
스토리보드 없이 UI를 구성할 때 세팅 과정을 공유하고자 합니다.
스토리보드에서 코드 기반의 UI를 짜게된 계기는 제가 발표한 Road to Pro 2021 - 디자인시스템으로 한 번 짠 코드 백 번 써먹기 세션을 참고해주세요!
1. 프로젝트 생성
평소처럼 프로젝트를 생성해줍니다.

2. 스토리보드 삭제
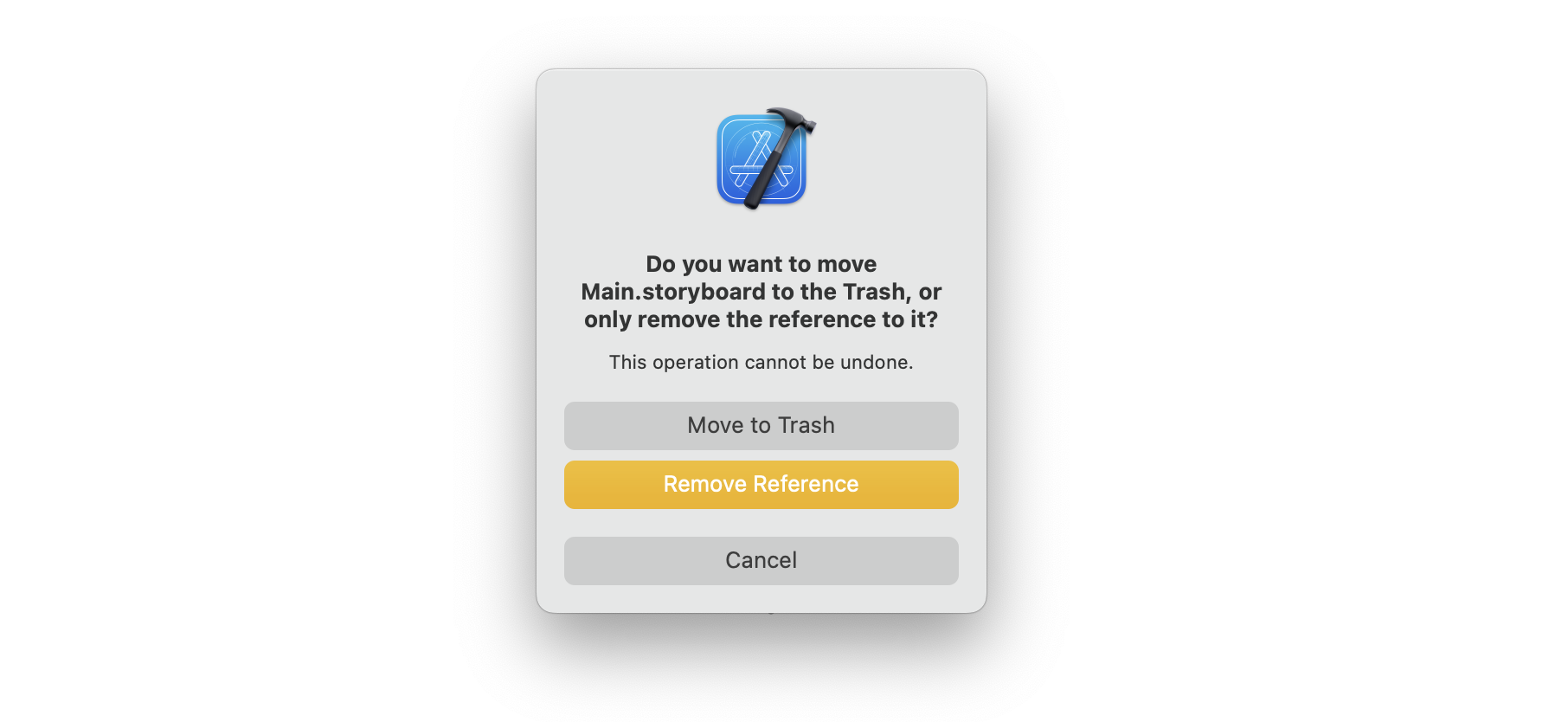
스토리보드를 과감히 삭제해줍시다.
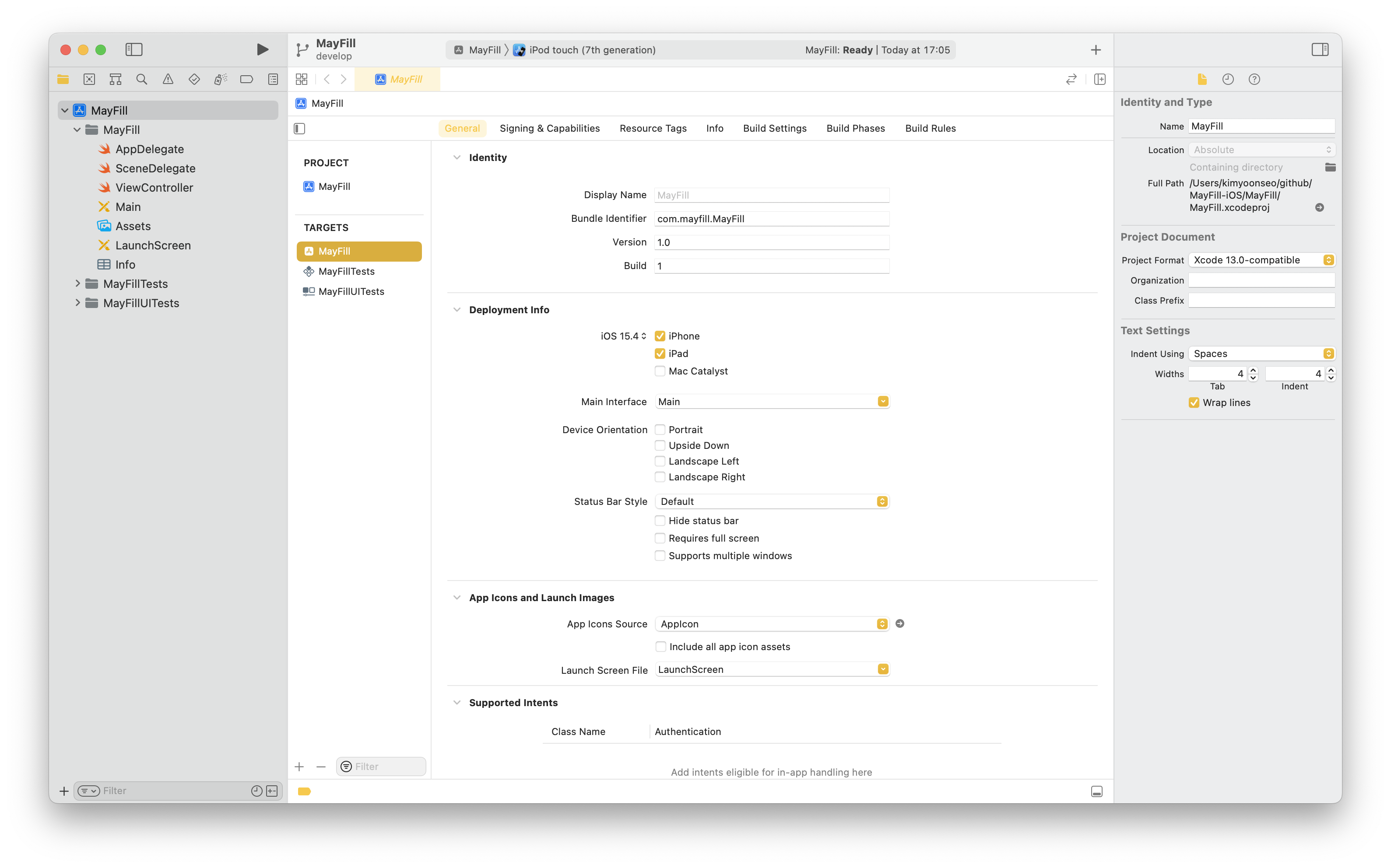
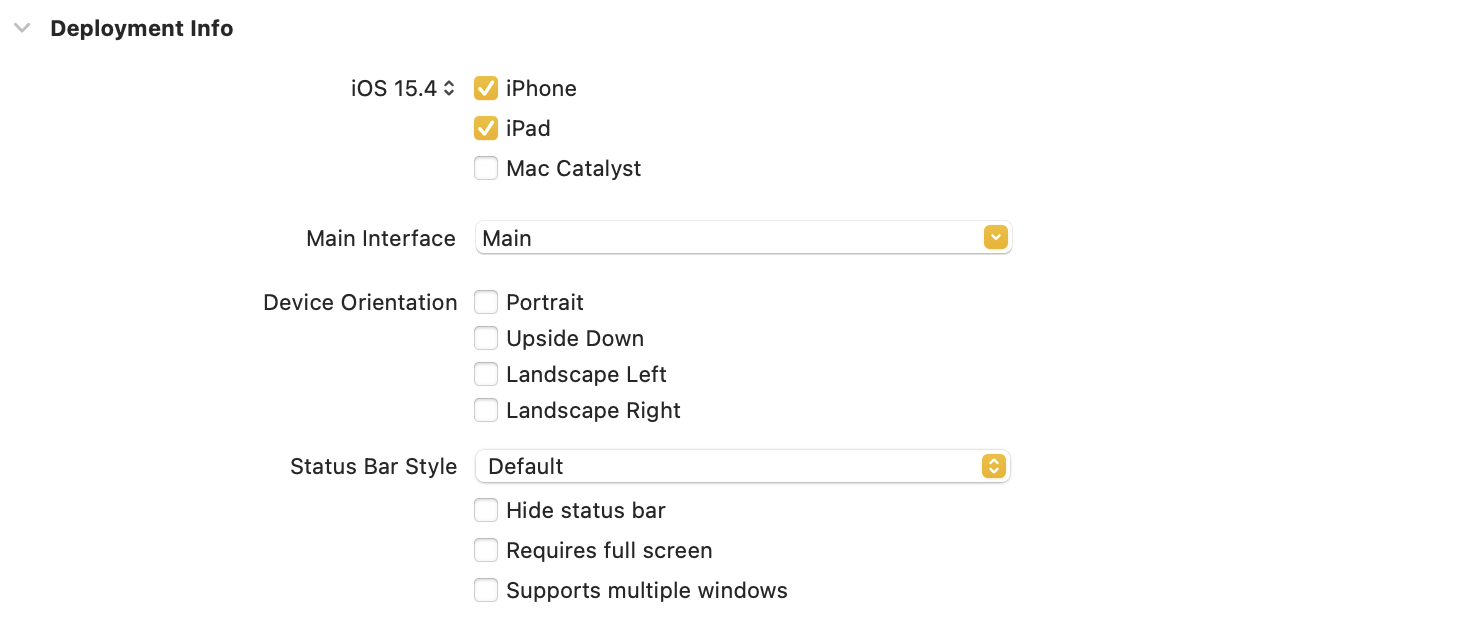
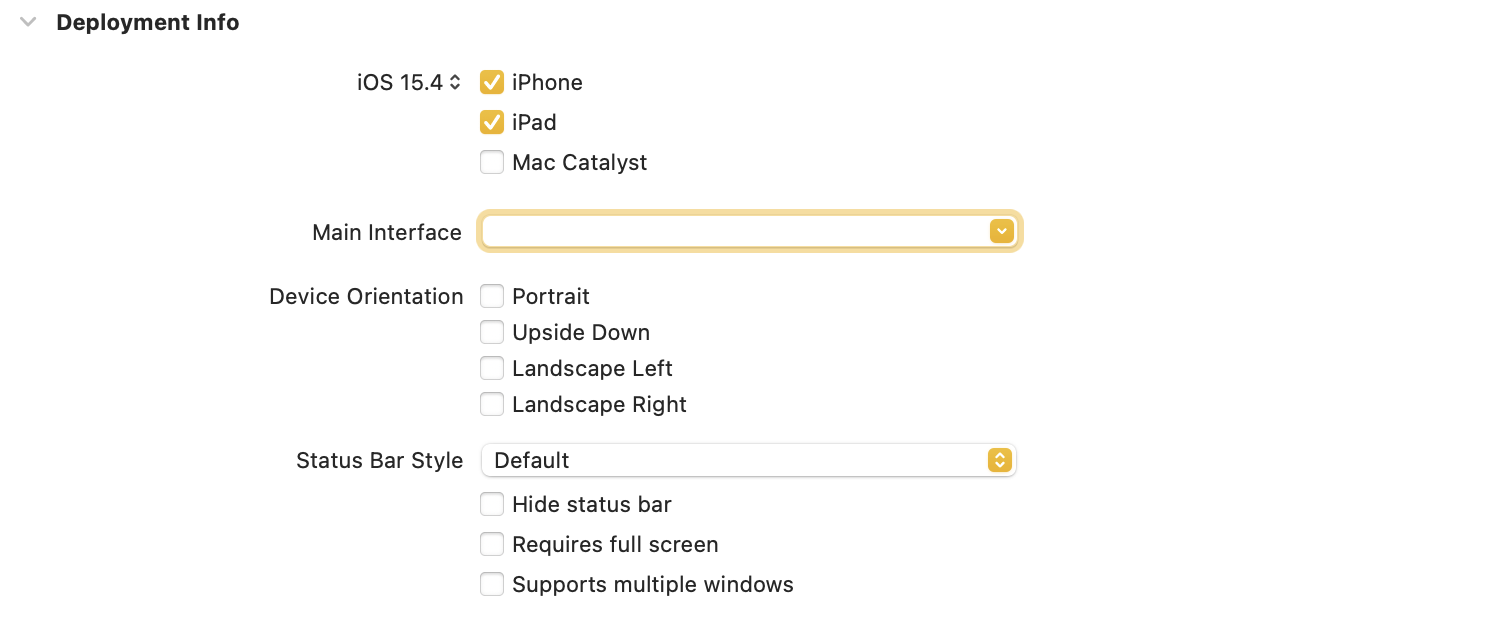
프로젝트.xcodproj-General-Deployment Info에서 Main interface의 정보를 삭제해줍시다!

아래처럼요!

3. info.plist 수정
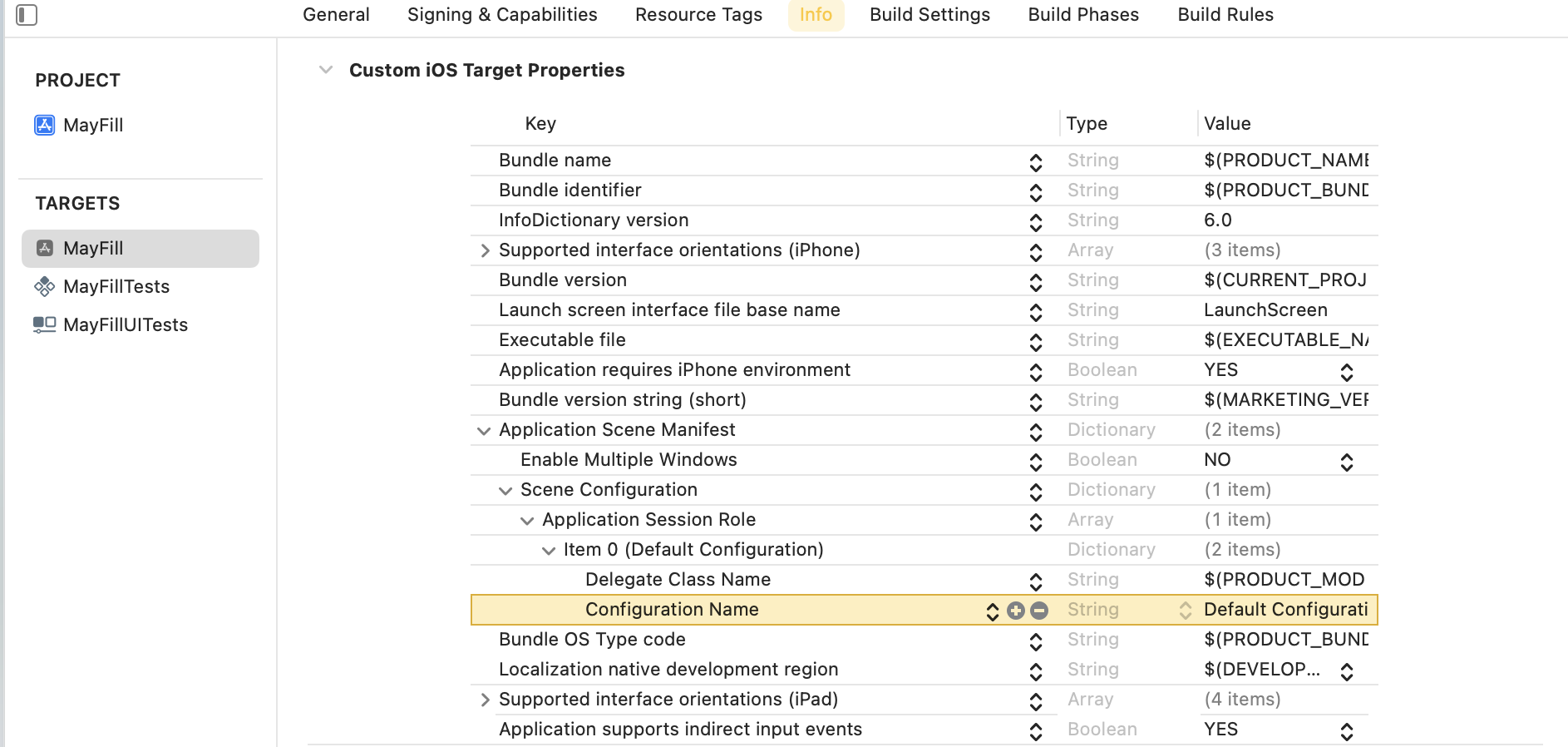
info.plist로 이동하여 Storyboard Name을 삭제해줍니다.

이렇게요!

4. SceneDelegate 수정
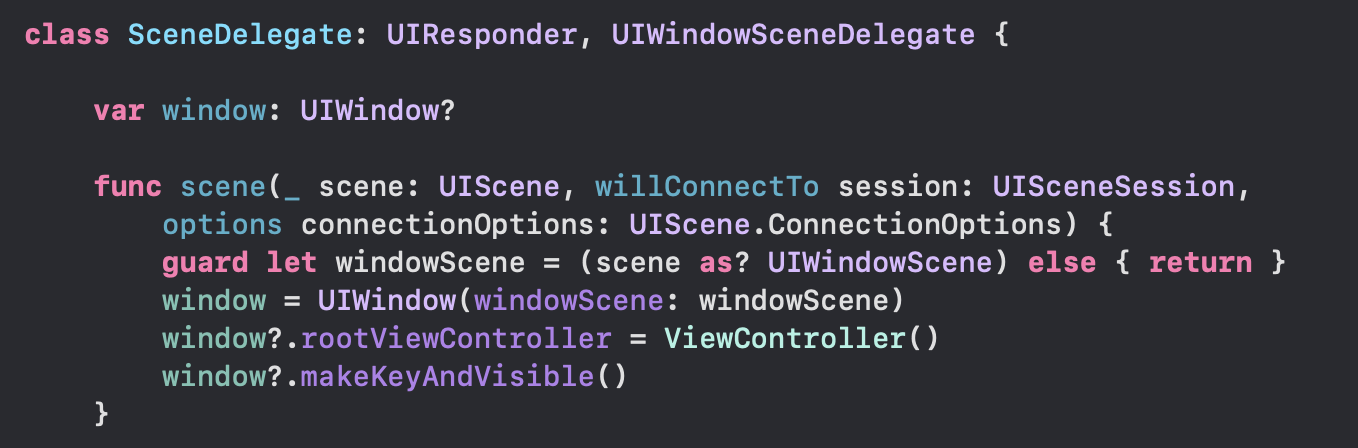
스토리보드를 삭제했기 때문에 시작 VC를 직접 지정해주면 됩니다!

SceneDelegate
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
window = UIWindow(windowScene: windowScene)
window?.rootViewController = ViewController()
window?.makeKeyAndVisible()
}결과
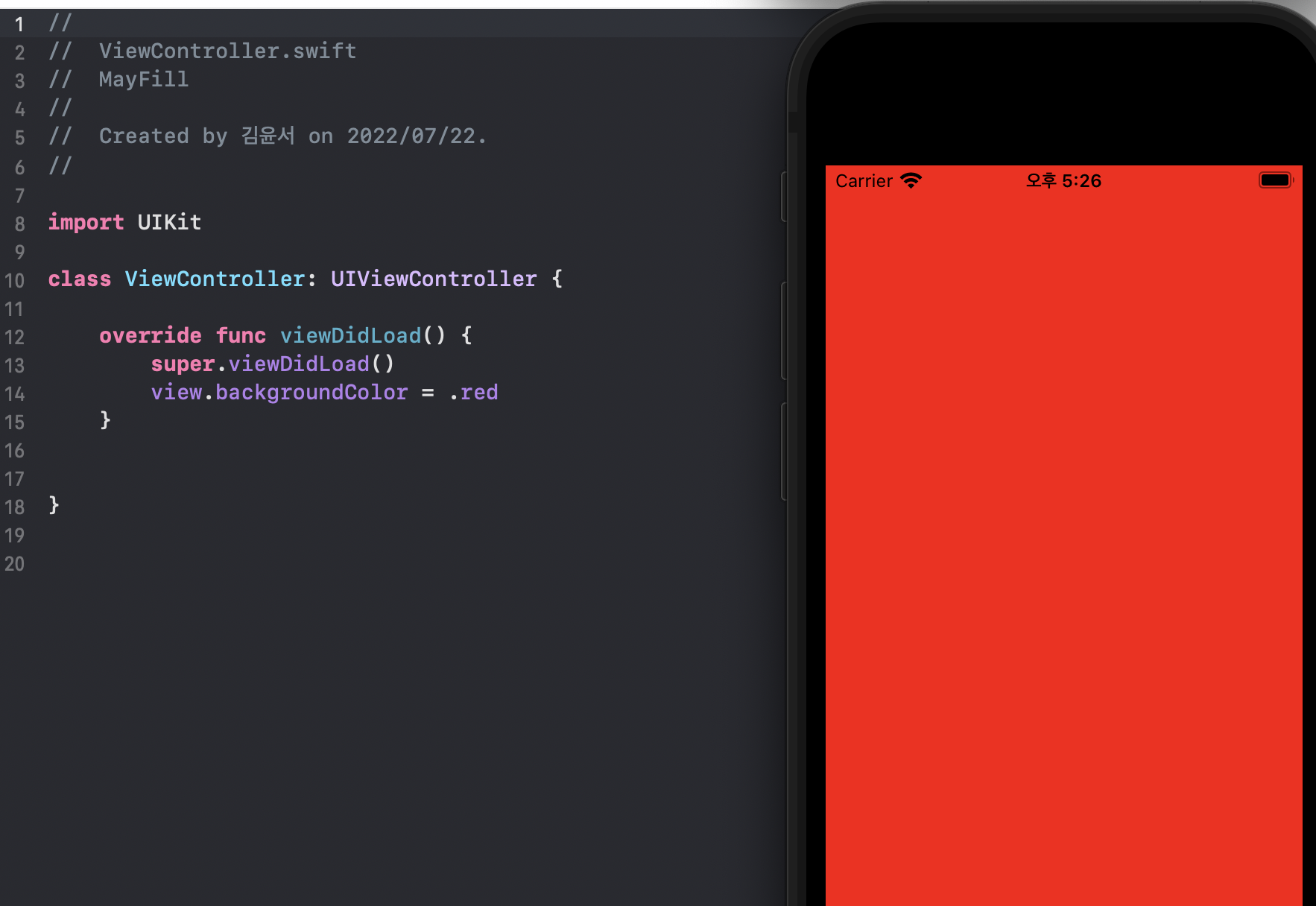
시범적으로 .red로 해보았는 데, 빨갛게 잘 나오고 있죠? 그러면 성공!
혹시 검은색 화면이 뜬다면, info.plist 파일과 SceneDelegate를 잘 확인해보시길 바랍니다.