1. 5주차 할 것들
- Cloud로 URL 배포
- meta tag를 통한 image, title, description 뜨게 하기
(1) Filezila 설치
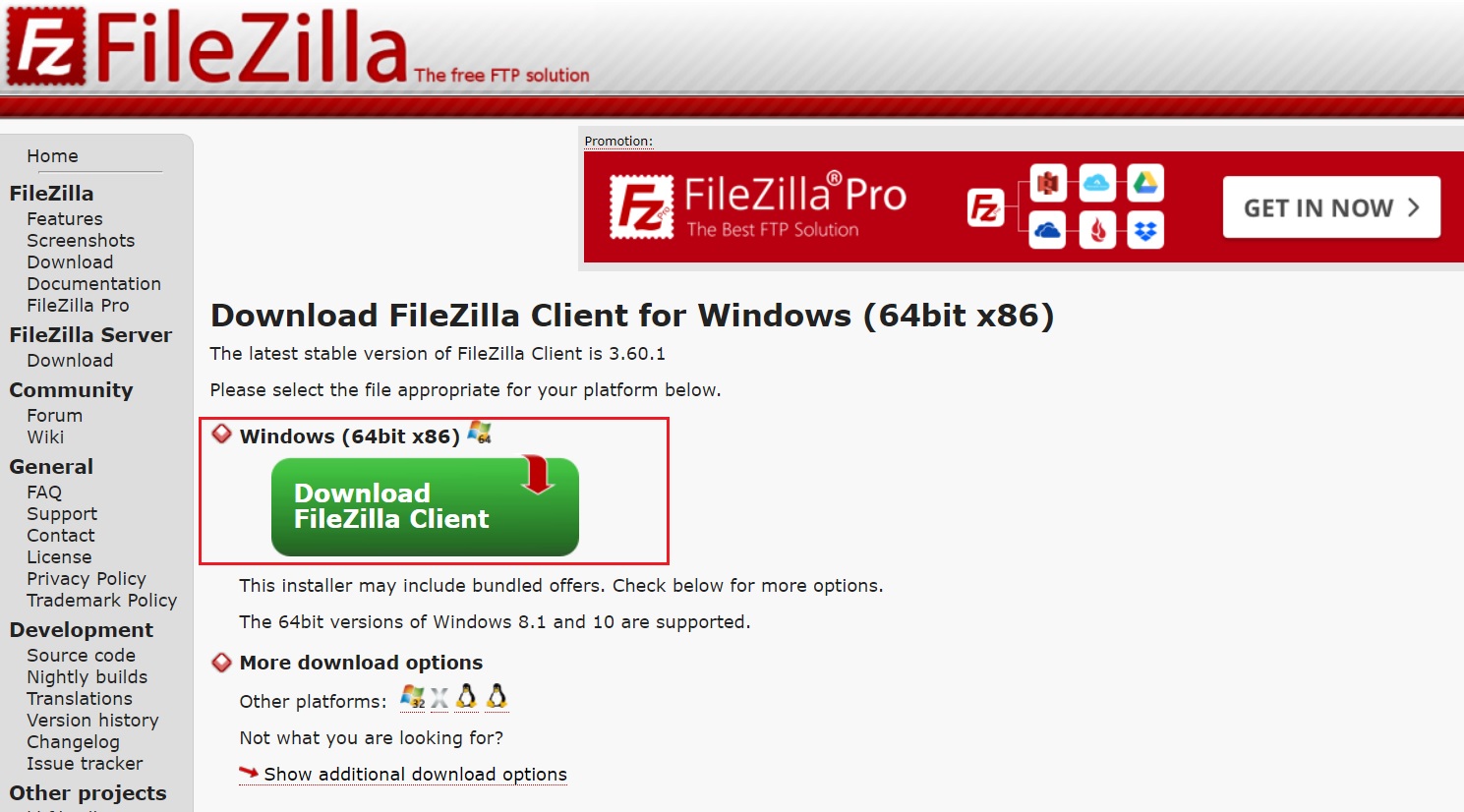
- Download URL 클릭
- 아래 그림에서 Download 버튼 클릭

-
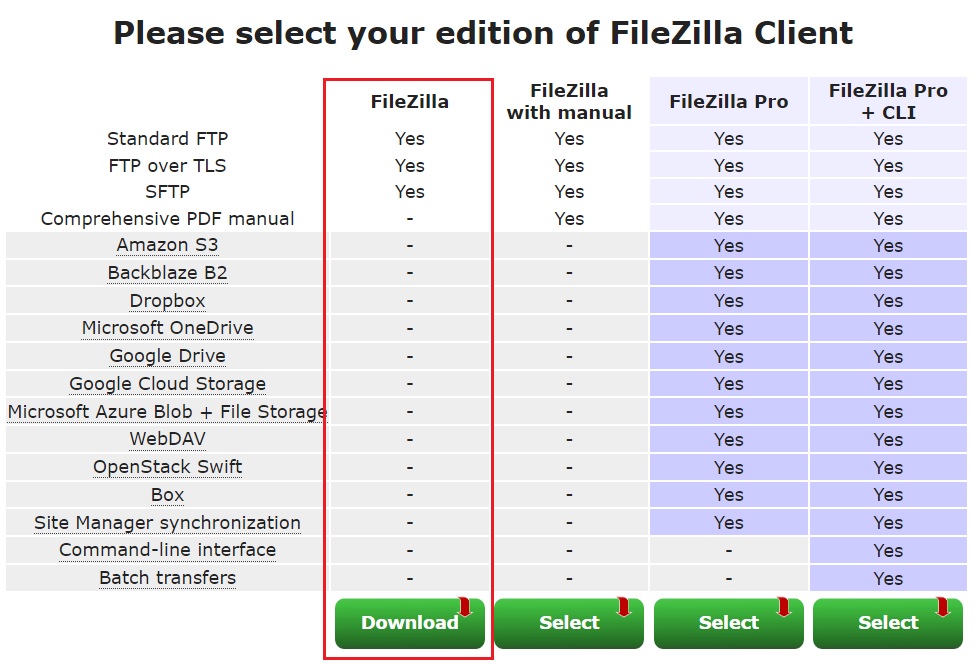
가장 왼쪽에 있는 거 다운로드

-
next 버튼 계속 클릭해서 다운로드 완료

(2) 가비아 접속
가비아에서 도메인 구입
- 가비아 홈페이지에서 회원가입 진행

- 회원가입 완료 후 로그인. 이제 도메인을 사야한다. 아래 그림에서 원하는 url 입력 후 검색 클릭

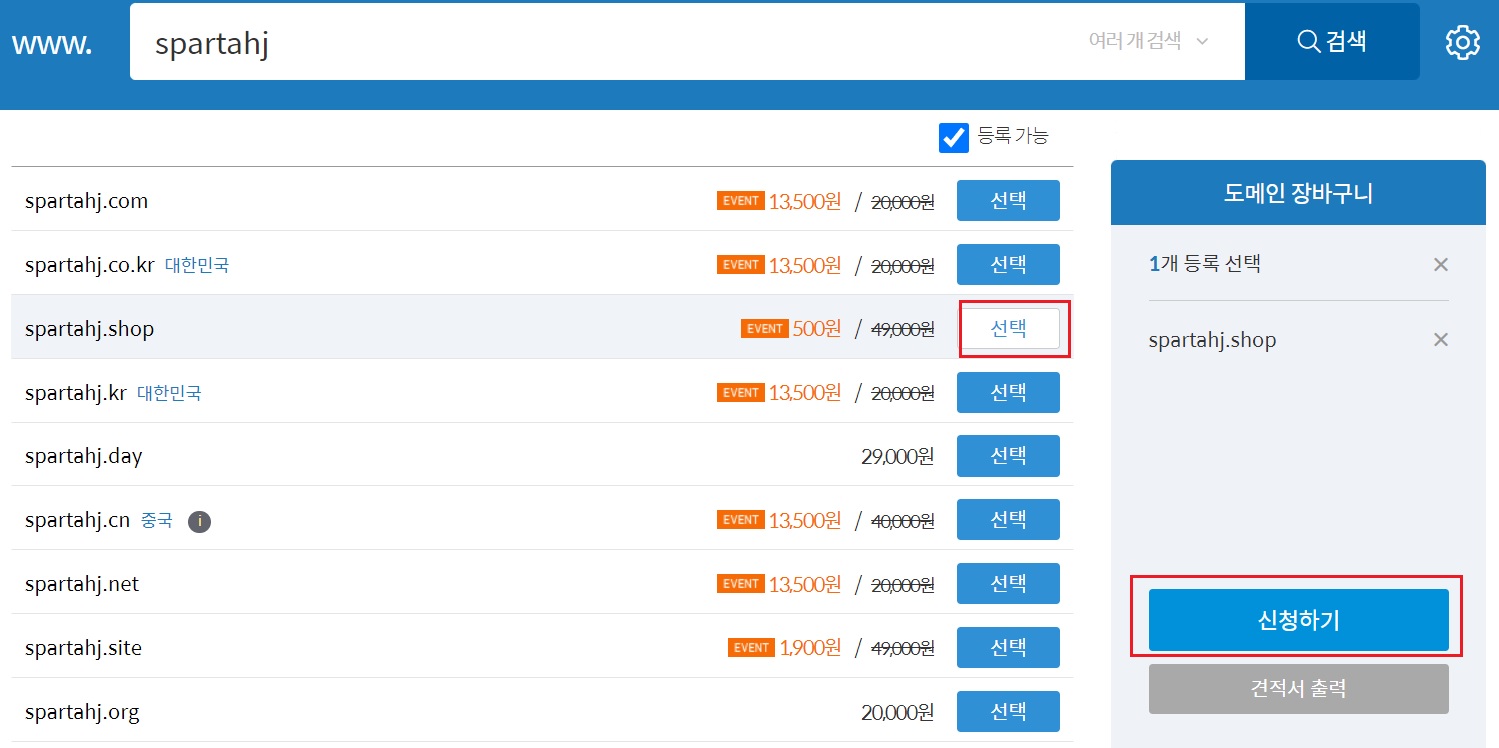
- 아래 그림에서 .shop으로 된 항목 선택 후 신청하기 클릭

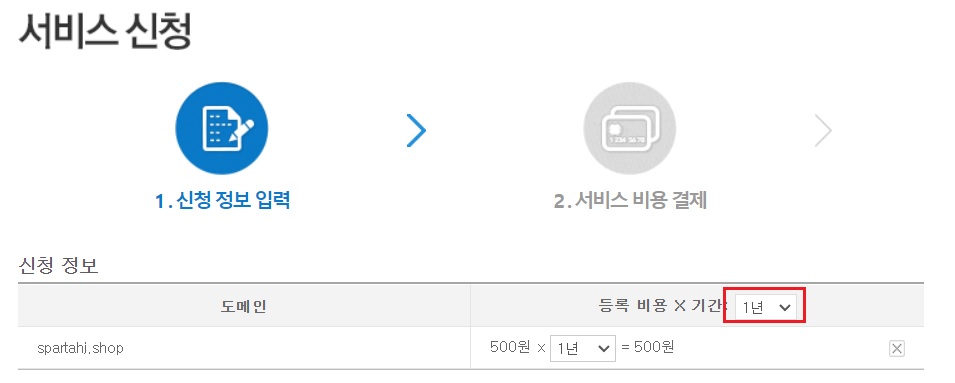
- 신청기간을 1년으로 변경. 나머지 정보는 기입하고 다음 클릭

-
결제 방법 : 무통장입금 선택 후 결제하기 클릭 (천 원 이하는 카드 결제가 불가능하다)
-
지금된 가상계좌로 550원 송금 하면 끝!
2. 5주차 프로젝트 진행
- 버킷리스트 프로젝트
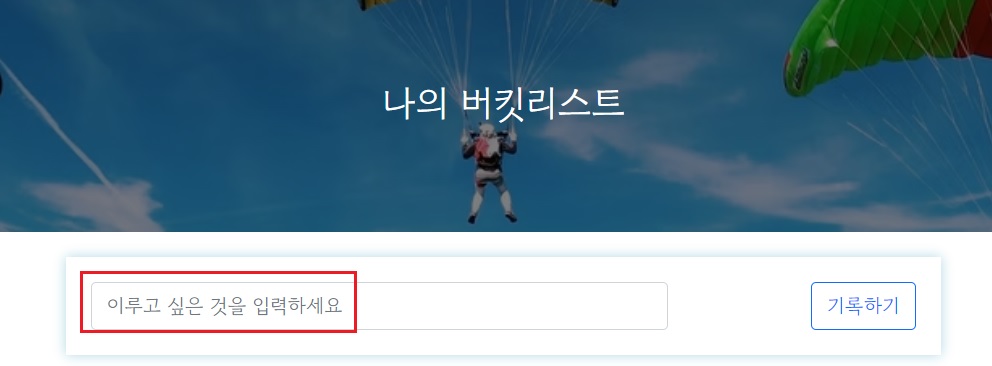
- 하고 싶은 것들을 적은 후 기록 버튼을 누르면 Front 페이지에 내가 기록했던 것들이 뜨게끔 (Front -> Back Data 보내서 저장 후 페이지 새로고침 할 때 불러오기)
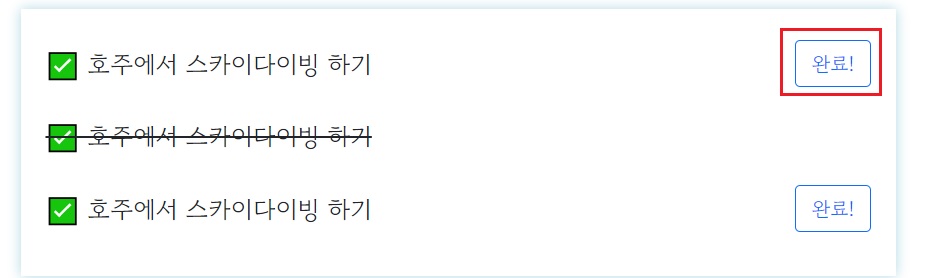
- 하고 싶은 것에 완료 버튼을 누르면 가운데 밑줄이 쳐지게끔 바꾸기
(1) 기록하기 구현 (POST)
- 아래 그림에서 text 입력 후 기록하기 버튼을 누르면 front에서 back로 값을 보낸다
- back에선 front 에서 받은 값을 저장하는 것

- text의 value 값만 넘기면 될 것 같다. 근데 생각해야할게 나중에 버킷리스트 별 완료 버튼을 누를 시에 어떤게 완료 되었는지 알기위해선 구분할 수 있는 무언가가 따로 있어야 한다. 따라서 번호를 만들어서 함께 넣어줘야 한다. (bucket 별 번호)

- 뿐만 아니라 해당 bucket이 진행 중인지, 완료 됐는지 상태를 나타내기위한 변수 (done)도 같이 저장해야한다. 따라서 back에서 DB로 저장할 변수는 bucket, no, done 총 3개
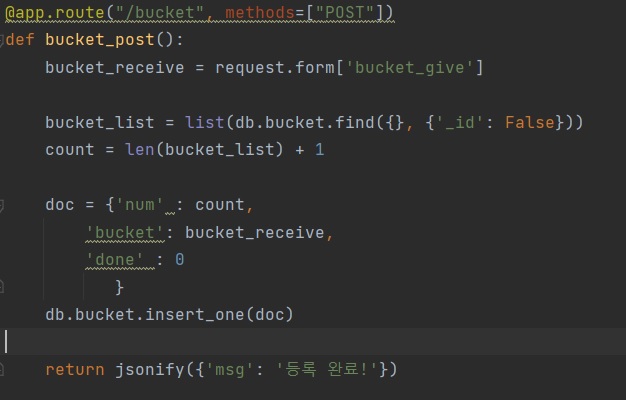
- back 작업
- bucket는 front에서 가져온다.
- no는 db에 저장 하기 전 현재 table에 저장되어있는 값을 list로 가져온 후 list의 length를 구해서 거기에 1을 더해준다.
- done은 0으로 넣고 (default - 진행중을 나타냄) 완료가 되면 1로 바뀌게 설정

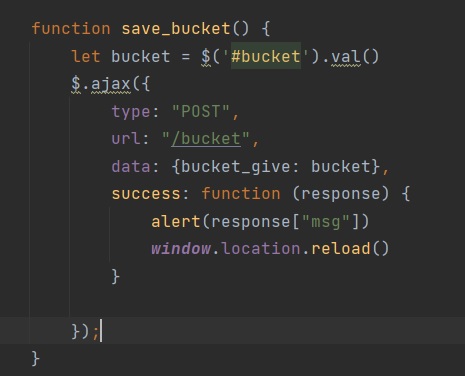
- front 작업
- front에서 back 쪽으로 넘기는 data는 bucket 밖에 없다. ajax로 넘기자.

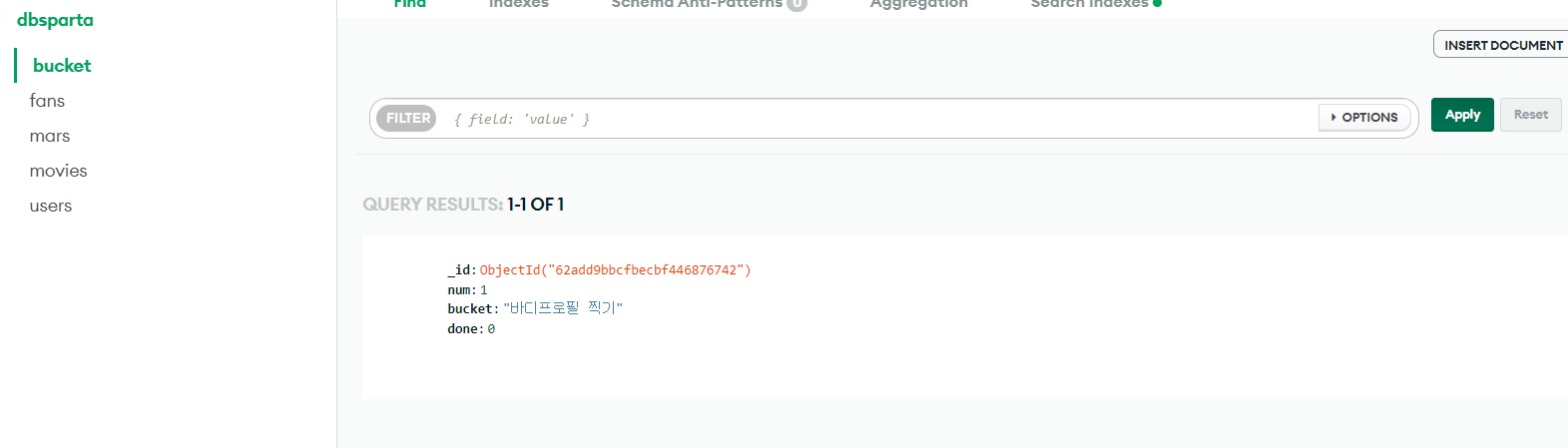
- 새로고침 후 bucket에 텍스트 입력 후 기록하기 버튼 누르면 아래와 같이 db에 잘 저장된걸 볼 수 있다.