React에서 이미지 파일을 저장하는 위치는 크게 "src", "public"디렉토리로 나뉜다. 이번 포스팅에서는 "src"디렉토리에 이미지를 보관할 때, "public"디렉토리에 이미지를 보관할 때 차이를 알아보도록 하자.
1. "public", "src"디렉토리의 차이
npx create-react-app으로 React프로젝트를 생성하면 루트 디렉토리에 여러 디렉토리들이 생성되는데 이 중 사용하는 디렉토리는 대표적으로 public, src디렉토리를 사용할 것이다.
해당 디렉토리들의 차이는 뭘까?
1.1 public

public디렉토리에 있는 파일들은 웹팩 및 기타 번들링 도구에 의해 번들링 되지 않는 정적자원을 저장하는 디렉토리이다.
예를 들면 favicon, index.html, manifest.json파일 같이 정적파일들을 관리하는 디렉토리이다.
public폴더에 있는 파일을 소스 파일 내부에서 사용하고 싶다면 상대경로가 아닌 절대경로로 접근할 수 있다.
import inChatting from "../../img/Footer/inChatting.svg";위와같이 상대경로로 작성하는게 아닌 아래와 같이 절대 경로로 public디렉토리에 접근이 가능해진다.
<img src="/img/Footer/chatting.svg" alt="chatting page"/>1.2 src

src디렉토리는 소스코드 및 관련 자원을 저장하는 곳이며, 웹팩 및 기타 번들링 도구에 의해 번들링 되는 파일들을 관리하는 디렉토리이다.
예를 들면, 컴포넌트 소스파일과 css파일 등은 컴파일 할 때 사용되는 파일들이기 때문에 src디렉토리에 정의하는 것이다.
2. 이미지 파일 기준으로본 "public", "src"
2.1 src
2.1.1 src에 있는 이미지 가져오기
src디렉토리에서 이미지 파일을 관리할 경우 import하여서 이미지를 가져오거나 img요소의 src옵션에 직접 상대경로를 입력해주면 된다.
import inChatting from "../../img/Footer/inChatting.svg";
<img src="../../img/Footer/inChatting.svg" alt="inChatting Page"/>2.2 public
2.2.1 public에서 이미지 가져오기
public디렉토리에 있는 파일은 절대경로를 통해서 접근할 수 있다.
다만, import하여 가져오는게 아닌 img요소의 src옵션에서만 정의가 가능하다.
<img src="/img/Footer/inChatting.svg" alt="inChatting Page"/>위와같이 ../../와 같은 상대경로가 빠지고 절대경로로 public디렉토리 내부에 있는 파일에 접근이 가능하다.
2.2.2 public에 있는 이미지 파일을 못 불러오는 경우
public디렉토리에 있는 이미지는 import구문으로 접근이 불가능하다.
import구문은 일반적으로 번들링 도구에 의해 처리된다. 다만 public디렉토리의 파일들은 번들링 과정에서 제외되기 때문에 import구문으로 접근할 수 없다.
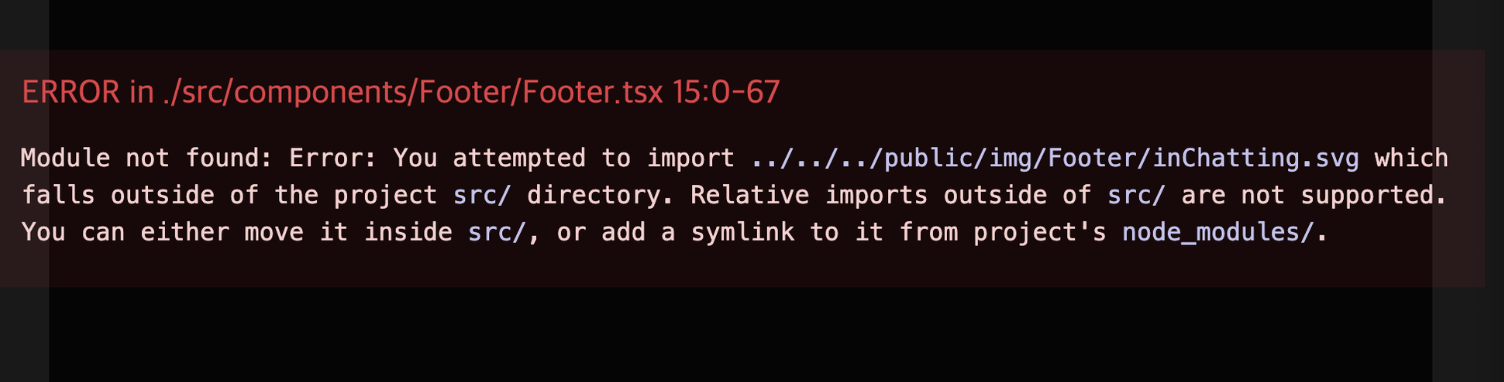
import inChatting from "../../../public/img/Footer/inChatting.svg"; 위와같이 "src"디렉토리 외부에 있는건 import하지 못한다는 에러가 발생하는걸 확인할 수 있다.
위와같이 "src"디렉토리 외부에 있는건 import하지 못한다는 에러가 발생하는걸 확인할 수 있다.
<img
src={
pathName === "chatting"
? "../../../public/img/Footer/inChatting.svg"
: chatting
}
alt="chatting page router"
/> 위와같이 상대경로로 public에 있는 이미지 파일을 접근하면 이미지를 못 찾는걸 확인할 수 없다.
위와같이 상대경로로 public에 있는 이미지 파일을 접근하면 이미지를 못 찾는걸 확인할 수 없다.
3. 마치며
이번 포스팅에서는 React에서 이미지 저장위치에 따라서 어떤것이 달라지는지 알아봤다.
이미지를 많이 사용하는 웹 사이트라면 해당 위치에 따라서 결국 번들러의 크기도 달라지고 성능의 차이가 유의미하게 발생할거 같지만 개인적인 생각으로는 이미지를 public에서 관리하던 src에서 관리하던 개인의 선호도 차이가 주를 이룬다고 생각한다.
4. Reference
https://stackoverflow.com/questions/47196800/reactjs-and-images-in-public-folder
https://create-react-app.dev/docs/using-the-public-folder/
https://bokjiho.medium.com/react-%EB%A6%AC%EC%95%A1%ED%8A%B8%EC%97%90%EC%84%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EA%B2%BD%EB%A1%9C-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0-public-src-%EB%94%94%EB%A0%89%ED%86%A0%EB%A6%AC-%EC%B0%A8%EC%9D%B4-fddb4f455c2a