HTML요소들이 포함된 문자열을 데이터를 클라이언트로 보내줬을 때 해당 HTML요소들을 적용시킬 수 있는 방법이 뭘까?
1. 문제가 발생한 경우

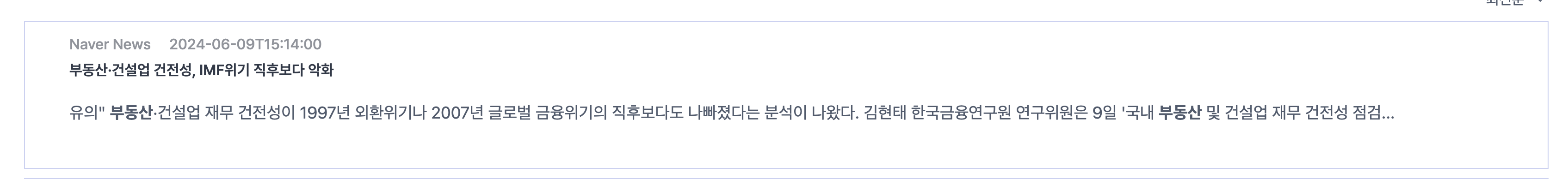
백엔드에서 보내준 뉴스 데이터에 위와같이 &앰퍼센트 문자와 <b>부동산<b>와같이 HTML요소를 포함한 문자열 데이터를 처리해야 하는 문제가 발생했다.
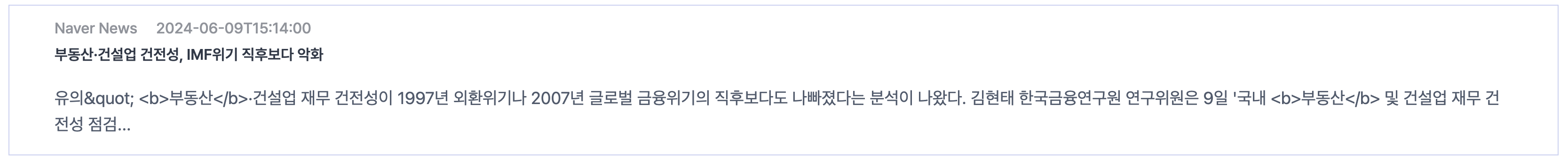
해당 데이터는 문자열이기 때문에 JSX의 children으로 넣으면 아래와 같이 요소가 적용되지 않은 채 렌더링 하는 문제가 발생한다.


문자열 안에 있는 HTML요소들이 클라이언트에 보이게 렌더링 시킬수도 없기에 이를 해결하는 방법에 대해서 알아보자.
2. 해결방법
2.1 dangerouslySetInnerHTML
React에서 제공하는 하나의 기능으로 바닐라 JavaScript에서의 innerHTML을 대체하는 역할을 하는 속성이다.
 사용법은 위와같이 JSX의 요소에 속성으로 넣어주면 된다.
사용법은 위와같이 JSX의 요소에 속성으로 넣어주면 된다.
__html키의 값으로 HTML요소가 들어간 데이터를 정의해주면된다.
 그럼 위와같이 HTML요소들이 적용된 상태로 해당 데이터를 렌더링 하게 된다.
그럼 위와같이 HTML요소들이 적용된 상태로 해당 데이터를 렌더링 하게 된다.
단점
속성에도 "dangerous"가 들어가 있듯 해당 속성은 XSS(Cross Site Scripting)공격에 매우 취약하다는 단점을 가지고 있다.
XSS는 데이터에 `Sciprt`를 넣어서 해당 스크립트 코드를 작동시킴으로써 사용자의 정보를 가져가려는 공격을 뜻한다.
보통, 쿠키나 세션같은 유저정보를 털어갈 때 사용하는 공격방법이다.2.2 parseFromString
parseFromString은 해당 데이터에 들어있는 HTML요소들을 제거하는 파싱 메서드이다.
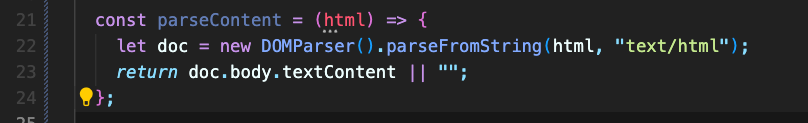
 위와같이
위와같이 DOMParser의 parseFromString메서드를 통해서 해당 데이터의 HTML요소들을 제거한 상태로 파싱해준다.

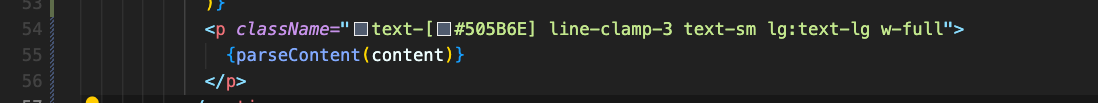
 위와같이
위와같이 parseFromString메서드를 호출하면 HTML요소들이 제거된 데이터가 반환되어서 해당 데이터를 사용할 수 있다.
단점
데이터에 들어있는 HTML요소들이 사라진다는게 어떻게 보면 단점이 될 수 있다.
다만, 데이터에 HTML요소들이 사라져도 상관없다면 위 방법도 좋은 방법이다.
2.3 html-react-parser
html-react-parser패키지는 HTML요소들이 포함된 데이터를 React컴포넌트로 변환시켜서 사용할수 있게 해주는 패키지이다.
해당 패키지를 사용하기 위해서는 먼저 설치해줘야 한다.
npm i html-react-parser그 후, 사용하려는 컴포넌트에 아래와 같이 html-react-parser패키지의 parse를 import시켜준다.
import parse from "html-react-parser";
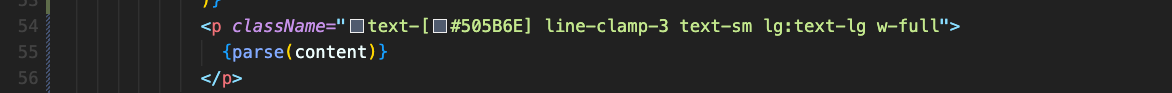
 import한
import한 parse의 인자로 HTML요소가 포함된 문자열 데이터를 넣어주면 위와같이 HTML요소들이 적용된 상태로 데이터를 렌더링하게 된다.
단점..?
패키지를 설치해야 한다는 점 말고는 딱히 단점이 없다고 생각한다.
React컴포넌트로 변환시키기 때문에 XSS공격을 걱정할 필요도 없다.


html-react-parser 저거 XSS 취약할껄요?
script태그 써보세요 바로 뚫릴텐데