javascript
1.변수 var & let & const

변수 변수란, 임의의 데이터를 담기 위한 공간이라 할수있다. 변수에 값을 할당하고 사용하기 위해서는 변수 선언을 해줘야한다. 변수 선언 변수 선언이란, 변수를 생성하는 것이라 말한다. 생성된 변수는 메모리에 저장되어 사용된다. 즉, 변수(=식별자)를 선언하게 되면
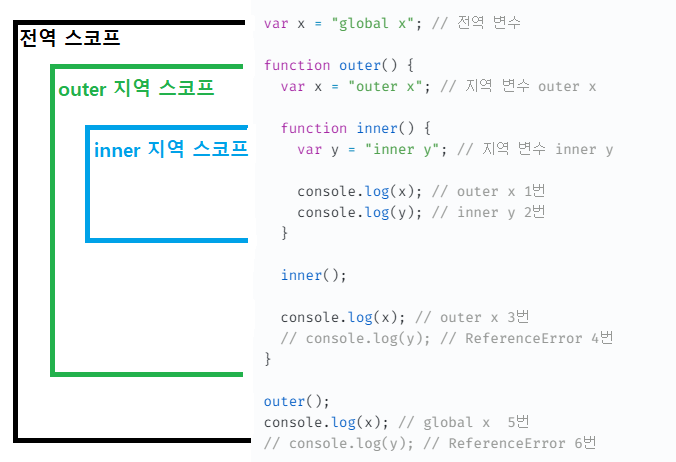
2.스코프(유효 범위)

스코프란, 모든 식별자는 자신이 선언된 위치에 따라 식별자 자신을 참조 가능한 유효 범위를 갖는데 이를 스코프라한다.식별자는 어떤 값을 구별할 수 있는 유일성을 가져야한다. 따라서 식별자는 중복될 수 없다.하지만 같은 식별자이지만 다른 스코프를 가진다고 하면 중복이 가
3.this

this란, 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수 이다.this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.함수 호출 시 arguments객체와 this는 자바스크립트 엔진에 의해 암묵
4.일급 객체

일급 객체 다음과 같은 조건을 만족하는 객체를 일급 객체라 한다. 무명의 리터럴로 생성 할 수 있다. 즉, 런타임에 생성이 가능하다. 변수나 자료구조(배열,객체 등)에 저장할 수 있다. 함수의 매개변수에 전달할 수 있다. 함수의 반환겂으로 사용할 수 있다. 자바스크
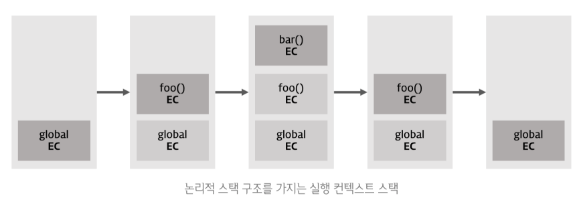
5.실행 컨텍스트

실행 컨텍스트는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작
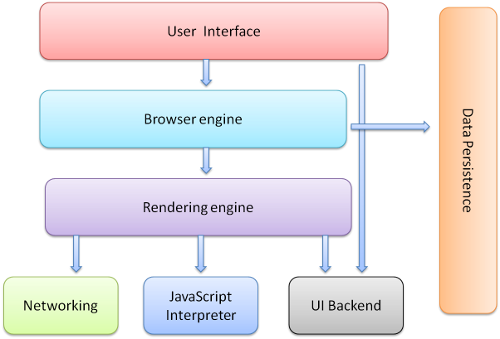
6.브라우저 작동 원리

렌더링 과정 간략하게 렌더링 과정을 적어보자면 아래와 같다. 브라우저는 html, css, js, 이미지, 폰트, 여러 등등 렌더링에 필요한 리소스 파일을 서버에 요청 & 응답 브라우저 렌더링 엔진은 html과 css를 각각 파싱하여 D
7.이벤트 루프

자바스크립트는 싱글 스레드 기반 프로그래밍 언어입니다.싱글 스레드란 한 번에 하나의 작업만 할 수 있음을 의미합니다.따라서 하나의 작업이 오래 걸리면 다음 작업이 Blocking되어 suspend time이 늘어나게 됩니다.이를 해결하기 위해 자바스크립트는 이벤트 루프