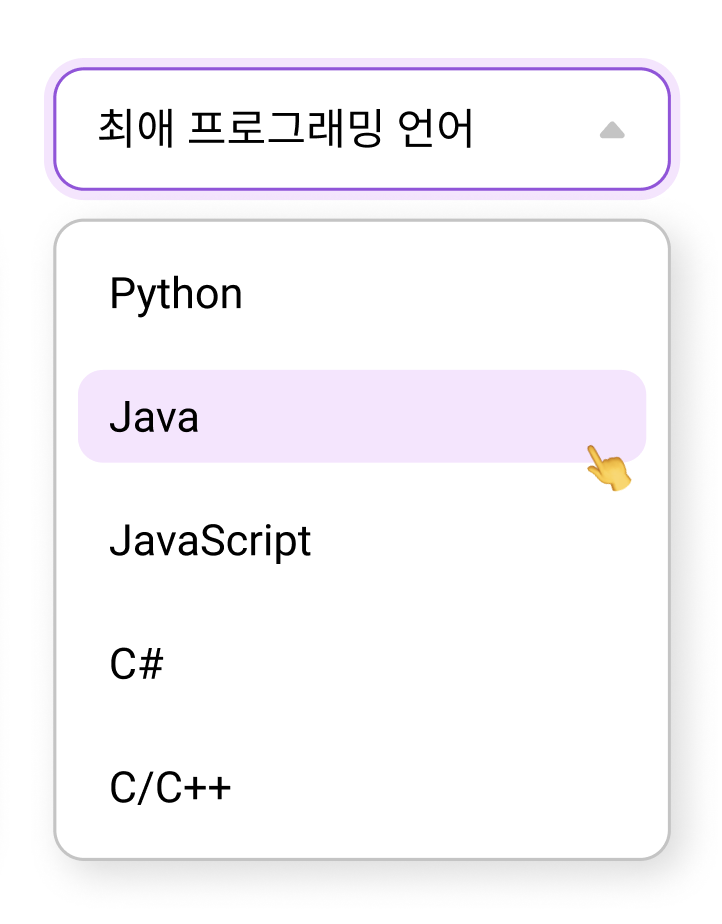
구현해야 하는 디자인
그냥 select 로 하면 된는거 아니었나요 ..?
네, 아니었습니다.
select box 구현을 위해 그냥 select 와 option 으로 마크업 해주었다. 하지만 이렇게 하면 option의 디자인을 할 수가 없다는 것을 알게되었다.
<select name="language" class="selectbox">
<option value="" class="lang-option">최애 프로그래밍 언어</option>
<option value="Python" class="lang-option">Python</option>
<option value="Java" class="lang-option">Java</option>
<option value="JavaScript" class="lang-option">JavaScript</option>
<option value="C#" class="lang-option">C#</option>
<option value="C/C++" class="lang-option">C/C++</option>
</select>그래서
ul과 li 로 나누어 마크업을 해주는 방법으로 수정했다 !
<section class="select-wrapper" data-role="selectbox">
<h2 class="hidden">select</h2>
<section class="selectbox">
<h2 class="hidden">selectbox</h2>
<button type="button" class="toggle-btn">
최애 프로그래밍 언어
<img src="./img/icon-Triangle-down.svg" alt="" class="ico-down">
</button>
<ul class="selectbox-option hide">
<li><button type="button" class="option-btn">Python</button></li>
<li><button type="button" class="option-btn">Java</button></li>
<li><button type="button" class="option-btn">JavaScript</button></li>
<li><button type="button" class="option-btn">C#</button></li>
<li><button type="button" class="option-btn">C/C++</button></li>
</ul>
</section>CSS 의 난관 1
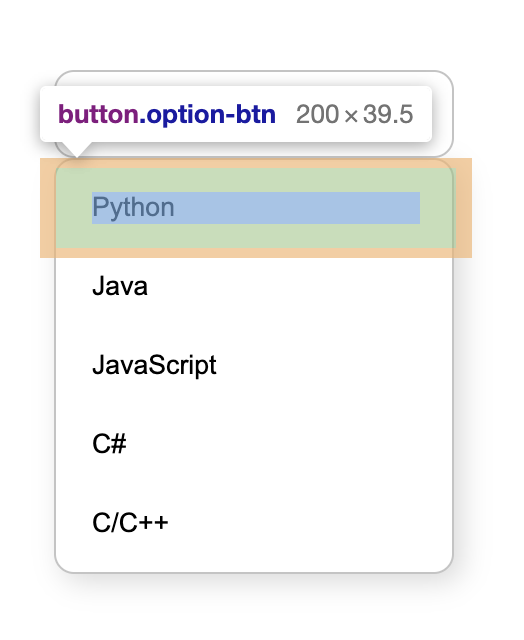
option btn 의 margin을 0 으로 했는데 왜 자꾸 마진이 들어가지?
이게 마진이 들어간건지 그냥 이렇게 나오는건지 모르겠다


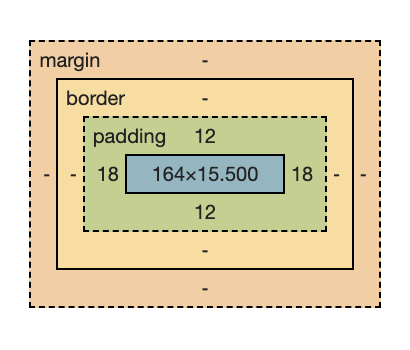
개발자도구로 보면 이렇게 마진값이 없긴하단 말이지 .. 근데 왜 주황색 영역이 뜰까..?
이건 더 찾아봐야겠어요 ,,
정답을 아시는 분 댓글 부탁드립니다 ..
또 봉착한 문제

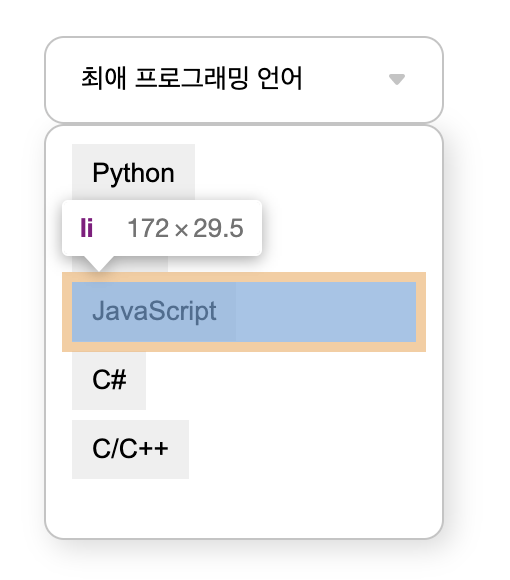
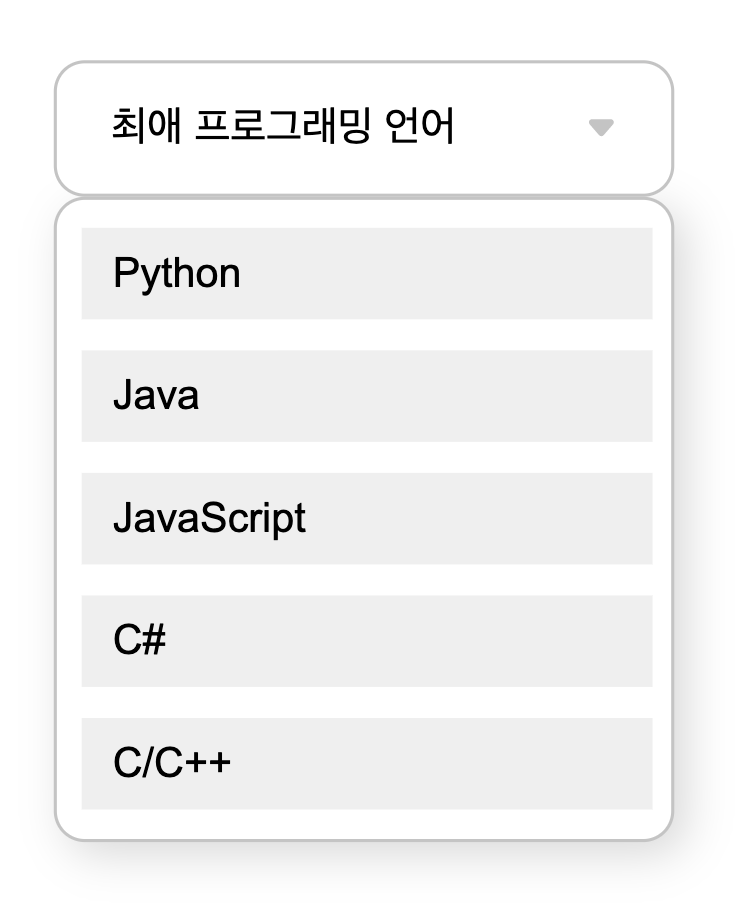
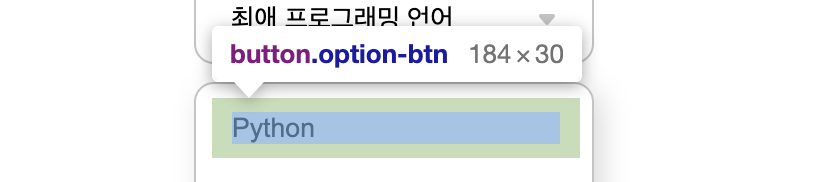
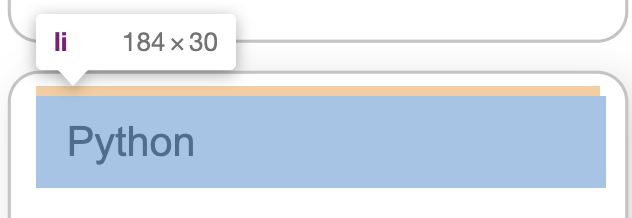
selectbox-option li 는 이렇게 나오는 반면

li는 option-btn은 본인 콘텐츠 영역만 가져서
버튼의 width값을 li 에 맞춰주고 싶다
그래서 width: inherit 으로 부모의 값을 따르게끔 하고 싶은데 왜 안되지 ,,,
했는데 li 의 width 를 설정해주지 않고 헤매고 있었다 ..
난 바보야

해결 ~~ !!
세번째 봉착한 문제
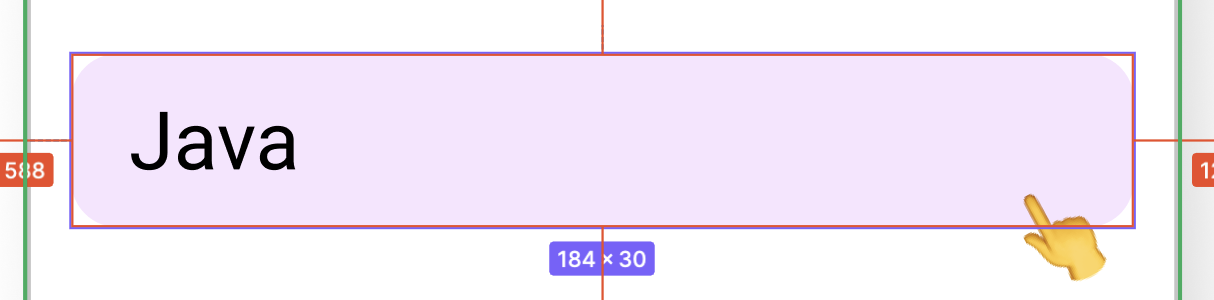
대체 디자인대로 했는데 왜 높이값이 맞지 않을까?

height:30px 이 되어야 하는데, 자꾸만 29.5px 이 나와서 전체 셀렉트 박스 height 까지 영향을 주었다 ,,

마진? 패딩? 어딜 놓친거지? 정말 많이 고민했는데
해결법은 line-height 였다 ..... 하 ? ㅎㅎㅎ
line-height: 16px;을 준 결과

이번 문제도 해결!!!
네번째 문제
🤯 omg
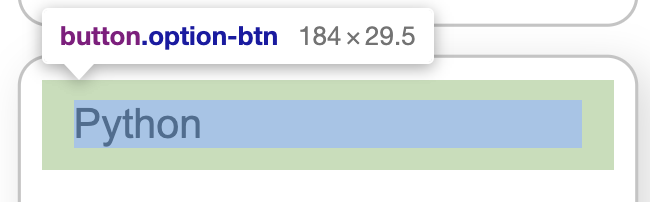
대체 왜li의width값과 자식요소인button의 사이즈가 맞지 않은가 .....
에 대해 대략 2시간동안 머리를 싸맸다.
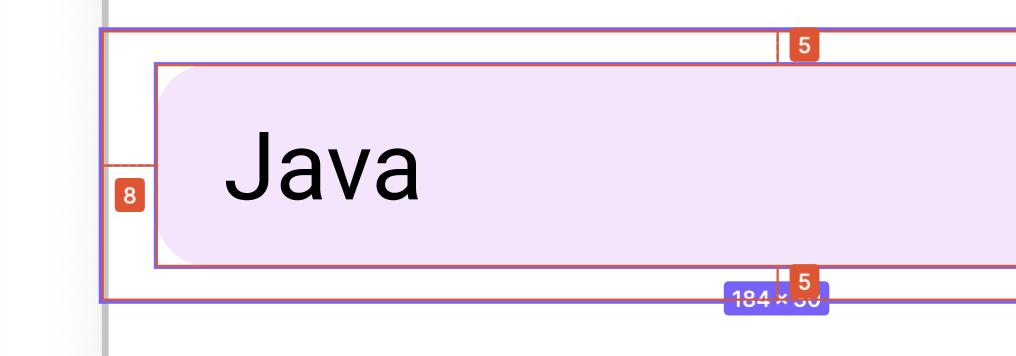
아래 이미지를 보면 li 의 영역이 button의 영역보다 조금 작은 것을 볼 수 있다.
 아 이 박스의 패딩값만 어떻게 하면 될 것 같은데에에에에 하고 개발자도구로
아 이 박스의 패딩값만 어떻게 하면 될 것 같은데에에에에 하고 개발자도구로 padding: 4px 8px를 padding: 4px 7px 로 바꾸어보았다 .. 패딩값이 이러면 딱 맞을텐데 피그마 디자인에는 대체 왜 이 양옆 패딩값을 8px로 줬을까 하고 보는 중 눈에 띈 border....... 1px..

이 친구를 제외하고 패딩값을 줬어야 했던 것이다아아아!!!!!!!!!! 이 바보야
하 그렇게
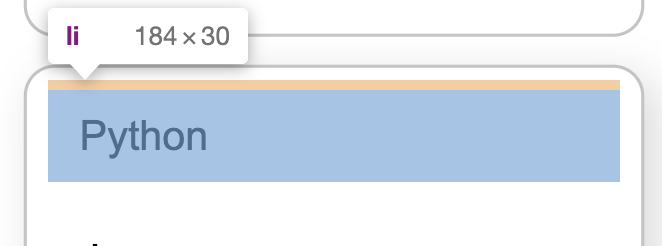
liwidth문제도 해결 ..!
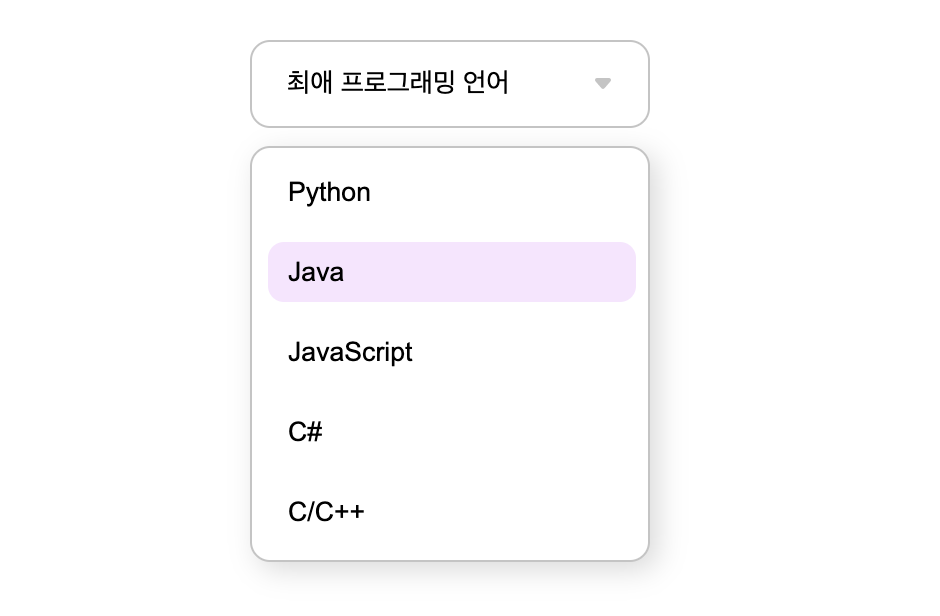
아래 이미지처럼 같아진 width 를 볼 수 있다 ㅎㅎ

구현 완성 ~ !
자 이제 자바스크립트로 들어가보자 .




큰 도움 얻고 갑니다!