
HTML
01. Text-level semantics ☀️
특징 :
Grouping contents랑의 차이점 => 공간을 어떻게 차지하느냐가 다름
예를들어 section 의 공간을 한 줄 영역(블록레벨요소)을 다 차지하지만,
text-level 은 자기영역만 차지함 (인라인요소)
-
br: 줄바꿈을 위한 태그 -
wbr: 텍스트에서 한 줄로
화이트스페이스(띄어쓰기 공백)를 처리하는 방법이 있다. 브라우저 크기에 따라 문장의 길이보다 뷰포트가 크다면 단어가 다음줄로 떨어지지 않을테지만 wbr을 써주면 떨어지게끔 된다.영어는 한단어로 처리
한글은 한 음절단위로 처리된다 -> 단어단위로 끊고싶으면?
CSS 스타일로 설정이 가능word-break:keep-all<p style="word-break:keep-all"> 풀밭에 같지 전인 노년에게서 청춘의청춘의청춘의 <wbr> 방지. 전인 열락의 풀이 것이다. </p> -
a href="경로"
a요소는 HTML의 핵심요소로써 하이퍼텍스트(링크)를 만들때 사용
href속성으로 경로 지정! (자바스크립트에서 경로 따로 지정 가능하지만 웹접근성에 위배됨.)target="_blank": 새 탭으로 링크 열리게 됨 (이게 없으면 보고있는 탭에서 페이지로 이동)<a href="https://www.naver.com" target="_blank">click</a>** 해시링크 : 목차같은걸로 사용 (id만 사용가능! class 안됨)
<a href="#one">click1</a> <a href="#two">click2</a> <a href="#three">click3</a> <section id="one" style="height: 600px;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. </section> <section id="two" style="height: 600px;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. </section> <section id="three" style="height: 600px;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. </section>** 링크 클릭시 파일 다운로드가 가능하다
<a href="./index.html" download>click</a> 저장 이름을 지정해줄 수도 있음 <a href="./hello.hwp" download="a.hwp">hwp download click</a> -
b: 굵은 글꼴위해 씀. 의미는 없고 스타일만 변경 (요즘은 잘 사용안함) -
strong: 굵은 글꼴로 나타내고 중요도를 나타낼 때 사용
- 브라우저나 로봇들이 판단할 대 페이지에서의 중요성을 판단함!
- strong 안에 strong 중첩은 노노 -
i: 기울임 글꼴 (HTML5 이후로 의미가 붙음) 주 언어가 한글이지만 영어로 표현되었을 경우 , 소설에서 등장인물의 생각 표현, 어떤 이유로 주위와 구분해야 하는 부분 표현위해 사용 -
em: 기울임 글꼴, 강조의 의미 (strong보다는 약한 강조)<p>시장안은 사람들의 활기로 가득차 있었다.</p> <p> 상인 : 이 상품은 현재 <em>30%</em> 할인중입니다! 나 : 아하 그렇군요! <i> '흠.. 왜 하필 지금 할인하는걸까?!' </i> 좀 더 구경하고 올게요! </p> <p>나는 상인의 의도를 의심할 수 밖에 없었다.</p>
-
dfn: 현재 문맥에서 정의하고 있는 용어. dfn의 가장 가까운 부모가p혹은dtdd쌍,section요소일 경우 그 컨텐츠를 dfn의 정의에 대한 설명으로 간주<dl> <dt>WWW</dt> <dd> <dfn>WWW</dfn>는 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다. - 위키백과 </dd> </dl>
-
abbr: 준말, 약자 표현 . 보통 홀로 쓰이고 dfn태그로 감싸주기도 한다<dl> <dt>WWW</dt> <dd> <dfn><abbr title="World Wide Web">WWW</abbr></dfn>는 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간을 말한다. - 위키백과 </dd> </dl> -
sup: 윗첨자 /sub: 아래첨자'

글씨를 작게 만든다는 이유로 사용하지는 않음! 화학공식이나 수학공식에만 사용하기<p>H<sub>2</sub>0</p> <p>x<sup>2</sup>=4</p> -
span: 별다른 의미 없이 줄바꿍 벗이 영역을 묶는 용도
div 와 마찬가리로 최. 후. 수. 단. 으로 쓰기
02. Embeded Contents ☀️
기능적인 요소들
02-1. <img> : 이미지 삽입 태그
-
열린태그만 있음! 닫는 태그없음
-
inline 요소
-
src(source)<img>는 src가 필수로 작성되어야함!- 절대경로 : /(root)로 부터 나오는 경로. 오리지널 경로
<img src="/img/peng.png"> - 상대경로 : 현재 거기
<img src="../img/peng.png"> - / 는 root를 표현
- ./ 현재 그 곳으로부터
- ../ 현재 그 곳의 밖
-
alt(alternative text)
: 이미지를 대신할 대체 텍스트 .
이미지가 보이지 않을때(로딩에 실팼을때) 대신 보여질 텍스트 .
스크린 리더가 읽을 문구<img src="/img/peng.png" alt="펭귄 두마리 쫑쫑"> <img src="/img/peng.png" alt="">- SEO(Search Engine Optimization) 에도 사용이 됨
- 모든 이미지에 설명을 달 필요는 없음 (장식용 이미지같은 경우) alt=""를 빈값으로 비워둔다. alt를 아예 적지 않으면 스크린리더에서 파일명을 읽음. alt를 빈값으로 두면 읽지않아도 됨을 인식
-
반응형 이미지를 위한
srcset
: 여로 해상도에 대응. 다양한 크기를 가지는 동일 이미지를 최소 두개 이상 사용할 때 사용하며, 브라우저에게 이미지의 선택권을 위임 (=이미지의 사이즈 중에서 어떤게 제일 잘 보여질까 라고 브러우저에 물어보면 최적인 이미지를 보여지게함)

-
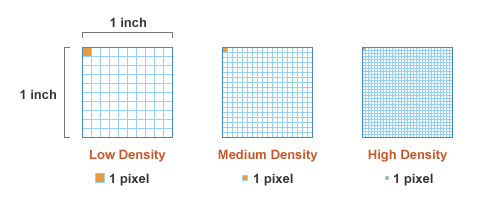
x 서술자: 화소의 밀도 (pixel density)
디바이스의 화소 밀도에 따른 이미지를 로딩하도록 브라우저에 알려준다<img width="200px" srcset="img/logo_1.png 2x, img/logo_2.png 3x" src="a.jpg" alt="test"> >Pixel Density : 동일한 면적에 들어가는 화소의 수를 의미함. 화소의 갯수가 많을수록 더 높은 해상도의 기기임을 알 수 있다. 내 화면의 화소 밀도를 알고 싶으시다면 콘솔창에서 window.devicePixelRatio 명령어를 입력해보기 -
w 서술자
w서술자는 원본 이미지의 넓이가 차례대로 300px, 600px, 900px 임을 브라우저에게 알려준다.px이 아닌w로 표기하는것에 주의!<img width="200px" srcset="img/logo_1.png 300w, img/logo_2.png 600w, img/logo_3.png 700w" src="a.jpg" alt="test">x 서술자와 w 서술자는 동시에 사용할 수 없다! 또한 src 속성을 유지하는 것은 필수. (
srcset을 사용할 수 없는 브라우저(IE)를 대비해 사용하는 이미지) -
sizes
: 뷰포트의 조건에 따라 이미지가 UI안에서 차지하게 될 사이즈를 브라우저에 알려준다. 넓이만 width만 설정 가능<img srcset="img/logo_1.png 300w, img/logo_2.png 600w, img/logo_3.png 700w" sizes="(min-width: 960px) 250px, <!--뷰포트 최소넓이가 960px 이상이면 img의 넓이를 250px 로 만들어주세요 --> (min-width: 620px) 150px, <!-- 뷰포트 최소넓이가 620px 이상이면 img의 넓이를 150px 로 만들어주세요 --> 300px" src="a.jpg" alt="test">CSS 미디어쿼리로 뷰포트에 따른 속성을 바꿔줄 수 있음
이것과 충돌할 수 있음. CSS스타일이 우선임!!
협업할 때 사전에 반드시 동료들에게 어떤 방식으로 반응형 이미지를 처리했는지 공유하기 ‼️
02-2. <picture>
picture 요소는 source 요소와 img 요소를 통해 각기 다른 디스플레이 혹은 디바이스에 따라 조건에 맞는 이미지를 보여주는 요소이다. 필요에 따라 사용
<picture>
<source srcset="babies_large.jpeg" media="(min-width:960px)">
<source srcset="babies.jpeg" media="(min-width:620px)">
<img src="babies_small.jpeg" alt="귀여운 아기 팽귄들">
</picture>-
media속성<picture>요소는media속성의 값을 통해 조건에 알맞는 이미지를 찾게 됩니다. 조건에 맞는<source>요소 안의srcset속성 값을 찾아<img>태그의src에 넣어 화면에 보여주게됩니다. 이러한 구조로 작동하기 때문에<img>요소가 없다면 이미지가 화면에 나타나지 않는다는 점에 주의하세요.<picture>와<source>요소 자체는 이미지를 표현하지 않습니다. -
type속성 : 이미지 포맷 타입<picture> <source srcset="babies.webp" type="image/webp"> <source srcset="babies.avif" type="image/avif"> <img src="babies.jpeg" alt="귀여운 아기 팽귄들"> </picture>최신 포멧을 사용할 수 있는 브라우저는 최신 포멧으로, 그렇지 않은 브라우저에서는 기본 포멧으로 브라우저에 나오게끔 점진적인 코드를 작성함.
(= 코드를 작성할때 브라우저에게 여러가지 포멧의 이미지를 제안한다. 브라우저에게 이미지를 위임한다고 생각하면 됨)-
위에서부터 차례대로 브라우저가 지원하는 포맷인지 탐색하며 만약 지원하지 않는 포맷이라고 판단되면 다음
<source>요소로 넘어간다. -
만약 모든
<source>요소의 이미지 사용이 불가능하면 최후에<img>요소의 이미지를 랜더링한다. -
때문에 WebP나 AVIF 와 같은 최신 포맷의 이미지를 지원하고 싶다면 크로스브라우징을 위해
<picture>요소와 함께 사용 하는것이 좋다. -
이러한 방식의 크로스브라우징 기법 => ‘점진적 향상기법’
💥 점진적 향상기법 (면접에 나올 수 있는 내용!)
전진적 향상 기법 :
기본적으로 예전 기술 환경에서 동작할 수 있는 기능을 구현해두고, 최신 기술을 사용할 수 있는 환경에서는 최신 기술을 제공하여 더 나은 사용자 경험을 제공할 수 있는 방법 -
⭐️ 이미지 Format 종류
-
GIF(Graphics Interchange Format) :
256색의 컬러만 표현 가능하기 때문에 선명하진 않지만 용량이 적게 든다. 투명은 표현 가능하지만 그 정도를 조절하는건 불가능하며, 때문에 그림자 표현도 불가능. 애니메이션 처리가 가능 -
JPG/JPEG (Joint Photographic Expert Group image):
매우 화소가 높고, 용량도 적지만 투명처리가 불가능. 가장 흔하게 사용 -
PNG (Portable Network Graphics) :
왠만한 컬러는 모두 표현 가능하여 투명 영역을 처리 가능하지만 용량이 큰게 단점 -
SVG (Scalable Vector Graphics) :
SVG 형식의 벡터 이미지는 손실이나 품질 저하 없이 모든 크기에서 렌더링이 가능. 왜냐하면 벡터이미지는 XML코드로 이루어져있음. 그래서 아무리 확대해도 깨지지 않는다. 단점으로는, 이미지의 모양이 복잡해지면 코드가 많아져서 용량이 기하급수적을 증가한다. 그래서 단순한 로고, 이모지에 많이 사용 -
WebP (Web Picture Format) :
압축률이 좋다고 소문난 JPEG 이미지에 비해 무려 용량은 70% 수준으로 낮지만 더 뛰어난 색상을 지원하는 포맷. 그럼에도 불구하고 PNG 처럼 투명도 표현 가능하며, GIF 처럼 애니메이션 표현도 가능한 만능 포맷. -
AVIF (AV1 Image File Format) : WebP 처럼 뛰어난 색상표현, 애니메이션 지원, 투명도 표현 모두 가능하며 JPEG 이미지의 50% 수준인 용량을 자랑하는 차세대 이미지 포맷입. 아직 지원하지 않는 브라우저가 많음에 주의.
02-3. <iframe>
: 현재 HTML 페이지에서 또 다른 HTML 페이지를 보여주고 싶을 때 사용
보안에 굉장히 취약하고 웹페이지가 잘 안나오는게 일반적
- width/height 값을 설정해주지 않으면 width는 300px height은 150px 을 기본으로 가짐
- 보통 유튜브 영상 가져올 때 많이 쓴다! 아래 코드가 그 예시
<iframe width="1280" height="720" src="https://www.youtube.com/embed/-iuX3r8PSzU" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>- 이 코드를 보면 width, height 이외의 속성도 갖고있음!
- frameborder : 테두리 (요즘은 CSS로 처리해서 사용하지 않는 속성)
- allow : 허용해줄 속성들 지정(auto-play)
- allowfullscreen : 전체화면 지원
02-4. <audio>
: 음악 컨텐츠를 재생하기 위한 태그
<audio src="폴더/파일명" controls autoplay loop ></audio>- controls : 음악 파일을 제어할 수 있는 컨트롤러를 불러옴

- autoplay : 로딩이 완료된 파일을 자동으로 재생
- BUT 됐다안됐다 하는 이슈가 있어서 자바스크립트로 설정해줘야 함
- loop : 음악 반복
<audio controls loop class="bgm"> <source src="https://drive.google.com/uc?export=download&id=1xbevC0q-fNUDuoFCSLUdot0OIO81LgpE" type="audio/mp3" > </audio> <!-- 절대경로라 재생 잘 되고 controls 넣어줘서 컨트롤러 생김 --> - source 요소를 자식요소로 갖기도 하고, 크로스 브라우징위해 여러 포멧 지원
02-5.<video>
-
video는 트래픽(데이터양)문제가 발생해서 주의해야 함 -
데이터 양이 많아지면 돈내야하는데 과금문제 발생
-
youtube 쓰는걸 추천
<video controls width="250"> <source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm" type="video/webm"> <source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4"> Sorry, your browser doesn't support embedded videos. -
track: 텍스트 트랩 사용 태그 -
코덱 (Codec) : 압축한 결과물 (H.246, ProRes 등)
-
포멧 (format) : 코덱을 담아 재생 가능한 플레이어에 전달되는 컨테이너 역할 (mp4, WebM 등등)
- 자막 vs 설명
- 자막(subtitles) : 시청자가 이해할 수 없는 언어에 대한 번역
- 설명(captions) : 자막을 포함한 오디오 트랜스크립션(비언어적소리를 포함한 모든 소리 데이터를 문자로 표현)제공, 주로 청각장애를 가진 사용자에게 적합
✋ 잠깐!
아 autoplay 에 대해 짚고 가자구요
autoplay 는 되도록 설정 지양!
만약 설정한다면 소리를 mute 값으로 설정해야함
왜 ??
모바일 환경에서 이 기능으로 인한 의도하지 않은 트래픽유발을 방지, 접근성 측면에서 좋지 않다. 특히 소리가 갑자기 나오면 놀랄 수 있기 때문.
