디자인 시스템과 스토리북
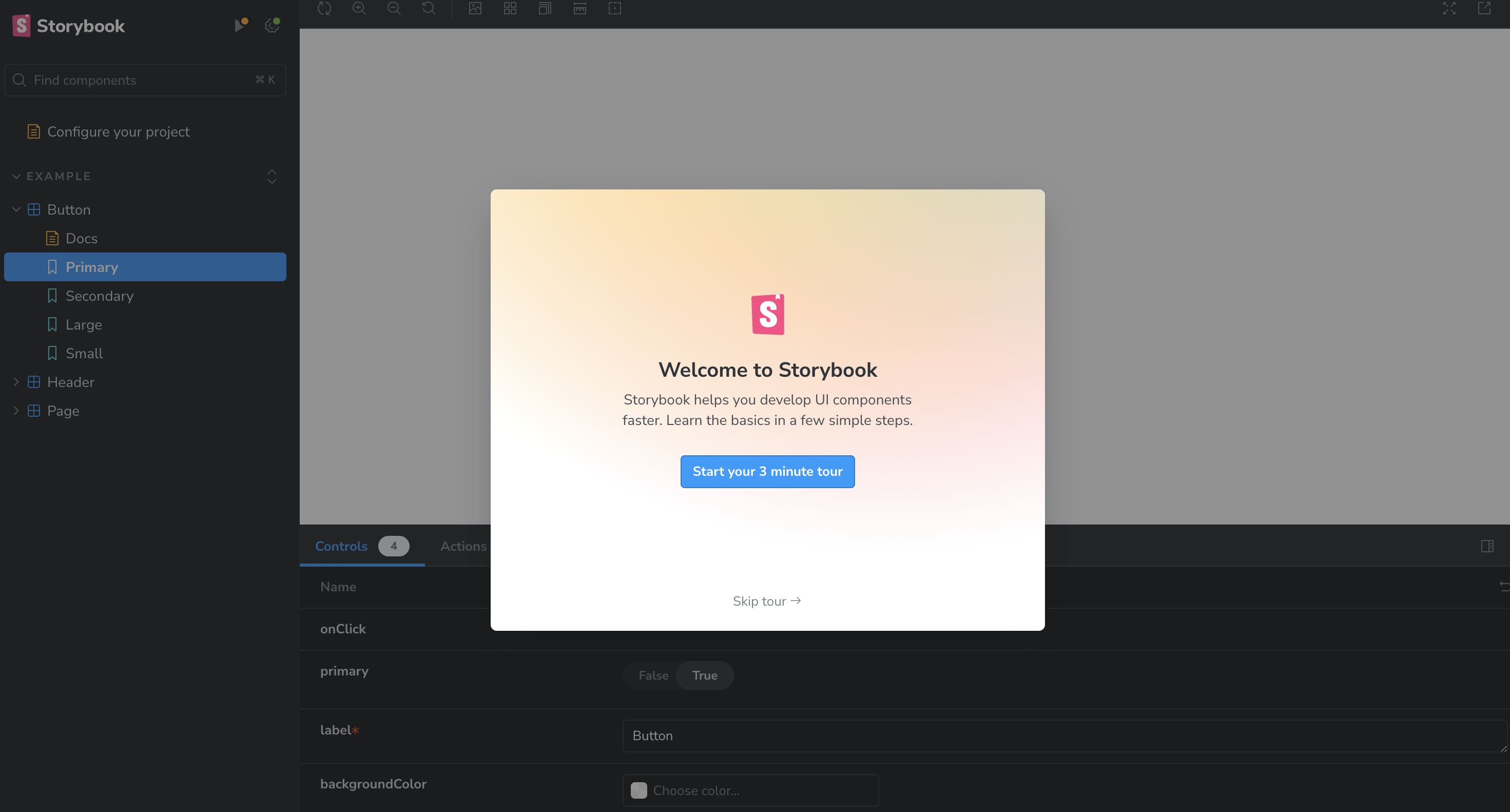
1.Storybook 설치 및 환경 설정 (with Next.js, TypeScript)

회사에서 디자인 시스템 도입을 시작했다. 기초부터 단단하게 알아보고 더 나은 방향으로 도입하고자 리서치 및 개인 레포에 테스트를 진행하며 블로그로 기록해본다.
2024년 4월 18일
2.피그마와 깃허브 연동하여 디자인 토큰 파일 생성하고 variables로 변환하기 (feat. Token Studio & style dictionary)

피그마 플러그인 토큰 스튜디오로 디자인 토큰을 생성 및 변환, 깃허브와 연동해보기
2024년 4월 19일
3.Storybook 에서 scss 세팅 및 variables 가져오는 방법 (with nextjs)

스토리북을 사용하며 디자인토큰 변수를 사용해주려고 하니 인식하지 못하고 오류가 났다...... 더보기
2024년 5월 24일