나는 2022년을 어떻게 지냈나?
부감하고자 한다.
공적
첫 회사에서.
#1.

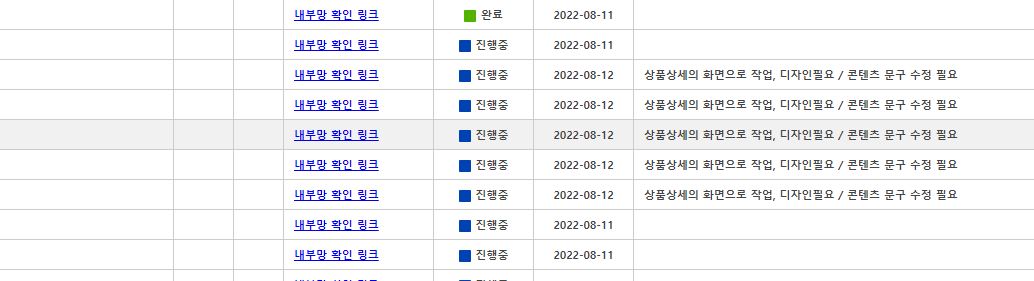
첫 업무.
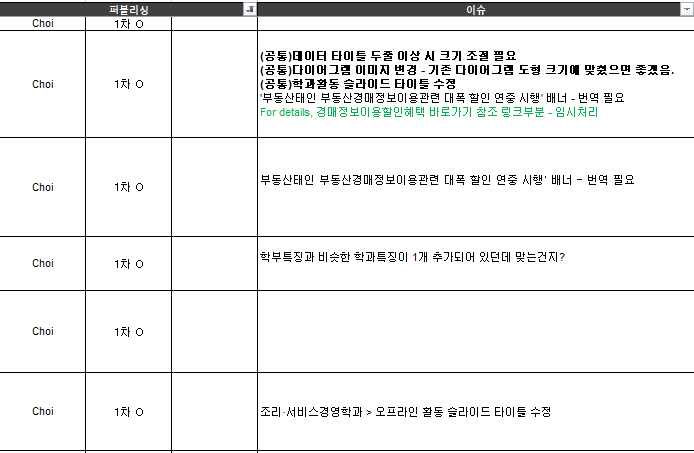
엑셀로 이렇게 이슈들이 나오면 대응을 하였다.
CMS라는 것을 이용했는데 생경하였다.
CMS는 기업이 디지털 콘텐츠를 관리하기 위해 사용하는 소프트웨어 시스템 또는 플랫폼.
디자이너 분들이 적어 자잘한 것들(포토샵으로 다이어그램에 영문 텍스트 교체, 크기 교체)은 직접 디자인 툴을 가지고 대응한 것 같다. 검수 해주실 때마다 같은 걸 최소 3~4번 교체하기도 했었다. 웹 개발은 처음이라 업무 구분이 안되어 당연하게 내가 해야한다는 생각을 했다. 퍼블리셔는 검수도 하며, 이미지 수정을 하며, 코딩을 해야하는 건가의 업무 범위에 대한 고민이 많았다. 처음 다소 어수선한 생각들을 이사님이 확실히 조율해주셨다.
🔧 2023 개선사항 - 업무 분간
#1.
🔧 기관에서 특정 디자인 툴이 되지않아 클라이언트에게 보여드릴 디자인 소개용 작업 시안을 하루 반나절 정도에 만들라고 하셨다. 페이지에 부분 부분 이미지를 넣기만 하면 되었지만, 특정 동작들은 필요했고, TV 와이드 비율에서도 확인 가능한 작업을 해야해서 혼자 찾아보고 아래와 같은 방법으로 진행하였다.
$(function(){
var container = $('.full-bg');
$(window).resize(function(){
var currentWindow = $(this),
windowWidth = currentWindow.width(),
windowHeight = currentWindow.height(),
broswerRatio = windowWidth / windowHeight,
imageRatio = 854/480;
if(imageRatio > broswerRatio) {
container.css({
height:'100%',
width: windowHeight * imageRatio,
left: (windowWidth - windowHeight * imageRatio) / 2,
top:0,
});
}else{
container.css({
width:'100%',
height: windowWidth / imageRatio,
left: 0,
top:(windowHeight - windowWidth / imageRatio) / 2,
});
}
});
$(window).trigger('resize');#2.
❗️ ~2022 아쉬운점 : 탭안에 탭안에 탭안에..... 다수의 탭 코딩을 해야했는데 어떻게든 혼자 구현을 해야했어서 시간 소모를 많이 했었다. 아래 처럼 다소 장황했다. 학원에선 class값을 camelcase로 부트스트랩 작업을 해본 적이 있는데 실무에선 에러 사항이었다. 아직은 워드와 디자인 툴에 더 익숙한 시기였다.
//탭 기능
var plumbingTab = $('.plumbingTabWrap > li')
var plumbingContents = $('.plumbingContentsWrap > li')
//탭 1
plumbingTab.click(function () {
var index = $(this).index()
$(this).parent().find(plumbingTab).removeClass('active')
$(this).addClass('active')
$(this).closest($('.plumbingSpecies')).find('.plumbingContents').removeClass('active')
$(this).closest($('.plumbingSpecies')).find('.plumbingContents').eq(index).addClass('active')
})
//탭 기능
var condenserTabli = $('.condenserTab > li')
var condenserTabContentsli = $('.condenserTabContents > li')
//탭 2
condenserTabli.click(function () {
var index = $(this).index()
$(this).parent().find(condenserTabli).removeClass('active')
$(this).addClass('active')
$(this).closest('.condenser').find(condenserTabContentsli).removeClass('active')
$(this).closest('.condenser').find(condenserTabContentsli).eq(index).addClass('active')
})🔧 2023 개선사항 - data 사용 및 markup 보완
$('.tab-item').click(function (e) {
e.preventDefault();
const target = $(this).data('target');
$(this).addClass('on').siblings().removeClass('on');
$(target).addClass('on').siblings().removeClass('on');
})#3.
🔧 2023 스와이퍼 비디오 동작 시 고민사항 해결
var swiper = new Swiper(".portable-swiper", {
navigation: {
nextEl: ".portable-swiper .swiper-button-next",
prevEl: ".portable-swiper .swiper-button-prev",
},
on:{
slideChange : function(){
console.log('slide changed');
var sliderVideos = $(".swiper-slide video");
sliderVideos.each(function (index) {
this.currentTime = 0;
});
var prevVideo = $("[data-swiper-slide-index=" + this.previousIndex + "]").find("video");
var currentVideo = $("[data-swiper-slide-index=" + this.realIndex + "]").find("video");
prevVideo.trigger('stop');
currentVideo.trigger('play');
},
}
});#4.
🔧 메일 코딩이다. 하드코딩이 아직 익숙지 않았던 시점에서 tr,td만 이용, 인라인 스타일 적용을 해야하는 작업을 했었다.
//Content02 Button
<tr>
<td style="padding:17px 0; background-color:#473d37;text-align: center;">
<a style="display:block; text-align: center; color:#ffffff; text- decoration: none;font-weight: bold;"
href="https://villiv.co.kr/magazine/all/culture/2142" title="Magazine"
target='_blank'>
부부가 1년에 한 번씩 로드트립을 떠나는 이유 보러가기
</a>
</td>
</tr>
//Content02 Button#5.
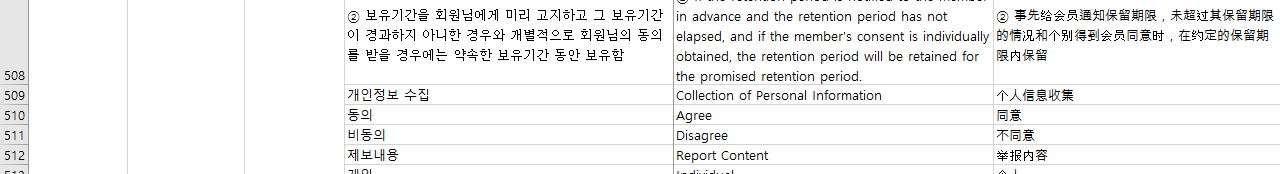
❗️ ~2022 아쉬운점 - 다국어 번역 전체 하드코딩... 영문만 하면 개발자 분들의 자동 번역 영역이라고 전달 받았지만 아니었다. 엑셀로 받은 번역 파일의 텍스트를 하나하나씩 바꾸었다. 소위 간단 노가다라고 할 수 있는 작업이었고, 이게 맞나 싶었지만 다른 작업자 분들의 일을 덜 수 있으니...

#6.
❗️ 금융권 구축 파견은 좋은 경험이었다. 7개월 차 초급단계로 서툴렀던 기억이 크지만, 수많은 백엔드, 프론트엔드 개발자 분들을 직접적으로 대응하며 볼 수 있었고, 나를 제외한 모두가 연차가 높았단 점에서 협업으로 배울점이 많았다. 짧지만 본사에서 해온 카카오워크 채팅 커뮤니케이션이 당연하다고 느꼈는데, 여기는 직접적인 소통을 위주로 잡음이 없을 순 없어도 서로가 대화로 빠르게 풀고 일처리가 빠르게 조율되며 진행될 수 있었다.
❗️ ~2022 아쉬운점 - 디자이너 분들과 개발자와의 소통
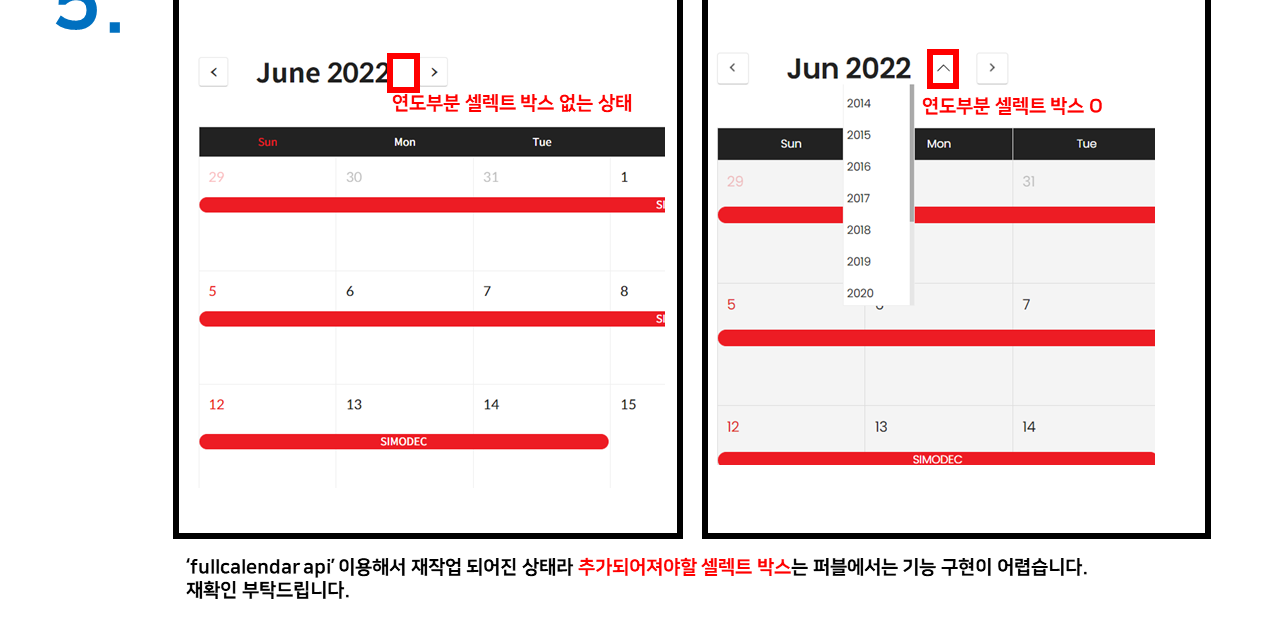
본사에는 개발자가 없어 소통이 다소 불편했다. 채팅을 통한 소통은 종종 개발자 분들이 다른 곳을 수정하기도 하였고, 확인해주시는데 일주일 뒤가 걸리기도 하였다. 아래처럼 메일로 깔끔하게 정리하고 구체적으로 확인사항을 전달드려야 그나마 빠르게 수정 피드백을 받을 수 있었다.

🔧 디자이너 분들과 개발자와의 소통
직접적인 소통과 더불어 파견지에는 10년차 퍼블리싱 경력자 분이 계셨는데 기획 ~ 개발단 전부 작업 현황전체를 한눈에 확인 할 수 있어 작업을 보다 편하게 가능했다.

작업물이 개발단으로 넘어간 후, 기획과 디자인이 바뀌는 상황이 빈번하였다. 고연차 분들이 감정 싸움까지 이어지는 경우도 많이 보았다. 퍼블리셔로서는 바뀌는 상황을 대응해주며 개발단에게 넘겨주기 위해서는 수정하거나 추가한 부분은 날짜 표기를 꼭 하였다.

#7.
🔧 2023 협업
금융권 파견 당시, 현장에 10여년 경력의 퍼블리셔 차장님께서는 업무 당시 다른 부서와 소통을 할 때 '저희' 라는 표현을 항상 쓰셨다. 초중급 모두가 다양한 에이전시에서 파견으로 왔지만 퍼블리셔는 서로간의 정치질 없이 어떤 작업을 하든 팀임을 강조하셨다. 이런 부분이 협업에 대해 긍정적으로 작용함을 알 수 있었다.
#8.
❗️ 퇴사
당시 본사에서 클라이언트의 거듭된 수정사항으로 1년동안 끝나지 않았던 프로젝트가 있었고(현재 분쟁 중이라는 얘기도 있고, 여전히 끝나지 않은 듯하다.), 사수가 없었던 환경, 작업 등 그 밖에도 여러모로 고민이 많아져 퇴사를 했다.
사적
#0. 올 라운드 프렌즈
좋은 선생님에게 퍼블리싱을 새로이 배울 수 있었다.
퍼블리싱에 관련된 스킬업은 물론이거니와, 고민 많고 지쳐있었던 찰나에 긍정적인 말씀을 해주셨다. 확실히 선생님의 긍정적인 표현들은 학생으로서도 작업자로서도 능률을 오르게 하는 것 같다.
공부에 대한 관성이 생길 수 있게, 그리고 멀리 볼 수 있게 도움을 주셨다.
2022년은 막바지에 다다르며 어떻게든 발버둥치려고 한 권태롭고 암울한 해였다는 생각이 들었는데, 선생님 덕분에 2023년 다시금 최선을 다하고 싶고, 긍정적인 마인드가 얼마나 중요한지 깨달을 수 있게 되었다.
#1. 사적인 아쉬움. 체력
20대 후반의 2년 반을 고시 공부로, 1년을 웹디자인 공부로, 1년을 퍼블리셔로서 코딩 작업과 공부로 활동적이지 못했던 나의 4년이었다. 체력이 안좋아졌다는 걸 뼈저리게 느낀다. 성격이 변해갈 정도로 쉽게 지치고, 쉽게 아프고 다치기까지 한다. 일을 하면서 느꼈고, 확실히 체력적인 문제가 있음을 확인.
정말 중요하다.
운동하자.
#2. 긍정적인 생각.
업에 대해 끊임없이 고민했다. 고민하지 말고 일단 하자. 더 좋은 곳에서 몸 담으며 수용한 경험들을 계속 다듬어서 자신감을 갖고 긍정적인 마음으로 임하자.
#3. JS, 그 밖에
자바스크립트 파보자. 그나마 언어가 안정적이라는 생각을 했고. 어느 정도가 아니라 잘 해야할 필요성을 느낀다. 잘하면 미래가 있다.
- 드림코딩.
- 인프런.
- 일일커밋.
1년 차. 그 밖에도 공부해야할건 많다.