SPA

SPA의 등장 배경
- 전통적인 웹사이트 : 페이지 이동시 매번 페이지 전체 로딩. (깜빡인다.)
- 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생. 사용자 입장에서는 더 느린 반응성, 사용자 경험을 제공하기 어렵게 만듬.
- 1990년대 후반: HTML 문서 전체가 아닌, 업데이트에 필요한 데이터만 서버에서 전달받아 이 데이터를 JavaScript가 동적으로 HTML 요소를 생성해서 화면에 보여주는 방식이 개발되어 사용됨.
- 2000년대 중반 : 이러한 개발 방식을 이용한 웹 애플리케이션이 보편화, 이것이 SPA.
- SPA : 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말함.
- SPA 방식으로 만들어진 대표적인 서비스: Youtube, facebook, Gmail, airbnb, Netflix 등 우리가 일상적으로 사용하는 다양한 서비스들이 SPA 방식으로 제작
SPA 장점과 단점
SPA단점

1 ) 첫 화면의 로딩 시간이 길다 : 브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후 그 안의 script tag안에 있는 JavaScript 파일을 다시 받아오는 과정을 거친다. 이때 첫 화면 로딩 시 읽어들인 HTML 파일은 거의 비어있고, 대부분의 코드는 JavaScript 파일안에 들어있다보니 자연스럽게 JavaScript 파일이 무거워지기 때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어집니다.
2 ) 검색 엔진 최적화가 좋지 않다 : 검색엔진 최적화란 구글이나 네이버같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다.
- 검색 엔진의 작동 방식: 검색 로봇이 웹 페이지에 있는 정보를 수집하고 분석해서 그 결과값에 인덱스를 만들어 보관하고 있다가 사용자가 검색어를 입력하면 보관하고 있던 인덱스에서 검색어와 가장 연관성이 높은 웹 페이지들을 순서대로 보여주는 방식으로 작동.
검색 로봇은 자료를 수집할 때에 웹 페이지의 URL, HTML 문서 내의 각종 태그나 링크 등을 분석한다.- SPA는 HTML이 거의 비어있다 보니 검색 로봇이 충분한 자료를 수집하지 못한다. 이 때문에 검색 노출이 중요한 웹 애플리케이션은 검색 엔진 최적화에 대한 대응책을 따로 마련해야 하고, 더불어 앱 안에서 브라우저의 앞으로 가기/뒤로 가기 등의 상태 관리도 해야 하기 때문에 개발의 복잡도가 더욱 늘어난다. 다만 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세.
Wireframe

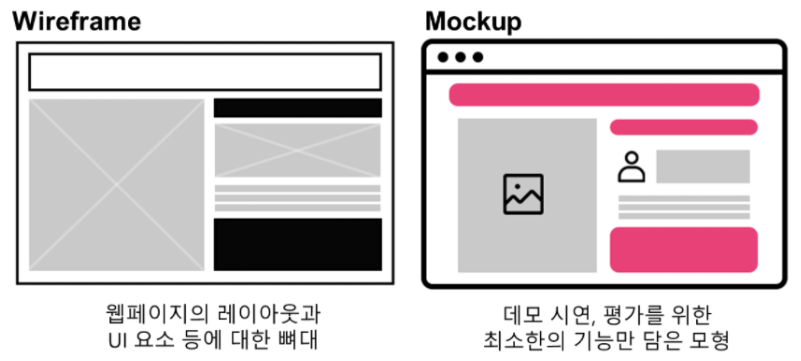
- Wireframe: 디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것. 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해 가능.
- 목업(mockup): 데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것
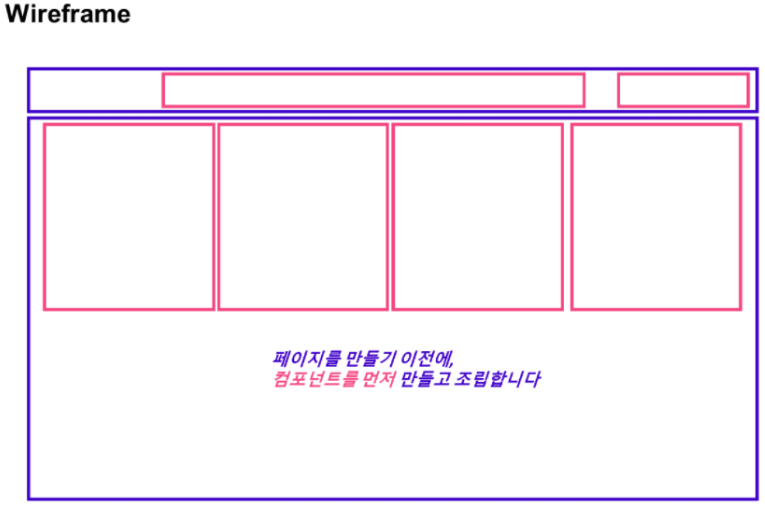
React를 이용해 어떻게 애플리케이션을 만들지 설계하는 방법
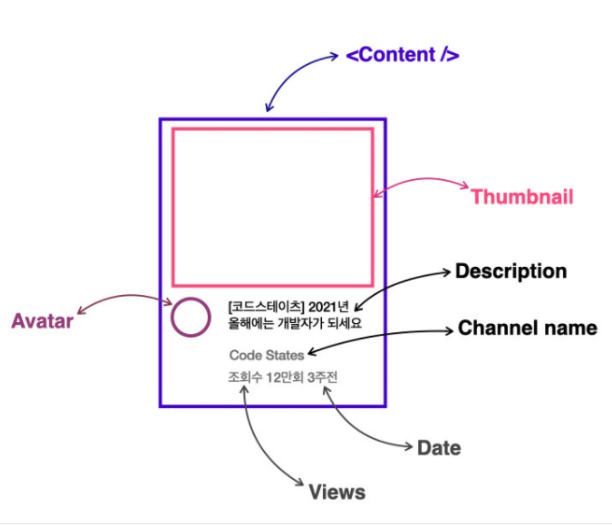
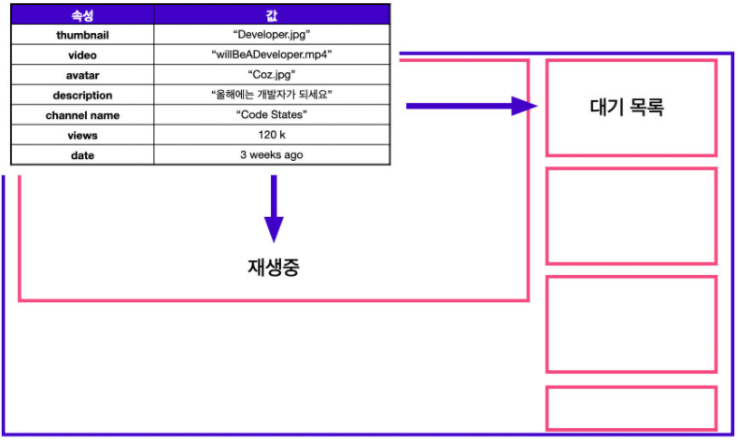
: 컴포넌트를 만들고 조합하기. 컴포넌트가 UI 의 필수 요소이며 각자 고유의 기능을 가지고 있지만 조금 더 고차원의 React 개발은 어플리케이션 안에서 다뤄지는 데이터를 컴포넌트들끼리 보다 유기적으로 주고 받을 수 있도록 설계해야한다. React Router로 컴포넌트 활용한다.