
최근에 했던 프로젝트에 리액트 쿼리를 활용하려고 했으나 흐지부지 쓰지 못했던게 아쉬워서 다음 프로젝트에서는 제대로 사용하려고 공부하기 위한 리액트 쿼리 정리이다.
1. react-query dev tools란?
react-query dev tools는 개발중인 모든 쿼리(요청)의 상태를 표시해준다.
또한 예상대로 작동하지 않는 경우 문제를 해결하는데 도움을 주는 도구이다.
예를 들면, 쿼리(요청) 키로 쿼리를 표시해주고 활성(fresh), 비활성(inActive), 만료(stale)등의 모든 쿼리의 상태를 알려준다.
업데이트 된 타임스탬프도 알려준다.
쿼리에 반환된 데이터를 확인할 수 있는 데이터 탐색기도 있고 쿼리를 볼 수 있는 쿼리 탐색기도 있다.
기본적으로 개발자 도구는 프로덕션 번들에 포함되어 있지 않다.
보통은 process.env.NODE_ENV값에 따라서 프로덕션 환경에 있는지 여부가 결정된다.
react같은 경우 npm run build할 경우에만 해당 값을 process.env.NODE_ENV값을 production값으로 설정해서 빌드한다.
2. react-query dev tools 사용하기


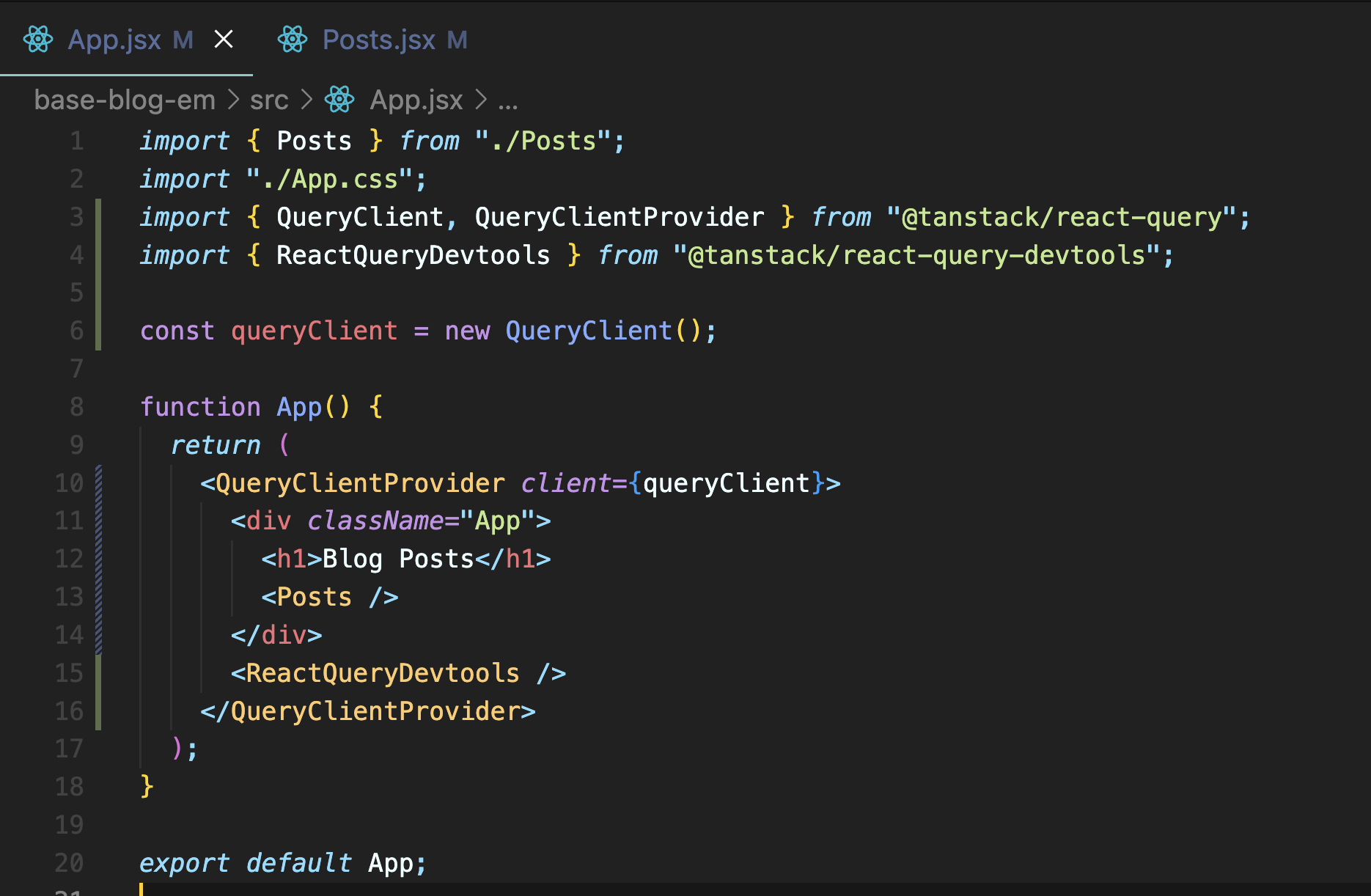
위와같이 ReactQueryDevtools를 import해준 다음 QueryClientProvider컴포넌트로 감싼 자식 컴포넌트에 넣어준다.
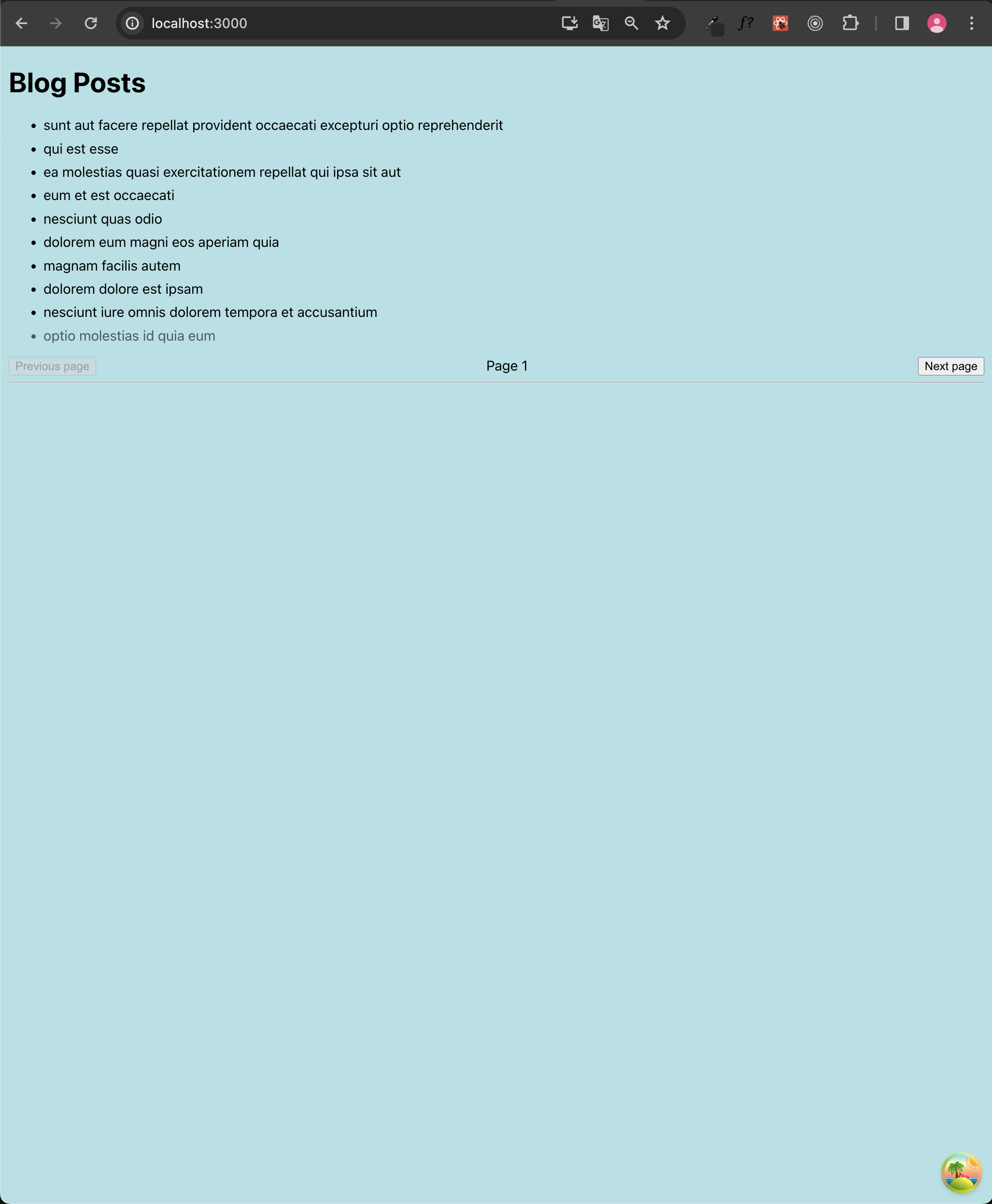
그 이후에 페이지를 다시 확인해보면 오른쪽 아래에 react-query dev tools에 접속할 수 있는 아이콘이 생긴다.
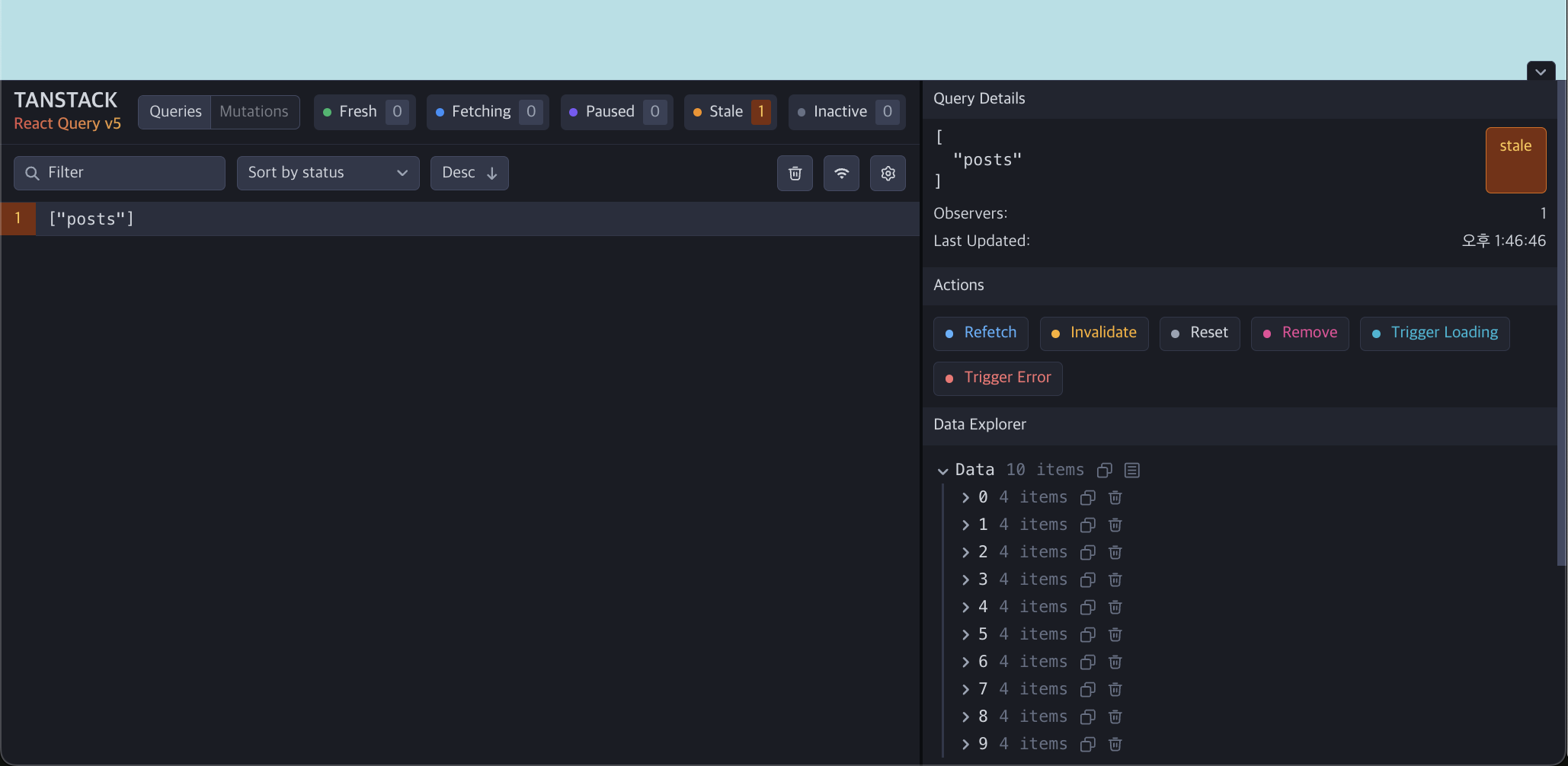
 해당 아이콘을 눌러서 열어보면 어떤 키에 요청을 보냈는지 나오고 해당 요청의 상태를 알 수 있다.
해당 아이콘을 눌러서 열어보면 어떤 키에 요청을 보냈는지 나오고 해당 요청의 상태를 알 수 있다.
stale은 만료상태임을 나타낸다.
Last Update는 마지막으로 업데이트 된 시간을 알 수 있다.
Data Explorer에는 어떤 데이터를 받아 왔는지 볼 수 있다.
즉, 해당 데이터는 리액트 쿼리 캐시에 저장된 데이터이다.
