
반응형 백그라운드
백그라운드 사이즈 속성들
-
Background-size: px: 이미지의 크기를 고정 -
Background-size: auto: 이미지의 종횡비를 통해 자동으로 다른 축의 크기를 결정 -
Background-size: %%를 사용하면 컨테이너의 넓이에 비례하도록 사이즈를 조절 -
Background-size: contain컨테이너 전체를 덮지만 이미지를 자르지 않게 유지 -
Background-size: cover컨테이너 전체를 완전히 덮는다
반응형 이미지 만들기
-
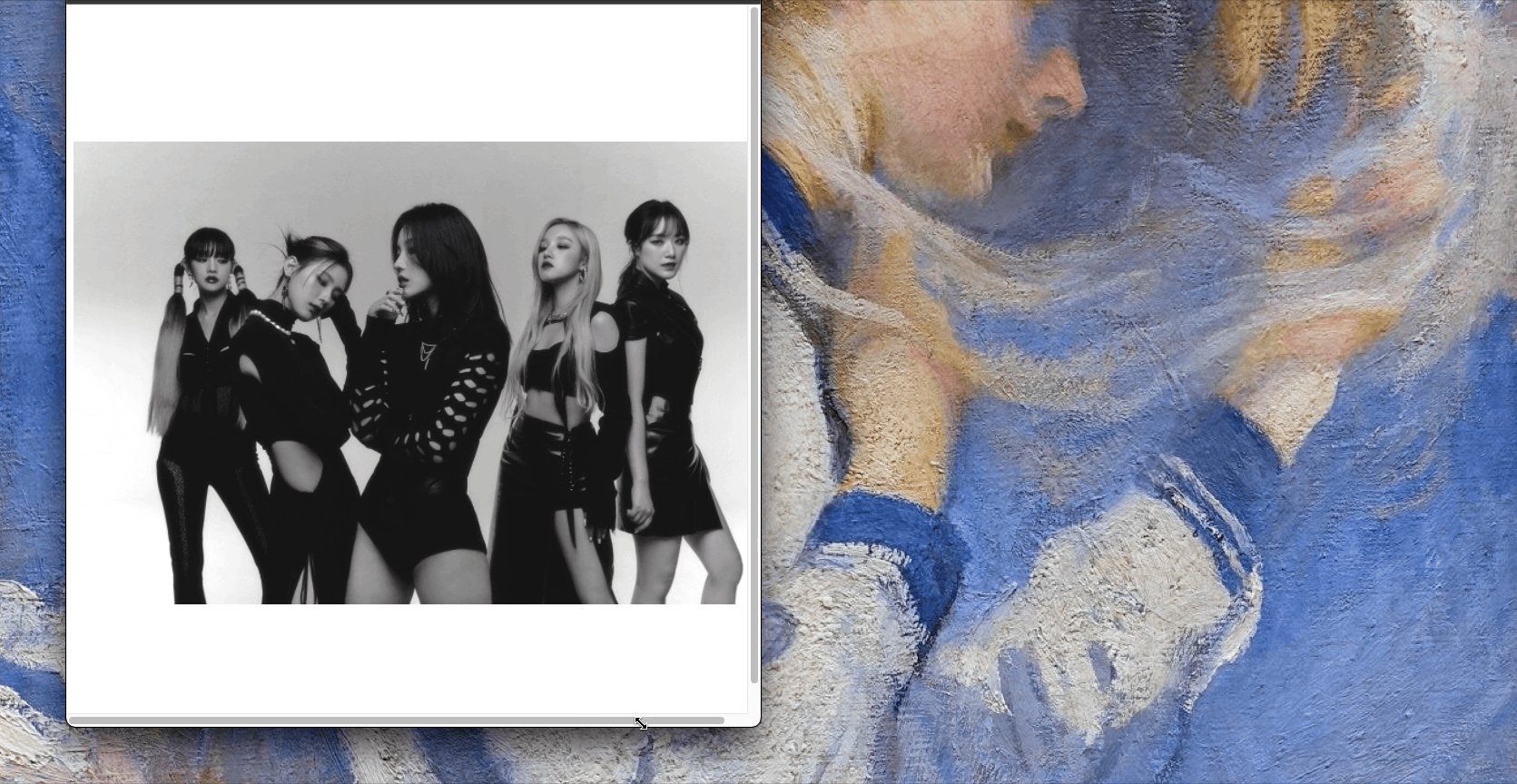
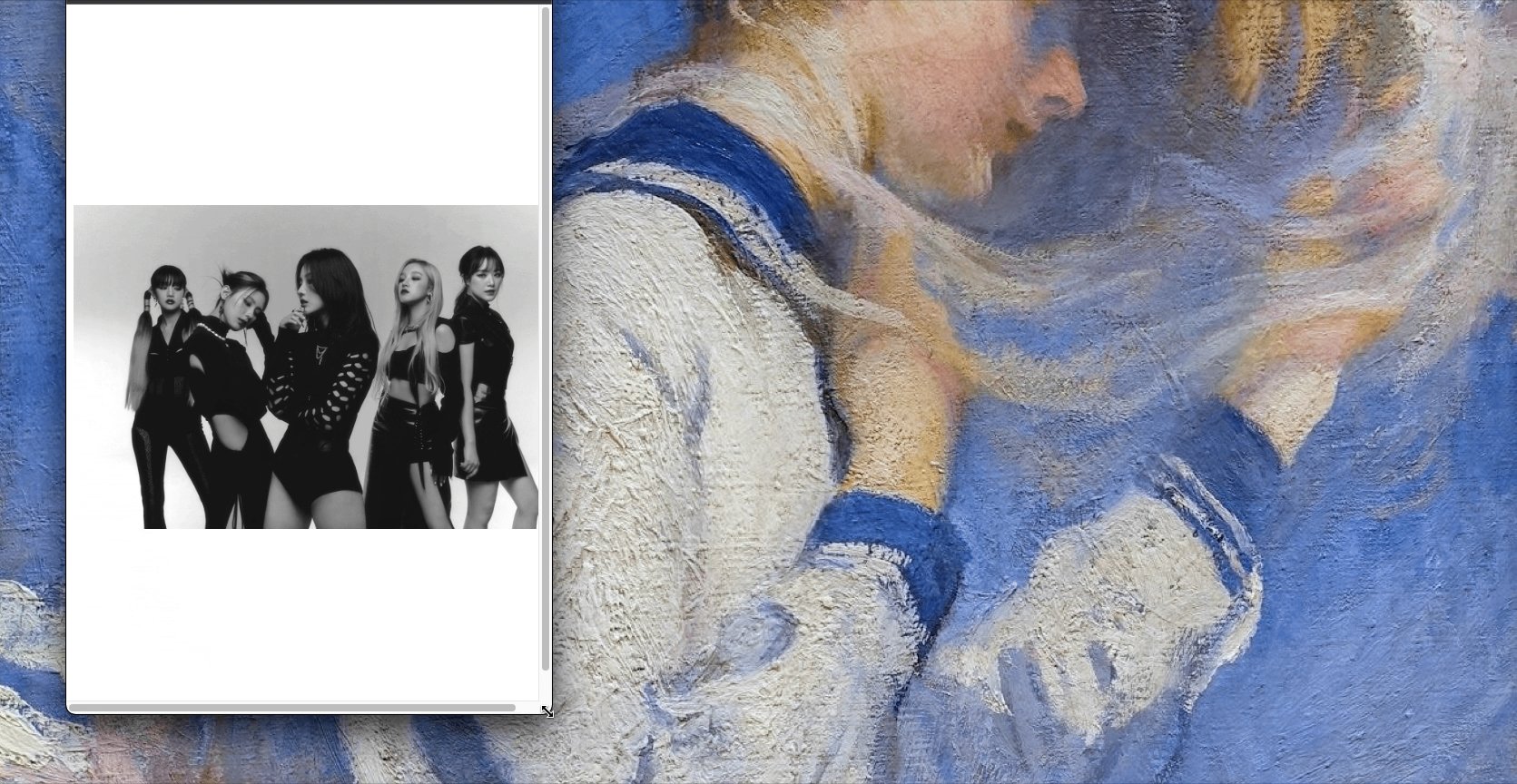
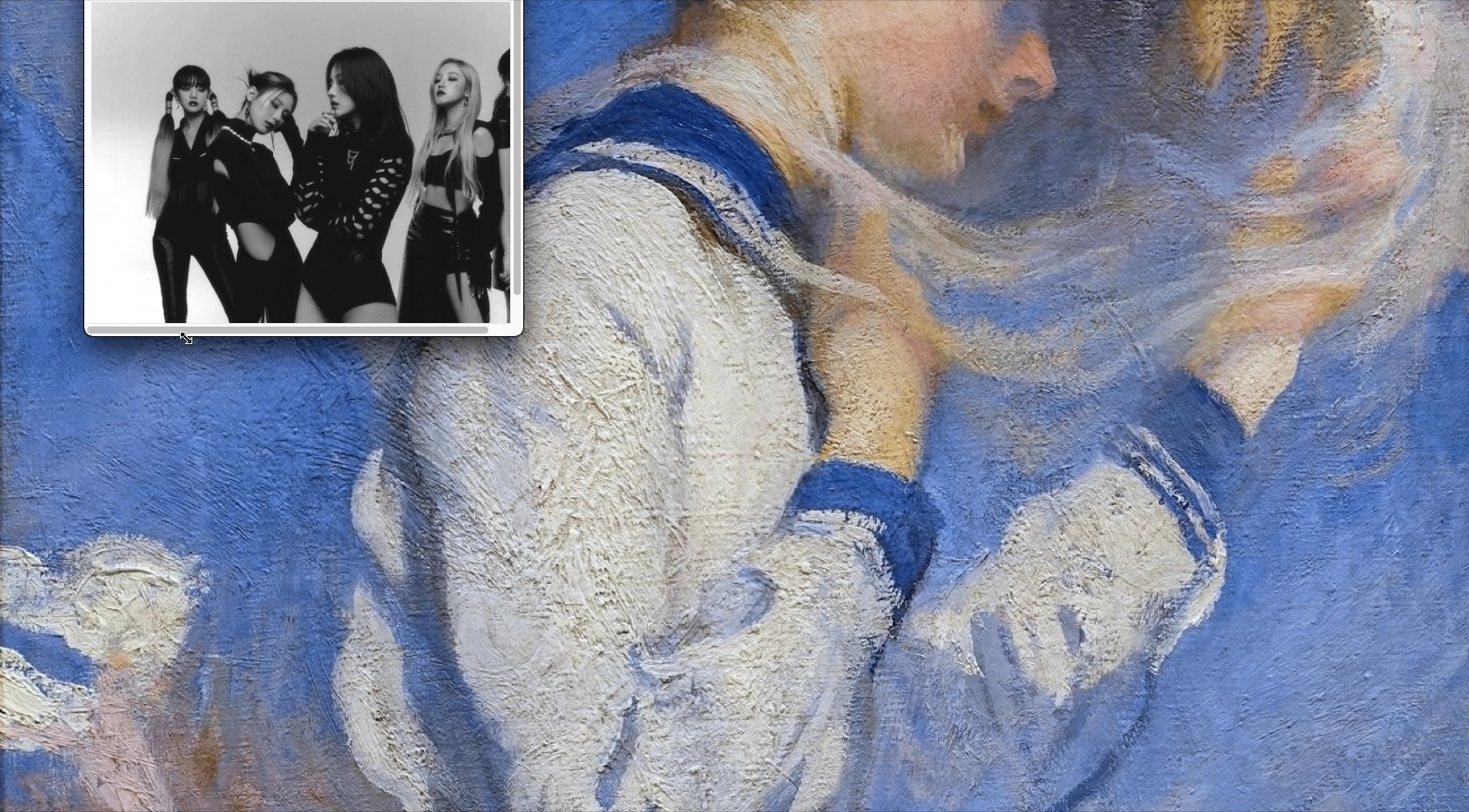
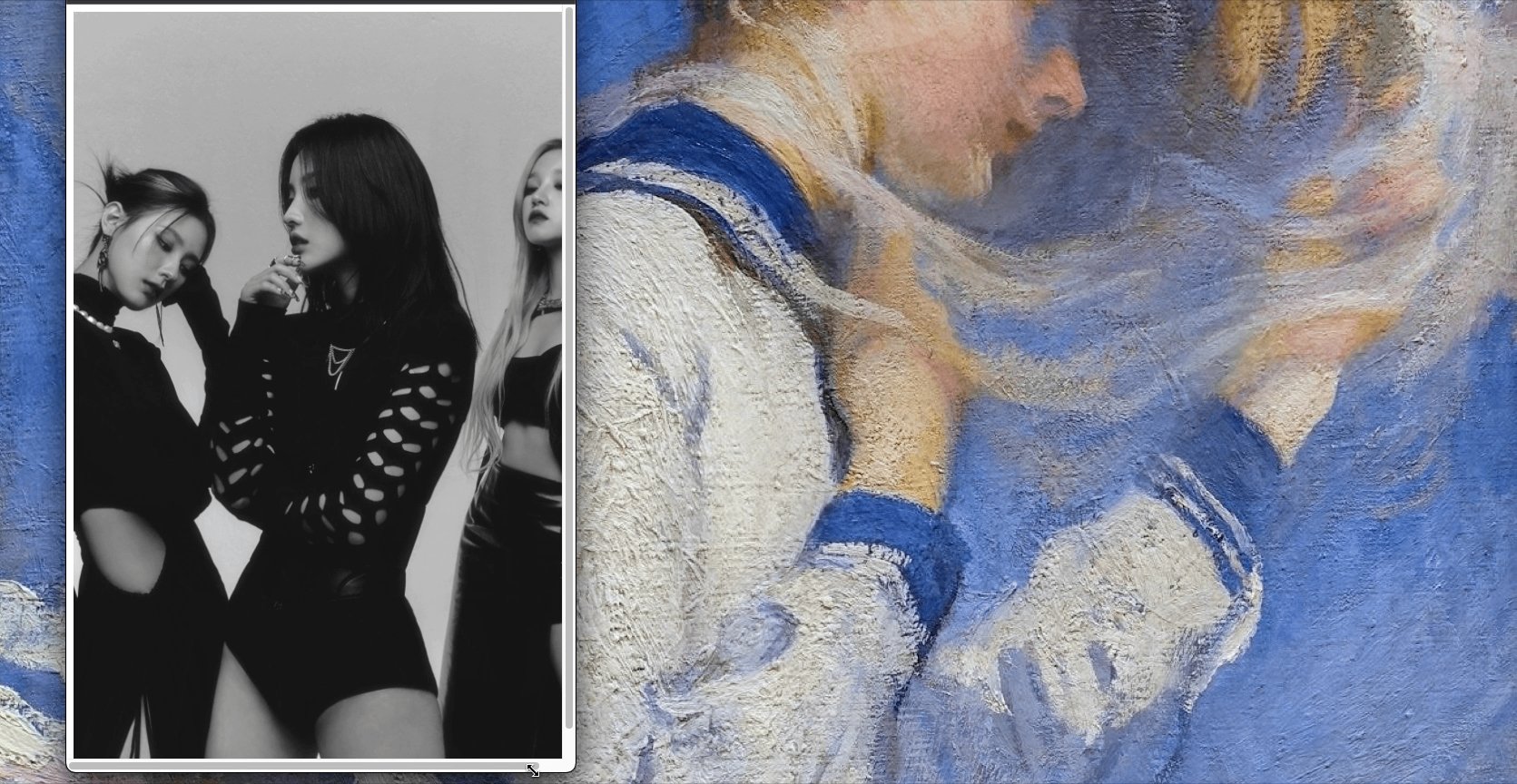
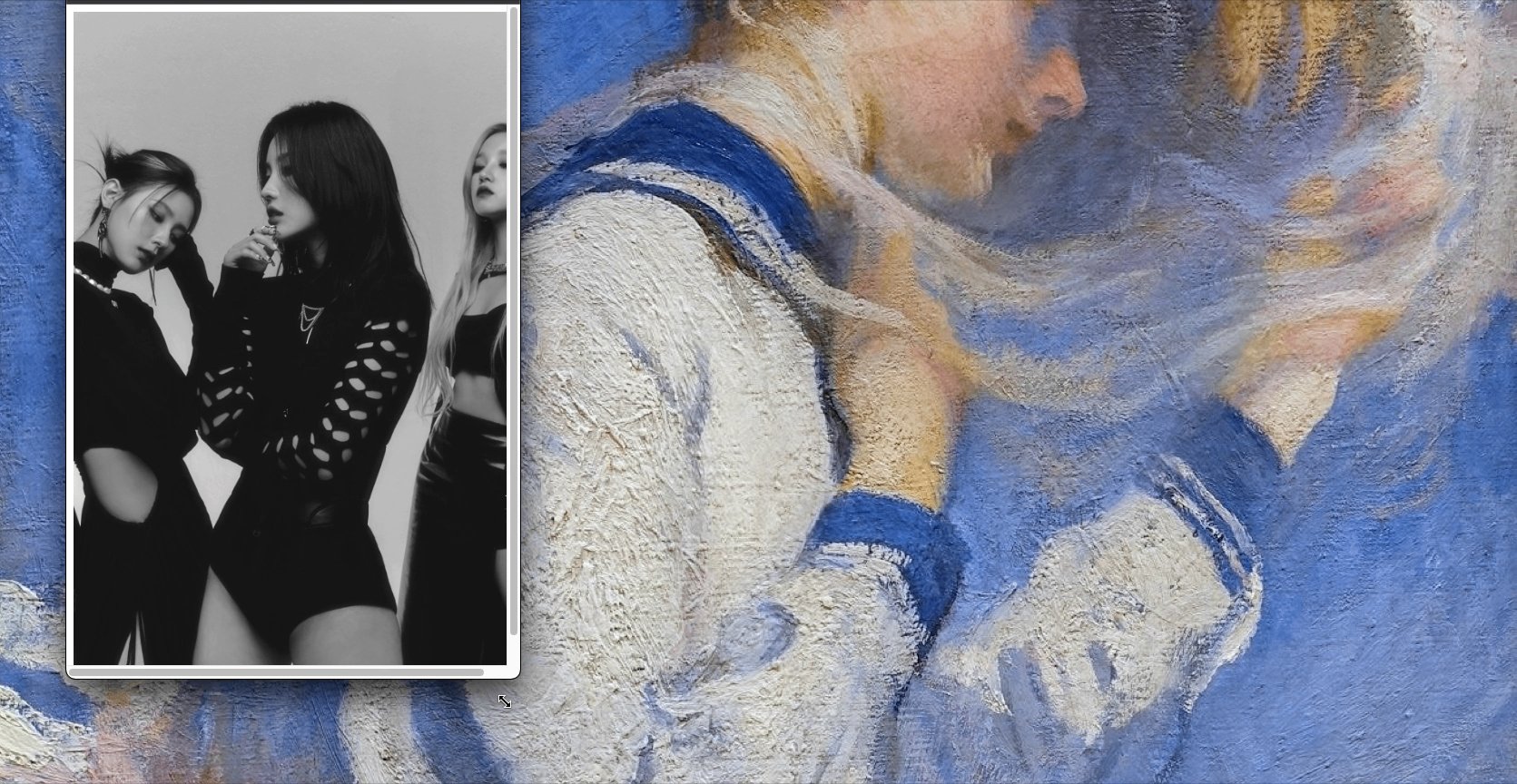
background-size: contain;을 해주니 아래 이미지처럼 원본 이미지를 유지하려는 속성이 있어서 사이즈를 조정할때마다 여백이 남는다.

-
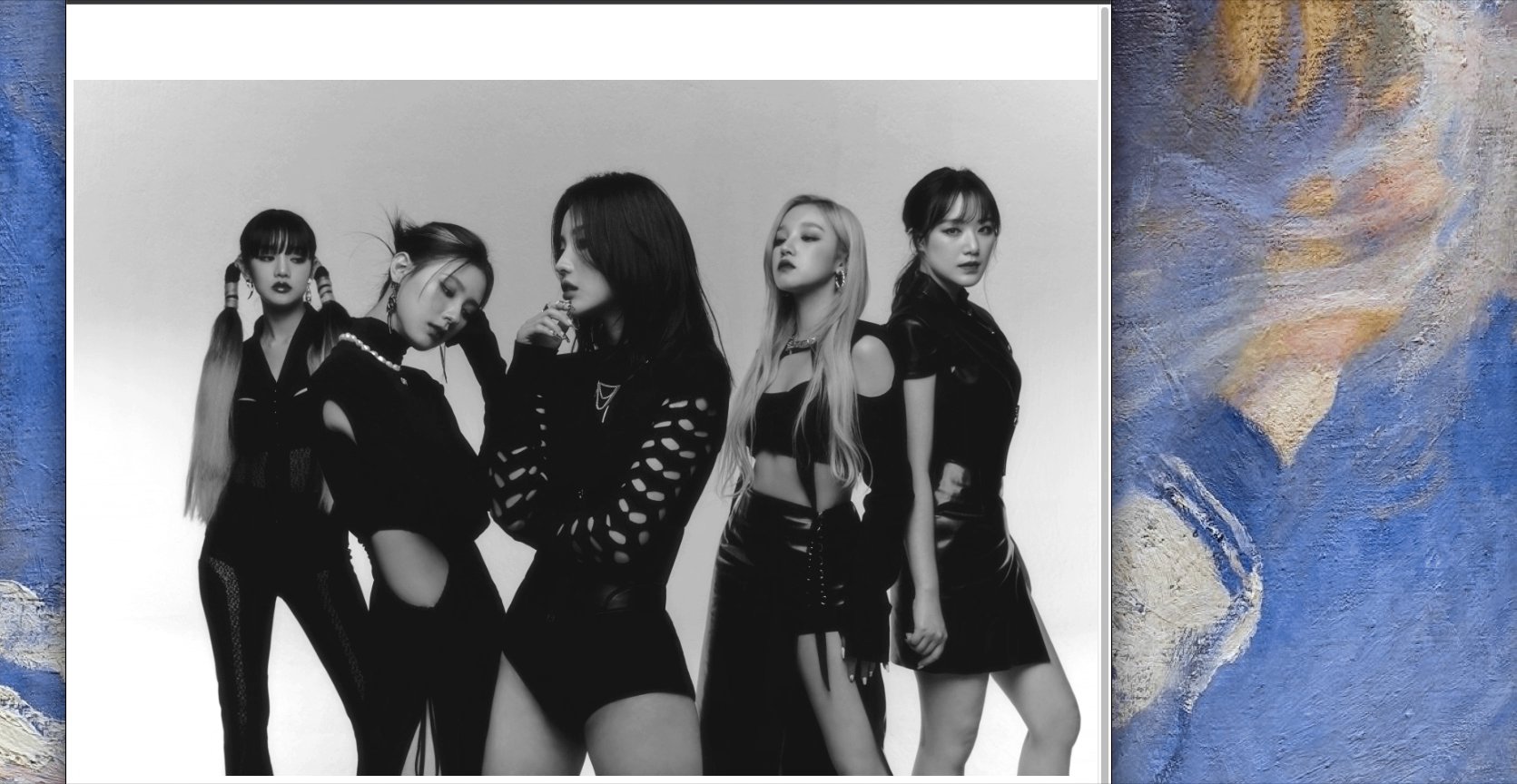
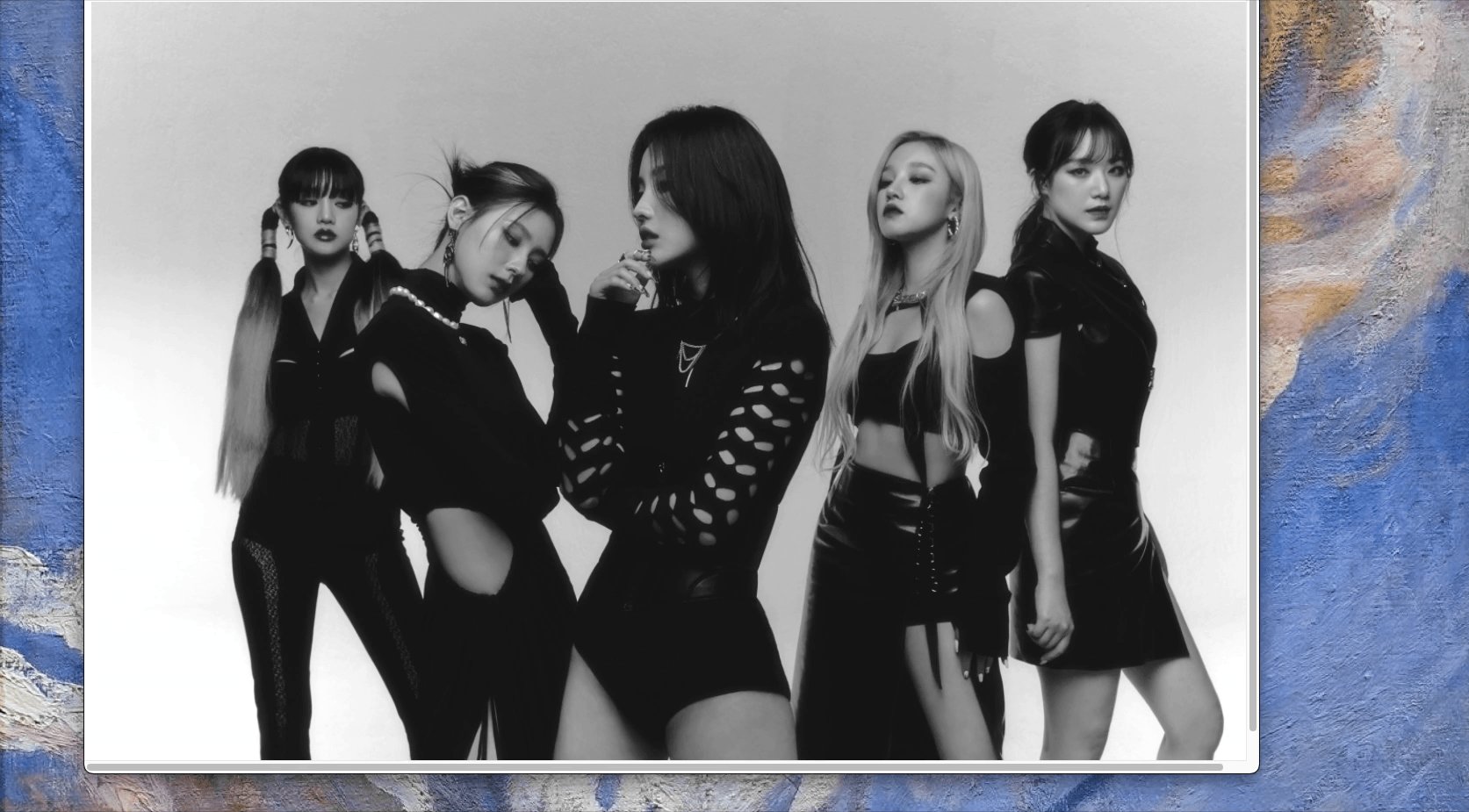
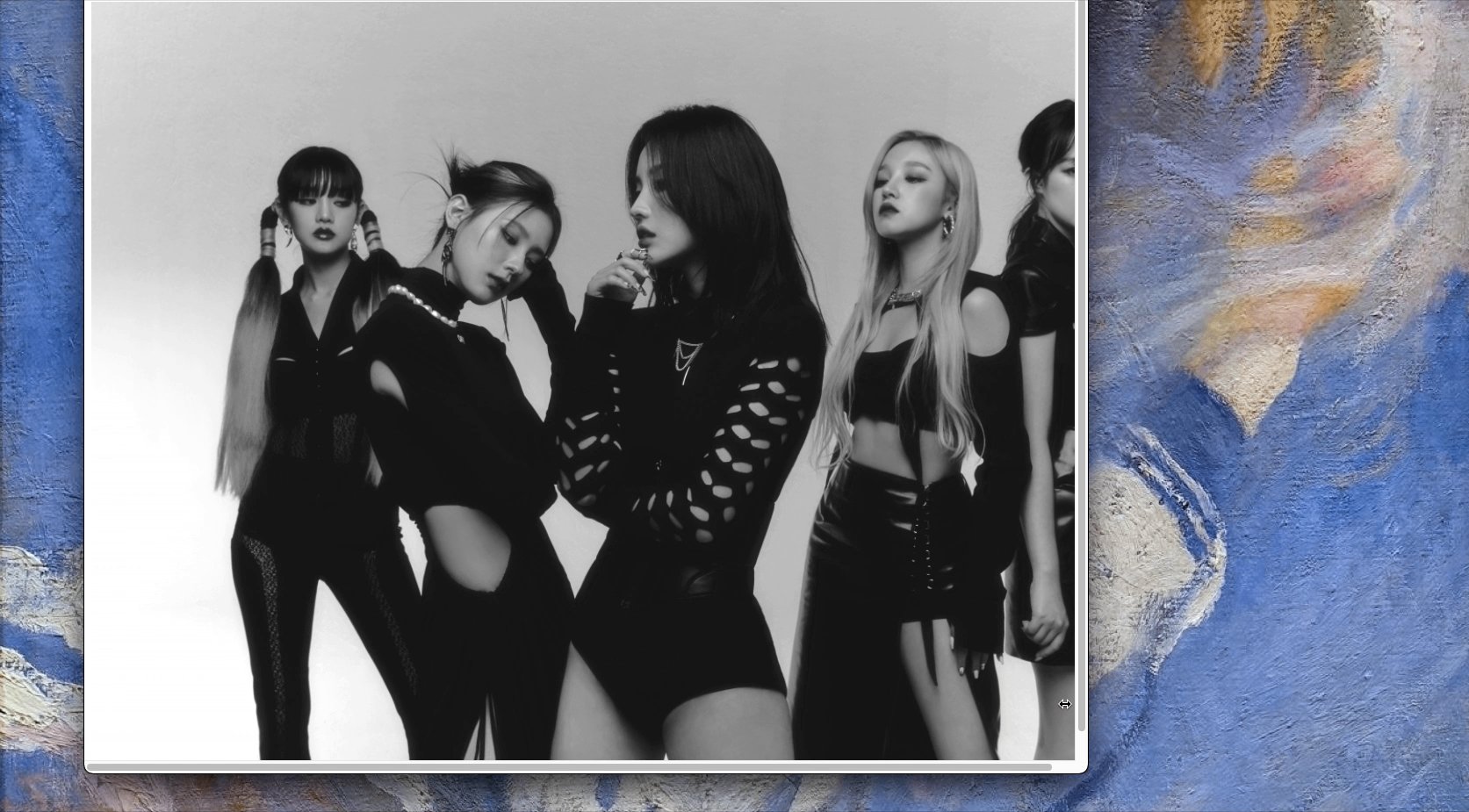
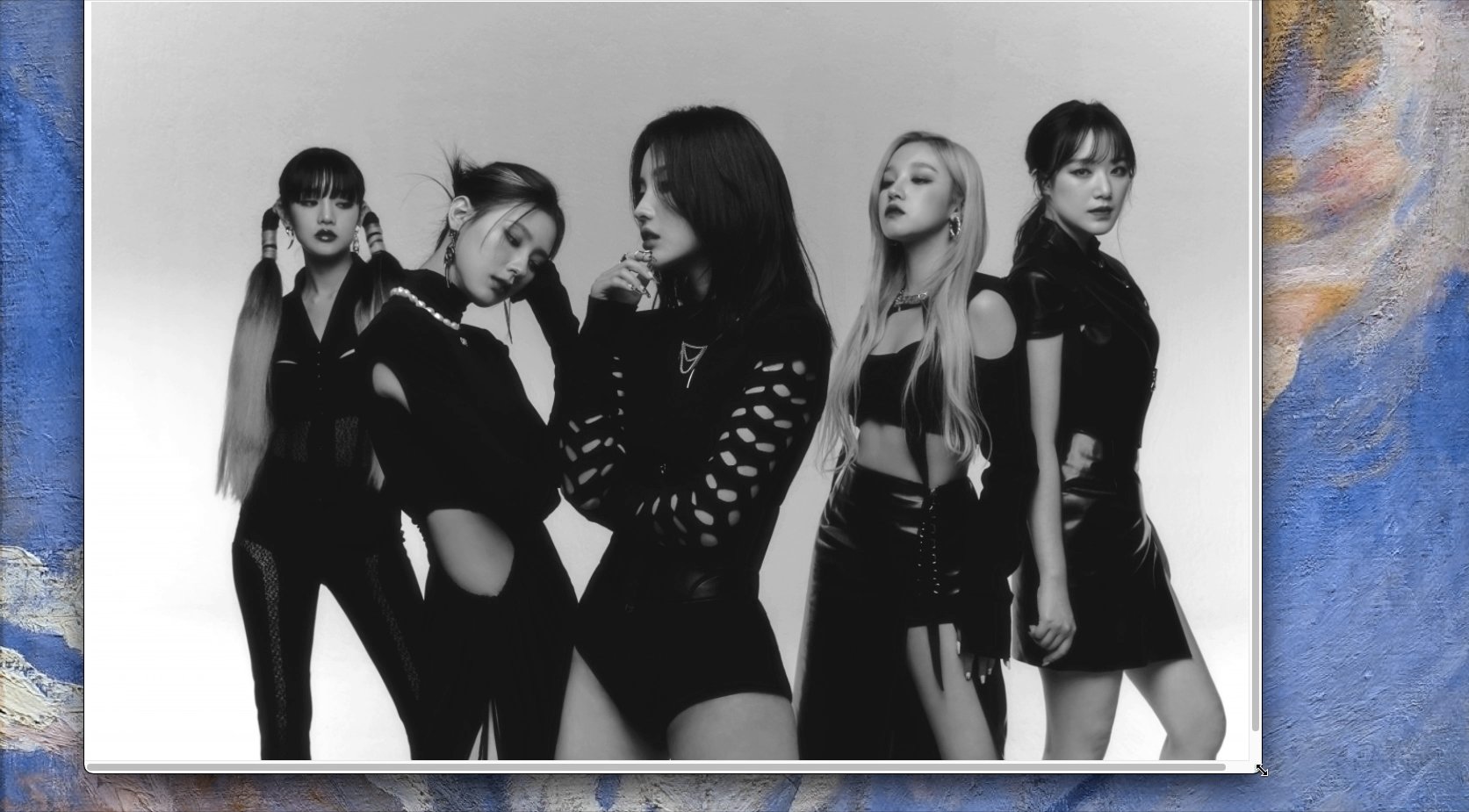
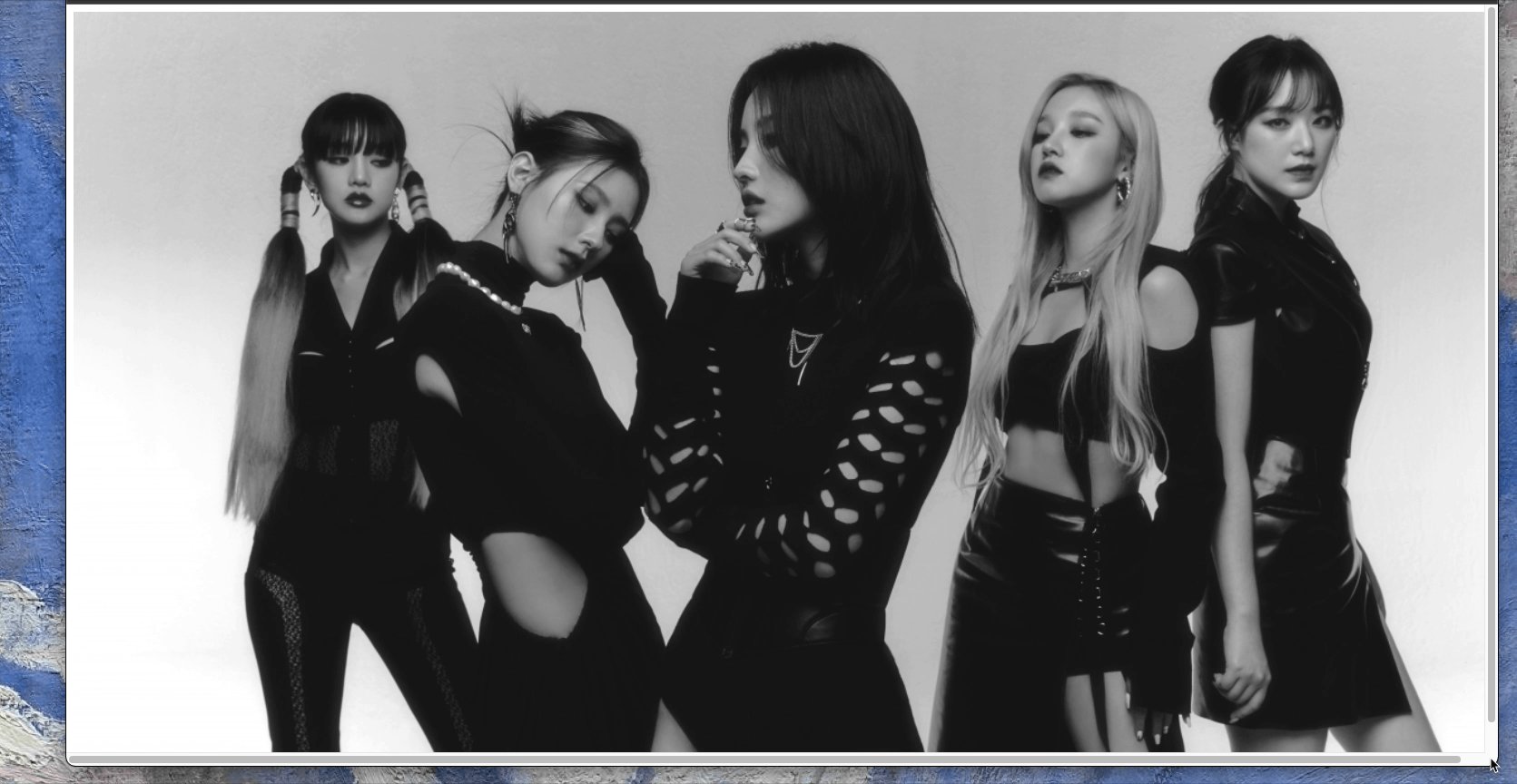
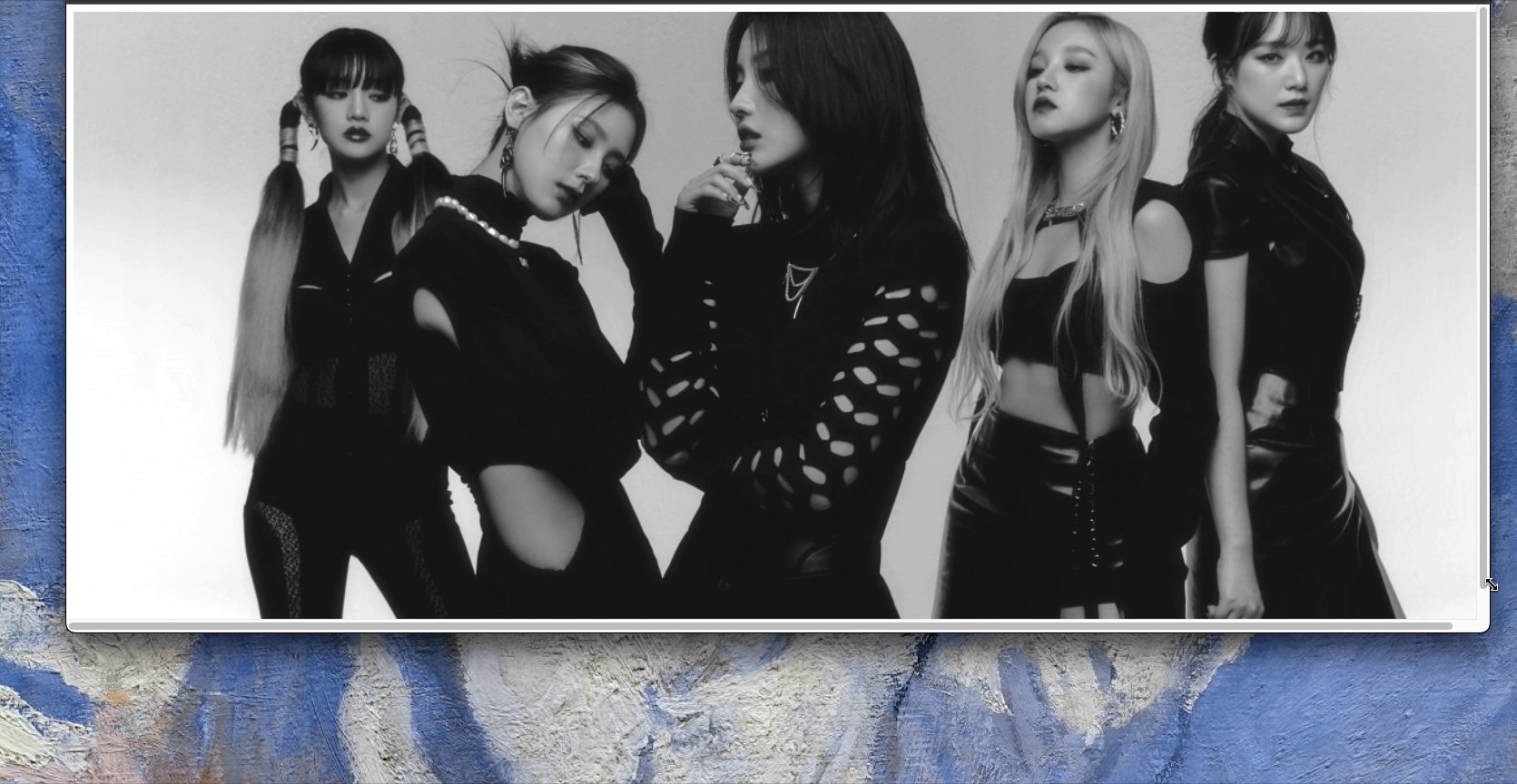
background-size: cover;은 화면을 여백없이 꽉 채우지만 반응형은 아니다
그렇다면 어떻게 반응형으로 해줘야하는 건데요 ,,,
바로
background-position: center;
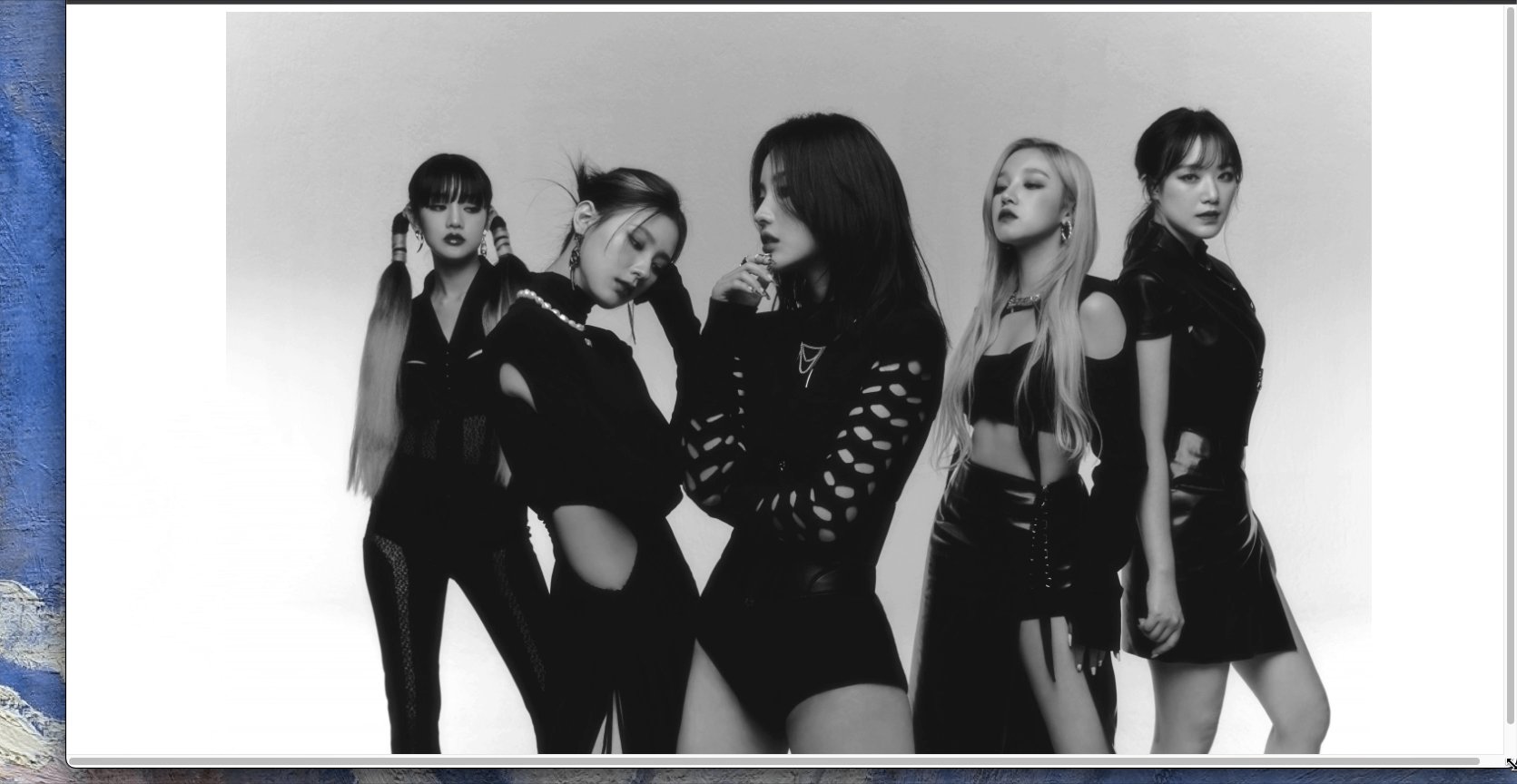
얘가background-size: cover;로 꽉찬 화면을 반응형으로 만들어주고 기준점을 center로 가지도록 해준다
background-size: cover;
background-repeat: no-repeat;
background-position: center;아래 GIF 를 보면 바로 위 GIF와는 기준점이 다른 것이 보이죠 ?

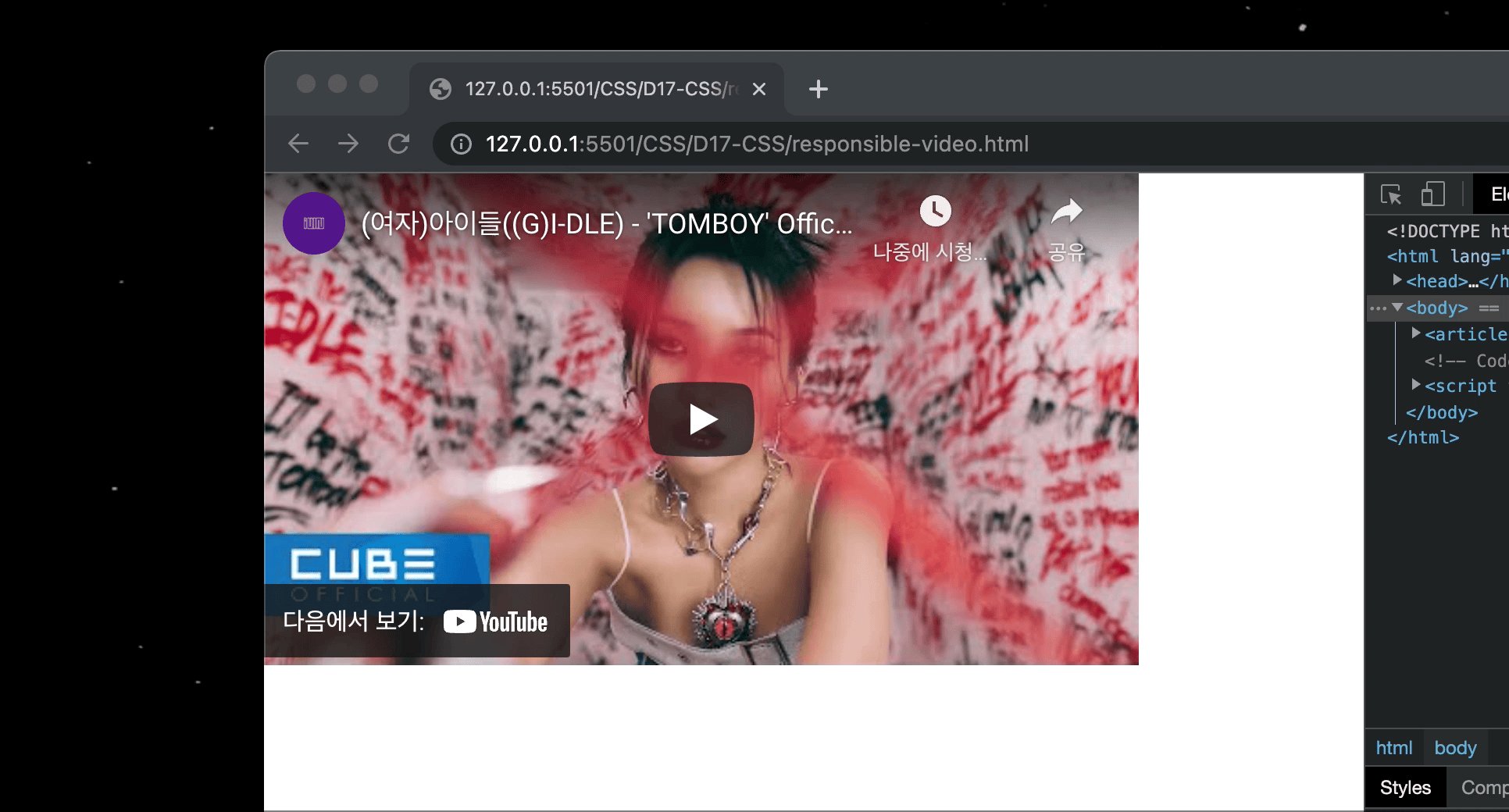
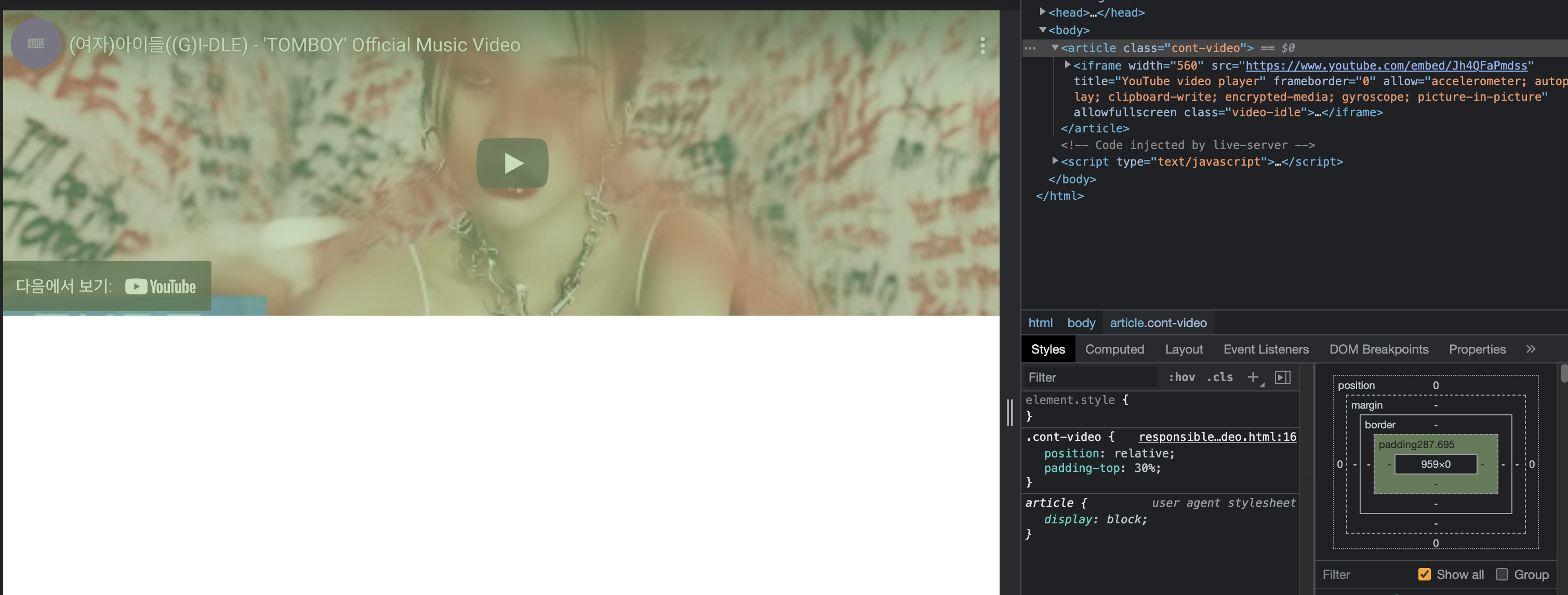
iframe 유튜브에서 영상 가져오기
<article class="cont-video">
<iframe class="video-next-level"
src="https://www.youtube.com/embed/4TWR90KJl84?autoplay=1&mute=1&loop=1&playlist=4TWR90KJl84&controls=1"
title="YouTube video player" frameborder="0" allowfullscreen></iframe>
</article>- 소스 주소를 보면 autoplay=1&mute=1&loop=1&controls=1 가 있는것을 볼 수 있다! 그냥 video 로 넣을때는 muted 를 썼는데 여기에는 mute 를 쓴다는 점 기억하자 .
아무값도 설정해주지 않으면 아무일도 일어나지 않는다 .

padding-top, padding-bottom 속성의 % 값은 부모 요소의 넓이에 비례한다.
넓이에 따라 높이 값이 결정되는 것 (*종횡비라고도 한다) 을 padding으로 구현한것이다.
예를 들어 부모의 넚이가 1200px 이라면 padding-top=50% 의 값은 600px 과 같다. (이 기능을 쓸 때는 원본 사이즈의 넓이를 알아야 한다. )
*종횡비 : 넓이 / 높이

-
동영상의 넓이(= 현재 뷰포트의 가로너비) : 동영상의 높이 (=padding-top) 비율
-
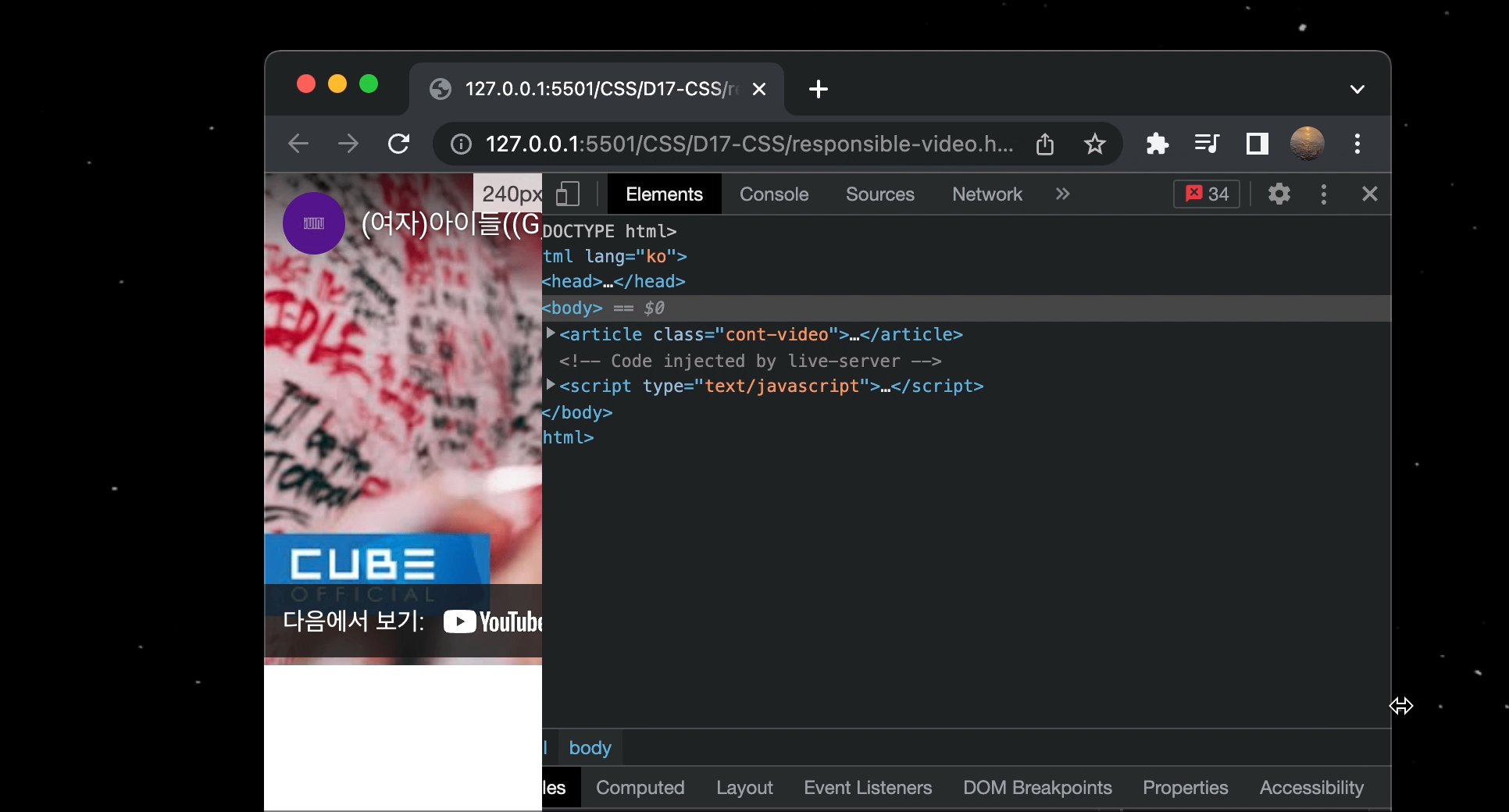
저 검정영역이 패딩값을 넣어줘서 생긴 영역
-
저 검정 영역을 없애주고 싶으니깐 원본 사이즈 비율을 알고 그 비율에 맞춰서 padding-top값을 주면된다.
-
top bottom을 했는데 왜 측면이 늘어나냐? 그 높이들에 맞춰서 양쪽 면을 맞춰주는 것이기 때문에.
- 🤚 여기서 잠깐
왜 padding-top & bottom
을 쓰는거지?
대부분height을 안정해놓잖아요. 그래서 자식요소가 부모의 40%만height을 갖고싶어도height속성으로 조정할수가 없고 변화가 생기지 않음. 근데padding-top이나padding-bottom을 주게되면 부모의 넓이를 기준으로 높이를 잡게되어서 이 속성을 쓰는 것!!!

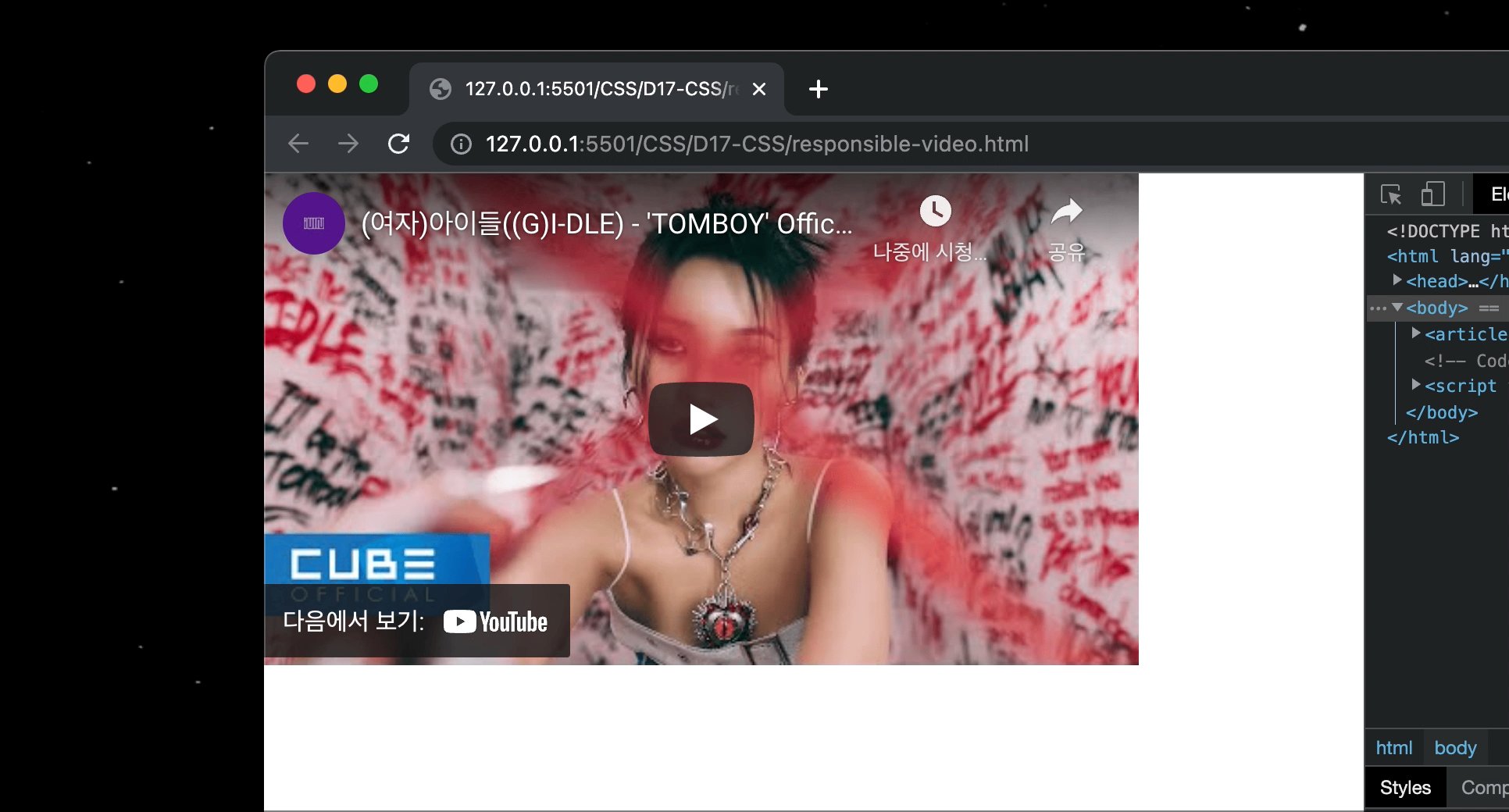
- 이미지를 보면 지금 소스가 들어온 부분은 패딩탑으로 준 퍼센트만큼만 들어와있다.
- 여기서 부모는 body의
100vw100vh, 이 값을 기준으로 % 를 측정해서 결과를 보여주는 중 !
- 🤚 여기서 잠깐
주의할점은 % 만 이런 특성이 있다는 것이다. px로 값을 주게되면 기존처럼 real padding-top 을 가진다. px을 주면 위아래, %는 부모의 넓이와 연관이 있다고 기억하자
.cont-video {
position: relative;
padding-top: 56.25%;
}
.video-next-level {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
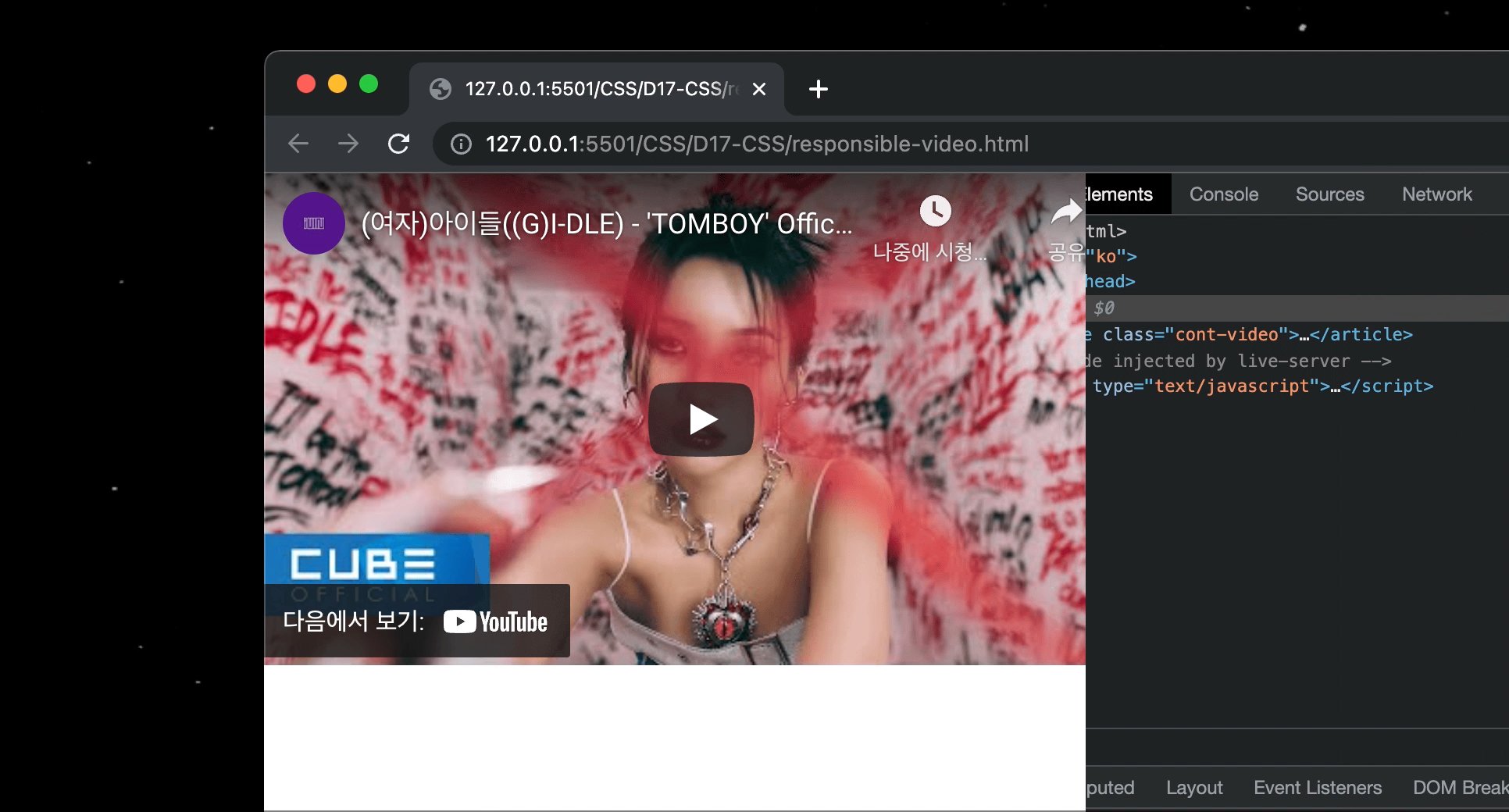
}이제 화면에 딱 맞는 비율로 영상이 들어온 걸 볼 수 있다.
