이미지를 업로드하고, 바로 이미지를 보고 싶다면?
input[type=”file”] 으로 파일을 업로드 하고
<div>
<h2>이미지 미리보기</h2>
<input
type="file"
onChange={(e) => console.log(e.target.files)}
name="image"
accept="image/*"
/>
<div className="preview">
{imageSrc && <img src={imageSrc} alt="preview-img" />}
</div>
</div>onChange 에 e.target 이라고만 쓰고 콘솔을 보면

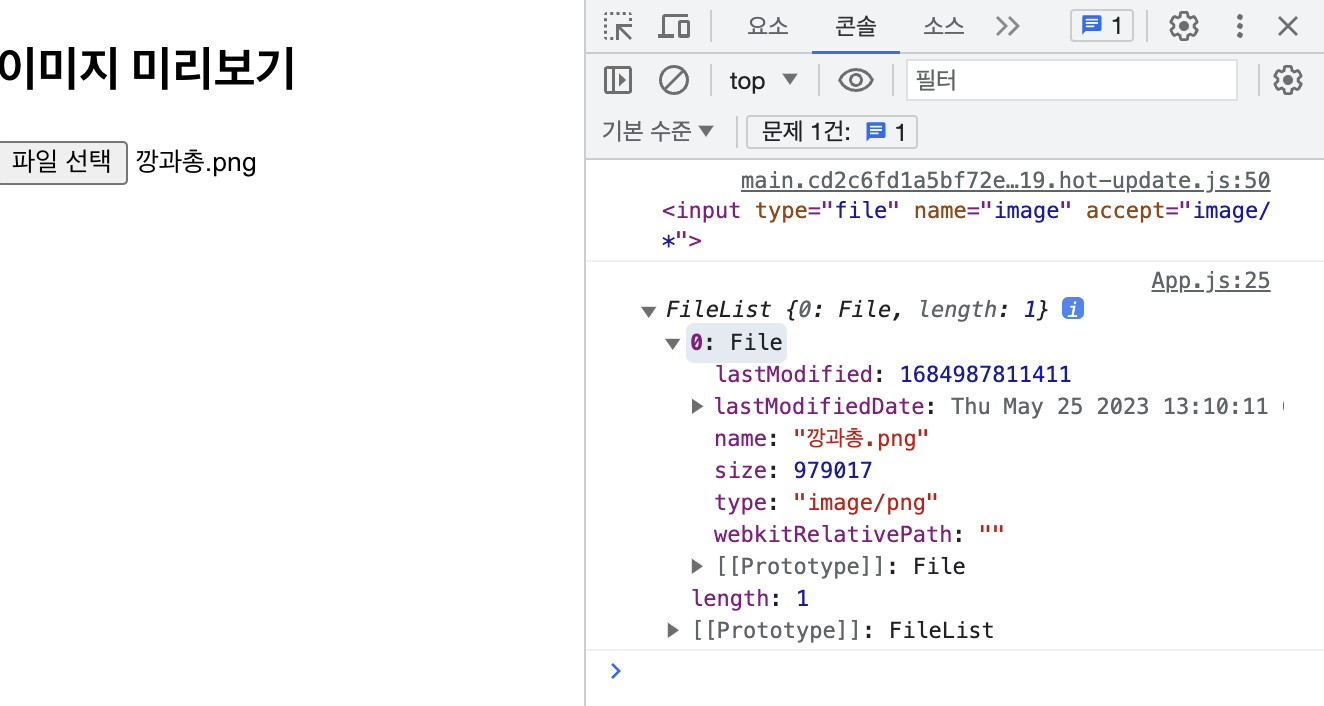
e.target.files 를 입력했을 때 fileList 가 뜬다.

이걸 이용해서
이미지 미리보기 작업을 해보자
input onChange에 이미지 preview 로직 작성
input의 change event handler 에서 FileList 객체에 접근할 수 있다.
FileList은 이터러블 객체이며 내부엔 File 객체가 들어있고, File 객체에는 파일 이름, 유형 및 크기와 같은 읽기 전용 메타데이터가 포함된다.
const [imageSrc, setImageSrc] = useState("");
const handleImageUpload = (fileBlob) => {
const reader = new FileReader(); //FileReader의 instance reader 생성
reader.readAsDataURL(fileBlob); // base64로 인코딩
return new Promise((resolve) => {
reader.onload = () => { // FileReader가 성공적으로 파일을 읽어들였을 때 트리거 되는 이벤트 핸들러
setImageSrc(reader.result); //reader.result 에 담긴 문자열을 이미지 src로 담는다
resolve();
};
});
};FileReader
- FileReader API는 웹 애플리케이션에서 파일의 내용을 비동기식으로 읽기 위한 인터페이스를 제공한다.
- File, Blob 객체를 핸들링하는데 사용되며, 특정 파일을 읽어들여 자바스크립트에서 파일에 접근할 수 있도록 도와주는 도구로 사용된다.
- 기본적으로 eventTarget을 가져서 eventListener 부착이 가능하다
- FileReader.readAsDataURL()
- File 혹은 Blob 을 읽은 뒤 이미지 파일을 데이터 URL로 메모리에 비동기적으로 읽는다.
<h2>이미지 미리보기</h2>
<input
type="file"
onChange={(e) => handleImageUpload(e.target.files[0])}
name="image"
accept="image/*"
/>
<div>
{imageSrc && <img src={imageSrc} alt="preview" />}
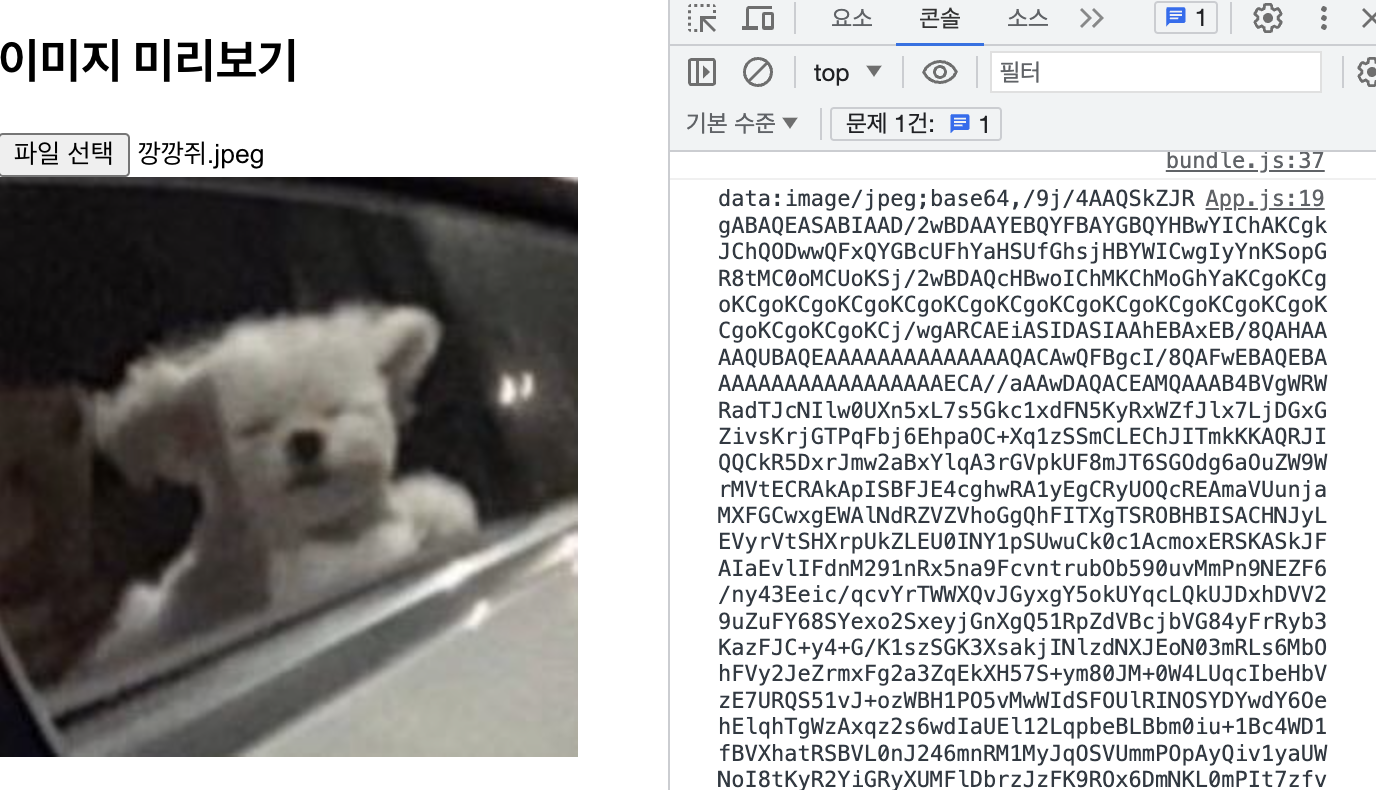
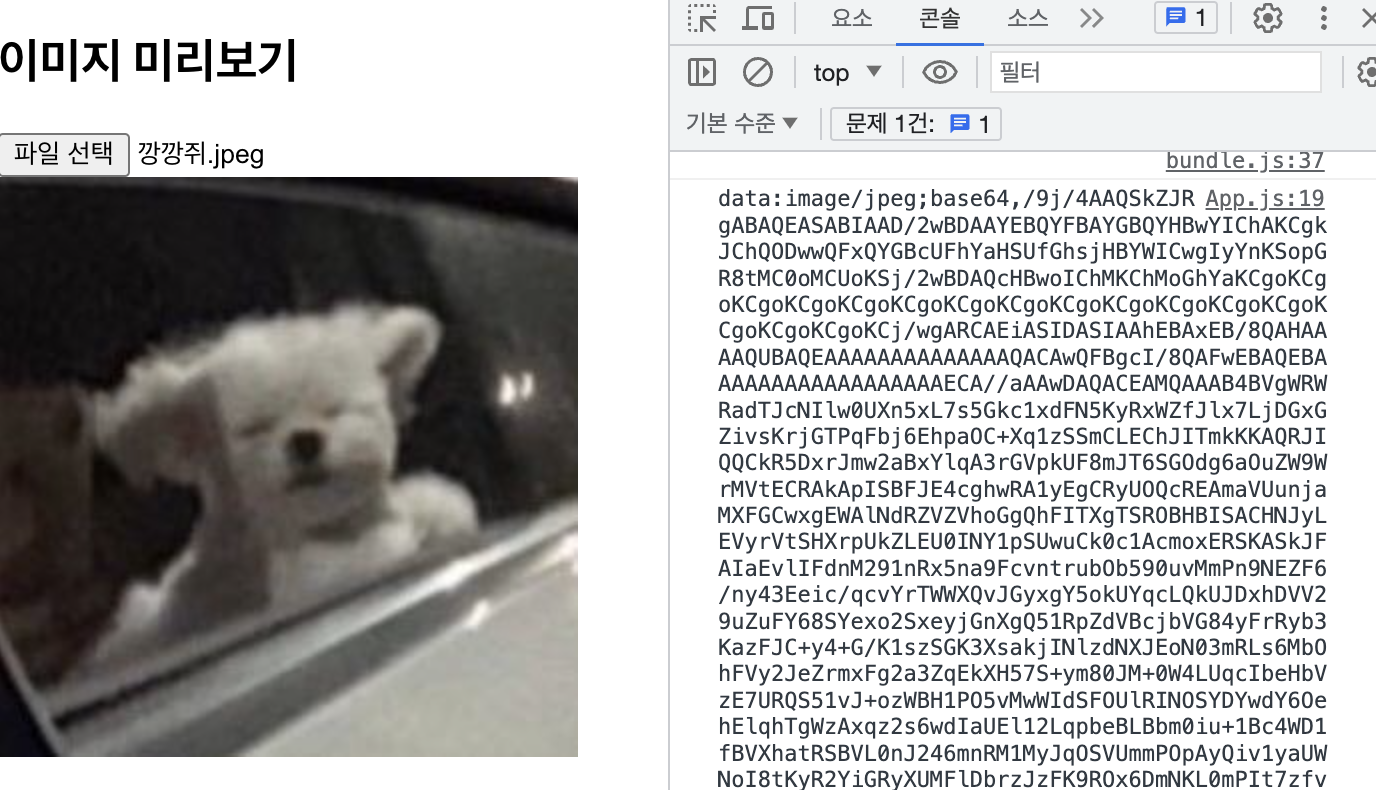
</div>결과물
콘솔에 찍힌건 base64로 인코딩한 image src이다.

업로드한 이미지 미리보기 성공~
참고 : https://blog.logrocket.com/using-filereader-api-preview-images-react/


이렇게 유용한 정보를 공유해주셔서 감사합니다.