SCSS 세팅
- Live Sass Compiler 다운.
- setting에서 저장 경로 설정 및 map 파일 제거
{
"liveSassCompile.settings.generateMap": false,
//이부분 수정
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "~/../css/"
}
],
"liveServer.settings.donotShowInfoMsg": true,
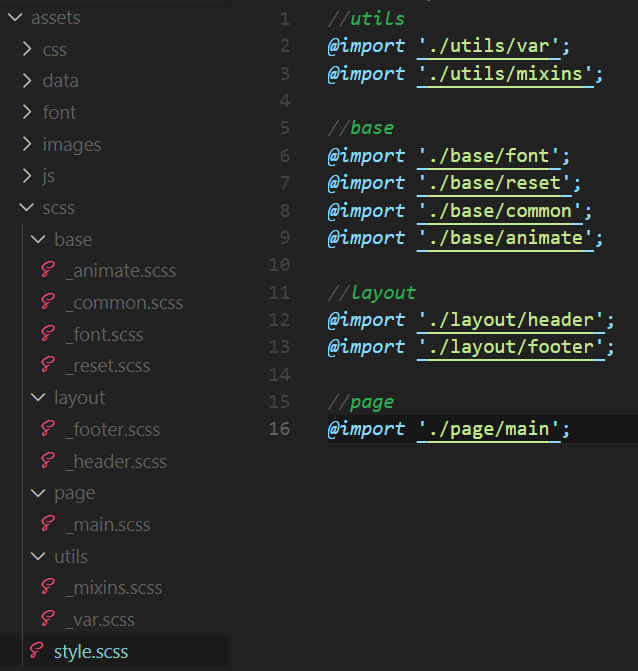
}SCSS 구성
style.scss 는 모든 파일을 Import 하는 방법으로 하는게 좋다.

Mixins
‘믹스인’은 재사용 가능한 기능을 만드는 방식.
Sass Mixins는 스타일 시트 전체에서 재사용 할 CSS 선언 그룹 을 정의하는 아주 훌륭한 기능.
선언하고(@mixin) 포함하기(@include).
@mixin
// SCSS
@mixin 믹스인이름 {
스타일;
}
// SCSS
@mixin large-text {
font-size: 22px;
font-weight: bold;
font-family: sans-serif;
color: orange;
}
@mixin large-text {
font: {
size: 22px;
weight: bold;
family: sans-serif;
}
color: orange;
&::after {
content: "!!";
}
span.icon {
background: url("/images/icon.png");
}
}@include
// SCSS
@include 믹스인이름;
// SCSS
h1 {
@include large-text;
}
div {
@include large-text;
}