[React] 디자인시스템 FOCUS 챌린지 - day4

[React] 디자인시스템 FOCUS 챌린지 - Numble
오늘의 작업
처리 못한것😅
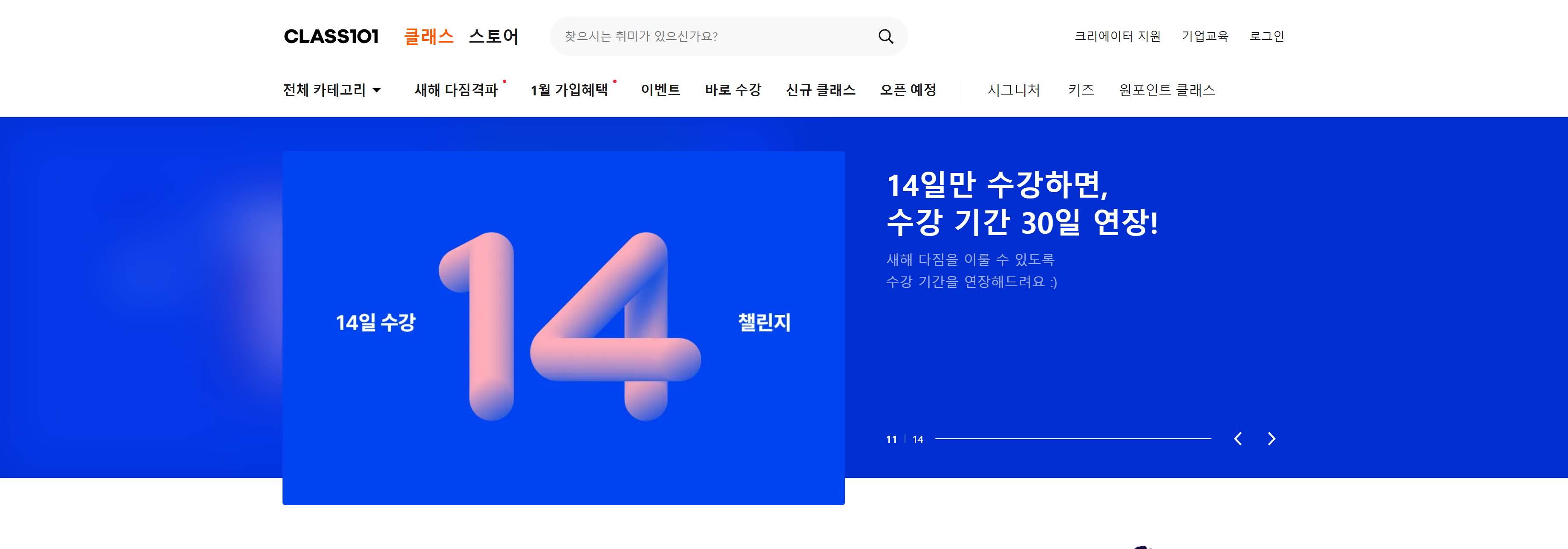
- Header 세부사항 마무리
- 검색창 너비 상세조절
- 검색 아이콘 마우스 호버시 배경색 생김
- 드롭박스
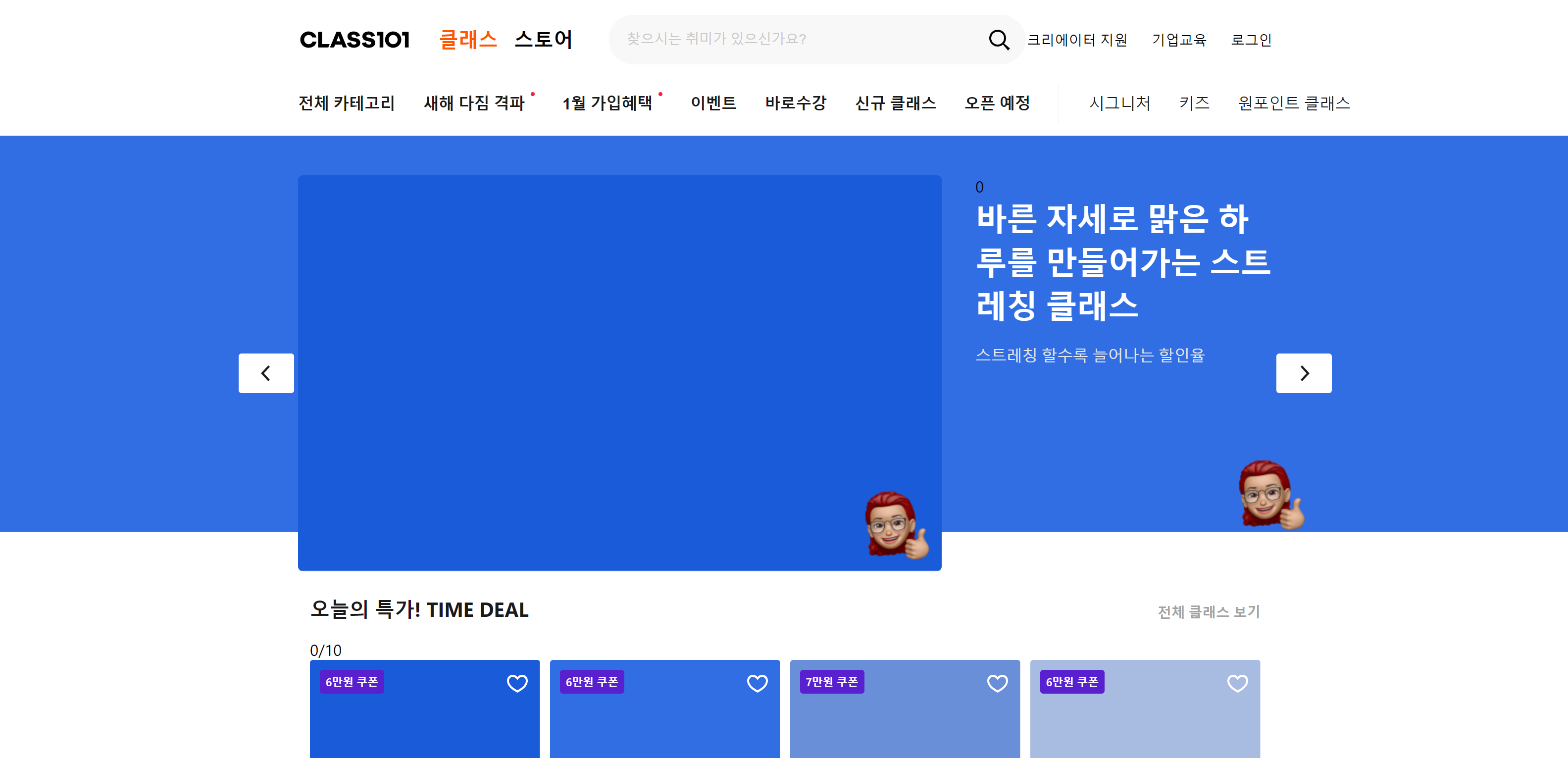
- 탑 슬라이더 세부사항 마무리
- 네비게이션 디자인
- 프로그레스 바
- 맨 아래 이벤트 슬라이더
- 반응형 작업
SwiperSlider맨 앞, 맨 끝 navigation 보이기 안보이기- 다른거 하느라 또 밀림...
오늘의 고민
- 컴포넌트 디자인 목록에 없는 것을 만들 때, 기존에 있는 컴포넌트를 활용해야하는지 아니면 0부터 새로 만들어야 하는지 긴가민가했다.
- ex) Header > Nav를 만들 때,
<Button/>을 사용해도 되는가?
- ex) Header > Nav를 만들 때,
- 슬라이더 배경 이미지가 한 이미지를 css로 블러필터한건지 아니면 다른 이미지를 준비해서 같이 내려주는 건지 궁금했다.
- 뜯어본 결과 배경용 이미지를 내려준다

- 뜯어본 결과 배경용 이미지를 내려준다
- swiper에서 너비를 주면 이미지 아래쪽에 패딩이 약간 생긴다. 그래서 겉에 border-radius를 주면 좀 깎이는데.. 해결방안을 못찾아서 이미지 너비 100% 주고 swiper 겉에 높이를 줬다. 뭔가 깔끔한 해결책이 있을거 같긴한데.. 일단 제출이 급해서 마무리했다
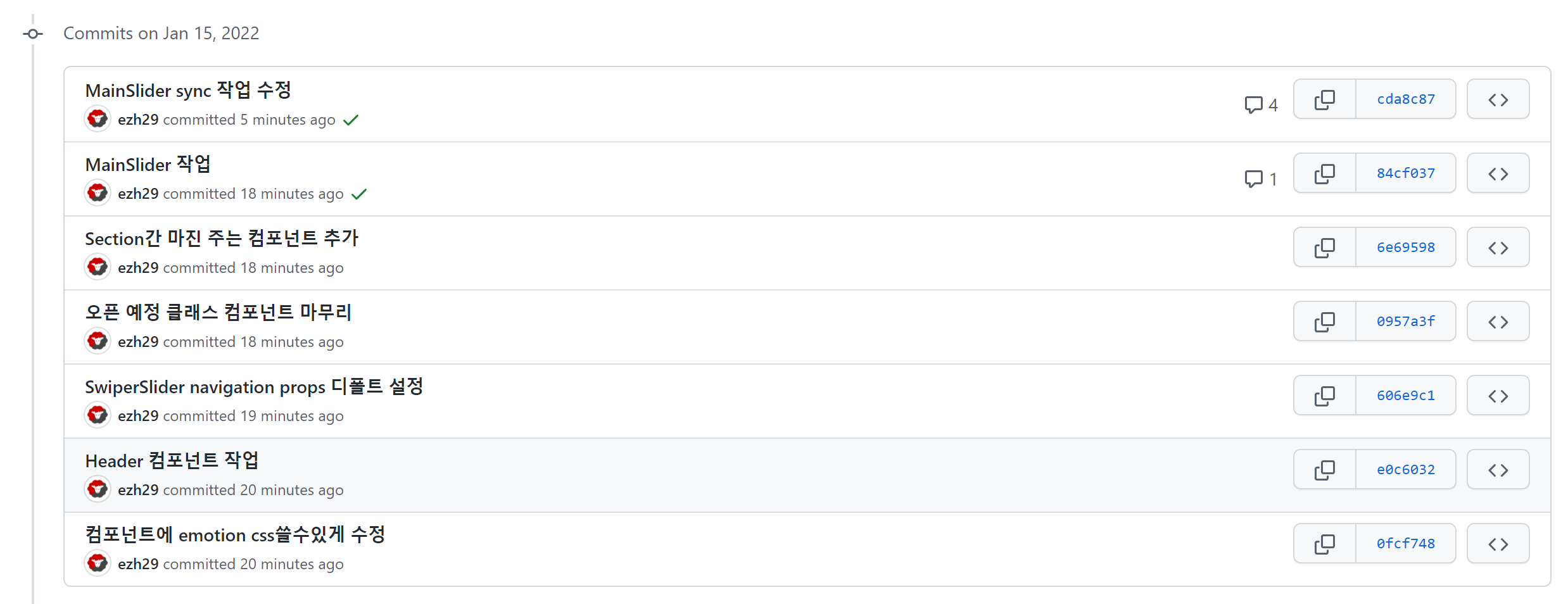
오늘의 커밋