저번 포스팅에서는 JavaScript의 geolocation api를 이용하여 현재위치의 위도, 경도를 가져오는 작업을 하였고 이번 포스팅에서는 React에서 Naver Map api등록과 브라우저에 Naver Map 렌더링 하는 방법을 알아보자.
1. Naver Map API 등록
Naver Map을 이용하기 위해서는 이용신청을 먼저 해야 한다.
https://www.ncloud.com/product/applicationService/maps
위 링크로 접속하여서 이용신청하기 버튼을 눌러준다.
!!!!Naver Map API를 이용신청하기 위해서는 로그인 할 계정과 유료서비스를 이용할 시 요금이 결제될 카드를 등록해야 한다.
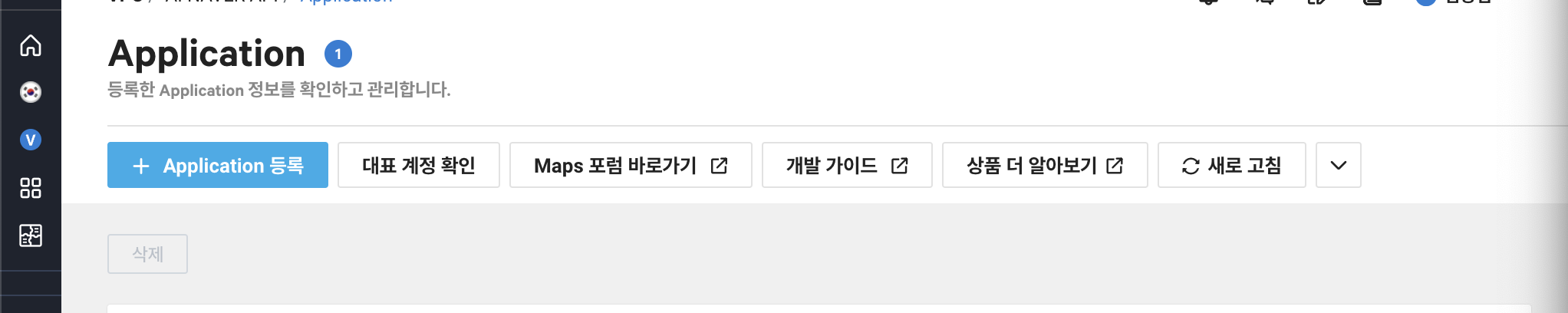
Application 등록버튼을 클릭해준다.

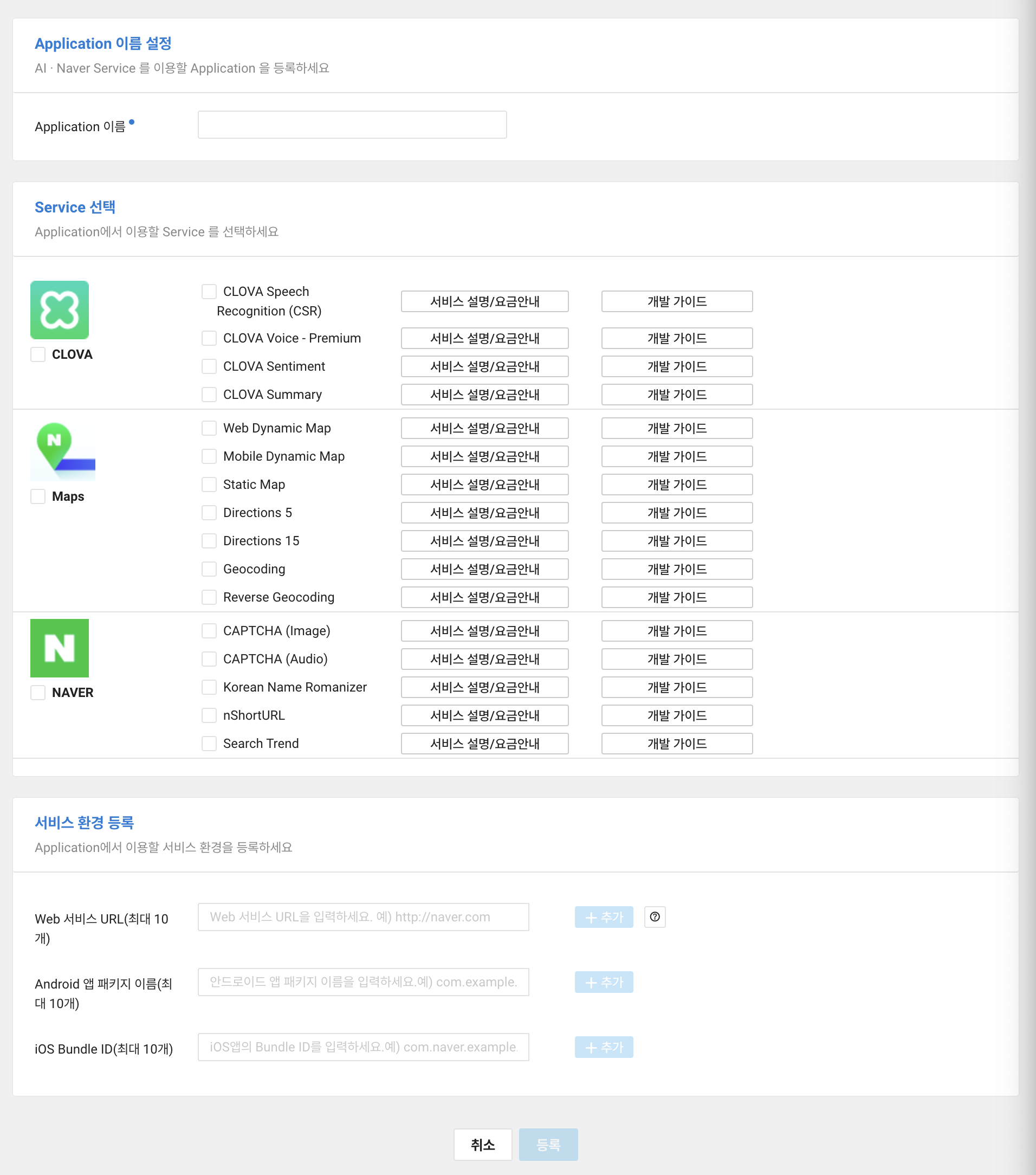
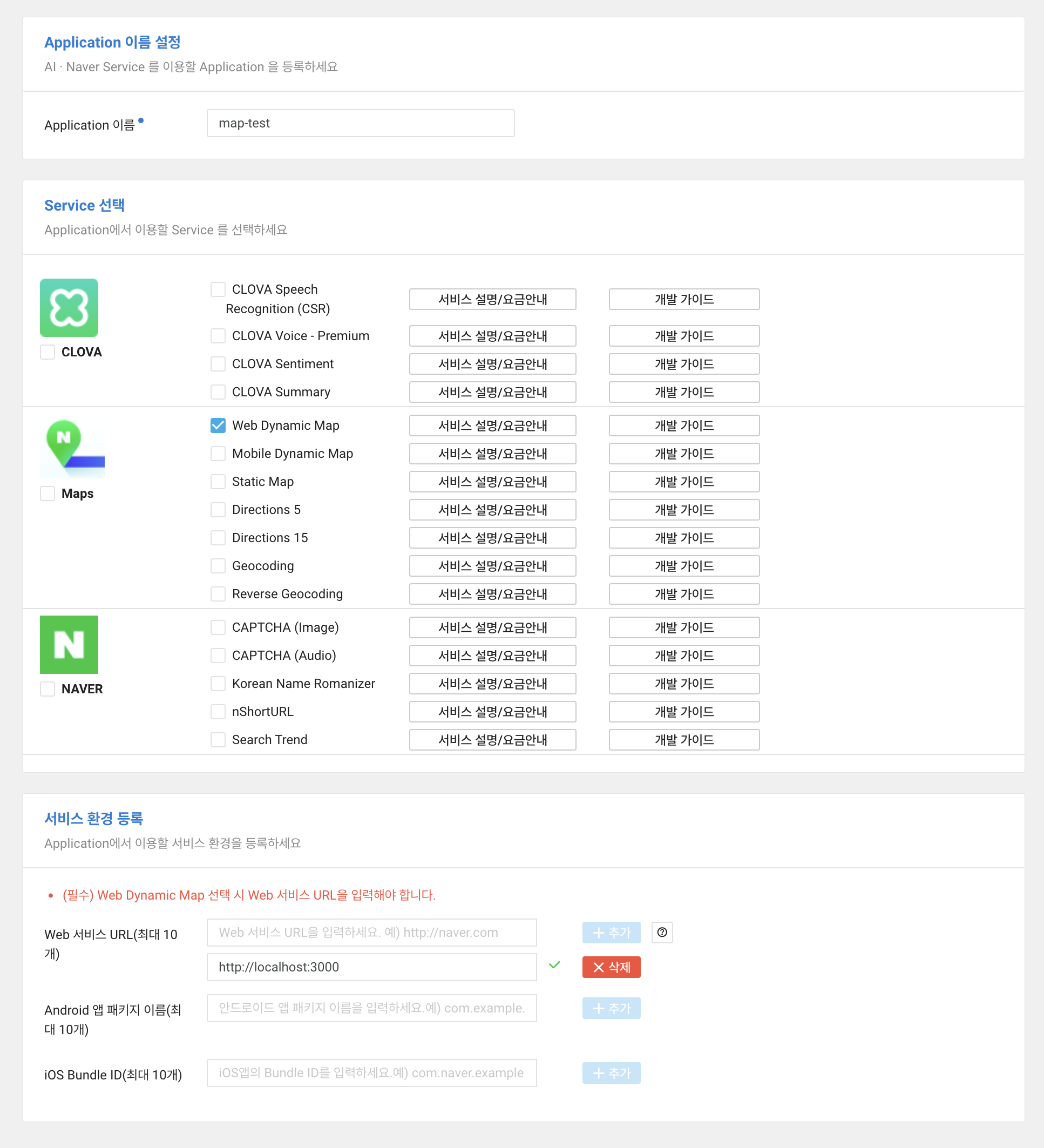
Application 이름 설정에는 Naver Map Api를 사용할 이름을 적용해준다.(사용자 임의로 지어도 괜찮다.)
Service 선택에서는 사용할 서비스를 선택해준다.
Naver Map API을 PC웹에서 사용할 것이기 때문에 중간에 있는 Maps에서 Web Dynamic Map을 선택해준다.
서비스 환경 등록에서는 Web 서비스 URL에 www를 제외한 도메인을 등록해주면 된다.
 위와같이 설정을 완료했다면 맨 아래
위와같이 설정을 완료했다면 맨 아래 저장버튼을 클릭해준다.
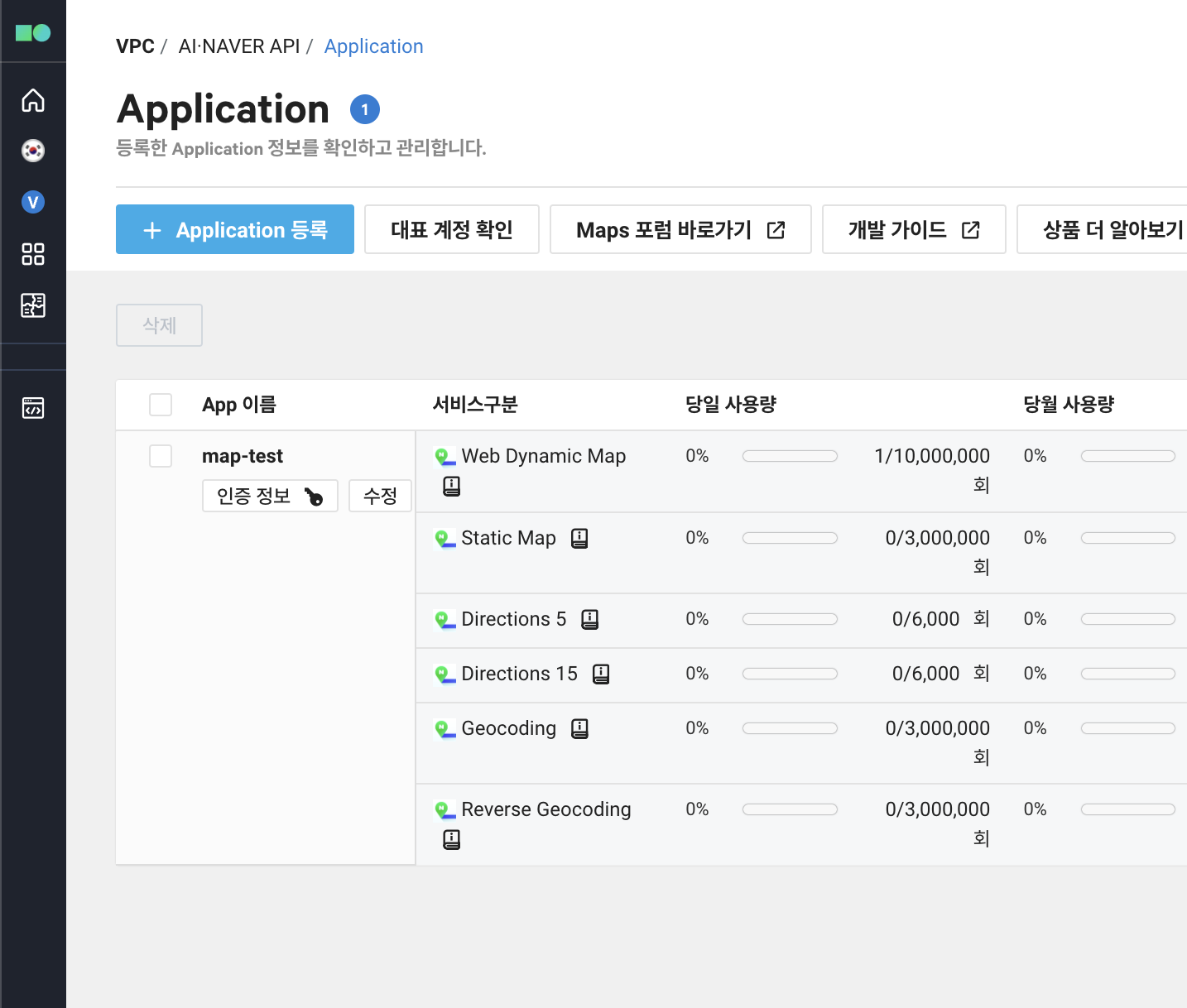
 정상적으로 만들어 졌다면 위와같이 지정한 설정대로 Application이 생성된걸 확인할 수 있다.
정상적으로 만들어 졌다면 위와같이 지정한 설정대로 Application이 생성된걸 확인할 수 있다.
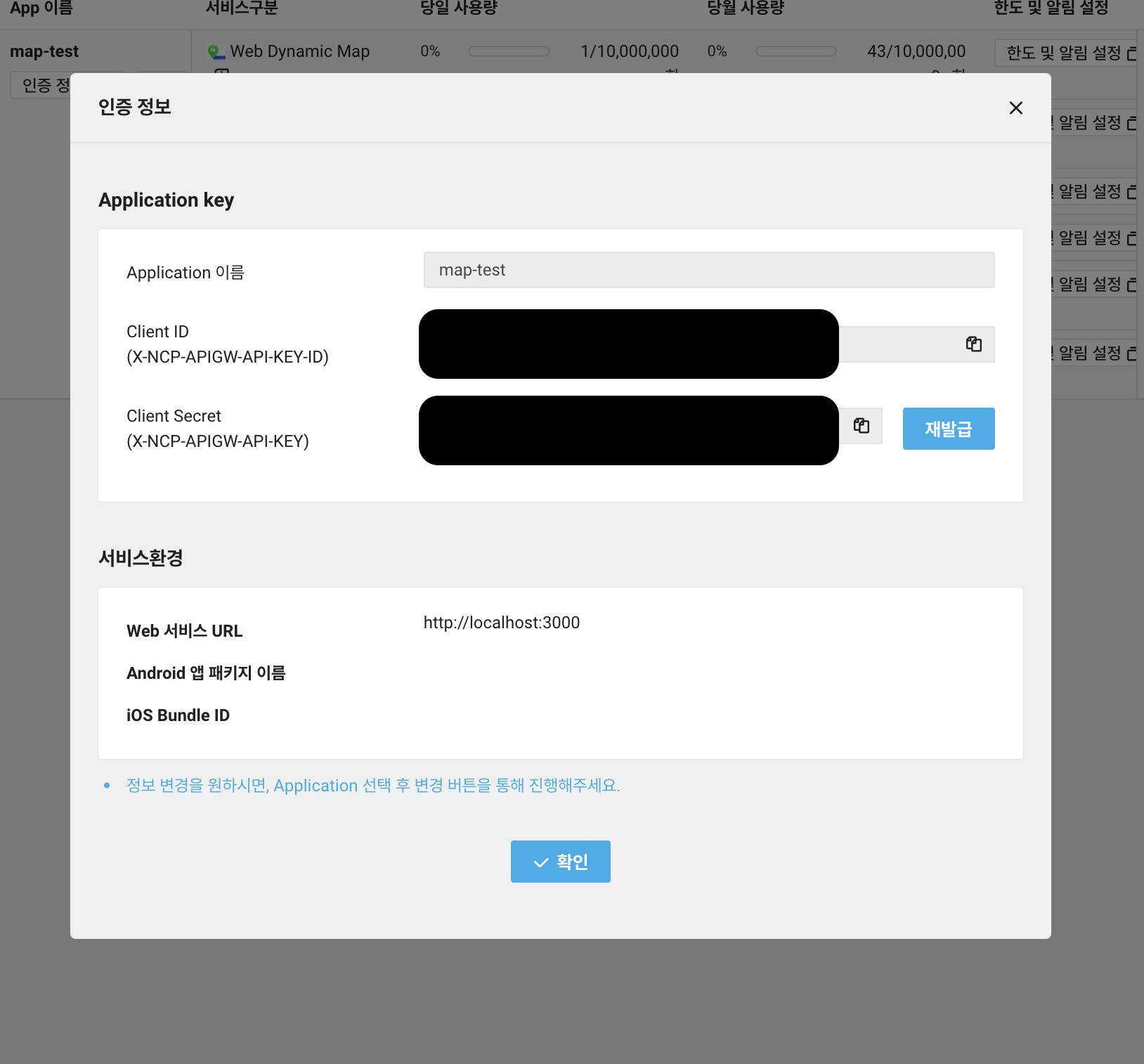
여기서 생성한 Application의 인증 정보를 클릭해준다.

인증 정보를 클릭하면 Client ID값을 복사해준다.
해당 값은 이용신청을 한 유저에게 Naver Map API를 제공하는 하나의 Key이기 때문에 노출해서는 안된다.여기까지 완료했다면 Naver Map API를 이용해서 지도를 렌더링 하는 준비가 끝났다.
2. React에서 Naver Map API연결하기
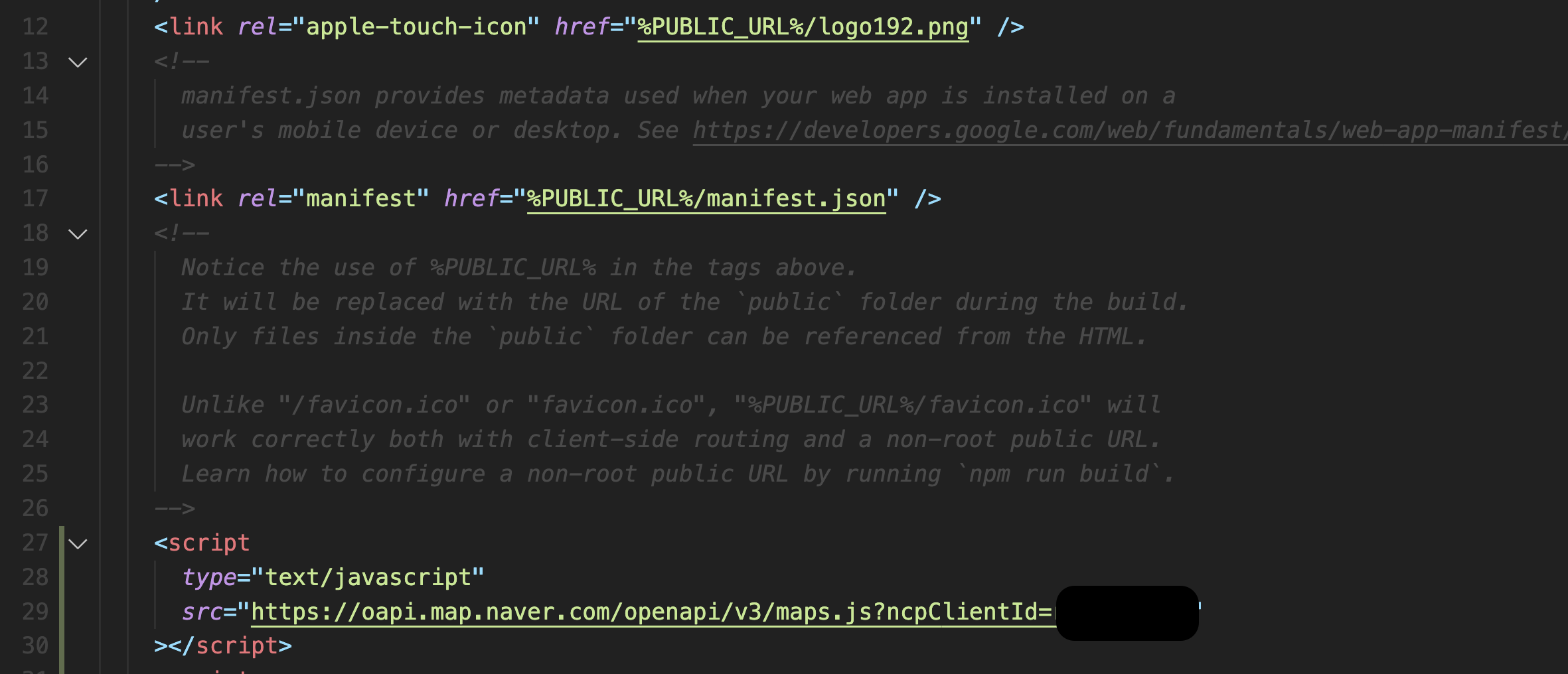
지도를 연결하기 위해서는 index.html에서 script요소로 연결시켜줘야 한다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
위 script요소의 src옵션에서 YOUR_CLIENT_ID에 방금전에 복사한 Client ID값으로 바꿔준다.
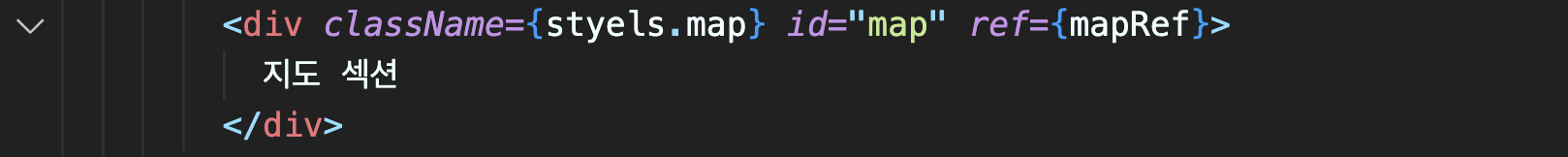
그 후, 지도를 렌더링하기 위한 영역을 정의해준다.

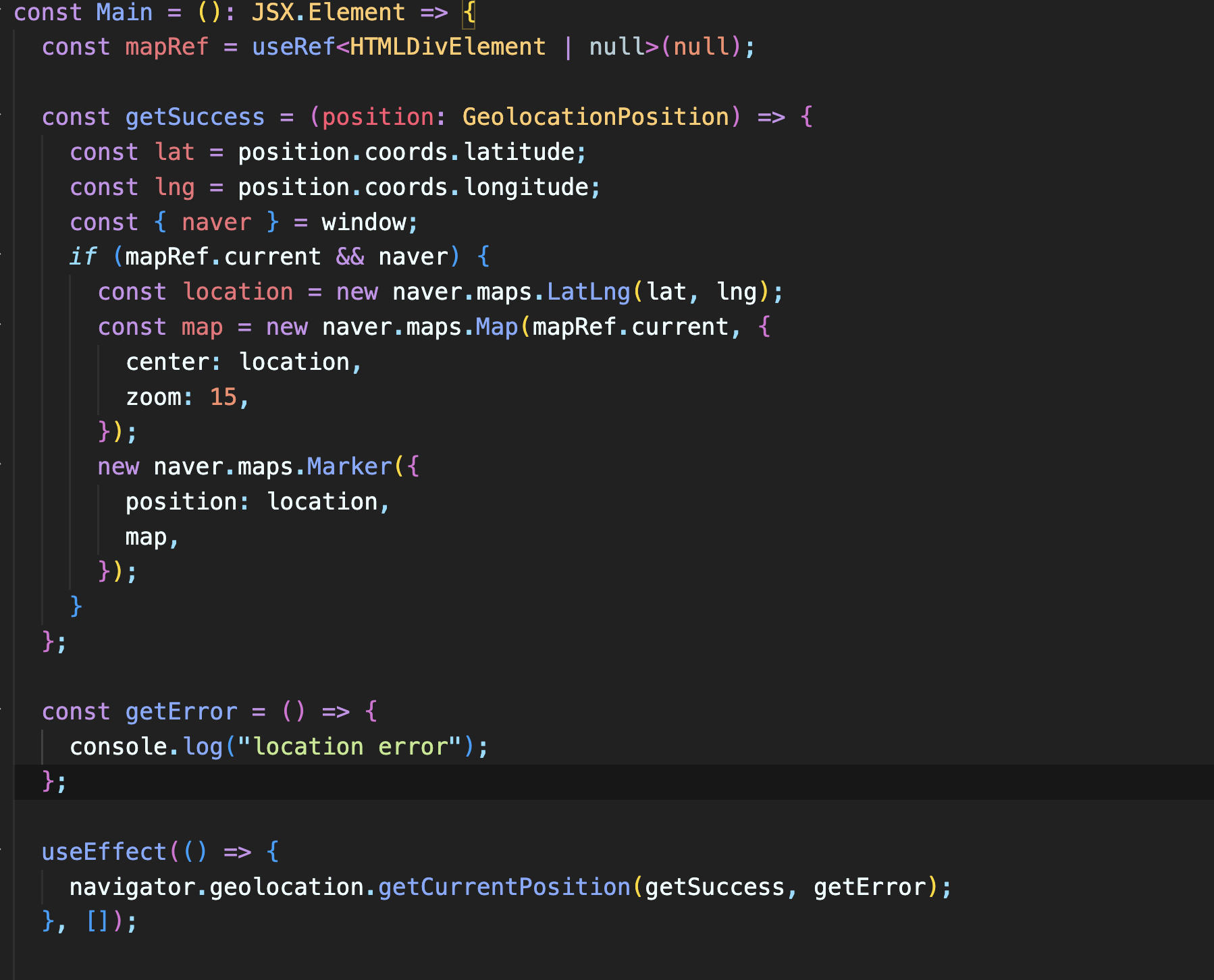
useRef훅을 이용해서 실제 DOM에 접근하여서 지도를 렌더링 할 것이다.

useRef훅을 이용해서 지도를 렌더링 할 영역의 ref값을 사용할 것이다.
useEffect훅을 이용해서 페이지가 처음 렌더링 될 때 현재위치의 위도, 경도를 geolocationapi를 이용하여 구한다음 해당 위도, 경도를 lat, lng변수에 정의해준다.
index.html파일에 script구문으로 추가한 Naver Map API에 접근할 수 있는 naver클래스를 window객체에서 정의해준다.
naver클래스는 지도를 표현하는 클래스이다.
const location = new naver.maps.LatLng(lat, lng);naver클래스로 새로운 인스턴스를 생성하여 해당 인스턴스의 maps객체에 접근한다.
maps객체는 Naver Map API의 모든 객체를 담는 네임스페이스이다.
maps객체의 LatLng클래스에 접근하여서 geolocation api로 구한 위도, 경도를 정의해줘서 "location"변수에 초기화 해준다.
const map = new naver.maps.Map(mapRef.current, {
center: location,
zoom: 15,
});지도를 렌더링 하기 위한 maps객체의 Map클래스를 이용하여서 지정한 DOM요소에 지도를 렌더링 한다.
첫번째 인수로는 지도를 삽입할 HTML요소 혹은 HTMl요소의 id를 전달해준다.
두번째 인수로는 렌더링 할 지도의 옵션 객체를 정의한다.
center옵션은 지도를 렌더링 할 때 지도 정 가운데에 전달한 위도,경도를 띄워주게 된다.
zoom옵션은 지도가 렌더링 될 때 얼마만큼 확대되어 보일것인지를 정수로 정의할 수 있다.
new naver.maps.Marker({
position: location,
map,
});Marker클래스는 지도 위에 표시할 마커를 정의할 수 있다.
position옵션은 반드시 정의해야 하며 해당 위치에 마커를 표시하게 된다.
map옵션은 마커를 표시할 Map객체이다.
위 코드에서는 "map"변수가 이에 해당한다.
위 작업까지 완료했다면 지도를 렌더링 할 준비가 끝났다!!!
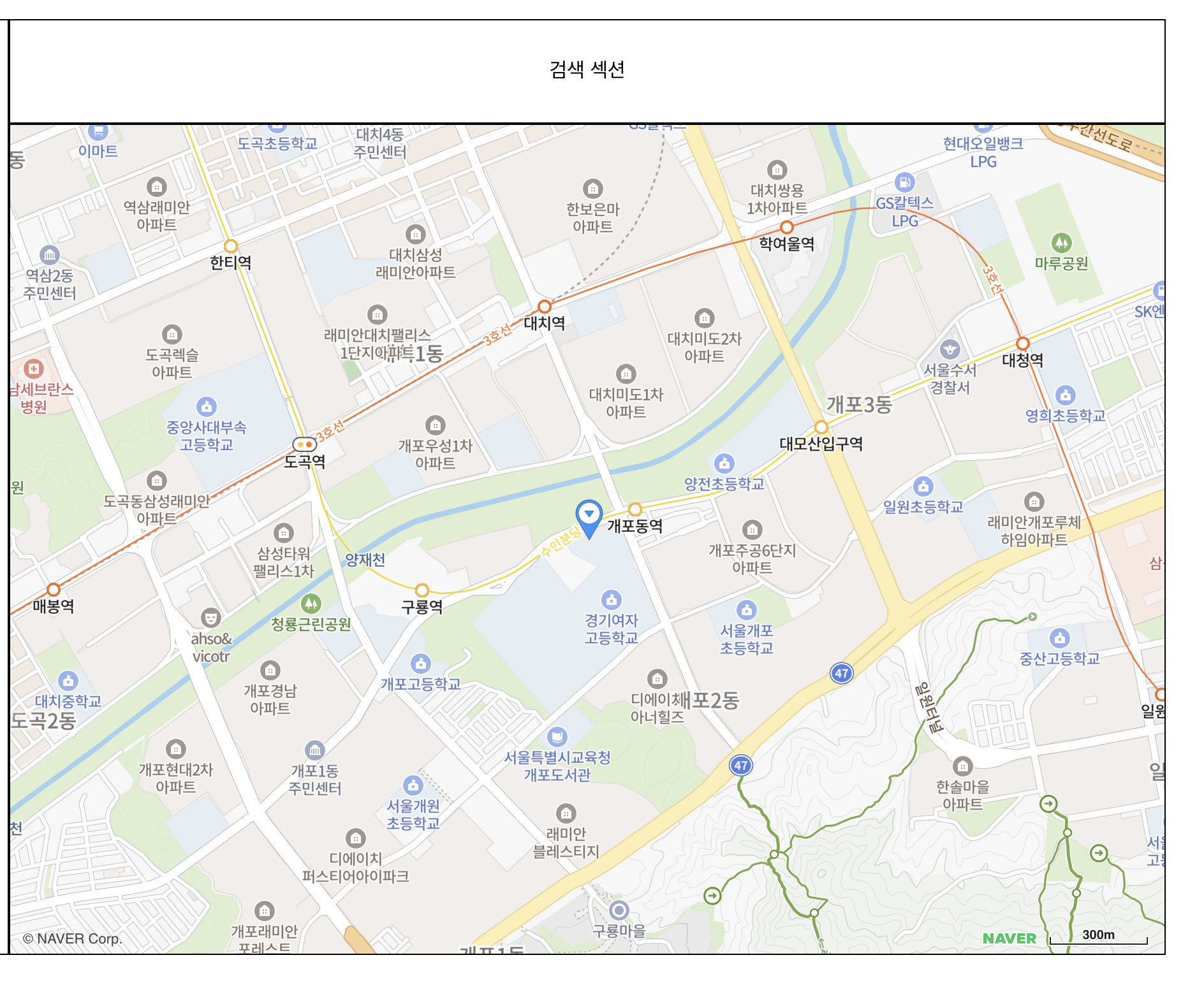
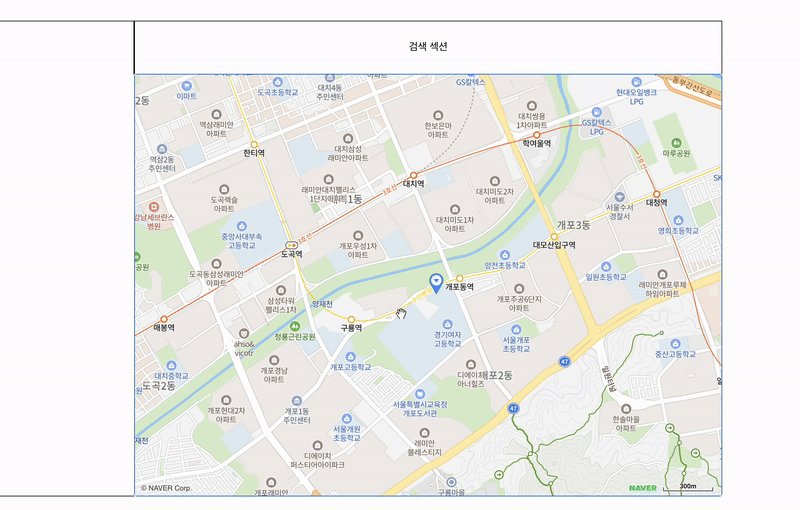
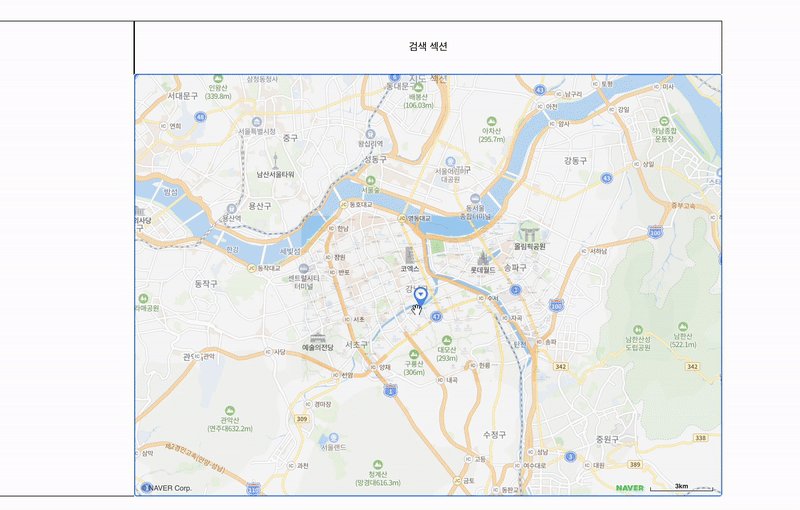
 위와같이 클라이언트에 지도가 제대로 렌더링 된 걸 확인할 수 있다.
위와같이 클라이언트에 지도가 제대로 렌더링 된 걸 확인할 수 있다.
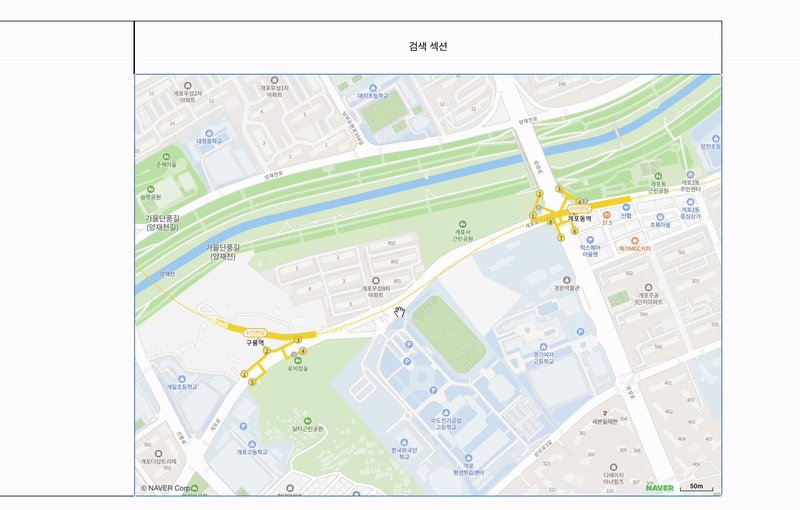
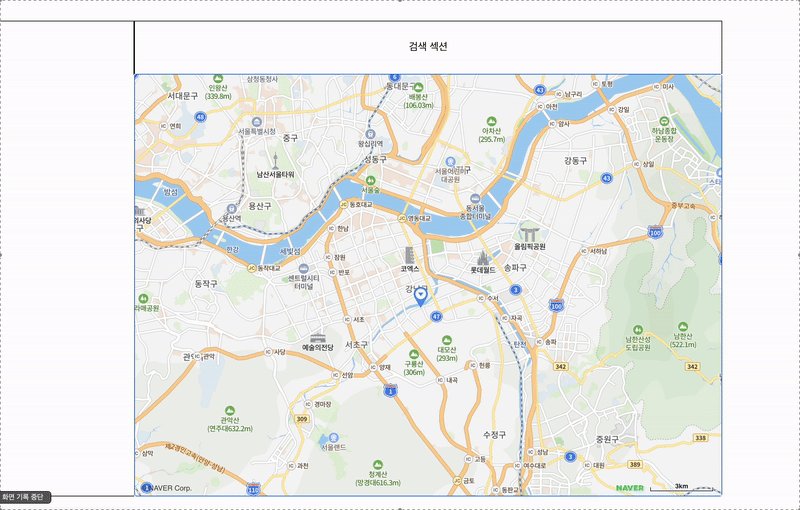
 지도를 확대하고 축소할 수도 있다.
지도를 확대하고 축소할 수도 있다.
3. 마치며
이번 포스팅에서는 Naver Map API를 사용하여 React로 지도를 렌더링 하는 과정에 대해서 알아보았다.
Naver Map API에 워낙 사용법이 잘 나와 있어서 어렵지 않게 적용할 수 있던거 같다.
다만 index.html파일 자체에 script구문이 들어가 있어서 Client ID값이 개발자 도구로 보이는 문제가 있는데 해당 문제는 해결법을 찾아봐야할거 같다
참고로 지도가 한 번 새로 렌더링 될 때마다 "Web Dynamic Map"의 횟수가 1씩 증가한다..
누가 고의적으로 새로고침하면 횟수가 끊임없이 증가할거 같은데 어떻게 해결해야 할까?
4. Reference
https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html