
1. 디자인 시스템
회사에서 디자인 시스템 도입을 시작했다.
기초부터 단단하게 알아보고 더 나은 방향으로 도입하고자 리서치 및 개인 레포에 테스트를 진행하며 블로그로 기록해본다.
1-1. 디자인 시스템이란?
디자인 관련 원칙, 규격, 재사용 가능한 UI 패턴, 가이드라인, 도구 및 프로세스를 호함하는 포괄적인 "시스템" 이다.
일관된 사용자 경험(UX)을 유지하고, 효율적인 디자인 및 개발 프로세스를 지원하기 위해 사용한다.
목적 정의
디자인 시스템을 통해 얻고자 하는 바를 정의해 보고자 한다.
1. 프론트엔드 개발자와 디자이너 사이의 의사소통 비용 축소
2. QA 비용 축소
- 디자인 시스템의 각 컴포넌트는 이미 검증이 끝난 상태임. 디자이너가 스타일 하나하나 확인하지 않아도 될 것으로 기대
2. 스토리북(Story book)
2-1. 스토리북(Storybook)이란?
UI 컴포넌트를 개발하고 문서화하는 데 사용되는 도구이다. 협업과 개발 프로세스의 향상에 큰 도움을 주는 도구로 폭넓게 사용되고 있다.
2-2. 스토리북을 도입하는 이유
스토리북을 사용해야하는 이유에 대해 정리해 보았다.
- 프론트엔드 개발자뿐만 아니라 디자이너가 실제 컴포넌트의 모습과 동작을 확인할 수 있는 플레이그라운드가 필요하다.
- 스토리북을 통해 UI 컴포넌트를 분리하고 관리할 수 있다.
- 한가지 컴포넌트라고 할지라도 여러개의 스토리를 지정해서 다른 props를 전달할 경우 해당 컴포넌트의 design이 어떻게 달라질지 보는게 가능하다.
- 배포가 쉽다.
- 자동화된 accessibility, interaction, visual 테스팅 기능이 있다. 유닛 테스트를 자동화시킴으로써, 해당 컴포넌트를 재사용하는데 있어서 오류를 미리 방지할 수 있다.
2-3. 설치
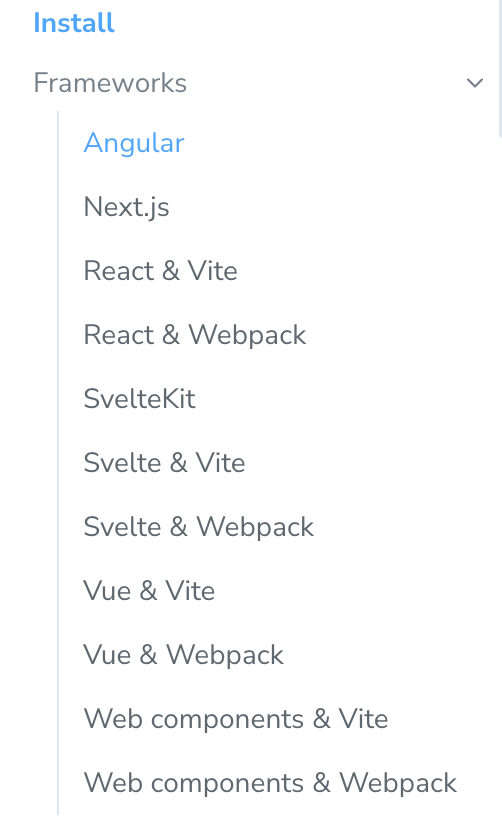
storybook 공식문서 Intall frameworks를 보면 다양한 선택지가 있다.

왜 React는 번들러(Vite, Webpack)가 붙어있을까?
Next.js는 내부적으로 웹팩(Webpack)을 사용하여 번들링을 처리한다. React는 별도로 설치해줘야 함.
번들러란?
여러 개의 모듈로 나누어져 있는 웹 애플리케이션의 자원(JavaScript, CSS, 이미지 등)을 하나의 번들로 묶어주는 도구. 웹 페이지에서 로드되는 속도를 향상시키고, 모듈 간의 의존성을 관리한다.
- 모듈 번들링(Module Bundling): 웹 애플리케이션을 구성하는 여러개의 모듈을 하나의 파일로 번들링 하여 의존성을 해결.
- 자원 최적화 : 성능 최적화 & 자동화 해줌으로써 웹 페이지 로딩 속도 향상
- 다양한 파일 형식 지원 : JavaScript뿐만 아니라 CSS, 이미지, 폰트 등 다양한 파일 형식을 번들링
Webpack vs Vite 두 번들러의 차이는?
[개발 서버]
Webpack: 소스 코드와 모든 종속 관계의 모듈을 번들링 한 후 서버가 준비된다
Vite: esbuild로 미리 번들링한 모듈을 필요할 때 동적으로 가져오기 때문에 즉각적으로 서버가 구동
[프로덕션 빌드]
Webpack: 각 모듈을 범위마다 함수로 맵핑하여 결합
Vite: 하나의 파일에 모든 종속 모듈을 전역 범위로 선언하여 결합. 중복을 제거하기 때문에 가볍고 빠르게 빌드
(출처: https://enjoydev.life/blog/frontend/4-module-bundler)
React로 개발하고 번들러 설치를 해야한다면, 모듈 번들링의 최신 기술을 활용해보고자 Vite 를 사용하려 한다.
하지만 그 전에,
Next.js와 React + Vite 중 어떤 환경에서 개발할지 고민하며 각각의 장단점을 따져보았다.
1. Next.js 환경
[장점]
- 서버 사이드 렌더링(SSR)
- 관련 설정 통합: 프로젝트의 기본 설정과 Storybook의 설정이 통합되어 관리하기가 편하다
[단점]
- 구성 복잡성: Next.js의 설정이 Storybook과 결합되면서, 복잡성이 증가할 수 있다
- Webpack 버전 충돌 가능성
2. React + Vite 환경
[장점]
- 빠른 빌드: Vite는 빠른 개발 서버와 빌드 시스템을 제공
- 모듈 번들링의 최신 기술 활용: Vite는 기본적으로 ES 모듈을 사용하여 빠르고 효율적인 번들링을 제공
[단점]
- 최신 기술에 대한 의존성: Vite는 상대적으로 새로운 도구이며, 모든 프로젝트에서 사용할 수 있는 안정성과 호환성이 확실하지 않을 수 있다.
- 설정의 한계
- 개발 환경에서 esbuild를 사용하지만 프로덕션 환경에서는 Rollup으로 번들링을 수행
- 개발 환경과 프로덕션 환경의 설정이 다르기 때문에 빌드 안정성이 낮음
결론 : Nextjs
회사에서의 개발 환경은 대부분 nextjs 이기도 하고, 빌드 안정성, 설치 및 설정 간소화를 위해 nextjs 환경에서 개발을 시작하려 한다.
본격적으로 설치 시작
npx create-next-app --typescript
npx storybook@latest init설치가 끝나면 아래와 같은 화면이 나오고

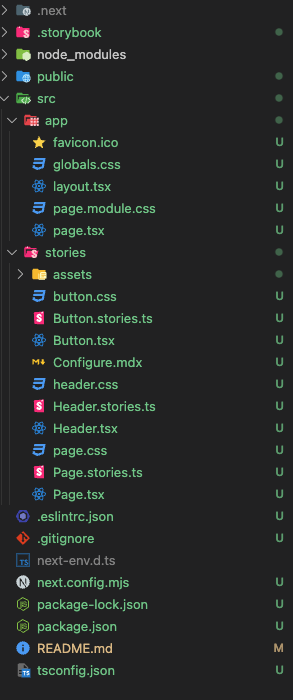
이런 폴더구조를 볼 수 있다.

세팅
설치가 다 됐으면 몇가지 설정을 해 줘야 한다.
- webpack 연동
storybook/main.ts 파일에 아래 코드를 작성해주면 된다.
//.storybook/main.ts
import type { StorybookConfig } from '@storybook/nextjs';
const path = require('path');
const config: StorybookConfig = {
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
addons: [
'@storybook/addon-onboarding',
'@storybook/addon-links',
'@storybook/addon-essentials',
'@chromatic-com/storybook',
'@storybook/addon-interactions',
],
framework: {
name: '@storybook/nextjs',
options: {},
},
docs: {
autodocs: 'tag',
},
staticDirs: ['../public'],
webpackFinal: async (config) => {
if (config.resolve) {
config.resolve.alias = {
...config.resolve.alias,
'@': path.resolve(__dirname, '../src'),
};
}
return config;
},
};
export default config;
기본적으로 생성된 main.ts 파일에는 webpackFinal 속성이 없다. 여기서 alias를 추가해줘야 storybook이 path를 잘 인식한다.
이걸 왜 써줘야 하는가?
-> tsconfig.json에 아래 코드가 있을 텐데, 이 코드를 통해 보통 프로젝트에서 import 문을 관리할 수 있었다. storybook에서는 이 import alias를 인식하지 못하므로, 수동으로 설정해야 된다.
만약 @/components와 같은 추가적인 alias가 있다면, 이 또한 .storybook/main.ts 파일의 webpackFinal에 추가해야함.
// tsconfig.json
"paths": {
"@/*": ["./src/*"]
}main.ts 변경 후에는 yarn storybook으로 다시 실행!
이제 스타일 세팅과 폴더트리 세팅.. 등등이 남았다!
