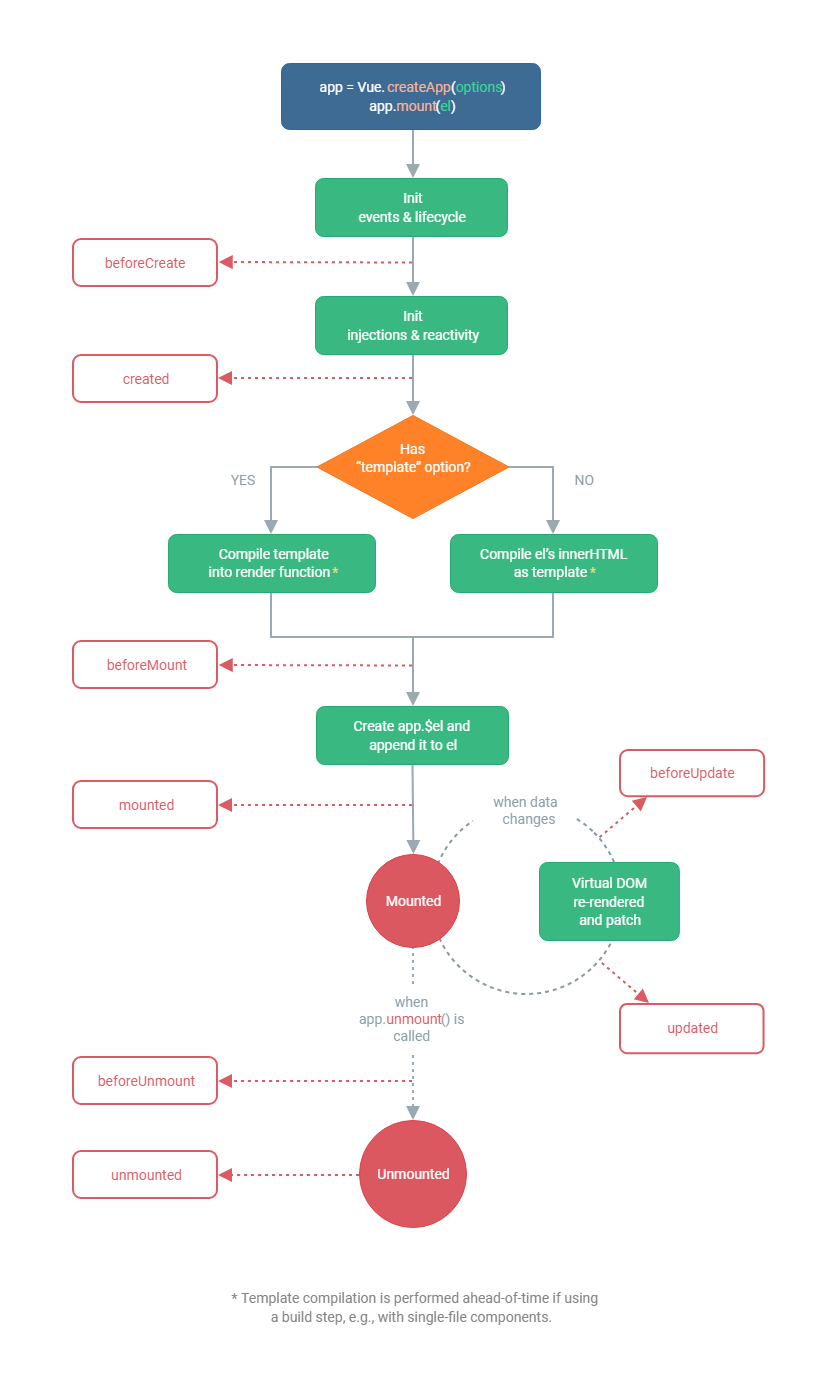
일단 공식문서 그림부터...

1. Creation : 컴포넌트 초기화 단계
Creation 단계에서 실행되는 훅(hook)들이 라이프사이클 중에서 가장 처음 실행된다. 이 단계는 컴포넌트가 돔에 추가되기 전이다. 서버 렌더링에서도 지원되는 훅이다.
beforeCreate()
인스턴스 생성 직후 수행되며 이벤트 및 라이프 사이클을 완전 초기화하는 단계다. 아직 컴포넌트가 돔에 추가되기 전이기 때문에 돔에 접근할 수 없다. 또한 data나 methods,watch 등이 실행 되기 전이다. vue 인스턴스 data 사용, vm.on 등 인스턴스의 메소드, vm.$el도 사용 불가능
created()
data,methods,watch 사용 가능하지만 아직 컴포넌트가 돔에 추가되기 전임. vm.$el 사용 불가능
2. Mounting : DOM 삽입 단계
Mounting 단계는 초기 렌더링 직전에 컴포넌트에 직접 접근할 수 있다. 서버렌더링에서는 지원하지 않는다.
beforeMount()
dom에 바인딩 되기 직전 상태이다. vm.$el 사용 불가능
mounted()
dom에 바인딩 된 직후 상태이다. 모든 요소 사용 가능
3. Updating (Diff 및 재 렌더링 단계)
컴포넌트에서 사용되는 반응형 속성들이 변경되거나 어떤 이유로 재 렌더링이 발생되면 실행된다. 디버깅이나 프로파일링 등을 위해 컴포넌트 재 렌더링 시점을 알고 싶을때 사용하면 된다. 조심스럽지만, 꽤 유용하게 활용될 수 있는 단계이다. 서버렌더링에서는 호출되지 않는다.
beforeUpdate()
data의 값이 변경됨에 따라 dom에도 값 변경을 전달하기 직전
updated()
data의 값이 변경됨에 따라 dom에도 값 변경이 된 직후 (data만 변경된다고 해서 호출되지는 않음)
4. Destruction : 해체 단계
beforeUnmount()
인스턴스가 해제되기 전. 아직은 모든 속성 사용 가능
unmounted()
인스턴스가 해제 된 후. 모든 속성 사용 불가능

