React
1.[React] #0. 본격적인 리액트 포스팅에 앞서

이걸 포스팅 하기까지 정말 많은 시간이 걸렸다. 그동안 뭘 공부해야 할지, 앞으로의 스터디 로드맵은 어떻게 구성해야 할지 방황만 하고 이런저런 언어를 찍먹만 한 것이 올해 초부터 약 6개월 정도 된 것 같다. 그러던 와중 자바스크립트가 눈에 띄기 시작했다. 원래 웹을
2.[React] #1. React 설치

1) 구글에 nodejs 라고 검색, 또는 https://nodejs.org 직접 접속2) 오른쪽이 최신버전, 왼쪽이 롱텀(LTS) 버전이다. 아무 버전이나 다운로드3) 다운로드가 완료되면 pkg 파일을 실행4) Node.js 와 npm 이 설치 될거라는 메시
3.[React] #2. React 프로젝트의 구조

App.js 를 뜯어보자. 겉보기엔 거지같지만... 일반적인 html과는 조금 다릅니다.
4.[React] #3. 리액트의 컴포넌트 - 1

아무래도 찍먹 이후에는 뭔가 새로운 것을 갈망했던 이글거리는 열정은 조금 사그러들기 마련이다. React라고 해도 이것을 피할 수는 없었나보다. 식어가는 분위기를 다시 반전시켜보자는 의미로 이 글을 쓰고 있다.Introducing JSXhttps://react
5.[React] #4. 리액트의 컴포넌트 - 2

하위 컴포넌트의 뎁스가 많아진다 만약 이런 구조의 컴포넌트가 있다고 가정해 보자. 결국 은 "메롱!!" 을 출력하게 될 것이다. 부모 컴포넌트인 의 value의 상태(값)을 props 사용으로 까지 전송되었다. 근데 뭔가 많이 답답하다. 하위 컴포넌트를 거치면서 상
6.[React] #5. redux 간단하게 써보자.

부모 컴포넌트에서 선언된 상태를 직접 변경하지 않고 상태별 변경 로직을 만들어 관리가 가능하게 하는 라이브러리 이다.일단 redux, react-redux 설치부터 하자.설치가 끝나면 import변수를 한개 선언한다.변수를 수정할 함수를 만든다.(리듀서)만든 함수를 c
7.[React] #6. React Router

리액트의 라우터란 현재 보고있는 페이지를 리로드(Re-load) 하지 않고 리렌더링(Re-rendering) 하기 위한 일종의 라이브러리 이다. 이게 뭔 개소리냐고? 아래 보이는 이미지는 리로드된 웹사이트이다. 아래 보이는 이미지는 이전 화면에서 리렌더링된 웹사이트
8.[React] #7. express 연동

아래와 같은 구조가 만들어진다.index.js 파일 생성 후 아래와 같이 작성대충 이런 구조가 된다.서버 실행 후 확인여기까지 나오면 성공아래 명령어로 리액트를 설치해 보자.리액트 빌드까지 끝났으면 build 폴더를 볼 수 있다.index.js 파일을 수정한다.
9.[React] #8. express+react+mysql 찍먹

mysql.user 테이블을 뒤졌으니 아래와 같은 결과가 나온다,찍먹 했으니 CRUD 포스팅을 차근차근 풀어가 보겠다.
10.[React] #9. 간단 게시판으로 CRUD 구현

메인(목록) 컴포넌트리스트의 링크를 클릭하면 상세 페이지로 넘어가는... 이런식으로 화면 구성이 된다.상세(상세/수정/삭제) 컴포넌트는 이렇게변경, 삭제 버튼을 클릭하면 기능 동작 후 메인 페이지로 넘어간다.지금까지 배우고 연습했던 리액트의 기능들을 대부분 써 보았다.
11.[React] #10. express+react 파일 업로드, 삭제

파일 업로드만 별도로 구현한 것이므로 이전에 구현해 놓은 다른 컴포넌트는 보이지 않는다.예정대로...
12.[React] #11. material-ui 입히기

Material-ui 설치컴포넌트 분리 후 구조Header.js (상단)Bottom.js (하단)EmpList.js (목록)EmpDetail.js (상세)EmpInsert.js (등록)컴포넌트를 잘 만들자. 뭔가 익숙해지니 뚝딱 만들어낸다는 느낌도 든다.
13.[React] #12. 빌드 속도가 너무 느리다면

아무리 그래도 이런 간단한 프로젝트가 82초는 좀...이건 말도 안된다.처음에는 esbuild-loader 를 이용하여 빌드 환경을 개선하려고 했다. 근데 뭔 개소린지 알 턱이 없는 npm 공식사이트 문서와 구글링 결과물은 날 실망시켰고 결국 라이브 컴파일(톰캣으로 따
14.[React] #13. memo의 활용

리액트는 컴포넌트가 재렌더링이 될 때에 모든 하위 컴포넌트를 재렌더링 해준다. 변경된 상태값이 반드시 해당 컴포넌트에 없더라도 "무조건" 이다. 하지만!!! 이건 말도 안된다(2)대충 짐작이 되는가? 버튼을 눌러서 각 숫자를 증가시킬 때마다 이런 결과가 나온다.1,2,
15.[React] #14. 미니 프로젝트 : 개인 독서앱 만들기

강의 듣고 할게 없어서 그냥 뭐 만들면 좋을까 생각하다가 와이프가 이런거 하나 있으면 좋겠다고 해서... 그래서 만들었음. 그냥 간단하게 끝내 보려구내가 리액트로 할 수 있는 모든 것을 사용하지는 않았다. 다만 필요한 것만 썼을 뿐로그인회원 로그인 정보 취득 필요독서
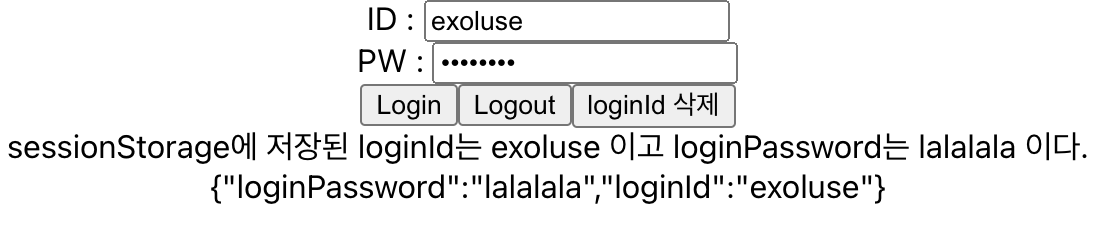
16.[React] #15. 리액트에서 간단하게 로그인 구현해보자

무얼 선택해야 할지를 고민해야 한다. localStorage 는 브라우저를 닫아도 데이터가 남아있기 때문에 보안에 취약하지만 자동로그인이나 만료되지 않는 세션같은(?) 기능을 구현하기 위해 가끔 쓰이고 sessionStorage는 브라우저를 닫자마자 저장소가 사라지게
17.[React] #16. MobX 를 이용한 상태관리(병맛해설)

몹X(MobX)라는 것으로도 리액트의 상태관리가 된다는 것을 보고 헐레벌떡 헬로월드를 찍으러 왔다.근데 뭔지 한방에 이해가 되지 않는다. 머릿속으로 그림을 그려가며 포스팅해 보겠다. Observable State 에 저장되어 있는 액션 함수관찰받고 있는 상태값이 저장된
18.[React] #17. Nextjs - 설치/찍먹

create-next-app 으로 설치가 가능하다.y 엔터npm을 사용하여 의존성들을 설치하겠다는 메시지 표시설치가 끝나면 이런 메시지가 나를 반긴다.처리가 완료되면 아래와 같이 서버가 시작되었다고 표시된다.http://localhost:3000 으로 확인 가
19.[React] #18. Nextjs - Router

20.[React] #19. Nextjs - windows not defined

window is not definedNext.js is universal, which means it executes code first server-side, then client-side. The window object is only present client