작동 원리
브라우저 주요 기능
서버 요청에 대한 응답을 브라우저 창에 출력하여 웹 리소스를 제공한다.
리소스 형식은 일반적으로 HTML이지만 PDF, 이미지 등 다양하게 있다.
리소스의 위치는 URI(Uniform Resource Identifier)를 사용하여 사용자가 지정한다.
URI(Uniform Resource Identifier) : 인터넷에 있는 자원을 나타내는 유일한 주소이다.
URL(Uniform Resource Locator) : 네트워크 상에서 자원이 어디 있는지를 알려주기 위한 규약이다.
일반적인 사용자 인터페이스 요소는 다음과 같다.
- URI를 입력하기 위한 주소 표시줄
- 이전 및 다음 버튼
- 북마크
- 현재 문서를 새로 고치고 로드를 중지하기 위한 새로 고침 및 중지 버튼
- 홈 버튼 등
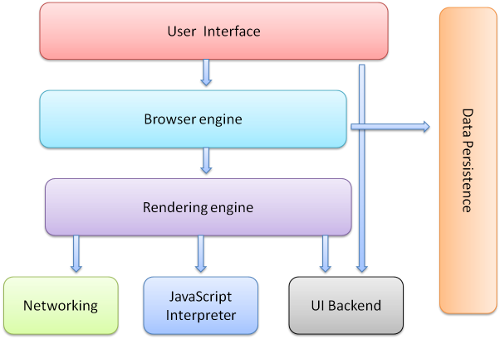
브라우저 구성 요소

-
사용자 인터페이스 :
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다. -
브라우저 엔진 :
사용자 인터페이스와 렌더링 엔진 사이의 동작(쿼리 전달)을 제어하기 위한 인터페이스이다. -
렌더링 엔진 :
요청된 콘텐츠를 화면에 출력하는 역할을 한다. -
네트워킹 :
HTTP 요청과 같은 네트워크 호출에 사용된다. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨. -
UI 백엔드 :
콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용된다.
플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용한다. -
자바스크립트 인터프리터 :
JavaScript 코드를 구문 분석하고 실행하는 데 사용된다. -
데이터 저장소 :
자료를 저장하는 계층이다. 브라우저는 쿠키와 같은 모든 종류의 데이터를 하드 디스크에 저장해야 한다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
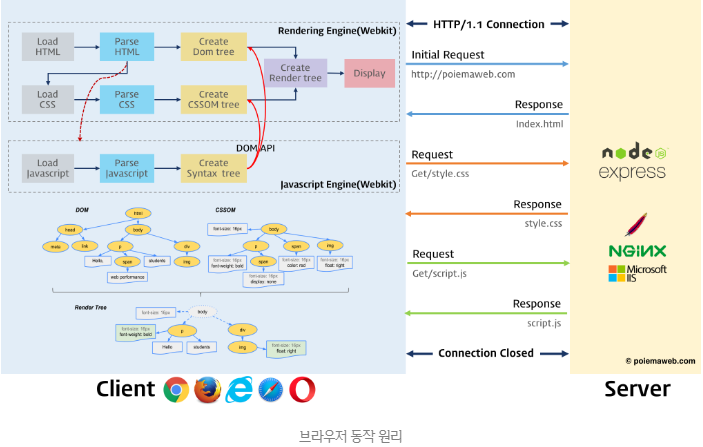
렌더링 과정
간략하게 렌더링 과정을 적어보자면 아래와 같다.

1. 브라우저는 html, css, js, 이미지, 폰트, 여러 등등
렌더링에 필요한 리소스 파일을 서버에 요청 & 응답
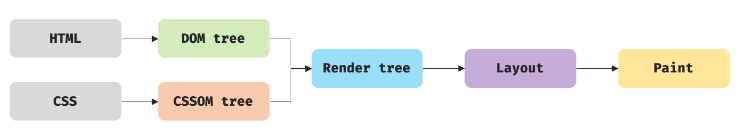
2. 브라우저 렌더링 엔진은 html과 css를 각각 파싱하여
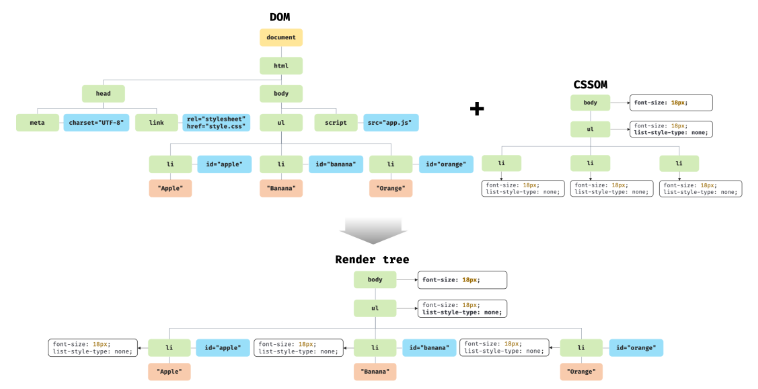
DOM 과 CSSOM 을 생성 후 결합하여 렌더 트리 생성
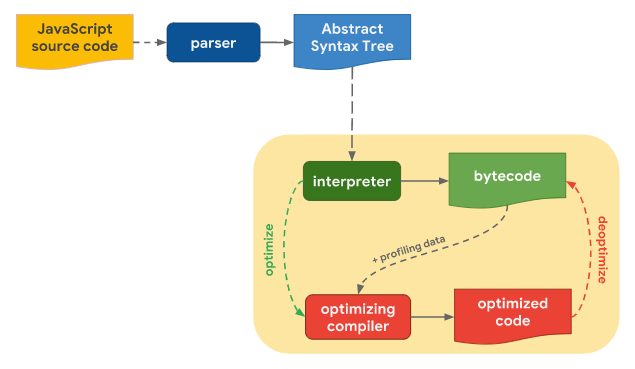
3. 브라우저 자바스크립트 엔진은 자바스크립트 파일을 파싱하여 AST(추상 구문 트리)생성하고
이를 바이트코드로 변환하여 실행.
이때 자바스크립트는 DOM API를 통해 DOM 이나 CSSDOM을 변경할 수 있다.
변경된 DOM 또는 CSSDOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리 기반 html요소의 레이아웃을 계산.
5. 4번의 결과를 브라우저 화면에 요소를 그린다.HTML 파싱과 DOM 생성
브라우저 요청에 의해 서버가 응답한 html문서는 바이트 문자열이다. 때문에 브라우저가 이해할 수 있는 자료구조로 변환되야한다.
브라우저 렌더링 엔진은 html문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.
DOM은 html문서의 구조와 정보뿐만 아니라 html 요소와 스타일 등을 변경할 수 있는
DOM API를 제공한다. 즉, js파일에서 이미 생성된 DOM에 대한 조작이 가능하다.

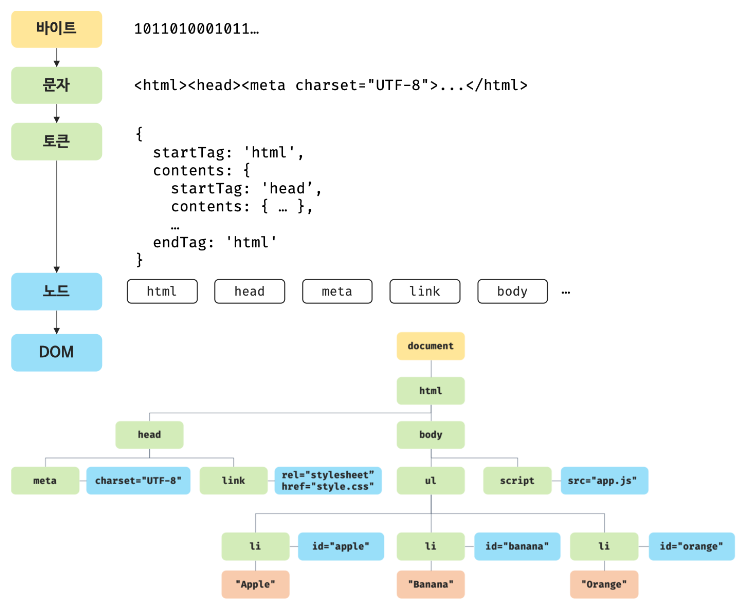
서버로 부터 받은 html파일은 바이트 문자열이라 다른 자료구조로 변환되야한다 했다.
위 그림을 보면 바이트 코드가 문자열로 변환되었는데 이는 meta태크의 charset속성에 지정된 인코딩 방식을 따라 변환된 문자열이다.
변환된 문자열은 다시 토큰 단위로 나눠진다. 이 토큰들은 객체로 변환되어 각 노드들를 생성한다. 이렇게 생성된 노드들은 DOM을 구성하는 기본 요소가 된다.
토큰은 문법적 의미를 갖는 최소한의 단위이다.
html문서는 html 요소(element)들의 집합으로 이루어지면 html요소는 중첩관계를 갖는다.
즉, html 요소의 컨텐츠 영역 (시작태그와 종료 태그 사이)에는 텍스트 태그뿐만 아니라
다른 html 요소도 포함될 수 있다. 이때 html 요소 간에는 중첩 관계에 의해 부자 관계가 형성된다.
이러한 html 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다.
이 노드들로 구성된 자료구조를 DOM이라 부른다.
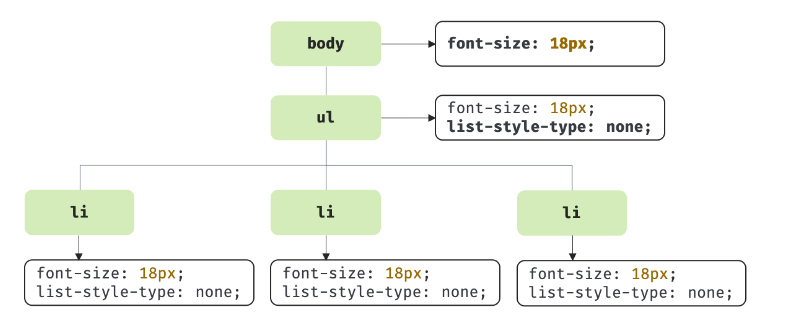
css파싱과 cssom생성

렌더링 엔진은 html을 한 줄씩 순차적으로 파싱하여 DOM을 생성한다.
DOM을 생성해 나가다가 css를 로드하는 link태그나 style태그를 만나면 DOM생성을 일시 중단한다.
그리고 link태그의 href에 지정된 css파일을 서버에 요청하여 로드한 css파일이나 style태그 내의 css를 파싱 과정(바이트->문자->토큰->노드->CSSOM)을 거치며 해석하여 CSSOM을 생성한다.
이후 css파싱을 완료하면 html파싱을 중단된 지점부터 다시 html을 파싱하기 시작하여 DOM을 생성한다.
랜터 트리 생성

렌더링 엔진은 서버 응답으로 받은 html과 css를 파싱하여 각각 DOM과 CSSOM을 생성한다.
그리고 이 둘은 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조이며 브라우저 화면에 렌더링 되는 노드만으로 구성된다.
이후 완성된 렌더 트리는 각 html 요소의 레이아웃(위치와 크기)를 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

렌더링 과정은 반복될 수 있으며 반복할 때마다 레이아웃 계산(리플로우)과 페인팅이 재실행(리페인팅)된다.
자바스크립트 파싱과 실행
랜더링 엔진은 html을 순차적으로 파싱하며 dom을 생성해 나가다가 js파일을 로드하는 script태그나 js코드를 콘텐츠로 담은 script태그를 만나면 dom 생성을 일시 중단한다.
그리고 script태크의 src 어트리뷰트에 정의된 파일을 서버에 요청하여 로드한 js파일이나 script태그 내의 js코드를 파싱하기 위해 js엔진에 제어권을 넘긴다.
이후 js 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 남은 html 파싱을 진행한다.
js 파싱은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
js 엔진은 js코드를 파싱하여 저수준 언어(cpu가 이해하는 언어=기계어)로 변환하고 실행한다.
js 엔진은 js를 해석하여 AST(추상 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 생성하여 실행한다.
자바스크립트 파싱과 실행:
js코드 --(토큰나이징)--> 토큰 --(파싱)--> AST --(바이트생성)--> 바이트코드

리플로우와 리페인트
만약 js코드에 DOM이나 CSSDOM을 변경하는 DOM API가 사용된 경우,
변경된 dom과 cssom은 다시 렌더 트리로 결합되고
변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 다시 화면에 렌더링한다.
이를 리플로우, 리페인트라한다.
리플로우는 레이아웃 계산을 다시하는 것을 말하여,
리페인트는 재결합된 렌더 트리 기반으로 다시 페인트를 하는 것을 말한다.
정리
브라우저는 랜더링 엔진을 사용해 html과 css를 html파서와 css파서를 통해
각각 DOM과 CSSOM을 생성한다.
생성된 DOM과 CSSOM은 렌더트리로 결합되고 생성된 렌더트리를 기반으로
각 노드에 대한 레이아웃(배치와 크기에 대한 계산)과 페인팅(화면에 출력) 단계를 거쳐
최종적으로 렌더링된다.
html파서로 생성된 DOM은 DOM API를 제공한다.
DOM API를 이용해 JS에서 이미 생성된 DOM에 대한 조작을 수행할 수 있다.
만약 DOM을 조작해서 요소의 배치와 크기가 달라지면 변경된 DOM과 CSSOM을 반영한
렌더 트리를 다시 생성하고 이를 기반으로 레이아웃 작업을 다시하게 되는데
이를 리플로우라한다.
리플로우가 실행되면 변경된 레이아웃을 반영한 페인팅 작업이 다시 이뤄지는데
이를 리페인팅이라 한다.
html파서가 한 줄씩 html파싱을 진행하다가 css 또는 js에 관련된 태그를 만나면
html파싱을 중단하고 css를 만나면 css파서한테 js를 만나면 js엔진한테
수행 권한을 넘기고 html파싱을 중단한다.
js엔진은 js code를 파싱하는 과정( js->token->AST->bytes )을 통해 최종적으로 인터프리터가 이해 가능한 바이트 코드를 생성한다.
수행 권한을 받은 css파서 또는 js엔진은 해당 작업을 마치면 다시 html파서한테 수행 권한을 주고 html파서는 다시 파싱을 시작한다.
reference
모던 자바스크립트 deep dive

안녕하세요 브라우저 동작과정을 상세하고 알기쉽게 정리해주셔서 감사합니다!
혹시 괜찮으시다면 출처를 밝히고 포스팅 일부분을 사용해도 될까요?