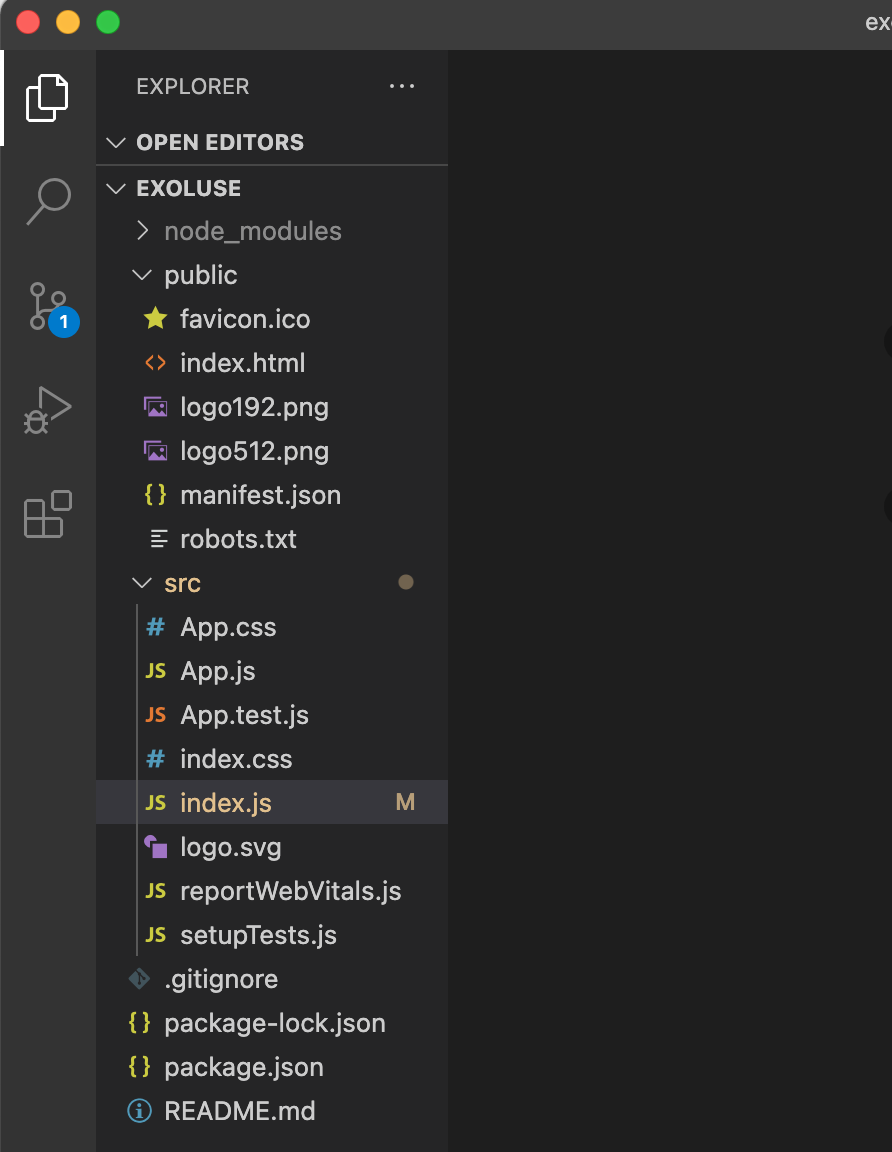
React 프로젝트의 대략적인 구조

는 위와 같이 복잡하지는 않다.
Directories
- / : 프로젝트 최상위 디렉토리
- /node_modules : 프로젝트 내에 설치된 node 패키지
- /src : 개발되는 자바스크립트 파일이 저장될 디렉토리
- /public : html 파일 등의 static 파일이 저장될 디렉토리
Files
- package-lock.json : 일관된 의존성을 유지하기 위한 파일. node_modules 구조나 package.json 이 수정되고 생성될 때 당시 의존성에 대한 정확하고 구체적인 정보를 품고 자동으로 생성됨.
- package.json : 현재 프로젝트에 설치된 의존성 목록
/public/index.html 을 뜯어보자.
React의 시작은 index.html 부터 시작된다. create-react-app 으로 자동 생성된 소스를 분석해보자. 소스가 너무 긴 탓에 중간에 있는 주석들은 전부 제거하였다. 양해 바란다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
아마 눈치 깠겠지만 id가 root인 div 엘리먼트가 밑에 떡 하니 있다.
여기에 개발된 소스가 들어가는 듯하지 않은가?
/src/index.js 를 뜯어보자.
index.html 의 #root 엘리먼트를 렌더링 해주는 아주 중요한 파일이다.
ReactDOM.render( <리액트 컴포넌트:App>, 렌더링될 엘리먼트 ) 로 화면에 표시된다.
StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구이며, Fragment와 같이 UI를 렌더링하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화 한다고 한다.
React StrictMode
https://ko.reactjs.org/docs/strict-mode.html
// React 를 react 패키지에서 가져와라.
import React from 'react';
// ReactDOM 을 react-dom 에서 가져와라.
import ReactDOM from 'react-dom';
// 적용할 css 파일
import './index.css';
// 같은 경로의 App.js 를 import
import App from './App';
import reportWebVitals from './reportWebVitals';
// 지정한 DOM 에 렌더링!!!!!
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();/src/App.js 를 뜯어보자.
편의를 위해 불필요한 영역은 삭제 하였다. App 이라는 function이 1개 있다. 여기서 App 은 React Component(함수형 컴포넌트라고 하자.) 이다. index.js 에서의 < App /> 이 바로 이걸 가리킨다는 말이다. 그리고 App.js 를 App 으로 export 해준다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
Hello World!
</header>
</div>
);
}
export default App;이렇게 화면에 Hello World! 를 찍는데 성공이다.