
chat GPT API 를 사용해서 일을 해야하는 상황이 생겼다.
테스트 해볼 겸 채팅앱을 구현해보았다.
Next.js, React, TypeScript로 개발하였다.
nextjs는 SSR이 되기 때문에 따로 서버를 세팅할 필요 없이, pages/api 에 코드를 작성하면 서버에서 실행되며, 클라이언트에서 요청할 수 있는 API 엔드포인트를 만들 수 있다는 점에서 매우 편리하다.
model
: gpt-3.5-turbo-0613
docs
OpenAI Platform
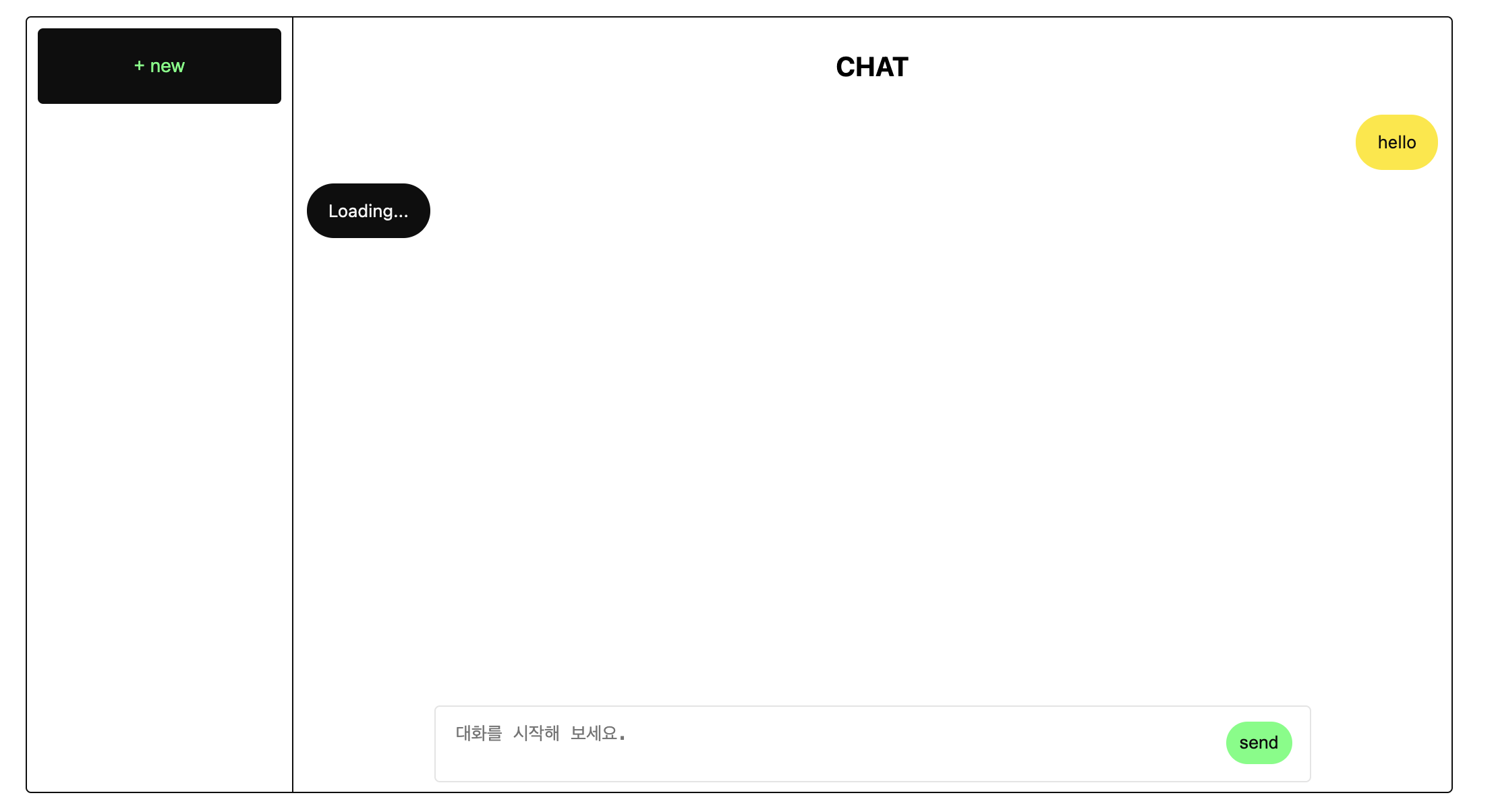
처음 개발한 화면은 이러하다
사용자 input을 넣으면 AI 의 응답이 넘어온다.
그걸 화면에 뿌려주면 끝!
원리는 매우 간단하다(?)
//src/components/Chat.tsx
const [userMsg, setUserMsg] = useState<string>("");
const [chatLog, setChatLog] = useState<ChatLog[]>([]);
const [isLoading, setIsLoading] = useState(false);
const handleSendMessage = () => {
setChatLog((prevChatLog) => [
...prevChatLog,
{ type: "user", message: userMsg },
]); //이전 대화를 저장하기 위해 ChatLog state를 만듦
sendMessage(userMsg);
setUserMsg("");
};
const sendMessage = async (message: string) => {
const url = "/api/chat"; //next 서버에 만든 파일명 작성
const data = {
model: "gpt-3.5-turbo",
messages: [{ role: "user", content: message }],
temperature: 1.0, //creative 정도
max_tokens: 100, //답변최대길이 - token이 단어 수라고 생각하면 됨
};
setIsLoading(true);
await axios
.post(url, data)
.then((response) => {
setChatLog((prevChatLog) => [
...prevChatLog,
{ type: "bot", message: response.data.choices[0].message.content },
]);
//응답받은 데이터를 message에 담아준다.
setIsLoading(false);
})
.catch((err) => {
console.log(err);
});
};
chatLog의 메세지를 map돌려 화면에 보여준다
<ul className={cx("feed")}>
{chatLog.map((chat, index) => (
<li
key={index}
className={cx("chat", { user: chat.type === "user" })}
>
{chat.message}
</li>
))}
{isLoading && (
<li key={chatLog.length} className={cx("chat")}>
Loading...
</li>
)}
</ul>사실 코드도 매우 간단하다.
여기까지 매우 간단하다.. 정말로
근데 너~무 느려서 사용자 경험이 넘 안좋다..
어떻게 해결할 수 있을까 고민 하던 중 stream 형식으로 수정해보고자 했다.
다음 포스팅에서 계속...
사용 예시
얼마나 느리냐면요 .. 몇가지 대화로 실험을 해봤다.
1. “hello”
- 소요시간 : 1.96초
- total tokens : 17
hello 같은 단순한 요청은 빠른 답변이 옴 .
2. 계산식 “what is 10101010*38383838?”
- 소요시간 : 6.69초
- total tokens : 44
3. 리액트의 동작 원리를 알려줘
- 소요 시간 : 55.36초
- total tokens : 731
4. 제목을 지어줘
- 소요시간 : 23.07초
- total tokens : 379
- 이어서 재질문했을 때 소요시간 : 8.99초
5. 한국어 질문 vs 영어 질문 - 영어가 빠름빠름
- 한국어 질문 소요시간 : 13.00 초
- 영어 질문 소요시간 : 9.83초
아 느려!!!
빨리 나도 찐 채팅앱 같은거 구현해봐야지!!
