
최근에 했던 프로젝트에 리액트 쿼리를 활용하려고 했으나 흐지부지 쓰지 못했던게 아쉬워서 다음 프로젝트에서는 제대로 사용하려고 공부하기 위한 리액트 쿼리 정리이다.
1. 전역 Refetch란?
전역 Refetch옵션은 말 그대로 모든 useQuery와 prefetch쿼리 적용의 디폴트 옵션을 정해주는 것이다.
전역 Refetch옵션을 정해줬다고 해서 강제적으로 해당 옵션만 사용하는게 아닌 각각의 useQuery에 Refetch옵션을 정해주면 해당 옵션으로 오버라이딩 된다.
2. 전역 Refetch 예시


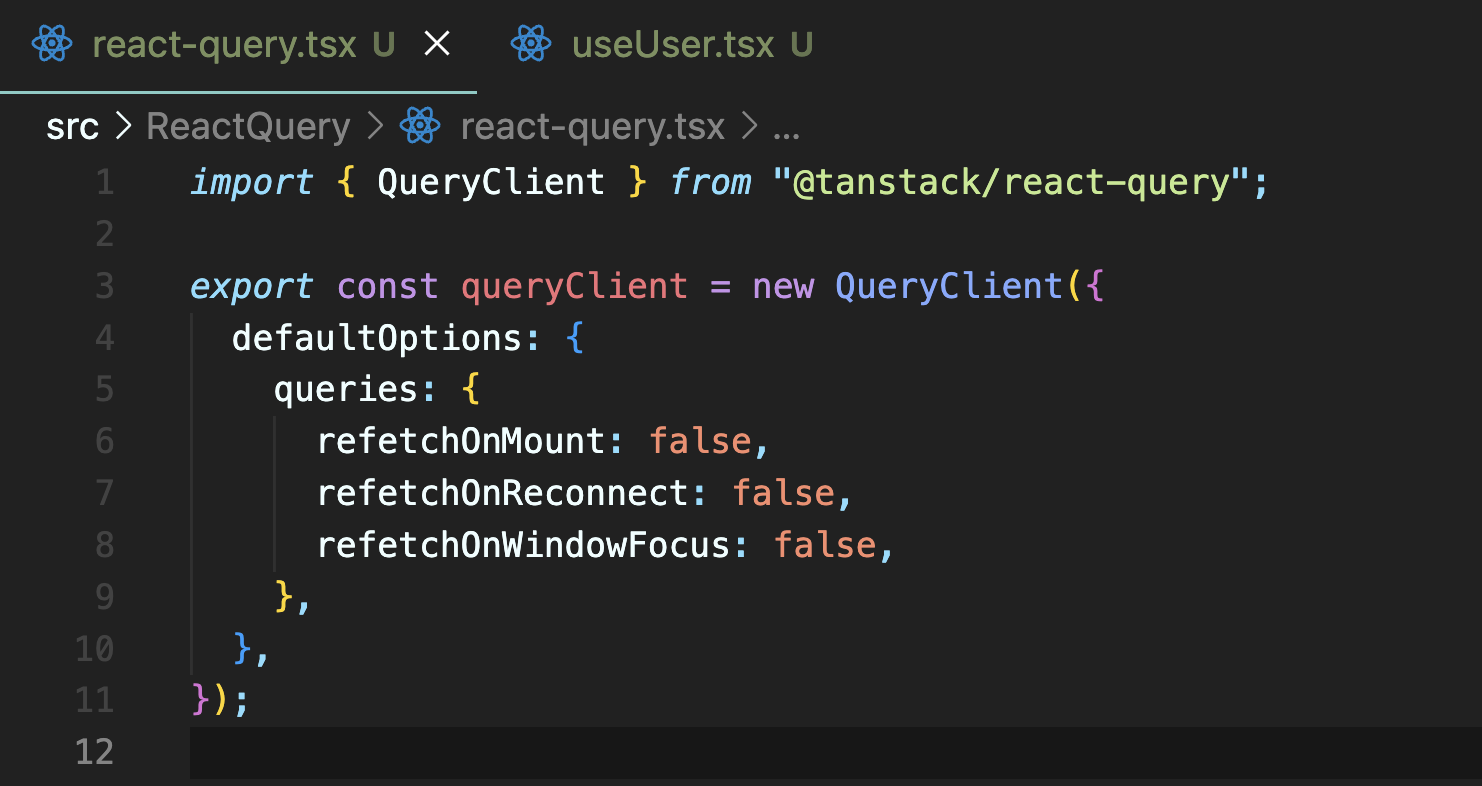
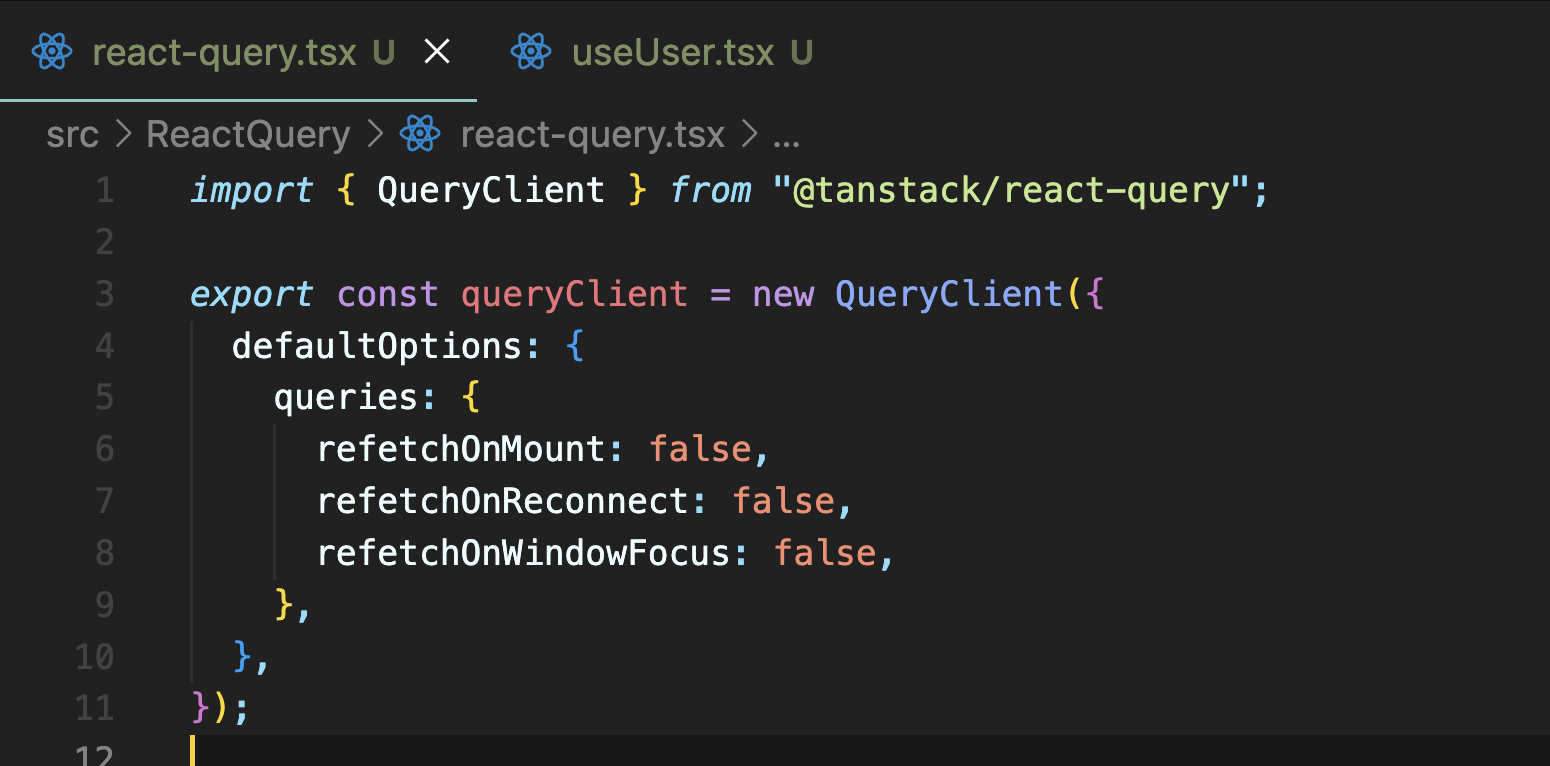
위와같이 QueryClient자체에다가 defaultOptions으로 모든 useQuery훅에 적용할 수 있는 쿼리 옵션을 지정할 수 있다.
하지만 위와같이 전역으로 옵션을 지정하는 것은 데이터를 무용지물로 만들기 쉽고 사용자들은 원하는 정보를 얻지 못하므로 사용에 주의해야 한다.
3. 전역 Refetch 오버라이딩
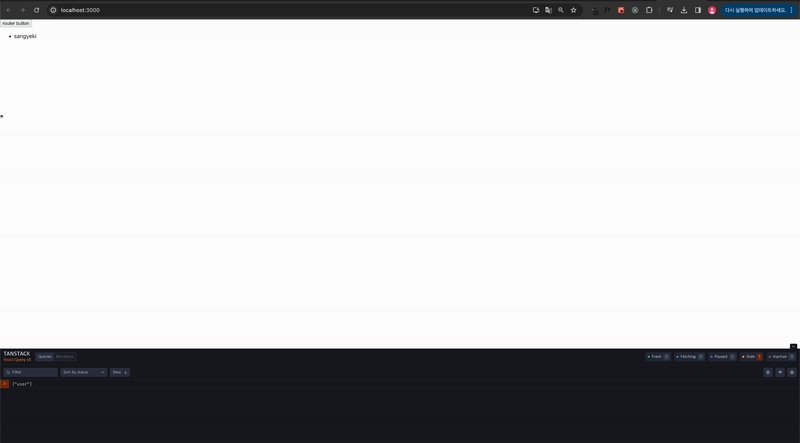
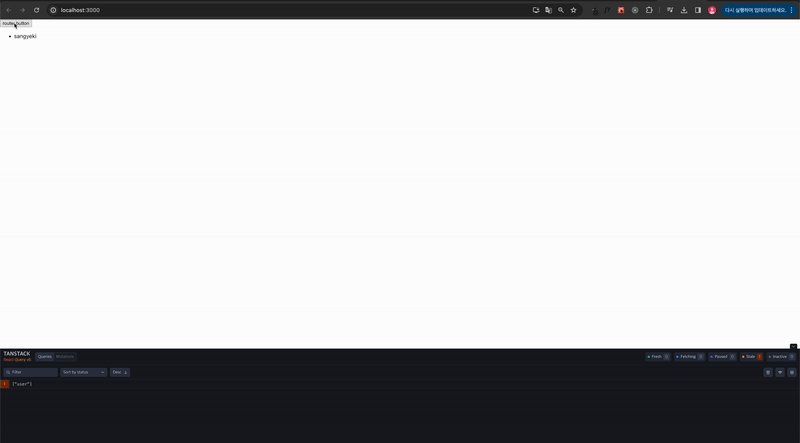
QueryClient에서 전역 Refetch옵션을 지정해도 개인 useQuery훅에서 지정한 Refetch옵션까지 영향이 가지 않는다.
즉, 우선순위가 useQuery훅에서의 Refetch옵션이고 그 다음이 QueryClient에서의 Refetch옵션이다.



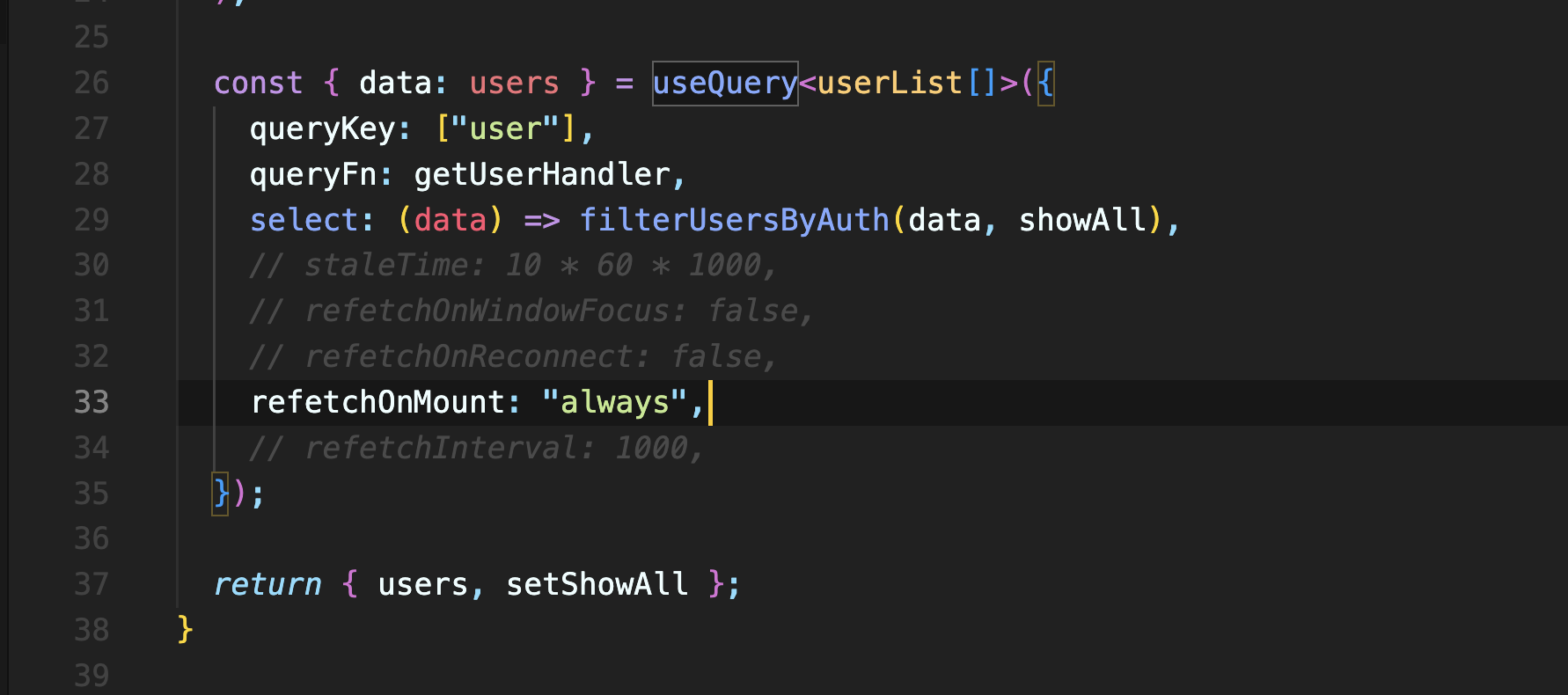
위와같이 QueryClient에서 전역으로 Refetch옵션을 지정해주고 특정 useQuery훅에서도 Refetch옵션을 지정해주면 useQuery훅에 있는 Refetch옵션이 해당 훅에서만 오버라이딩 되어서 작동하는걸 확인 할 수 있다.
