
overflow:hidden과 display:none 은 뭐가 다를까?
스크린리더가 필요한 사용자들을 위한 웹접근성과 UI 구성을 위해 요소를 숨기는 방법들
css에서 내용을 숨기기 위한 몇가지 방법이 있다.
1. display: none
2. overflow: hidden
3. visibility: hidden
오늘은 overflow:hidden과 display:none 을 주로 다룰 것이다 !
visibility: hidden 은 차지하던 공간은 그대로 유지되고 컨텐츠만 숨겨진다고 알고있으면 된다 ! (화면 상 어떤 영역을 차지하지 않고 완전히 삭제된 것처럼 보이게하는display:none 과 UI적으로 볼 때 완전히 다르다 )
display : none
display:none
: 정보는 표현하되 사람 눈에 안보이게 하고 싶을 때 사용한다.
하지만 차지하던 공간까지 사라지게 된다.
하지만 이럴경우 스크린 리더가 읽지 못하기 때문에 overflow:hidden 를 사용한다.
overflow
먼저 overflow 란?
- 특정 요소의 자식 요소가 부모 요소의 범위를 초과 할 때 어떻게 처리할지를 결정할 수 있는 속성
- visible | hidden | scroll | auto
overflow: hidden
: overflow 의 값을 hidden 으로 설정하면, 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않도록 처리해준다.
스크린에서 읽힐 수 있는 display option
IR 기법
(Image Replace)
네이버 메인 화면을 보면
.blind 클래스명으로 스크린리더에 읽히면서 block inline 구분하지 않고 텍스트를 숨기는 요소를 만들어주었다.

position:absolute로 자식컨텐츠가 부모 컨텐츠의 영역 밖으로 나가버리게 만들고 그 부분을 overflow: hidden 으로 숨겨버렸다.
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
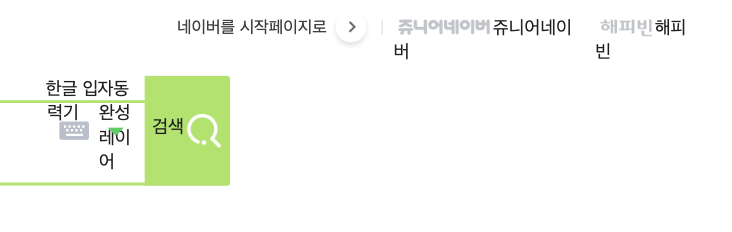
} position:absolute 를 지우면 영역 안으로 들어와 이렇게 숨겨져있던 글자들이 보이게 된다.
clip 은 화면을 잘라주는 느낌의 속성
margin:-1px 은 이게 들어가야 스크린리드가 인식되는 것이 있어서 넣어줬다고 한다 !

Daum 의 메인페이지는?

.screen_out 클래스명으로 네이버와 마찬가지로 overflow: hidden으로 글자를 감춰주었다.
.screen_out {
overflow: hidden;
position: absolute;
width: 0;
height: 0;
line-height: 0;
text-indent: -9999px;
}
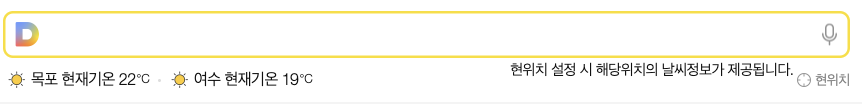
position:absolute 를 지워봤더니 스크린리더가 읽을 숨겨져있던 문구들이 보인다.
웹 접근성을 고려하여 코드를 작성하자 !
둘 다 순전히 브라우저가 읽기 위함
다음은 width height 가 0 인것들이 있음 !
0 은 스크린리드가 읽지 못하는 것들이 있어서 제외할 부분은 제외해줌
