변수
변수란, 임의의 데이터를 담기 위한 공간이라 할수있다.
변수에 값을 할당하고 사용하기 위해서는 변수 선언을 해줘야한다.
변수 선언
변수 선언이란, 변수를 생성하는 것이라 말한다.
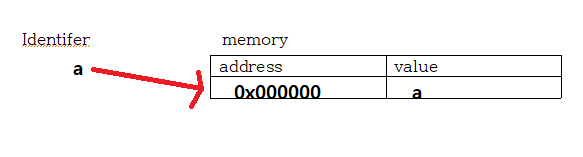
생성된 변수는 메모리에 저장되어 사용된다.
즉, 변수(=식별자)를 선언하게 되면 value를 저장하기 위한 메모리 공간을 확보하고 변수명과 해당 메모리 공간의 주소(address)을 연결해서 값을 저장할 수 있게 준비한다.

변수 초기화
변수 선언 시점에 최초로 값이 할당되는 것을 변수 초기화라 한다.
기본값으로 undefined가 할당된다.
값 할당
값 할당은 할당 연산자 "="을 사용한다.
변수 초기화 이후에 새로운 값으로 다시 할당해주는 것이다.
즉, 변수는 선언 -> 초기화 -> 할당 단계를 거친다.
let name; // 선언 -> 초기화
console.log(name); // undefined
let age = 1; // 선언 -> 초기화 -> 할당
console.log(age); // 1// 1번의 경우
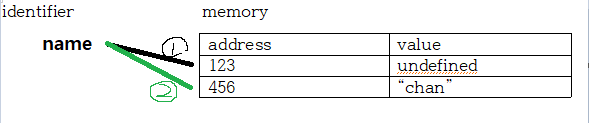
var name;
console.log(name); // undefined
// 2번의 경우
name = 'chan'; // 값 할당
console.log(name); // chan
위 그림은 식별자 name이 가리키는 메모리 주소가 1 -> 2로 변경됨을 보여준다.
변수 선언 키워드
변수 선언을 할 때 사용되는 키워드가 var let const 등이 있다.
var
-
선언 단계 & 초기화 단계
var 키워드를 사용한 변수는 선언과 초기화 단계가 동시에 실행된다.
즉, default로 undefined가 할당되고 후에 재할당 단계가 있으면 undefined가 아닌 할당된 값으로 대체된다.
(정확히 표현하자면 값이 대체되는게 아니고 해당 value가 저장된 메모리 주소를 식별자가 가리키게 된다.) -
중복 선언 허용.
-
함수 레벨 스코프
함수 레벨 스코프을 가진다. 블록 레벨 스코프 내에 쓰이면 전역 변수로 취급된다. -
호이스팅
var는 호이스팅으로 인해 변수 선언보다 먼저 참조하는 경우 참조 오류가 발생하지 않는다.
console.log(x); // undefined 호이스팅으로 인한 x값이 undefined로 나온다
var x = 1;let
-
분리된 선언 및 초기화 단계
선언 단계와 초기화 단계가 분리되어 있다. 이에 따라 선언 이전 및 이후에 변수를 참조할 경우 서로 다른 결과가 나온다. -> TDZ 때문에 발생하는 현상 -
중복 선언 금지
var랑은 다르게 변수 중복 선언을 허용하지 않는다.
중복 선언을 할 시 문법오류가 발생한다.
let x = 1;
console.log(x);
let x = 2; // SyntaxError: Identifier 'x' has already been declared
console.log(x);- 블록 레벨 스코프
var는 함수 레벨 스코프를 가지지만 let은 블록 레벨 스코프를 가진다.
let x = 1; // 전역 스코프이자 블록 레벨 스코프
{ // 블록 스코프2
let x = 2;
let y = 3;
console.log(x); // 2 1번
console.log(y); // 3 2번
}
console.log(x); // 1 3번
console.log(y); // ReferenceError: y is not defined 4번위 소스에 대한 설명:
변수 x는 중복 선언되었다고 생각할 수 도 있지만 블록 스코프가 다르기 때문에 참조오류가 발생하지 않는다.
1번: 블록스코프2 범위에 선언된 x는 전역변수x와 스코프가 다르기 때문에 참조값이 다르다.
2번: 블록스코프2 범위의 y 변수를 참조한다.
3번: 전역 스코프 범위의 x 변수를 참조한다.
4번: 전역 스코프 범위에 y 변수는 선언되지 않았기때문에 참조 오류가 발생한다.- TDZ 일시적 사각 지대
let 키워드로 선언된 변수는 스코프의 시작에서 변수의 선언 전까지 참조하지 못한다. 참조시 참조 에러가 발생한다. 이러한 현상을 일시적 사각지대(Temporal Dead Zone; TDZ)라 한다.
console.log(x); // 1번 ReferenceError: Cannot access 'x' before initialization
let x;
console.log(x); // 2번 undefined
x = 1;
console.log(x); // 3번 11번: let키워드도 호이스팅이 되지만 안되는 것처럼 보인다.
왜냐하면 실제로 선언된 위치에서만 초기화 되기 때문이다.
(결국 TDZ로 인한 오류 발생)
2번: 실제 선언이된 위치 이후 undefined로 초기화됐다.
3번: x = 1 값 할당이 되어 1로 출력된다.const
- 선언과 동시에 초기화를 해줘야한다. 그렇지 않으면 문법오류가 발생한다.
const x; // SyntaxError: Missing initializer in const declaratio- 중복 선언을 허용하지 않는다.
const x = 1;
const x = 2; //SyntaxError: Identifier 'x' has already been declared-
블록 레벨 스코프를 가진다.
-
재할당 금지
const x = 1;
x = 2; // TypeError: Assignment to constant variable.- 상수
변수와는 다르게 상수는 변하지 않는 변수이다.
정리
변수는 선언 단계 -> 초기화 단계 -> 값 할당(재할당)단계 가 있다.
var는 선언 & 초기화가 동시에 이뤄지고 undefined 값으로 초기화된다.
let은 선언과 초기화가 따로 분리되 있고 변수 선언 이전에 해당 변수를 참조하면 TDZ으로 인해 참조오류가 발생한다.
var와 let은 변수로서 값의 변화가 가능하지만 const는 상수로서 변화하지 못하는 값이다.
| 키워드 | 선언 & 초기화 & 값 할당 | 중복선언 | 레벨 스코프 | 재할당 |
|---|---|---|---|---|
| var | 동시 가능하고 따로도 가능 | 가능 | 함수 | 가능 |
| let | 선언과 초기화 분리 | 불가 | 블록 | 가능 |
| const | 모두 동시에 행해져야함 | 불가 | 블록 | 불가 |
