먼저 localStorage 와 sessionStorage 중에...
무얼 선택해야 할지를 고민해야 한다. localStorage 는 브라우저를 닫아도 데이터가 남아있기 때문에 보안에 취약하지만 자동로그인이나 만료되지 않는 세션같은(?) 기능을 구현하기 위해 가끔 쓰이고 sessionStorage는 브라우저를 닫자마자 저장소가 사라지게 되어 반 휘발성의 성격을 지닌다. 둘다 storage 이므로 저장소의 기능을 할 뿐이다.
말이 세션이지... 세션과는 거리가 멀다.
sessionStorage 를 콘솔에 띄워보면 다음과 같이 key:value 오브젝트인 것을 확인 할 수 있다.
{"key1":"blahblah","key2":"exoluse"}게다가 브라우저를 띄워놓고만 있으면 절대 만료되지 않는다.(저장소니까...) 우리가 흔히 생각하는 그런 세션의 모습을 기대하면 안된다. 그냥 저장소에 불과하다.
선언은...
let sessionStorage = window.sessionStorage;데이터를 저장하는 setItem()
로그인 기능을 구현한다고 치고 ID를 저장해 본다.
sessionStorage.setItem("loginId", loginId);데이터를 불러오는 getItem()
로그인 후에 불러와 본다.
sessionStorage.getItem("loginId");데이터를 골라서 삭제하는 removeItem("key")
sessionStorage.removeItem("loginId")다 지우고 싶으면 clear()
sessionStorage.clear()대충 이런식으로 구현
[App.js]
import Login from './login/Login';
import './App.css';
function App() {
return (
<div className="App">
<Login />
</div>
);
}
export default App;
[./login/Login.js]
import { useState } from "react";
function Login() {
let [loginId, setLoginId] = useState("");
let [loginPassword, setLoginPassword] = useState("");
let [savedLoginId, setSavedLoginId] = useState("");
let [savedLoginPassword, setSavedLoginPassword] = useState("");
let sessionStorage = window.sessionStorage;
// let sessionStorage = window.localStorage;
return (
<>
<div>
ID : <input type="text" size={20} onChange={ (e)=>{
setLoginId(e.target.value)
} } />
</div>
<div>
PW : <input type="password" size={20} onChange={ (e)=>{
setLoginPassword(e.target.value)
} } />
</div>
<div>
<button onClick={ ()=>{
sessionStorage.setItem("loginId", loginId);
sessionStorage.setItem("loginPassword", loginPassword);
setSavedLoginId(sessionStorage.getItem("loginId"));
setSavedLoginPassword(sessionStorage.getItem("loginPassword"));
} }>Login</button>
<button onClick={ ()=>{
sessionStorage.clear();
setSavedLoginId(sessionStorage.getItem("loginId"));
setSavedLoginPassword(sessionStorage.getItem("loginPassword"));
} }>Logout</button>
<button onClick={ ()=>{
sessionStorage.removeItem("loginId");
setSavedLoginId(sessionStorage.getItem("loginId"));
} }>loginId 삭제</button>
</div>
<div>
sessionStorage에 저장된 loginId는 {savedLoginId} 이고 loginPassword는 {savedLoginPassword} 이다.
</div>
<div>
{ JSON.stringify(sessionStorage) }
</div>
</>
)
}
export default Login;demo
-
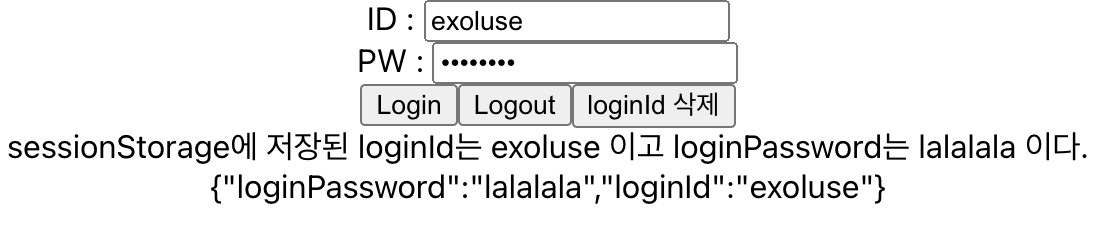
로그인됨

-
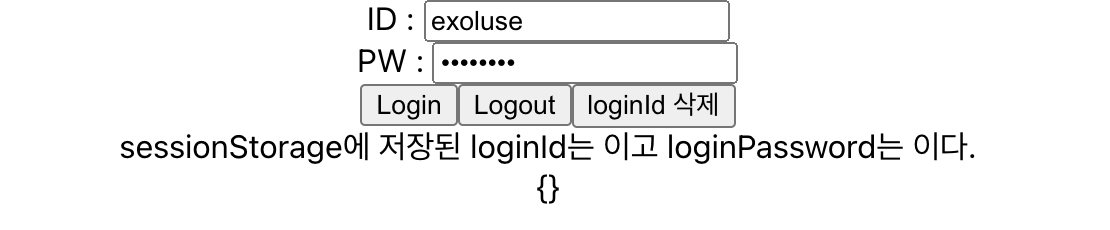
로그아웃됨

-
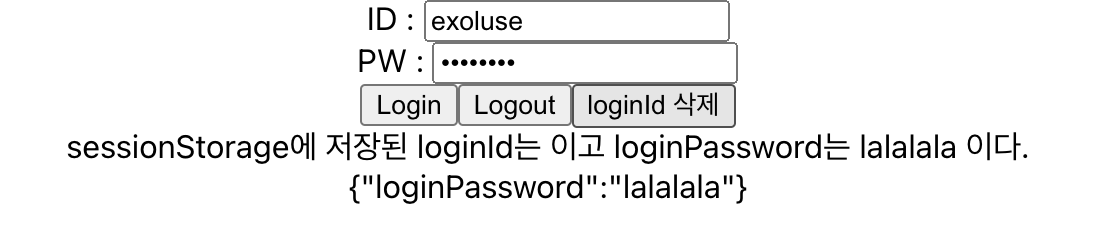
loginId 삭제