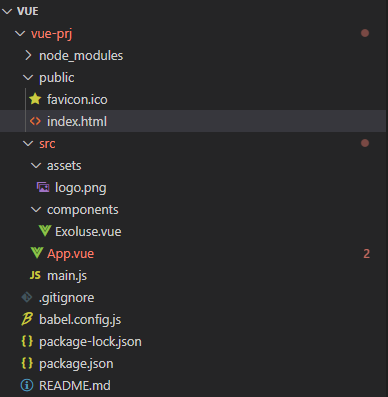
Vue3 설치 후에 보는 구조
뭐... 대충 이렇게 생겼다.

1. node_modules
Vue를 돌리기 위한 온갖 의존성들이 들어가 있다.
2. public
1) favicon.ico
파비콘 파일
2) index.html
Vue를 굴릴 때 가장 처음 접근하는 곳. id가 App인 엘리먼트에 Vue 컴포넌트를 렌더링 하게 된다.
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong></strong>
</noscript>
<div id="app"></div>
</body>
</html>3. src
1) /src/assets
이미지 등의 static 한 성격의 파일을 넣어둔다. "/" 접근시 이 폴더로 접근하게 된다.
2) /src/App.vue
index.html 의 #App 에 넣을 첫 컴포넌트
<script>
import Exoluse from './components/Exoluse.vue'
export default {
name: 'App',
data(){
return {
props:{
title:"Hello",
content:"Vue!",
footer:"Haha",
age:1
}
}
},
components: {
Exoluse
}
}
</script>
<template>
<img alt="Vue logo" src="./assets/logo.png">
<Exoluse :datas="props"/>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3) /src/components
여기에 Vue 컴포넌트를 만들어서 넣는다.
4) /src/components/Exoluse.vue
Exoluse 컴포넌트
<template>
<div class="hello">
<h1>{{ datas.title }}</h1>
<h2>{{ datas.content }}</h2>
<h3>{{ datas.footer }}</h3>
<h3>{{ datas.age }}</h3>
<button @click="increaseAge">증가?</button>
</div>
</template>
<script>
export default {
name: 'exoluse',
props: {
datas: Object
},
methods : {
increaseAge(){
this.$parent.$data.props.age = 9;
}
}
}
</script>
5) /src/main.js
App.vue 컴포넌트의 #app 엘리먼트를 마운트 해라!!
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')4. babel.config.js
ES6 이상의 Javascript를 사용할 경우 크로스 브라우징을 위해 Babel을 사용한다.
루트 경로로부터 모든 파일에 동일한 설정을 적용할 때에 babel.config.js 파일을 작성하게 된다. 아래는 모든 디렉토리에 프리셋을 지정한다는 내용이다.
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}5. package.json
프로젝트를 구성하는 의존성 및 배포 정보가 들어있다.
{
"name": "vue-prj",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
끗!

