
1. 시작 전 참고자료
BFC (block format context)
: 간단하게 말하자면 브라우저에 블록요소레벨들을 만들때의 로직이다.
블록 박스의 레이아웃이 발생하는 지점과 플로팅 요소의 상호작용 범위를 결정하는 범위
블록서식맥락에 대해 쉽게 설명되어있는 문서
( https://www.w3.org/TR/CSS21/visuren.html#normal-flow )
2. Float
: float은 '띄우다'라는 뜻을 가지고 있으며 float 정렬은 다양한 객체를 띄워서 정렬을 하는 속성
2.1 Float 를 사용하면 일어나는 일

-
가만히 있으면 parent에 붙어있을 자식 요소가 float 사용으로 붕 뜨게 된다.

-
float를 갖고 있던 부모는 붕뜬 자식을 집나간 자식으로 여기게 된다

-
float된 요소는 빈공간으로 여겨지게 돼서 다른 요소들이 밀려오게 되고 parent도 그에 맞는 height 으로 줄게된다!

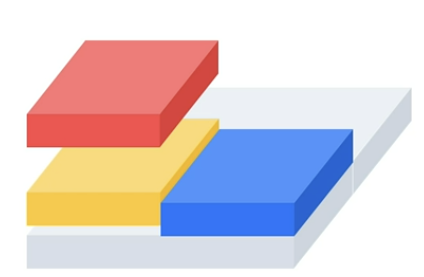
float:left; 를 해준 빨간색 영역 Child의 글씨 길이에 따라 width 가 정해졌다.
=> 실제 컨텐츠(여기선 child라는 글씨)의 내용길이로 둥둥 떠버린 것!
(쭉 늘어나는 블록형태는 아니란말 : 원래 block은 남은 공간을 margin으로 채우는데 그게 일어나지 않음 . )
자 한번 살펴보자 !
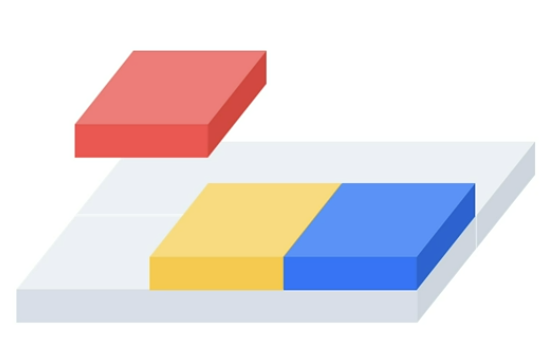
빨강영역에 float:left; 해줬을 때
-parent가 붕 뜬 child를 집나간자식 취급하면서 자리가 땡겨진다.

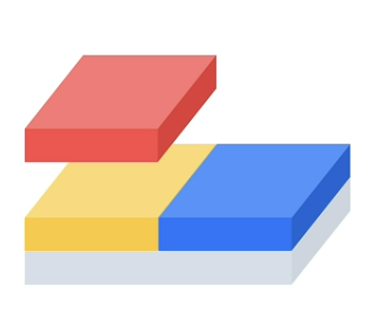
노랑영역에 float:left; 해줬을 때
- 근데 여기서 노랑이를
float해주면 빨강이때매 갈수있는 최대한의 left 위치로float하게되어서 노랑이가 빨강이 위치로 이동한다.

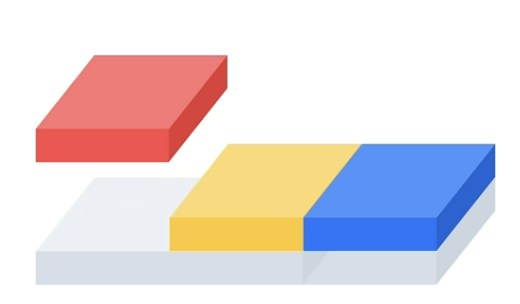
파랑영역에 float: left; 해줬을 때
- parent는 또 width를 줄이게 되고 파랑이는 float 할 수 있는 최대한의 공간으로 올라온다.


- 셋 다 float 를 해주면 가로배치는 어찌저찌 했지만
parent가 0이 되어버리니까 붕괴를 가져온다 !!!!
중요한건
어떤 요소에 Float 시키면
inline / block / inline-block 의 Display가 저절로 block 이 된다 !
근데 길막을 할 수 없는 block이 된다.
=> width height padding 값 다 줄 수 있음
지금까지는 별도의 width 주지 않아도 알아서 부모 content-box의 width 값을 가졌었는데?
- float가 되면 그렇지 않다.
- float을 쓰면 inline-block 이 된다
( Inline-block 은vertical-align의 성질이 먹는다 )
2.2 다른 예시
 이미지, 텍스트 둘다
이미지, 텍스트 둘다 Inline 요소이다.
-> baseline이 같기때문에 한줄 걸쳐서 정렬되게 보이는 것인데,
float 를 써주면

옆으로 올라오는 것을 볼 수 있다
아래 코드에서
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
figure {
float: left;
margin: 0 10px;
background-color: royalblue;
}
</style>
</head>
<body>
<figure>
<img src="https://via.placeholder.com/100" alt="">
<figcaption>
Lorem ipsum
</figcaption>
</figure>
<figure>
<img src="https://via.placeholder.com/100" alt="">
<figcaption>
Lorem ipsum
</figcaption>
</figure>
<figure>
<img src="https://via.placeholder.com/100" alt="">
<figcaption>
Lorem ipsum
</figcaption>
</figure>
</body>
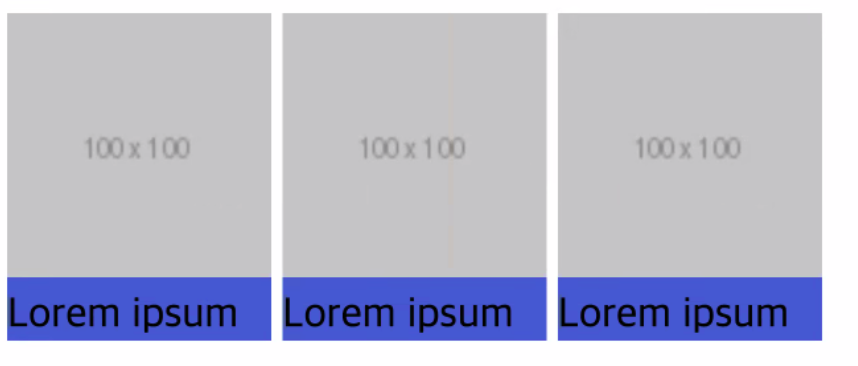
</html>float: left 를 해줬을 때 블록요소인 figure caption이 Inline-block이 되어서
 위 이미지처럼 가로정렬 됨을 볼 수 있다
위 이미지처럼 가로정렬 됨을 볼 수 있다
그런데
float 안쓰고 해줄 수는 없나요?
아 가능가능 !!
display:inline-block 으로 처리할 수 있다
But margin 줬을때 문제가 생긴다
그래서 블록요소 좌우정렬은 기본적으로 float 을 쓰는 편이다.
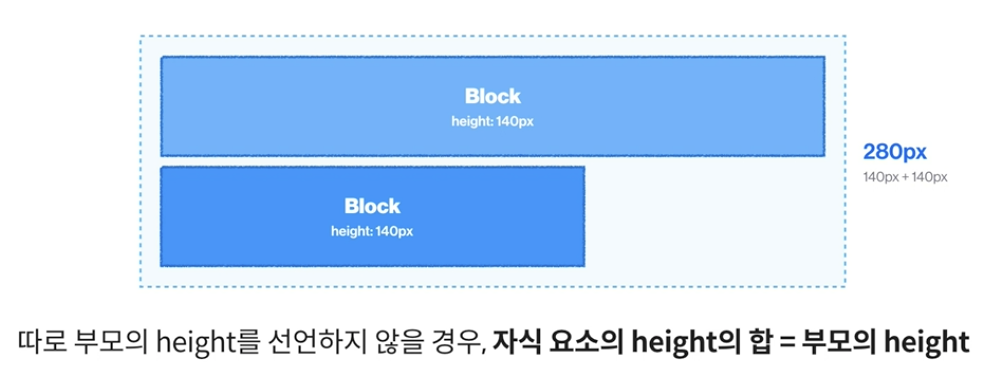
2.3 블록 박스 태그 vs float 속성 태그
블록 속성 태그는 아래와 같이 가로폭 전체의 넓이를 가지는 속성을 가지고 있다.
위에서도 말했지만 부모요소는 자식이 float 되면 어디갔는지 모름 !
( 전체를 감싸는 컨테이너가 자식 요소들이 모두 float 속성을 가질 때 자식 요소들의 높이를 반영하지 못하고 자신의 높이만큼만 보여주는 문제점이 발생 )
2.3.1 Float의 문제점
- 부모가 자식을 인식하지 못한다
- 형제요소끼리 범위를 침범하고 있다!
여백없이 완전히 요소를 붙이는 성질을 가짐
부모요소에 고정된 height나 width속성이 있을 경우 넘치는 자식요소의 넘친 부분을 보이지 않게 하고, 그렇지 않은 경우 넘치는 자식요소를 포함하도록 크기를 늘린다.
=> 왜?

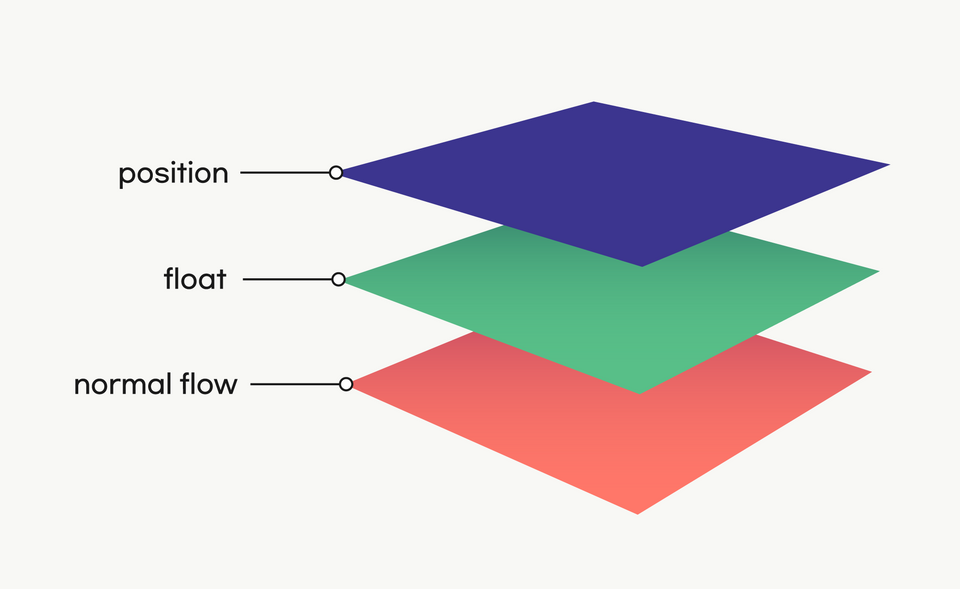
float, position(absolute, fixed) 의 방법을 사용하면 normal flow 에서 벗어나게 된다. normal flow에 속한 요소들은 normal flow에서 벗어난 float, position 속성이 적용된 요소들을 인식하지 못한다!
참고 * nomal flow & float & position 의 구조

3. Float 문제점 해결방법
3-1. 부모 요소에 overflow 추가하기
( 부모요소가 자식요소들을 인식할 때 사용하는 방법이라는거 기억하기 )
overflow은 block-formatting-contexts를 생성하여 float 속성이 적용된 요소를 컨테이너가 인식하도록 만들어준다. 그렇기 때문에 컨테이너 요소에 overflow:hidden; 혹은 overflow:scroll; 등 overflow:visible; 을 제외한 overflow 속성을 추가하여 해결
보통 많이 쓰는 속성은
overflow:auto
overflow:hidden 이다!
그런데 말입니다 ,, 이 방법의 단점은?
hidden 은 잘리고 scroll은 넘쳐흐를 것
아래예시를 통해 볼 수 있다.
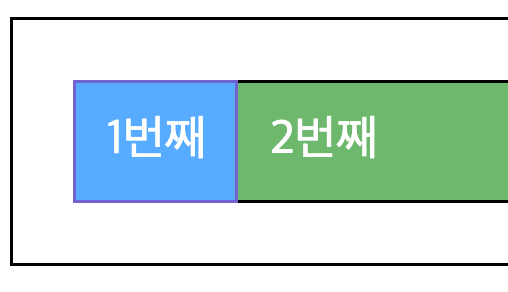
아래 예시에서 마진값(이것 또한 첫번째요소를 인식시켜야 줄 수 있음)을 주지 않으면 둘은 딱 달라붙어있는 것 처럼 보인다. 하지만 붙어있는 것이 아니라 2번째 요소가 1번째 자리까지 아래에 깔려있고 1번째가 둥둥 떠있는 것 1!!!

첫번째 요소가 둥둥떠있지만 존재함을 알리기 위해서는 ??
overflow: hidden;
<style>
div {
border: 1px solid black;
margin: 10px 10px;
padding: 10px 10px;
color: white;
overflow: hidden;
}
.one {
background-color: dodgerblue;
float: left;
}
.two {
background-color: green;
}3-2. 부모요소의 높이값을 직접 지정
.wrap {
border: 4px solid blue;
height: 35px;
}만약 자식 요소의 높이가 변경 되었을 경우 혹은 자식 요소가 추가되어 부모 요소의 높이 수정이 불가피한 경우마다 부모의 높이를 변경해야 하므로 비효율적인 방법이다
3-3. clear 속성 사용
floating 된 요소를 알아본다.
순수하게 float 을 해지하기 위해 나온 속성!
div{
width:100px;
height:100px;
background-color:black;
}
.first{
float:left;
}
.second{
clear:both; /* both 속성은 left, right 둘 다 클리어 합니다. */
background-color:pink;
}두번째 형제요소가 첫번재를 알아봐서 첫번재 영역 침범하지 않고 본인의 위치를 가짐
- 형제 관계일때만 해당 !
- 부모가 자식을 알아볼때는 해당속성 X
3-4. clear-fix
가장 정석적 방법이다 !

.content {
float: left;
margin: 5px;
height: 20px;
} float: left; 로 붕 띄워주니 부모가 자식 콘텐츠를 인식하지 못하고 있다
.wrap::after {
content:'';
display:block;
clear:both;
}after 로 형제요소의 바로 앞에있는 float요소를 해제하고 범위를 인식하게 되고 부모에게 존재를 알린다 !@@

잘 감싸고 있는 것을 볼 수 있음
