1. 배운거 써먹어보기 2탄
스파르타피디아
조각 기능 : 프로젝트를 할 수 있는지 아닌지를 확인하기 위해 필요한 기능을 미리 개발하는 것
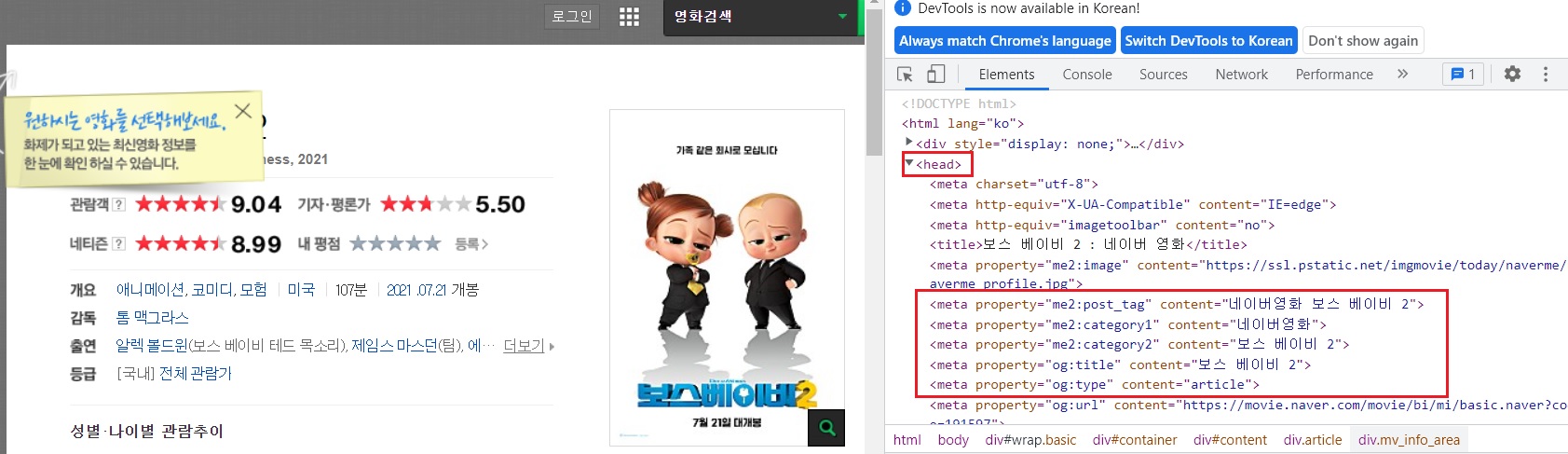
- meta 태그 : 사이트의 속성을 설명해주는 태그.
(ex. 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시될 이미지 등)

- 검사를 눌러보면 meta tag 확인 가능

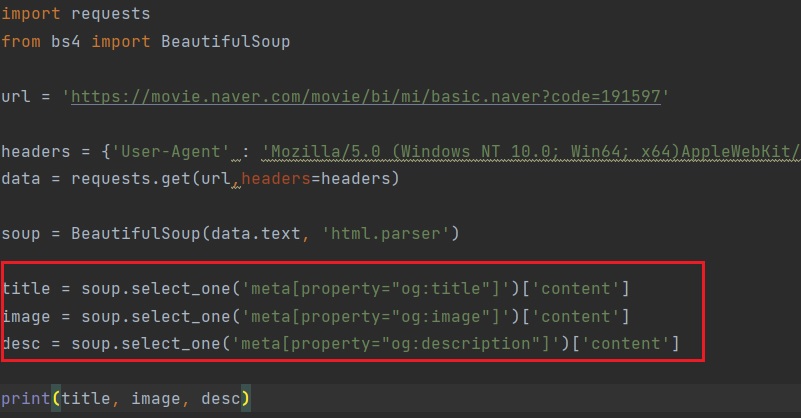
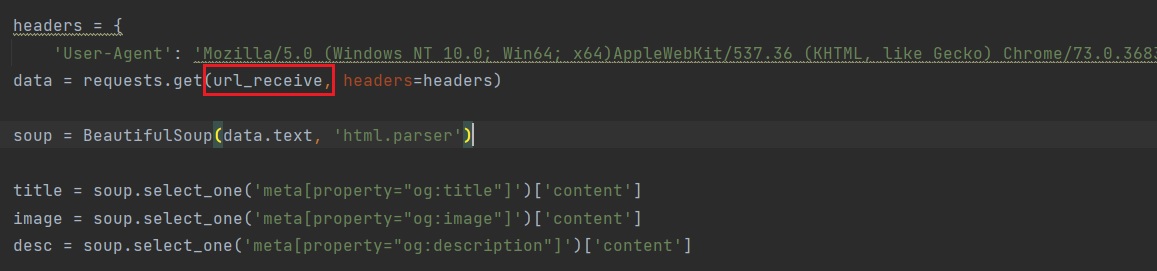
- python에서 meta tag를 가져올 땐 아래와 같이 가져온다.

(content를 가져오기 위해서 .content가 아닌 ['content'] 임을 잊지 말자)
2. 기능 구현
저번 시간과 마찬가지로 어떤 기능이 있으면 될까 고민
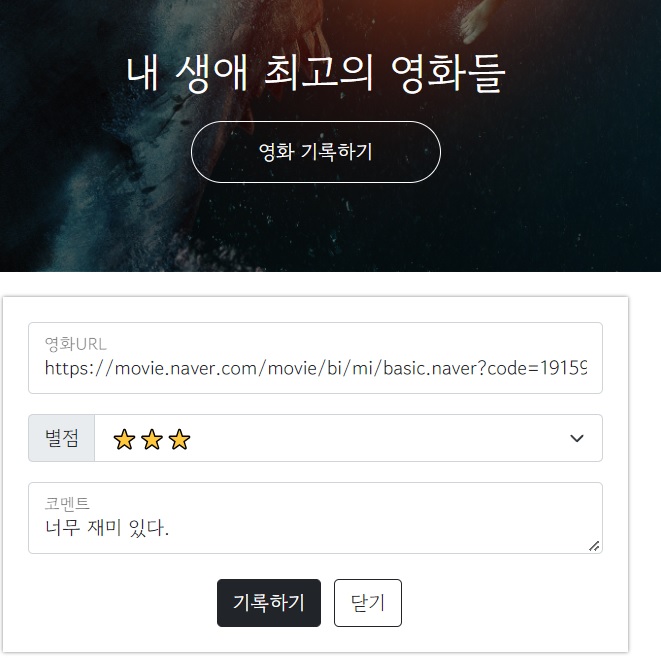
(1) 아래 그림에 Url, 별점, 코멘트를 기입 후 기록하기 버튼 클릭 (Front)
- url은 아마도 네이버 영화 url을 넣을 것
- url에서 meta tag에 있는 값 중에 title, image, desc를 받아서 올 것 (크롤링)
(2) front에서 받은 정보를 back에서 저장 (POST)
(3) 페이지 새로고침 할 때 마다 내가 저장한 영화 정보를 front에서 보여주기 (GET)
정도가 있으면 될 것 같다.
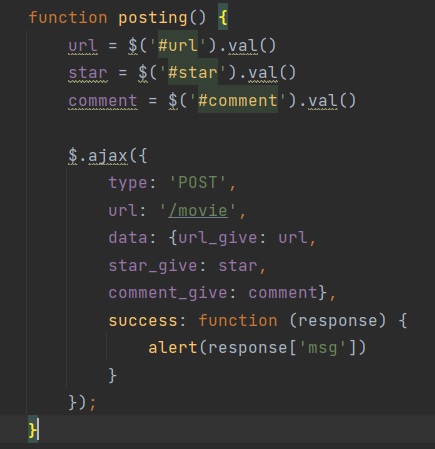
(1) Front에서 url, 별점, 코멘트 기입 후 기록하기 버튼 클릭시 back으로 넘기기.
- url, 별점, 코멘트 value 값을 ajax를 통해 가져와서 넘긴다.

(2) front에서 받은 정보를 back에서 저장 (POST)
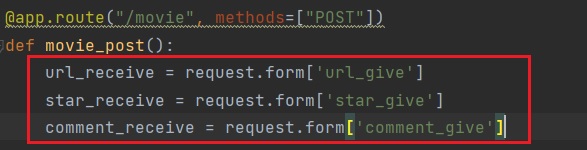
- front 에서 넘긴 url, star, comment 3개 정보를 받는다.

- 특히 url의 경우엔 웹 크롤링을 통해서 title, image, description 정보를 가져와야 하기 때문에 앞서 살펴본 크롤링에 필요한 코드를 붙여준다.

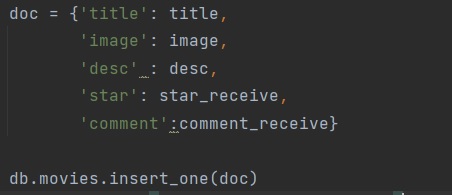
- 값을 가져왔으면 title, image, description, star, 그리고 comment 정보를 db에 저장한다.

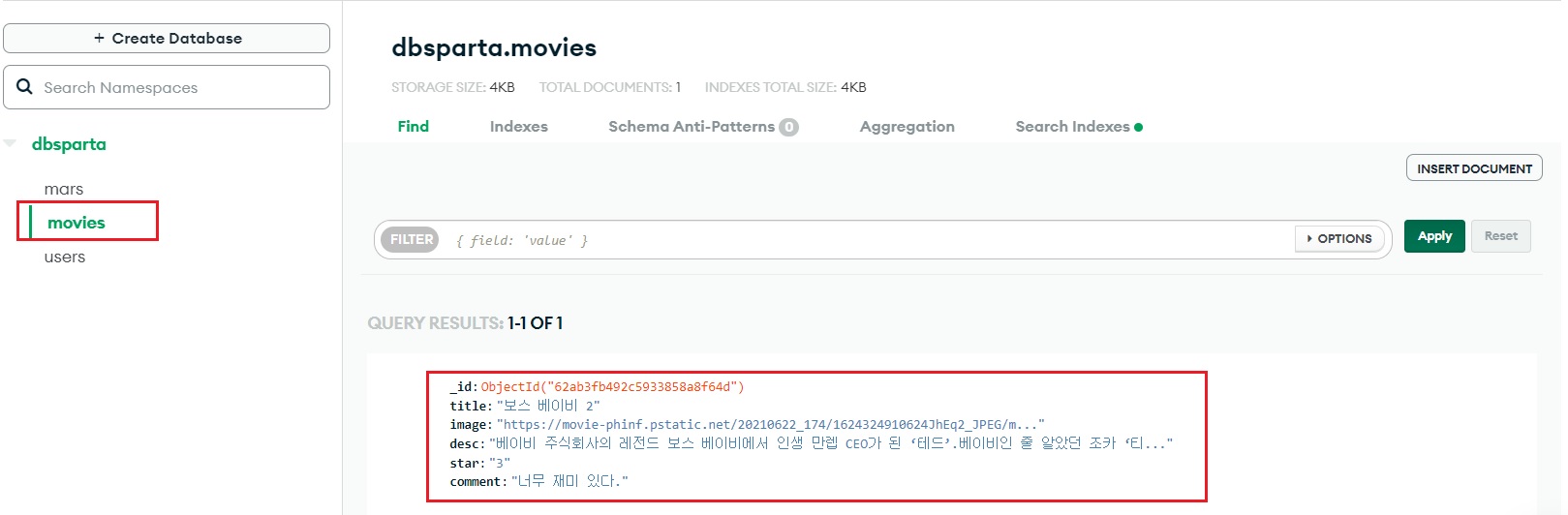
- DB에 값 저장 잘 되는지 확인


(3) 페이지 새로고침 할 때 마다 내가 저장한 영화 정보를 front에서 보여주기 (GET)
-
Backend 작업
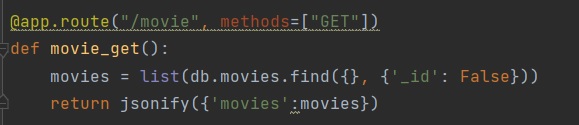
- DB에 저장된 값을 불러와서 json 화 하기

-
Frontend 작업
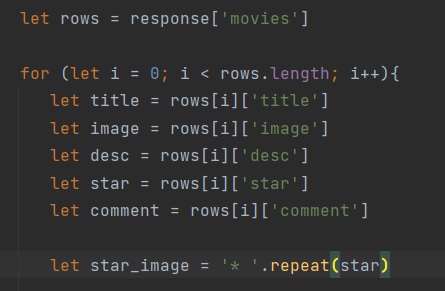
- /movie에 있는 json 파일 받아오기.

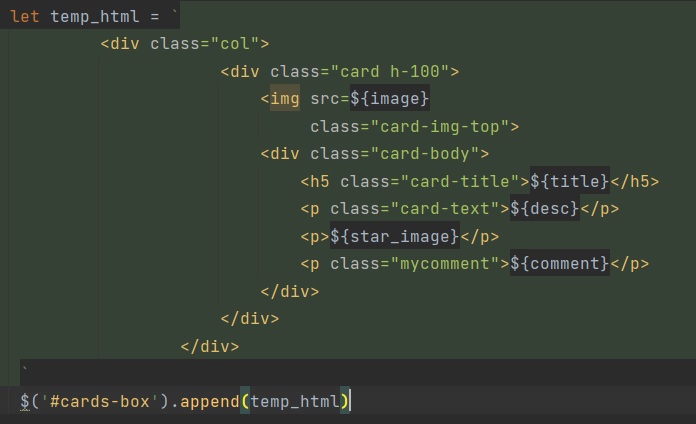
- 반복되는 부분에 선언한 변수를 백틱안에 넣기

- 페이지 새로고침 시 DB에 저장된 값 불러옴 확인

3. 웹개발 4주차 숙제
팬명록 사이트에 POST GET 기능 구현하기
- 위에 내용이랑 똑같이 구현하면 된다. 오히려 더 쉽다. 구현은 했지만 쉬워서 패스