
마진병합현상 (margin collapsing)
마진 병합 현상이란?
- 형제간의 병합현상
: 요소와 요소의 사이에margin-top혹은margin-bottom의 공간이 있을 경우 더 높은 값의 마진 값이 적용되는 현상 - 부모 - 자식간 병합현상
부모요소와 자식요소간에margin-topmargin-bottom값이 부모까지 영향
이게 무슨 말이냐 .. ?
먼저
형제간의 병합현상을 먼저 보자면
.first한테는margin-bottom:30px을 줬고 ?
.second한테는margin-top:50px을 줬지만 지금 둘 사이의 간격은 50px 이다. 즉.second의margin-top:50px만 값이 들어간 것이다.
왜...? 난 모두에게 줬는데 왜 왜애왜오애???
- 공통된 부분을 두개의 영역이 공유하게 되면, 이 공간의 크기는 둘의 마진값중에 더 높은 값으로 적용이 된다.
즉, 항상 큰 값에 우선순위가 있어서 큰 값이 작은 값을 병합시켜버리는 것이다 !
자 ,
그 다음
부모 - 자식간의 병합현상을 보자면
- 이론상으로는 자식요소인 .child 만 이동해야하지만 부모까지 포함해서 이동이 되는 문제가 발생한다..!
마진병합현상이 일어나는 조건
- 인접해있는 Block 요소끼리만 일어난다
- 상하단만 해당사항이 있다.
마진병합 현상이 일어나면 나중에 내 생각과 다르게 UI가 구성될 수 있으니.. 이런 현상을 해결해줘야 한다!
마진병합현상 해결방법
이런 문제가 생겼다.
마진을 줬는데 병합현상과 함께 상단에 있는 .child 에는 마진이 적용되지 않았다.
공간을 차지하는 요소가 하나라도 있다면 , 저 현상은 일어나지 않는다.
. (점) 하나라도 있다면 말이다.
하지만 텍스트를 넣어줄 수 없으니 공간을 차지하는 padding or border 을 넣어주는 방법이 있긴 하다.
하지만 이건 ,, 의도적으로 마진병합현상을 해결하기 위한 용도로만 사용한 공간차지이기 때문에 내가 의도한 디자인과 멀어질 수 있다.
해결방법1. border
부모요소에 border 값을 적용해준다.
위에서 말했지만 이건 좋지 못한 방법이다
해결방법2. display: inline-block;
: 부모요소가 컨텐츠로 자식요소의 마진값을 인식할 수 있게 된다.
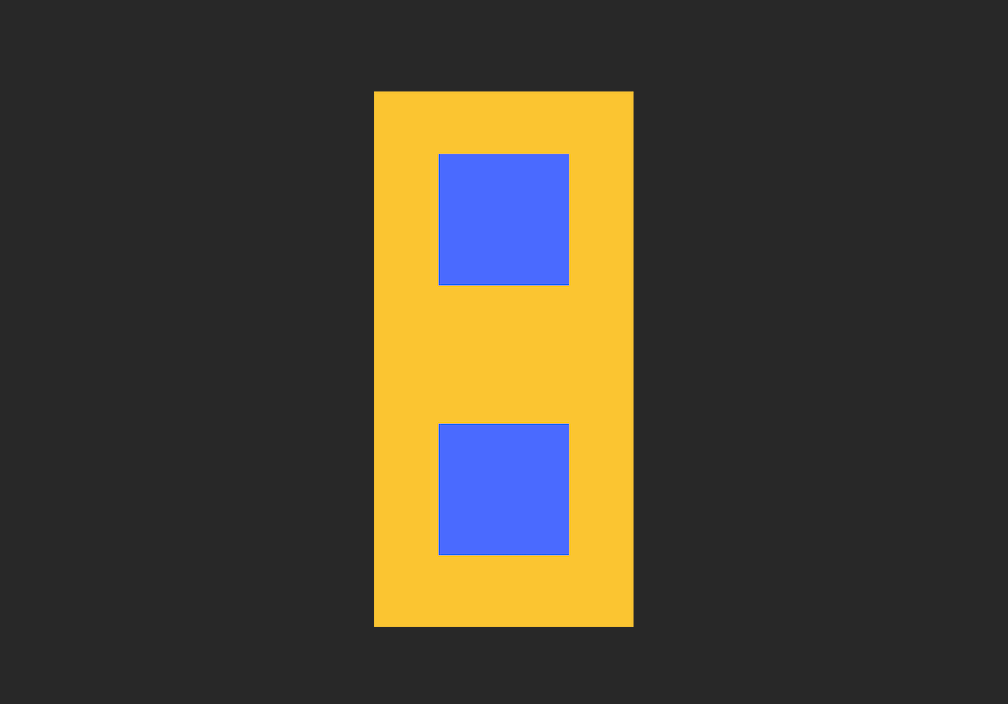
하지만 아래 그림과 같은 문제가 발생한다.
- 아까 위에서는 병합이 되더니 이번에는 독립적으로 보고
아예 50px + 50px 이 되어서 100px 의 공간이 생기게 된 것이다 !

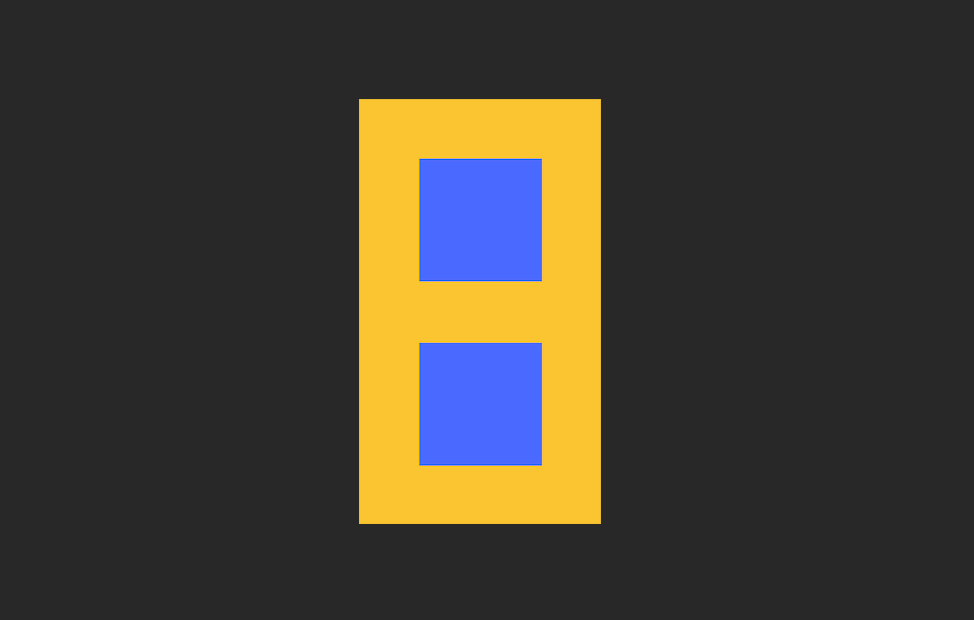
해결방법3. overflow : hidden
- 부모에게
overflow:hidden를 줌으로써 안정적으로 해결해줄 수 있다. overflow: hidden;흘러나오는걸 잘라내버린다!

어떤 원리일까?
- 부모요소에게
overflow:hidden을 적용하면 새로운 block format contest 가.parent요소 기준에서 만들어진다. - 그러면서
.parent와.child의 마진은 별개가 되고 ,
안에 있는 child 요소의 마진이 부모 요소의 안에서 새로 시작할 수 있는 것!
새로운 block format context 에 있는 자식요소인 상단 child의 위 여백과 하단 child 요소의 아래 여백이 표현되며, 두 요소 사이의 마진은 그대로 병합된다.
마무리하며
지금까지 마진병합 현상을 살펴보았다.
기초이지만 쉽게 놓칠 수 있는 부분이라고 한다!
이해하는데에 나도 한 10 번은 반복해서 보고, 이 글을 작성하며 이해해 나간 것 같다 ,,
어려운 CSS 세계 ...
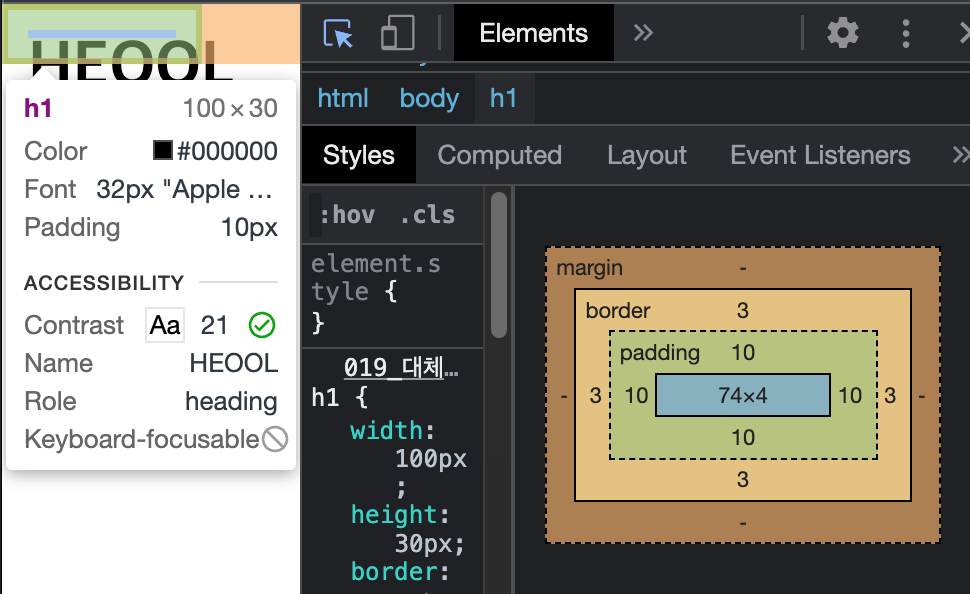
대체 박스 모델
- 요소의 전체적인 크기는 컨텐츠 박스 + 보더 박스 + 패딩 박스의 너비와 높이 값을 모두 더해 정해진다
- 박스의 실제 크기를 얻기 위해 테두리와 패딩을 추가하는 것이 불편하고 귀찮게 느껴질 수 있다
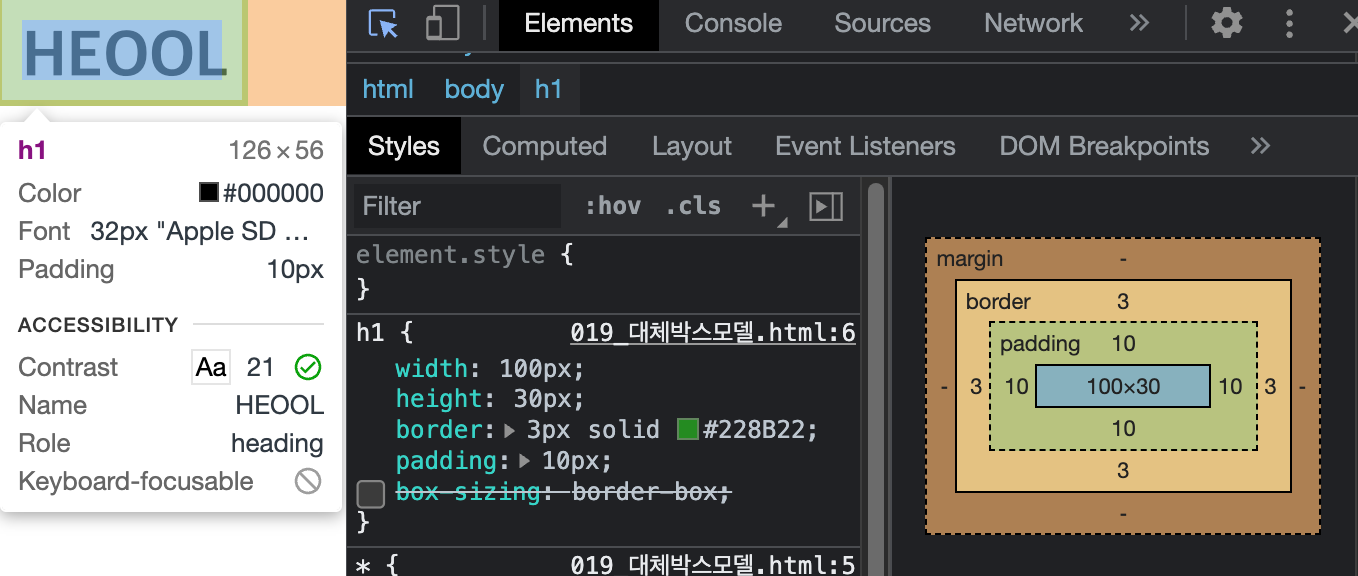
- 아래 그림처럼 나오기도 함

<head>
<style>
* {margin: 0;}
h1 {
width: 100px;
height: 30px;
border: 3px solid #228B22;
padding: 10px;
}
</style>
</head>
<body>
<h1></h1>
</body>여기서 width 값이 얼마일까?
바로 126 이다 .
왜냐고요??
padding:10pxborder:3px값까지 다 포함하기 때문!
(상하 / 좌우 두 번 들어가는 것 잊지말기)
 🙊 : 그랬구나 ,,,
🙊 : 그랬구나 ,,,
그래서 이렇게 모두를 포함하는 사이징을 해결해주기 위해 나온 대체 박스 모델이
Box-sizing 이다 !!
border-box : box-sizing; 이 하나로 width: 100px 안에 모두가 포함됨을 볼 수 있다!