1. 배운거 써먹어보기
화성 땅 공동구매

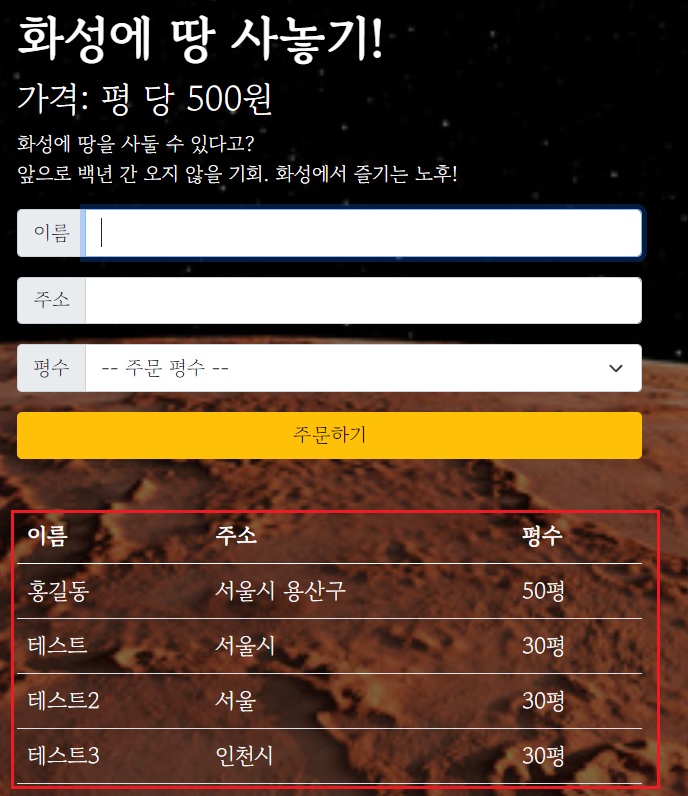
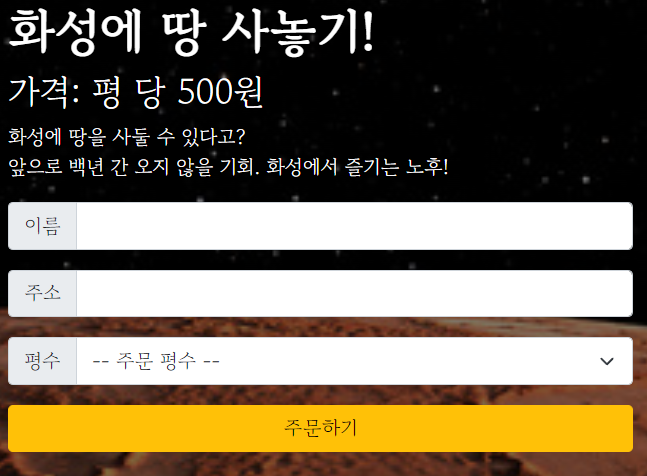
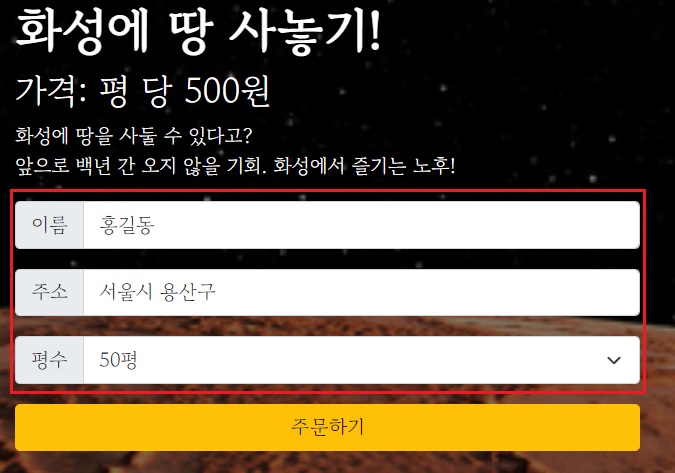
대충 이렇게 생긴 페이지다.

- 이름, 주소, 평수를 입력하고 주문하기 버튼을 누르면

- 바로 밑에 주문 정보를 누적으로 보여주게 하는 기능의 웹 페이지..
그럼 뭐가 있어야 할까 생각해보자 (아직 강의 듣기 전임)
(1) 주문하기 버튼을 누르면 사용자가 입력한 정보(이름, 주소, 평수)를 Back 쪽에 보내는 API (POST)
(2) 서버쪽에서 POST로 데이터를 받으면 DB에 저장하는 기능
(3) DB 에 있는 Data를 서버쪽에서 받아서 Index 쪽으로 보내는 기능
(4) Index 쪽에서 사용자가 입력한 정보를 불러올 수 있도록 html 반복구문. 해당 반복구문은 table 형태고 data로 불러와야 함.
대충 이정도가 있어야 할 것 같은데 강의 들으면서 확인 해보자.
(1) 주문 저장 (POST API)
서버쪽 작업 (4가지 예상 중 1번)
-
주문 정보를 저장하는 행위는 주문하기 버튼을 누르면 된다.
-
주문 정보를 서버에다가 가져다 주면 됨.
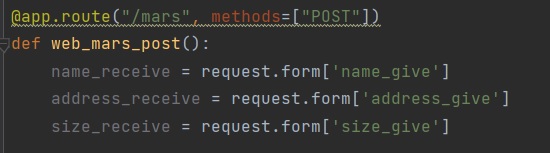
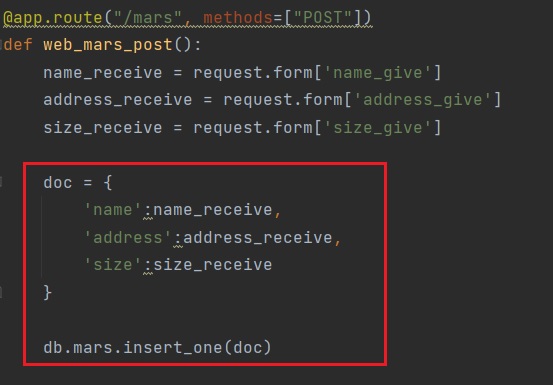
- 서버쪽에선 3가지 정보, 이름, 주소, 그리고 평수 (size)를 받는다.

-
위 그림과 같이 서버쪽에서 request를 통해 넘어온 name, address, size를 받을 변수 선언. 이제 이 3개 정보를 어디에 넣어주면 된다? DB에 넣어주면 된다.
-
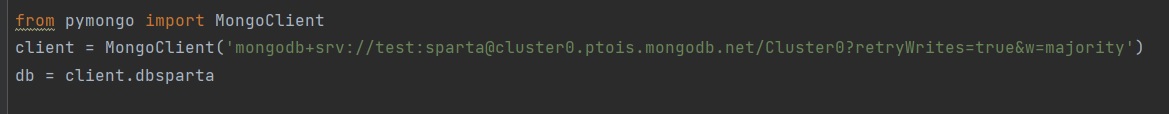
아래 그림과 같이 MongoDB를 사용하기 위한 import

-
그리고 아까 서버쪽 POST 코드에서 각 정보를 DB에 넣기 위한 insert 구문 코딩 (서버쪽 작업은 끝)

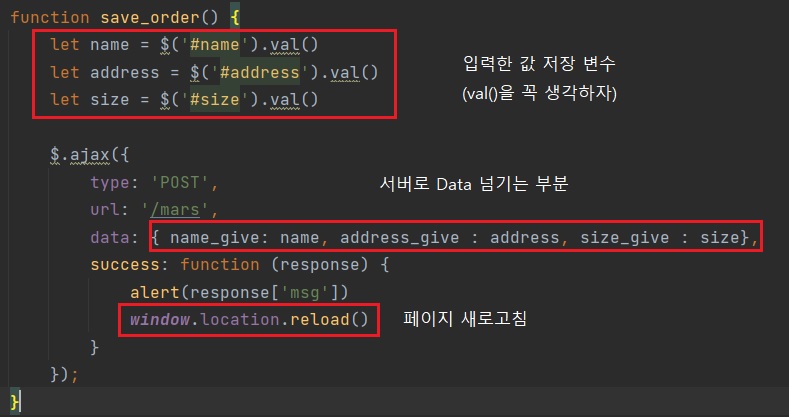
Front쪽 작업 (4가지 예상 중 2번)
- Data만 넘기면 된다.
(.val()를 까먹지 말자)

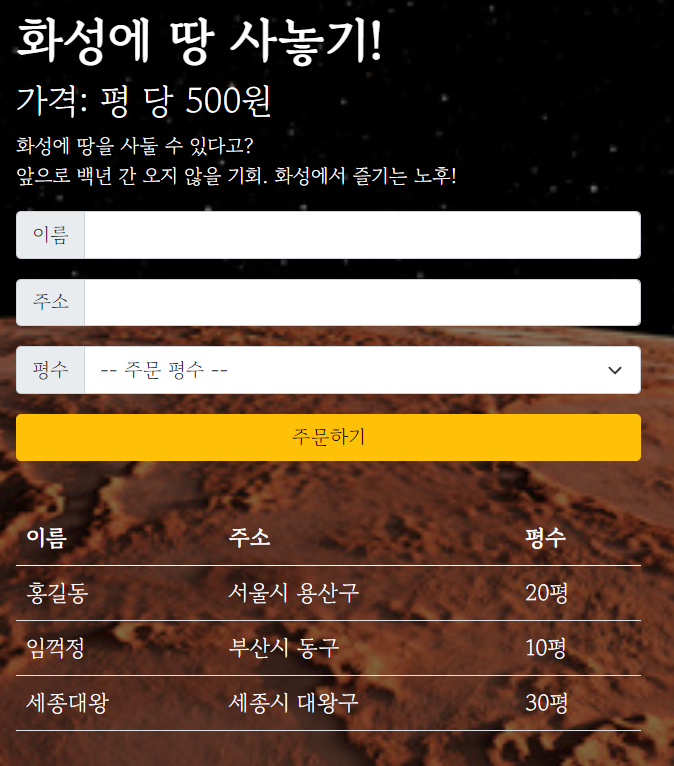
- 위 작업 후 페이지에서 입력하면 DB에 저장된걸 볼 수 있다.


(2) 주문 내역 보여주기 (GET API)
서버쪽 작업 (4가지 예상 중 3번)
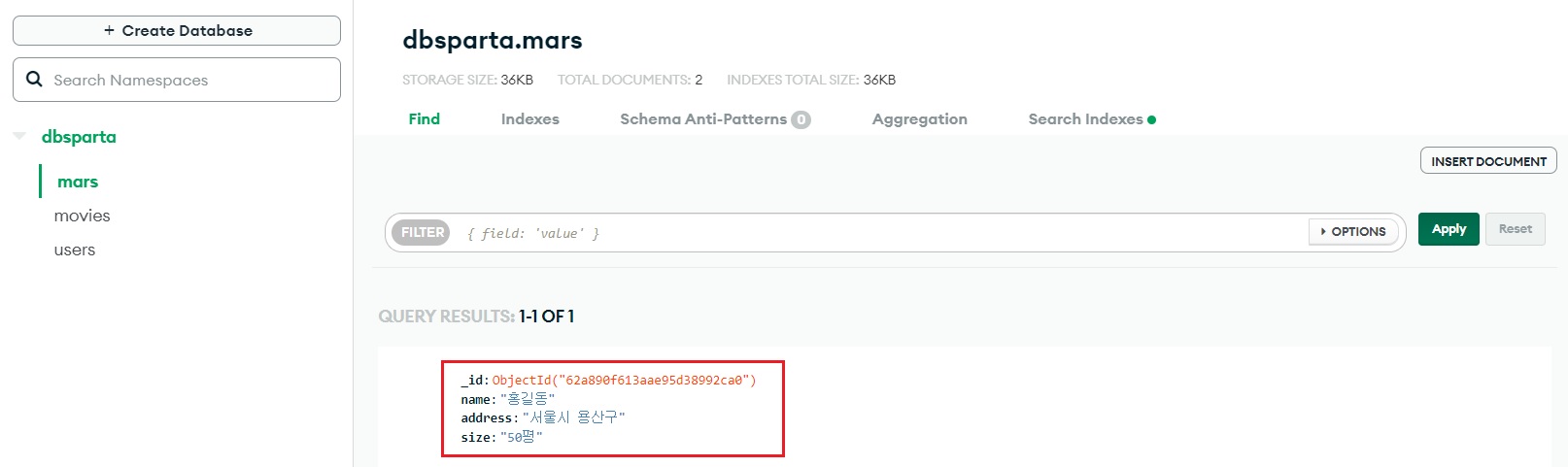
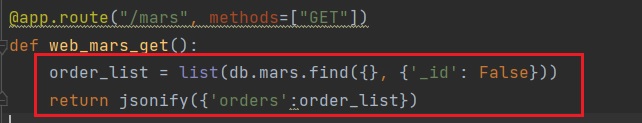
- DB에서 해당 Table에 저장된 값을 모두 불러옴. 불러온 data는 json 화 해서 저장한다


Front쪽 작업 (4가지 예상 중 4번)
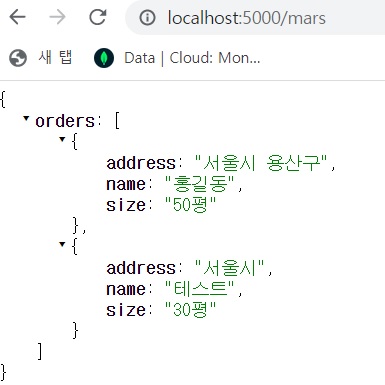
- GET 방식으로 불러올 때 서버에서 Json화 한 파일에 있는 값을 불러와야 한다.
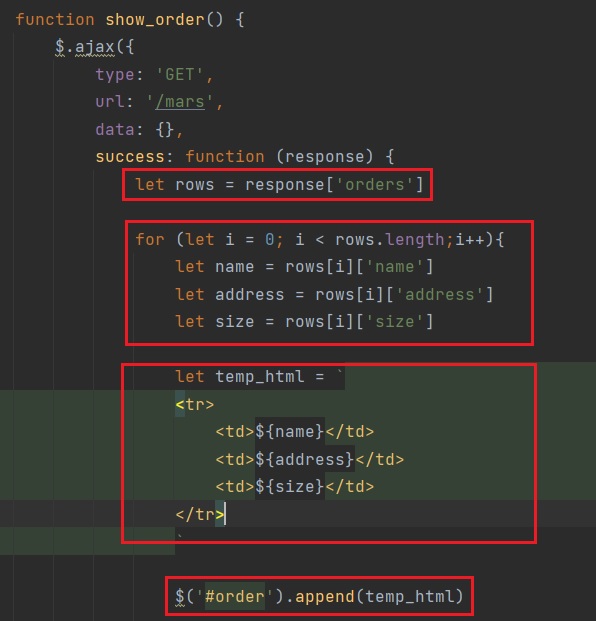
- Json화 된 파일을 모두 가져온 후에 길이만큼 반복문을 돌려서 백틱으로 html 코드에 넣어주면 된다.

- HTML 코드의 Body에서 get으로 들고 온 Data를 붙이기 위해서 붙이는 곳에 id를 order로 바꿔준다.

- 페이지 새로고침 하면 아래 그림과 같이 DB에서 값을 불러온다.