
프로젝트에서 SPM으로만 라이브러리를 관리하고 있는 데, SwiftLint와 SwiftFormat에서는 SPM을 지원하지 않습니다. (SPM으로 설치하는 방법이 아예 없는 것은 아니지만) 이 때문에 homebrew로 두 가지를 설치해주어야합니다.
SwiftLint와 SwiftFormat 무슨 차이인데?
SwiftLint는 말 그대로 linting을, SwiftFormat또한 말그대로 Formatting을 해주는 라이브러리입니다.
Lint는 약속된 규칙을 어길시에 개발자에게 warning 또는 error를 띄워서, 일관된 스타일의 코딩을 할 수 있도록 도와줍니다. Format은 warning과 error대신 코드를 수정해버립니다. 물론 SwiftLint도 auto-correction을 제공하지만, auto-correction후에 linting이 아닌 것 같아요. 함수 길이, 함수 파라미터 인자등의 규칙을 수정하지도 않고 warning과 error를 제거만 하더군요..! auto-correction은 비추!
그러므로 SwiftFormat을 적용하여 indent, 공백삭제 줄바꿈 등의 formatting을 해주고, SwiftLint를 적용하여 함수와 파일길이 등의 error와 warning기능을 이용하고자 합니다.
SwfitFormat -> SwiftLint -> Complie 순으로 세팅해볼게요!
0. SwiftLint와 SwiftFormat 설치
homebrew를 이용해 두가지를 설치해줍니다.
SwiftLint
brew install swiftlintSwiftFormat
brew install swiftformatbrew list 명령어를 통해 설치가 되었는 지 확인합니다.

설치가 잘 되었네요!
1. SwiftLint 설정
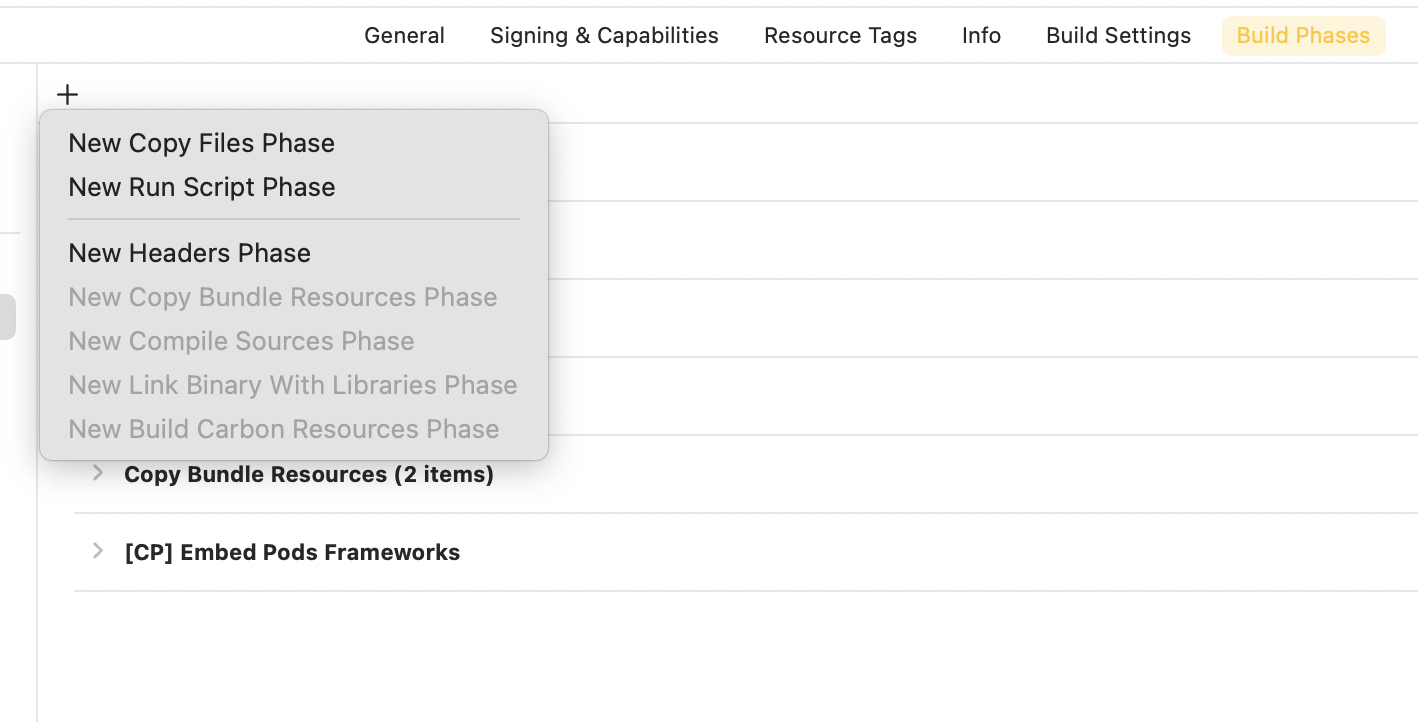
New Run Script Phase 추가
Target 프로젝트 > Build Phase로 이동하여 New Run Script Phase를 눌러 추가해줍니다.

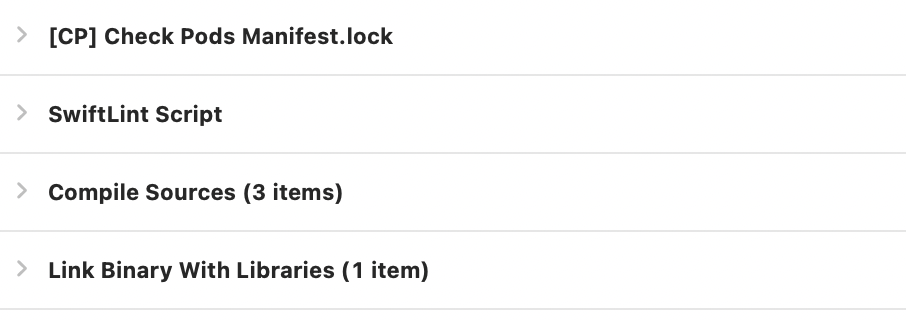
추가된 Script의 이름을 SwiftLint Script로 바꿔주었습니다.

Script 설정

# Type a script or drag a script file from your workspace to insert its path.
export PATH="$PATH:/opt/homebrew/bin"
if which swiftlint > /dev/null; then
swiftlint
else
echo "warning: SwiftLint not installed, download from https://github.com/realm/SwiftLint"
fi이렇게 설정해주면, Compile 전에 Lint 체킹이 가능합니다.
.swiftlint.yml 생성

원하는 대로, rule을 custom 해주면 됩니다.
lint 룰을 최대한 설정하지 않는 것이, SOLID를 지키며 코딩하는 것을 도와준다고 생각하기 때문에 Pods(라이브러리)만 제외시켜주었습니다.
Build

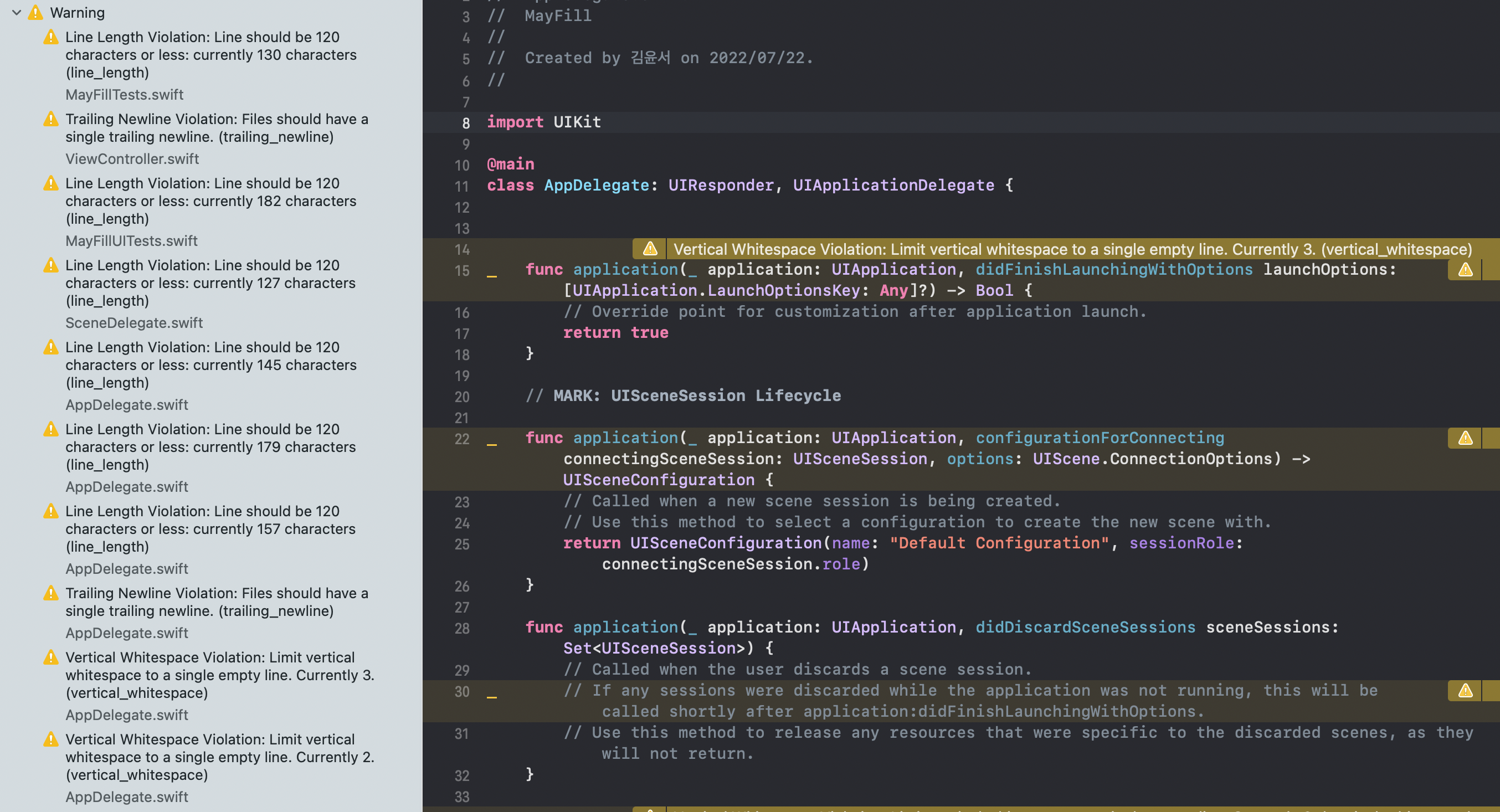
warning과 error가 뜹니다. 그렇다면 성공!
2. SwiftFormat 설정
위에처럼 Target 프로젝트 > Build Phase로 이동하여 New Run Script Phase를 눌러 추가해줍니다.

# Type a script or drag a script file from your workspace to insert its path.
export PATH="$PATH:/opt/homebrew/bin"
if which swiftformat > /dev/null; then
swiftformat .
else
echo "warning: SwiftFormat not installed, download from https://github.com/nicklockwood/SwiftFormat"
fiswiftformat . 를 통해 전체 파일에 대한 formmating이 진행되게 됩니다.
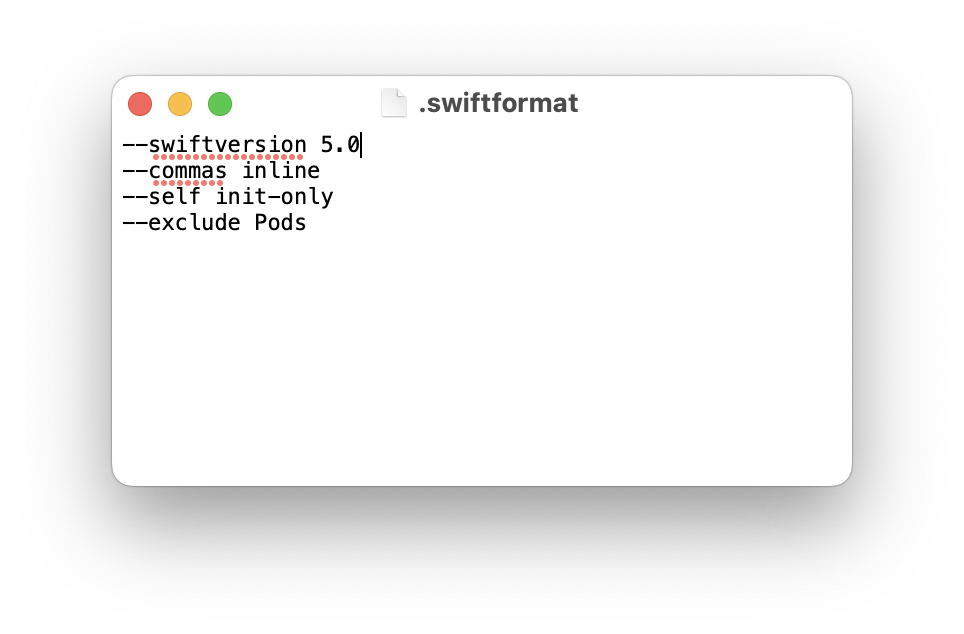
.swiftformat 생성


원하는 options/rule을 넣어줍니다.
Build
그 다음 빌드!

전, 후 차이가 느껴지시나요!
현재 노란색은, 개발자가 직접 수정해야할 코드의 길이에 대한 warning입니다!
필요없는 공백이 다 사라졌어요!!
이제 개발자는 formatting 덕에 spacing, 줄바꿈등의 warning에 신경쓰지 않아도 되고, 개발자가 직접 수정해야하는 함수길이, 파일길이, 줄길이등등만 신경써주면 됩니다.
최종 Script 순서
참고
