
1. input checkbox 와 background-image

[로그인 상태 유지] 버튼을 그냥 이미지만 넣는 것이 아니라 체크박스의 기능을 할 수 있게 해줘야한다!
나같은 경우에는 과제때 그냥 이미지만을 넣어줬었는데 그러면 안되고 앞으로는 아래 방법으로 하면 되겠다.
🤙 input 을 넣을 때는 꼭꼭 input & label 항상 같이적어주기!!!
둘의 순서는 중요하지 않지만 label for과 input id 연결이 중요하다.
<!-- txt-hide 클래스로 요소를 숨겨줍니다. -->
<input type="checkbox" id="inpHold" class="inp-hold txt-hide">
<label for="inpHold" class="labl-hold">로그인 상태 유지</label>
.form-login .inp-hold:focus+.labl-hold::before{
outline:2px solid #000;
outline-offset: 5px;
}
.form-login .inp-hold:checked+.labl-hold::before{
background-image:url("images_login/icon_check.png") ;
}- 아래 코드에서 봐야하는 점은 저 체크박스를 감싼 네모 박스인데, 접근성부분에서 도움이 되게 포커싱 될때
outline을 넣어주면 좋다
-> 레이아웃에 영향주지않고 디자인 줄 수 있음!
2. IR(Image Replacement) 기법

IR 기법은 디자인적으로 보이진 않지만 스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 html 곳곳에 숨겨두는 방법을 말한다.
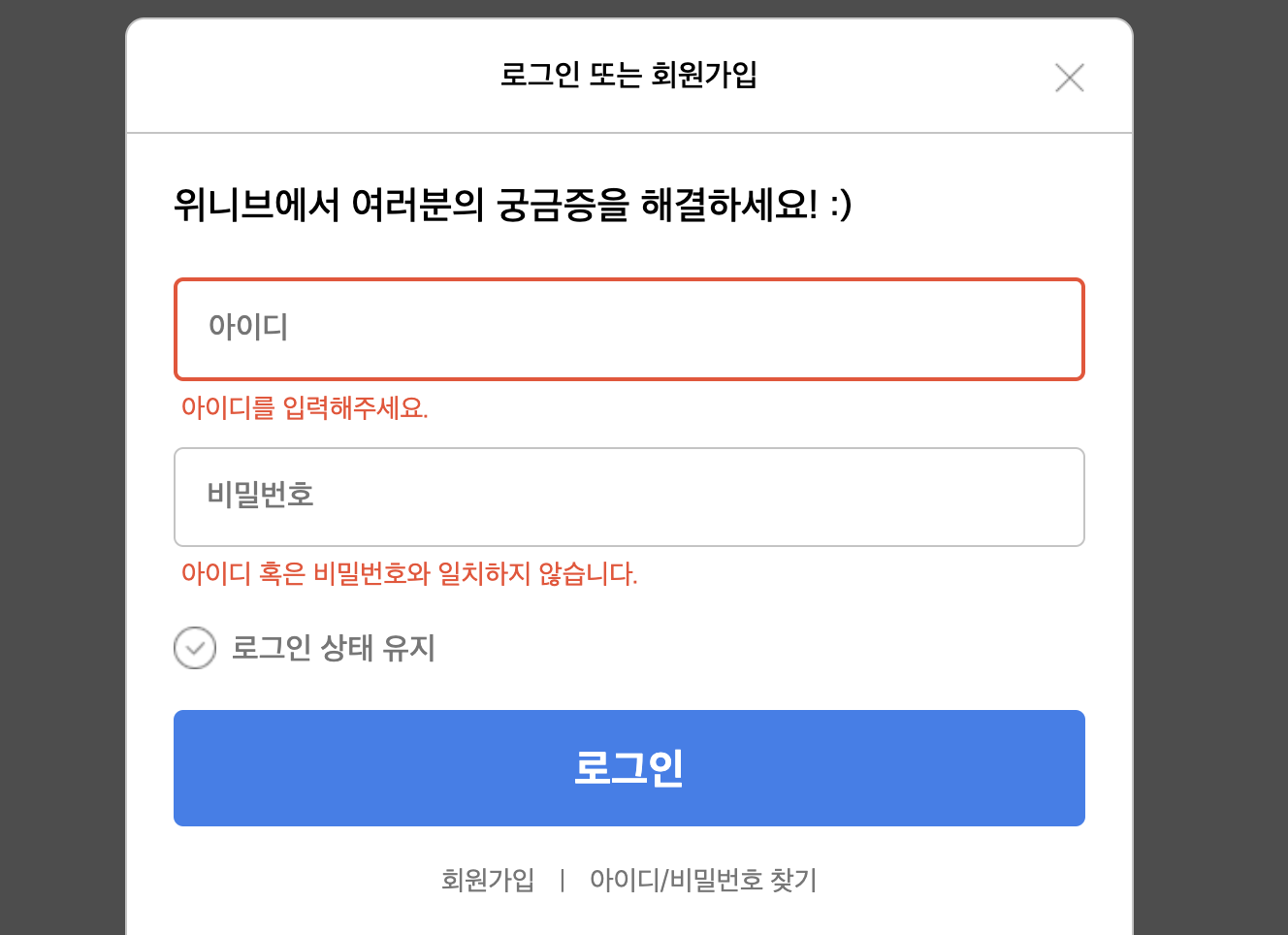
위 로그인 폼 디자인에서 input 으로 checkbox 를 만들고 label 에 백그라운드 이미지를 부여했다. check box 는 체크박스라는 역할만 부여하고 화면상에서 보여주고 싶지않기 때문에 IR 기법을 사용해 가려보도록 하자!
<input type="checkbox" id="inpHold" class="inp-hold txt-hide">txt-hide가 IR기법을 위해 만든 클래스 명이다.txt-hide { position: absolute; clip: rect(0 0 0 0); width: 1px; height: 1px; margin: -1px; overflow: hidden; }
네이버에서 쓰는 IR 기법을 참고하여 작성해보았다. 이렇게하고 보면 체크박스가 사라진다 !
[IR 기법 사용전] 
[IR 기법 사용후]
위의 로그인 폼에 참고한 네이버의 IR 은 아래 코드와 같다
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}네이버는 기법에 요소를 잘라내는 clip: rect(0 0 0 0); 을 사용한다.
아마 clippath 는 IE10부터 지원해서 크로스브라우징을 위해 clip 사용하는 듯 하다 ..?
clip path 직접 조절하며 CSS값 얻을 수 있는 페이지 에서 값을 확인하며 클리핑해보쟈
이 외에도 IR 기법은 다른 쓰임이 있다.
그 중 새로 배운 오늘의 내용은
중요한 이미지가 있을 때 이미지 off 시 에도 대체 텍스트를 보여주고자 할때 (이미지 뒤에 텍스트를 숨겨주는 것) IR 기법을 사용한다는 것이다.
.ir_wa{
display:block;
overflow:hidden;
position:relative;
z-index:-1;
width:100%;
height:100%
}말줄임 ....
기본적으로 영역 안의 컨텐츠의 길이가 길어질 수 있음을 항상 기억하고 말줄임 기능을 넣어주자 !
(내용이 길어지면 heigth 값이 늘어나니깐 디자인적으로 보기 좋지 않다.)

이런식으로 height 가 늘어나버리게 되는 불상사가 일어난다 .. 으윽
이때 가로로 길어질 수 있도록 도와주는게
white-space: nowrap; 이다.

공백을 만나도 감싸지 않는 white-space 를 사용하면 이렇게 길게 늘어지는데 이 늘어진 overflow 된 글을 ... 으로 표현하고 싶다면

overflow:hidden : 영역을 넘어가는 구간을 숨겨주게끔 함!
text-overflow: ellipsis; : 넘어가는 구간을 말줄임 (...) 으로 나타냄
간격은 패딩값으로 처리해주면 된다 !
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;이미지 스프라이트 기법
: 이미지 한 판에 수많은 이미지들을 배치하여 이미지 로딩의 부담을 줄이는 방법
[네이버 이미지 스프라이트 ]
- 업로드해야하는 이미지가 많은 경우 여러장의 이미지를 독립적인 이미지로 다운받으려면 많은 로딩시간이 필요해서 사용한다.
- 수정이 불편하다는 단점도 있긴 하다,,
그래서 적당히 모으고 분리하면서 관리하는게 좋다 !
click to ➡️ Image Sprite Generator
레티나 디스플레이 대응
레티나란?
: 특정한 시야 거리에서 인간의 눈으로는 화소를 구분할 수 없는 화소 밀도(300 PPI가 넘을 경우)를 가진 애플 LCD 제품의 브랜드 이름
왜 흐리게 나올까?
먼저 논리픽셀과 물리픽셀에 대해 알아보자.
- 논리픽섹은 CSS 에서 표현하는 화소의 기본 단위를 말하고,
- 물리픽셀은 디바이스가 실제로 처리할 수 있는 화소의 기본 단위를 말한다.
예전에는 디스플레이의 물리적픽셀과 논리적픽셀이 동일했지만 레티나 디스플레이가 등장하고 나서는 물리적 픽셀이 더 미세하게 나뉘어지고 2~3개의 물리적 픽셀이 하나의 논리적 픽셀을 나타내기까지 하게 됐다.
그리하여 사용자에게 픽셀이 눈에 보이지 않을 정도로 선명한 화면을 보여준다!
레티나에서는 고해상도 화면이 되면서 논리픽셀과 물리픽셀의 차이가 발생한다. 하지만 브라우저는 css에서 정의한 픽셀만큼 이미지를 렌더링 해야하기 때문에 원래는 물리픽셀에 맞게 렌더링된 이미지가 논리픽셀만큼 커져버리게 된다.
쉽게 예시를 들자면, 화면 사이즈는 13인치임에도 화소는 15인치 17인치가 갖는 화소의 개수를 가져버리게 되는거예요. 그해서 (물리픽셀)모니터가 압축되었다고 생각하면 됩니다 !
또다르게 얘기해보자면,
가로 2 세로 4를 그린다고 해보자. 레티나(고해상도 화면)의 화소가 더 많은데도 불구하고 CSS에서 명령한대로 가로2 세로4를 그려버린다. 그래서 이게 억지로 크기에 맞춰 늘어나서 물먹은 것 처럼 보이게 되는것!
✨ svg를 사용했을때는 상관 없음
그렇담 해결 방법은?
디스플레이의 DPR 차이에 따라 다른 크기의 이미지를 보여줄 수 있도록 이미지를 준비하는 것을 포함하여 3가지 방법이 있다.
- javascript를 이용하여 retina 디스플레이를 체크하고 해당 배수의 이미지로 교체
- svg 사용
- default 이미지를 2배 or 3배수 사용 후 원본 사이즈로 고정
간단하쥬 ..?
레티나에 대응할 이미지를 이미지 스프라이트로 실습해보기
이전에는 svg 로 넣어줘서 레티나에서 화질이 깨지는걸 체감하지 못했다!
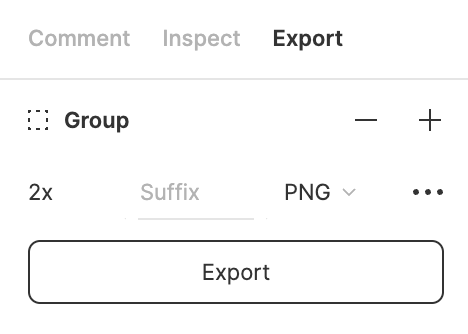
그래서 이번에는 svg대신 png로 레티나 대응 실습을 해 보았다.
먼저,
- 피그마에 있는 이미지를 원본사이즈와 원본사이즈*2로 저장하였다.

그리고 원본사이즈 이미지들과 2배로 키운 이미지들을 Image Sprite Generator 을 통해 이미지 스프라이트로 각각 만들어줬다.
여기서 중요한건 이미지 스프라이트 사이트에서 padding 값을 줄 때도 똑같이 2배를 해서 만들어야 한다는 것 !
 예를 들어 원본은 padding 5px 을 줬다면 padding 10px을 줘야함!
예를 들어 원본은 padding 5px 을 줬다면 padding 10px을 줘야함!
짠 두배가 된 이미지모음집 ! 이렇게 이미지가 준비되었다면
-
두배가 된 이미지를
background-image로 넣어서 -
background-size를 원본 스프라이트의 사이즈를background-size: 32px 130px;로 해줘야 한다 !
=> 레티나 대응을 위함 -
background-position으로 이미지 위치 맞춰주기
.link-sns-login::before {
display: block;
background-image: url("images_login/css_sprites_2.png");
background-repeat: no-repeat;
background-size: 32px 130px;
width: 28px;
height: 28px;
}
.icon-google::before {
background-position: 0px -36px;
}
.icon-facebook::before {
background-position: 5px -101px;
}
.icon-naver::before {
background-position: 0px -68px;
}
.icon-kakao::before {
background-position: 0px -3px;
}
완성 ~ 🤟