
최근에 했던 프로젝트에 리액트 쿼리를 활용하려고 했으나 흐지부지 쓰지 못했던게 아쉬워서 다음 프로젝트에서는 제대로 사용하려고 공부하기 위한 리액트 쿼리 정리이다.
1. Refetch란?
리페치는 react-query에서 캐시에 저장된 데이터가 stale 즉, 만료된 데이터이고 특정 조건을 만족하면 해당 데이터를 서버에서 다시 가져와서 캐시 데이터로 저장하는 개념이다.
즉, 만료 데이터를 최신 데이터로 다시 업데이트 하는 것이다.
2. Refetch는 어떤 조건에서 일어날까?
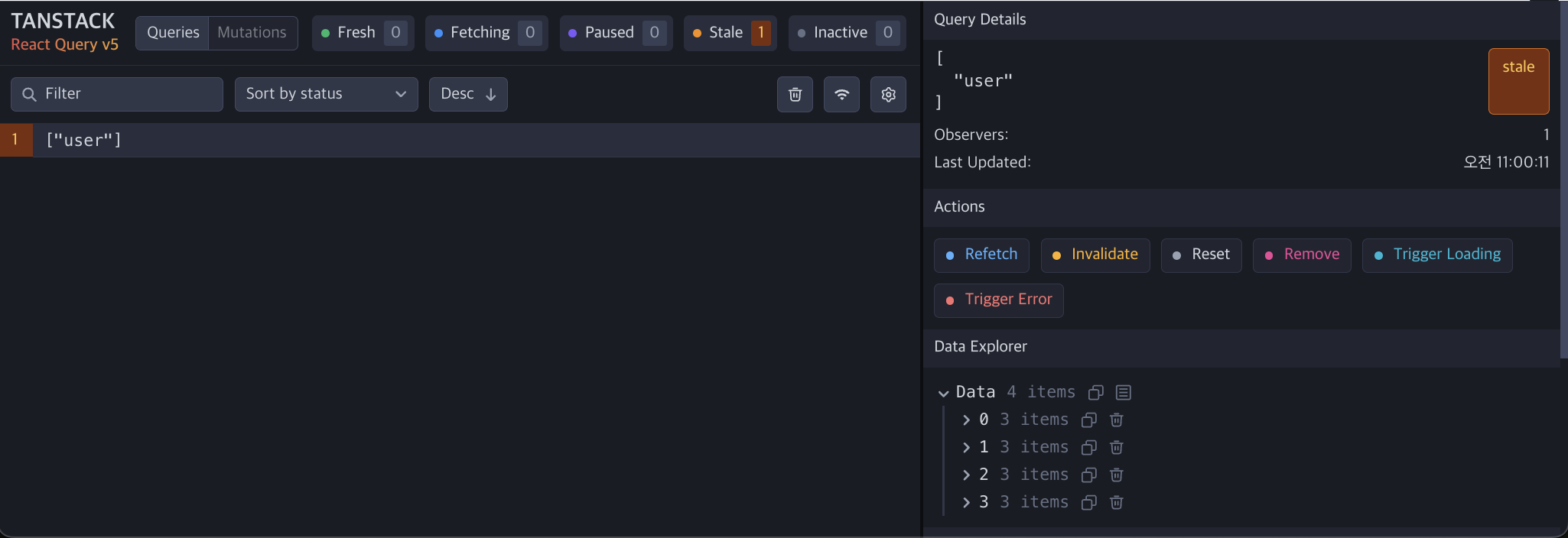
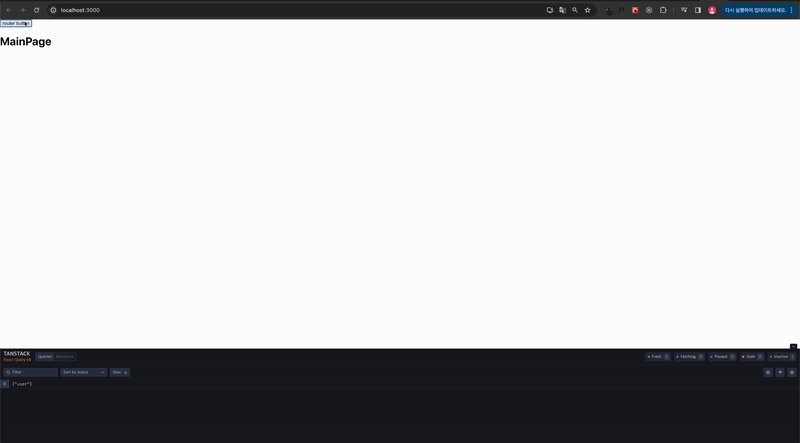
Retech가 일어나기 위해서는 해당 캐시 데이터가 만료(stale)상태임을 만족해야 한다.

- 위와같이 해당 데이터가 만료상태여야 첫번째 조건이 성립된다.
두번째로는 만료상태인 데이터를 어떠한 행동이나 환경에 의해서 최종적으로 Refetch시킬 수 있다
refetchOnReconnectrefetchOnReconnect: boolean | "always" | ((query: Query) => boolean | "always")- 네트워크가 다시 연결되는 경우
- default : true
- always : 네트워크가 재연결 될때마다 stale에 상관없이 데이터를 Refetch한다.
refetchOnWindowFocusrefetchOnWindowFocus: boolean | "always" | ((query: Query) => boolean | "always")- 창을 재포커스 하는 경우
- defulat : true
- always : 해당 창이 재포커스 될때마다 stale에 상관없이 데이터를 Refetch한다.
refetchOnMountrefetchOnMount: boolean | "always" | ((query: Query) => boolean | "always")- 컴포넌트가 마운트 되는 경우
- default : true
- always : 컴포넌트가 마운트 시 stale에 상관없이 항상 데이터를 Refetch한다.
refetchIntervalrefetchInterval: number | false | ((data: TData | undefined, query: Query) => number | false)- Interval로 정해진 시간마다 리페치를 지시한 경우
앞에 3개(refetchOnReconnect, refetchOnWindowFocus, refetchOnMount)는 boolean값이고 refetchInterval은 ms초 단위의 시간이다.
3. Refetch 옵션 사용 예시
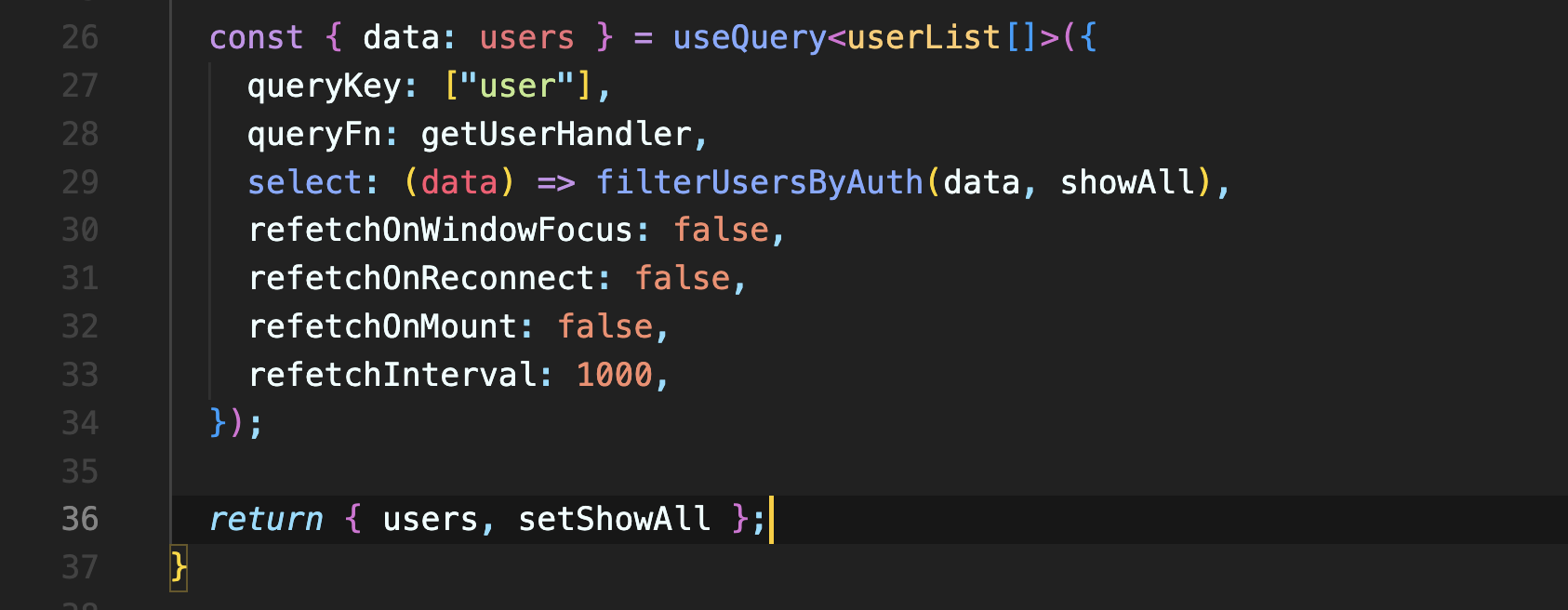
refetchReconnect, refetchOnWindowFocus, refetchOnMount, refetchInterval옵션들은 useQuery훅 내부에서 지정해줄 수 있다.

3.1 refetchOnWindowFocus
refetchOnWindowFocus : false
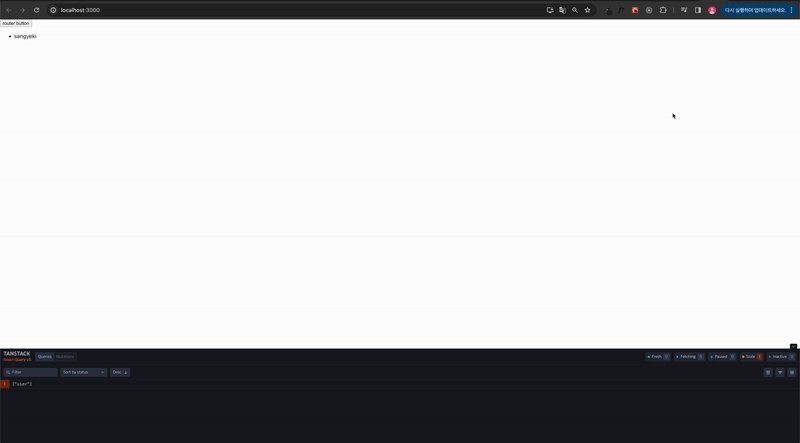
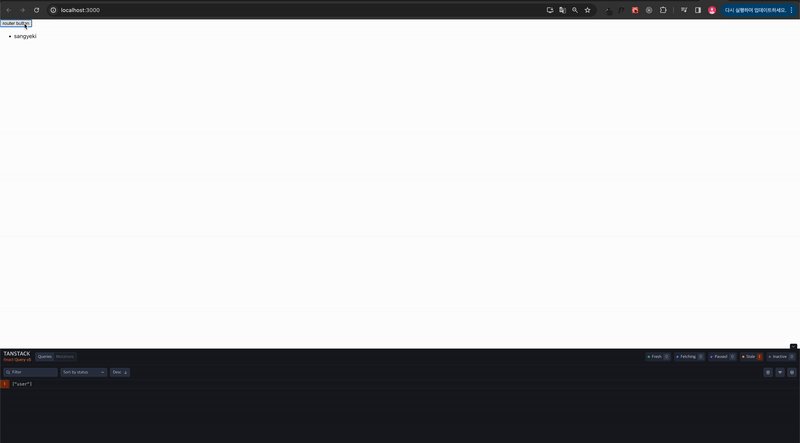
- 해당 창을 재포커스 하면 stale 상태인 데이터가 Refetch 하는 모습이다.
refetchOnWindowFocus : true
- 해당 창을 재포커스 하면 stale 상태인 데이터가 Refetch 하는 모습이다.
3.2 refetchOnMount
refetchOnMount : false
-
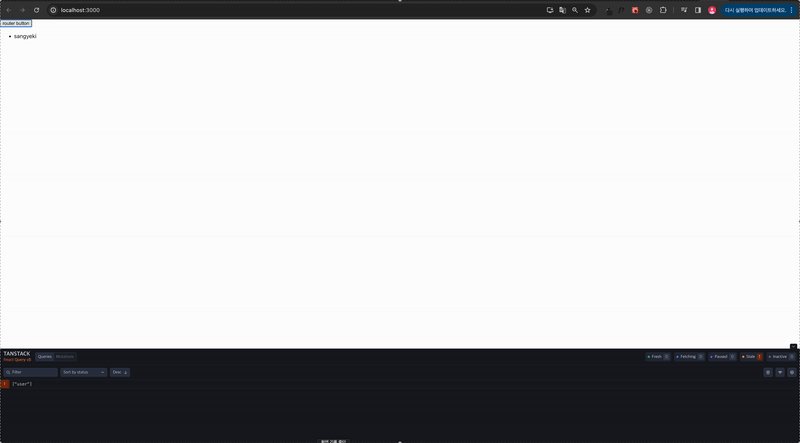
해당 컴포넌트를 언마운트 시켰다가 다시 마운트시키면 inActive상태로 변했다가 다시 마운트 시키면 inActive 인 데이터가 stale 상태로 유지되는 모습이다.
- inActive상태인 데이터는 캐시타임(gcTime)이 지나면 캐시데이터에서 삭제된다.
refetchOnMount : true
- 해당 컴포넌트를 언마운트 시켰다가 다시 마운트시키면 inActive 상태로 변했다가 다시 마운트 시키면 inActive 인 데이터가 Refetch 하는 모습이다.
3.3 refetchOnReconnect
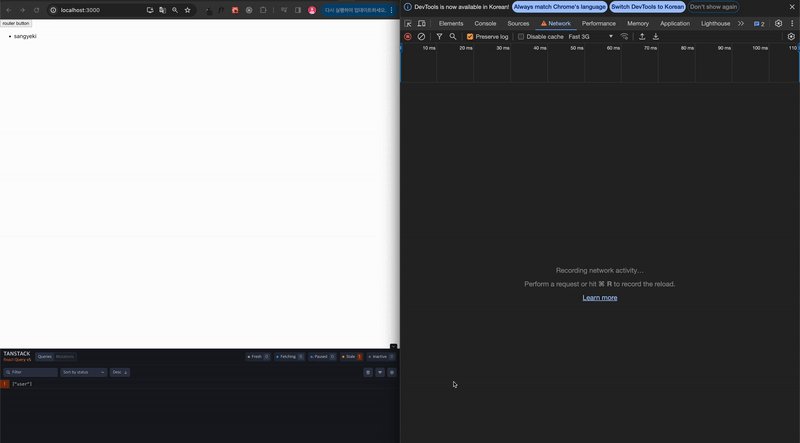
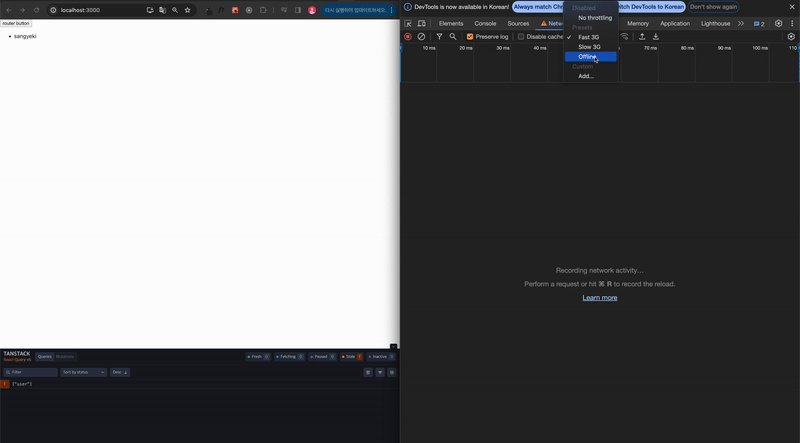
refetchOnReconnect : false
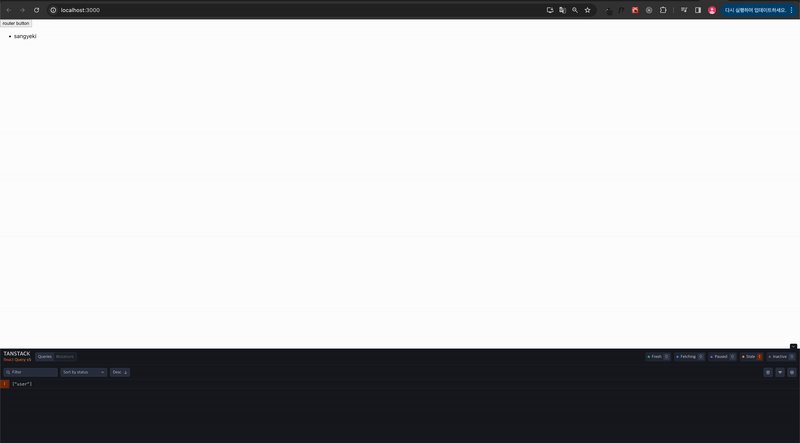
- 해당 창에 네트워크를 끊고서 다시 연결시켜도 해당 데이터는 stale 상태를 유지하는 모습이다.
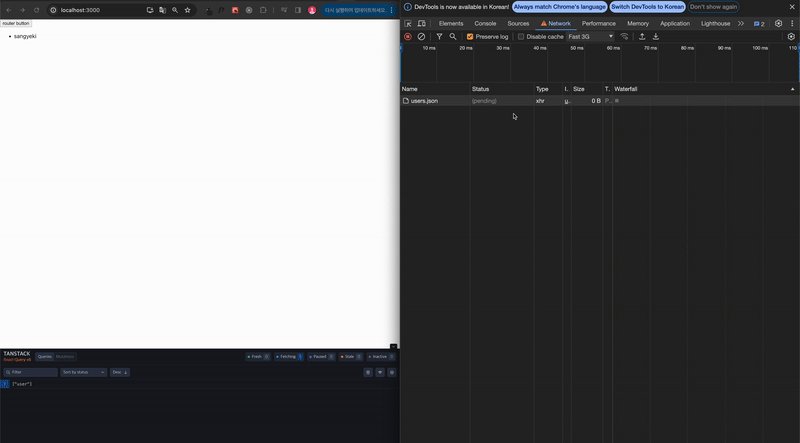
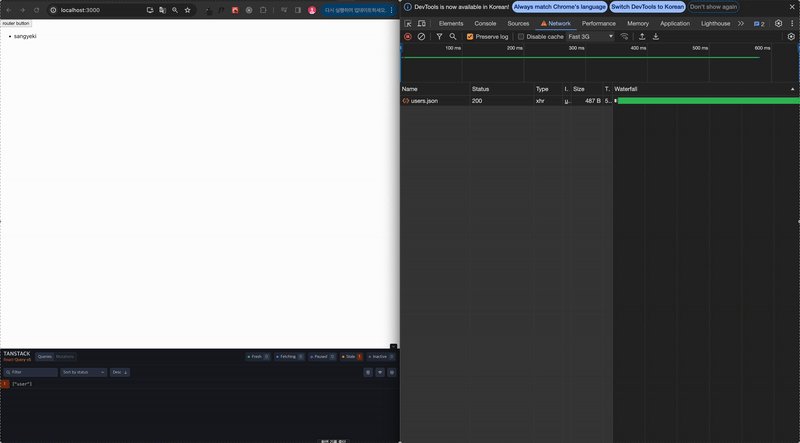
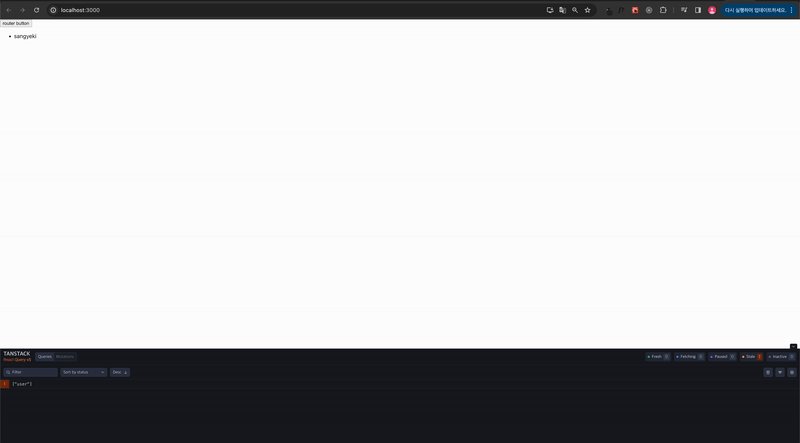
refetchOnReconnect : true
- 해당 창에 네트워크를 끊고서 다시 연결시키면 해당 데이터는 stale 상태에서 Refetch 를 통해서 데이터를 다시 받는 모습이다.
3.4 refetchInterval
refetchInterval : 1000
refetchInterval 의 값을 1000ms 즉, 1초로 지정하면 1초마다 stale 상태인 데이터를 리페치 하는 모습이다.
4. 마치며
만료된 데이터를 리페칭 시키거나 혹은 stale에 상관없이 데이터를 리페칭 하거나 특정 상황에 대해서는 리페칭 시키지 않고 싶을 경우가 생기는데 이럴때 매우 유용한 옵션일거 같다.
물론 always옵션 같은 경우 무분별하게 남발하면 서버와의 통신 비용이 어마어마할거 같지만 꼭 필요한 상황에는 아주 좋은 옵션이지 않을까 싶다.
